Arkanoid (wersja B): Różnice pomiędzy wersjami
(→Zwiększenie prędości) |
|||
| Linia 2: | Linia 2: | ||
'''Materiały stworzone w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska''' | '''Materiały stworzone w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska''' | ||
| − | ==Informacje== | + | == Informacje == |
| − | === | + | ===Cele=== |
| − | Celem projektu jest stworzenie gry polegającej na odbijaniu piłeczki tak aby zbić wszystkie "klocki" na planszy jednocześnie nie pozwalając piłeczce opaść poniżej "paletki". | + | Celem projektu jest stworzenie gry zręcznościowej, polegającej na odbijaniu piłeczki tak, aby zbić wszystkie "klocki" na planszy, jednocześnie nie pozwalając piłeczce opaść poniżej "paletki". Czyli wykonanie klonu sławnej gry [//en.wikipedia.org/wiki/Arkanoid "Arkanoid"] |
# Przypomnienie i utrwalenie poznanych wcześniej poleceń i konstrukcji języka Scratch | # Przypomnienie i utrwalenie poznanych wcześniej poleceń i konstrukcji języka Scratch | ||
# Wykorzystanie opcji dostępnej w Bloku | # Wykorzystanie opcji dostępnej w Bloku | ||
# Implementacja gry w środowisku Scratch | # Implementacja gry w środowisku Scratch | ||
| − | ===Poziom trudności i proponowane wersje=== | + | ===Poziom trudności i proponowane wersje === |
| − | Poziom trudności dla klas 4-6 ✪✪✰✰ | + | Poziom trudności dla klas 4-6 ✪✪✰✰ Działający projekt [http://scratch.mit.edu/projects/26836173// Arkanoid] |
| − | Poziom trudności dla gimnazjum ✪✰✰✰ - | + | Poziom trudności dla gimnazjum ✪✰✰✰ - przejdź do [[Arkanoid (wersja B)]] / [//scratch.mit.edu/projects/25604613/ Działający projekt "Arkanoid wersja B"] |
===Orientacyjny czas realizacji=== | ===Orientacyjny czas realizacji=== | ||
Orientacyjny czas realizacji jednej z proponowanych wersji: 2x 45minut | Orientacyjny czas realizacji jednej z proponowanych wersji: 2x 45minut | ||
| − | ==Etapy== | + | == Etapy== |
| − | + | ||
| − | + | ||
| − | + | ||
Główne problemy postawione przed programistą: | Główne problemy postawione przed programistą: | ||
# Jak zaprogramować sterowanie ruchem paletki? | # Jak zaprogramować sterowanie ruchem paletki? | ||
| Linia 29: | Linia 26: | ||
=== Duszek - Paletka === | === Duszek - Paletka === | ||
* Pierwszym krokiem implementacji naszej gry jest utworzenie duszka "Paletka" który odpowiedzialny będzie za odbijanie piłeczki. | * Pierwszym krokiem implementacji naszej gry jest utworzenie duszka "Paletka" który odpowiedzialny będzie za odbijanie piłeczki. | ||
| − | + | [[Plik:Button nowy duszek.jpg|wybierz ikonkę nowego duszka]] | |
* Po wybraniu "nowy duszek" przy użyciu kreatora duszków rysujemy paletkę (np.: prostokąt) | * Po wybraniu "nowy duszek" przy użyciu kreatora duszków rysujemy paletkę (np.: prostokąt) | ||
| Linia 35: | Linia 32: | ||
* Następnie ustawiamy startowe położenie paletki, oraz programujemy sterowanie paletką, tj. ruch w lewo i prawo za pomocą strzałek, odbywajacy się poprzez zmienianie współrzędnej X. | * Następnie ustawiamy startowe położenie paletki, oraz programujemy sterowanie paletką, tj. ruch w lewo i prawo za pomocą strzałek, odbywajacy się poprzez zmienianie współrzędnej X. | ||
| − | + | [[Plik:Paletka nowy.JPG]] | |
=== Duszek - Piłeczka === | === Duszek - Piłeczka === | ||
| Linia 43: | Linia 40: | ||
* Skrypt duszka "Piłeczka" zawiera pozycję "startową" np.: (x: 0 , y: 0), informację na temat kierunku w którym ma się poruszać (spadanie, np.: 190 stopni) oraz prędkość jej poruszania. Dodatkowo ustawiamy odbicie od krawędzi sceny oraz od paletki. | * Skrypt duszka "Piłeczka" zawiera pozycję "startową" np.: (x: 0 , y: 0), informację na temat kierunku w którym ma się poruszać (spadanie, np.: 190 stopni) oraz prędkość jej poruszania. Dodatkowo ustawiamy odbicie od krawędzi sceny oraz od paletki. | ||
| − | + | [[Plik:Kulka_pierwszy_krok.jpg]] | |
'''Uwaga:''' Istotnym atrybutem duszka "piłeczka" jest sposób obrotu. Aby uniknąć sytuacji, w której środek duszka nie znajduje się "idealnie po środku", powodując tym samym ponowne "zderzenie" z paletką, ustawiamy sposób obrotu duszka w opcji "wokół własnej osi". | '''Uwaga:''' Istotnym atrybutem duszka "piłeczka" jest sposób obrotu. Aby uniknąć sytuacji, w której środek duszka nie znajduje się "idealnie po środku", powodując tym samym ponowne "zderzenie" z paletką, ustawiamy sposób obrotu duszka w opcji "wokół własnej osi". | ||
| − | + | [[Plik:Obrot.jpg]] | |
=== Porażka === | === Porażka === | ||
* Jedną z możliwości zaprogramowania sytuacji "porażki" jest stworzenie duszka, który będzie obejmował całą przestrzeń poniżej duszka "paletka". | * Jedną z możliwości zaprogramowania sytuacji "porażki" jest stworzenie duszka, który będzie obejmował całą przestrzeń poniżej duszka "paletka". | ||
| − | + | [[Plik:Bottom pasek.jpg]] | |
* Po utworzeniu tego duszka dodajemy w skryptach piłeczki zdarzenie dotknięcia duszka "przestrzeni przegrywającej" powodujące zakończenie gry. | * Po utworzeniu tego duszka dodajemy w skryptach piłeczki zdarzenie dotknięcia duszka "przestrzeni przegrywającej" powodujące zakończenie gry. | ||
| − | + | [[Plik:Pileczka dodaj przegrana.jpg]] | |
=== Duszki - Klocki === | === Duszki - Klocki === | ||
1. Ostatnim elementem gry są klocki, zbijane uderzeniami piłeczki. Analogicznie do wcześniejszych duszków, klocki tworzymy w edytorze graficznym, dowolnie wybierając kształt oraz kolor. <br /> | 1. Ostatnim elementem gry są klocki, zbijane uderzeniami piłeczki. Analogicznie do wcześniejszych duszków, klocki tworzymy w edytorze graficznym, dowolnie wybierając kształt oraz kolor. <br /> | ||
| − | 2. Tworzymy duszka " | + | 2. Tworzymy duszka "Cel A"<br /> |
| − | + | [[Plik:Listaduszkow duszek1.jpg]] | |
3. Aby nie powtarzać tej samej funkcjonalności wiele razy, poprzez tworzenie wielu ientycznych duszków, użyjemy kontrolki kopiującej duszki dostępne w Bloku [[Plik:Sklonuj.png]]. Dzieki temu, tylko w jednym miejscu będziemy programować zachowanie klocka.<br /> Tak stworzony duszek odpowiadać będzie za tworzenie swoich klonów. | 3. Aby nie powtarzać tej samej funkcjonalności wiele razy, poprzez tworzenie wielu ientycznych duszków, użyjemy kontrolki kopiującej duszki dostępne w Bloku [[Plik:Sklonuj.png]]. Dzieki temu, tylko w jednym miejscu będziemy programować zachowanie klocka.<br /> Tak stworzony duszek odpowiadać będzie za tworzenie swoich klonów. | ||
| Linia 64: | Linia 61: | ||
* Ustawiamy startowe miejsce duszka | * Ustawiamy startowe miejsce duszka | ||
* 6 razy w pętli uruchamiamy instrukcje odpowiedzialne za stworzenie klonu oraz zmianę pozycji "rodzica" tak, aby każdy kolejny klon był przesunięty w prawo względem poprzedniego | * 6 razy w pętli uruchamiamy instrukcje odpowiedzialne za stworzenie klonu oraz zmianę pozycji "rodzica" tak, aby każdy kolejny klon był przesunięty w prawo względem poprzedniego | ||
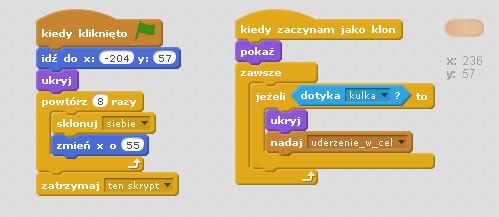
| − | * Każdy z utworzonych klonów przy pomocy kontrolki ('kiedy zaczynam jako klon') dostaje końcową funkcjonalność klocka. tj:<br /> ♦ Pokaż klocek,<br /> ♦ W momencie zetknięcia się z piłeczką wysyłamy do systemu informację o tym, że wystąpiło zdefiniowane przez nas zdarzenie " | + | * Każdy z utworzonych klonów przy pomocy kontrolki ('kiedy zaczynam jako klon') dostaje końcową funkcjonalność klocka. tj:<br /> ♦ Pokaż klocek,<br /> ♦ W momencie zetknięcia się z piłeczką wysyłamy do systemu informację o tym, że wystąpiło zdefiniowane przez nas zdarzenie "uderzenie w cel"<br /> |
| − | + | [[Plik:CelAnowy.JPG]] | |
5. To samo zdarzenie odbieramy w skrypcie pileczki | 5. To samo zdarzenie odbieramy w skrypcie pileczki | ||
| − | + | [[Plik:Kulka nowy.JPG]] | |
6. Tak zmieniony skrypt piłeczki (odbierającej wiadomość o zdarzeniu zetknięcia piłeczki z klockiem) zapewni nam efekt "odbicia" piłeczki od klocka. | 6. Tak zmieniony skrypt piłeczki (odbierającej wiadomość o zdarzeniu zetknięcia piłeczki z klockiem) zapewni nam efekt "odbicia" piłeczki od klocka. | ||
| − | === Kolejne klocki === | + | === Duszki - Kolejne klocki === |
| − | * Po zaprogramowaniu w ten sposób pierwszego duszka, tworzymy kolejnego, który będzie posiadać tą samą funkcjonalność, ale inny mu wygląd oraz pozycję startową. | + | * Po zaprogramowaniu w ten sposób pierwszego duszka, tworzymy kolejnego ''Cel B'', który będzie posiadać tą samą funkcjonalność, ale inny mu wygląd oraz pozycję startową. |
| + | |||
| + | [[Plik:CelBnowy.JPG]] | ||
| + | |||
| + | * A następnie tworzymy duszka ''Cel C'', który poza funkcjonalnością, posiadaną przez pozostałe duszki, ma również lokalną zmienną "uderzenie" odpowiedzialną za zbieranie informacji o ilości trafień piłki w cel. Ta opcja pozwala stworzyć elementy posiadajace np.: dwa życia. | ||
| + | '''Uwaga:''' zmienna "uderzenie" jest widziana tylko dla danego duszka. W przypadku gdybyśmy zrobili tą zmienną widoczną dla wszystkich duszków, już pierwsze trafienie w pierwszy klocek z tą zmienną pomniejszaloby wartosc ''uderzenie'' dla wszystkich duszków. | ||
| + | Po każdym uderzeniu kulki zmienna zmniejsza się o jeden. Jeżeli spadnie poniżej jednego uznajemy, że klocek został "zbity" i go ukrywamy. Dodana jest również kontrolka "czekaj, aż nie dotyka kulka", aby od razu po dotknięciu przez kulke odjąć ''uderzenie'' tylko o 1 i zaczekać, aż kulka się odbije. Jest to konieczne uniknąć sytuacji, w której jedno odbicie pomniejsza od razu całą wartość zmiennej. | ||
| − | + | [[Plik:Cel Cnowy.JPG]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
===Zwiększenie prędkości === | ===Zwiększenie prędkości === | ||
Wersja z 20:53, 16 wrz 2014
Materiały stworzone w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska
Spis treści
Informacje
Cele
Celem projektu jest stworzenie gry zręcznościowej, polegającej na odbijaniu piłeczki tak, aby zbić wszystkie "klocki" na planszy, jednocześnie nie pozwalając piłeczce opaść poniżej "paletki". Czyli wykonanie klonu sławnej gry "Arkanoid"
- Przypomnienie i utrwalenie poznanych wcześniej poleceń i konstrukcji języka Scratch
- Wykorzystanie opcji dostępnej w Bloku
- Implementacja gry w środowisku Scratch
Poziom trudności i proponowane wersje
Poziom trudności dla klas 4-6 ✪✪✰✰ Działający projekt Arkanoid
Poziom trudności dla gimnazjum ✪✰✰✰ - przejdź do Arkanoid (wersja B) / Działający projekt "Arkanoid wersja B"
Orientacyjny czas realizacji
Orientacyjny czas realizacji jednej z proponowanych wersji: 2x 45minut
Etapy
Główne problemy postawione przed programistą:
- Jak zaprogramować sterowanie ruchem paletki?
- Jak zaprogramować odbijanie się piłeczki?
- Jak możemy edytować "żywotność" poszczególnych klocków?
- Jak wychwycić moment "przegranej" ?
Duszek - Paletka
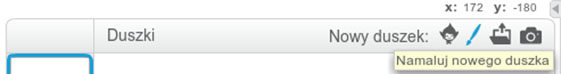
- Pierwszym krokiem implementacji naszej gry jest utworzenie duszka "Paletka" który odpowiedzialny będzie za odbijanie piłeczki.
- Po wybraniu "nowy duszek" przy użyciu kreatora duszków rysujemy paletkę (np.: prostokąt)
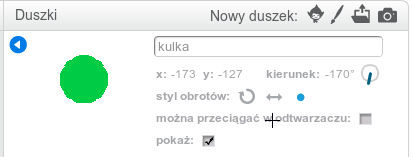
- Następnie ustawiamy startowe położenie paletki, oraz programujemy sterowanie paletką, tj. ruch w lewo i prawo za pomocą strzałek, odbywajacy się poprzez zmienianie współrzędnej X.
Duszek - Piłeczka
- Następnym krokiem jest utworzenie duszka "piłeczka"
Wskazówka -> W trybie wektorowym edytora graficznego, do narysowania koła wykorzystujemy narzędzie 'elipsa' jednocześnie trzymając włączony klawisz Shift.
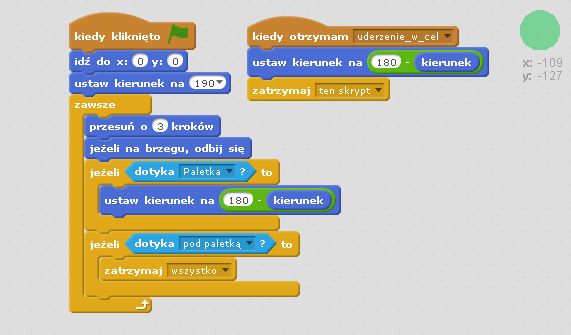
- Skrypt duszka "Piłeczka" zawiera pozycję "startową" np.: (x: 0 , y: 0), informację na temat kierunku w którym ma się poruszać (spadanie, np.: 190 stopni) oraz prędkość jej poruszania. Dodatkowo ustawiamy odbicie od krawędzi sceny oraz od paletki.
Uwaga: Istotnym atrybutem duszka "piłeczka" jest sposób obrotu. Aby uniknąć sytuacji, w której środek duszka nie znajduje się "idealnie po środku", powodując tym samym ponowne "zderzenie" z paletką, ustawiamy sposób obrotu duszka w opcji "wokół własnej osi".
Porażka
- Jedną z możliwości zaprogramowania sytuacji "porażki" jest stworzenie duszka, który będzie obejmował całą przestrzeń poniżej duszka "paletka".
- Po utworzeniu tego duszka dodajemy w skryptach piłeczki zdarzenie dotknięcia duszka "przestrzeni przegrywającej" powodujące zakończenie gry.
Duszki - Klocki
1. Ostatnim elementem gry są klocki, zbijane uderzeniami piłeczki. Analogicznie do wcześniejszych duszków, klocki tworzymy w edytorze graficznym, dowolnie wybierając kształt oraz kolor.
2. Tworzymy duszka "Cel A"

3. Aby nie powtarzać tej samej funkcjonalności wiele razy, poprzez tworzenie wielu ientycznych duszków, użyjemy kontrolki kopiującej duszki dostępne w Bloku ![]() . Dzieki temu, tylko w jednym miejscu będziemy programować zachowanie klocka.
. Dzieki temu, tylko w jednym miejscu będziemy programować zachowanie klocka.
Tak stworzony duszek odpowiadać będzie za tworzenie swoich klonów.
- Ukrywamy duszka "rodzica"
- Ustawiamy startowe miejsce duszka
- 6 razy w pętli uruchamiamy instrukcje odpowiedzialne za stworzenie klonu oraz zmianę pozycji "rodzica" tak, aby każdy kolejny klon był przesunięty w prawo względem poprzedniego
- Każdy z utworzonych klonów przy pomocy kontrolki ('kiedy zaczynam jako klon') dostaje końcową funkcjonalność klocka. tj:
♦ Pokaż klocek,
♦ W momencie zetknięcia się z piłeczką wysyłamy do systemu informację o tym, że wystąpiło zdefiniowane przez nas zdarzenie "uderzenie w cel"
5. To samo zdarzenie odbieramy w skrypcie pileczki
6. Tak zmieniony skrypt piłeczki (odbierającej wiadomość o zdarzeniu zetknięcia piłeczki z klockiem) zapewni nam efekt "odbicia" piłeczki od klocka.
Duszki - Kolejne klocki
- Po zaprogramowaniu w ten sposób pierwszego duszka, tworzymy kolejnego Cel B, który będzie posiadać tą samą funkcjonalność, ale inny mu wygląd oraz pozycję startową.
- A następnie tworzymy duszka Cel C, który poza funkcjonalnością, posiadaną przez pozostałe duszki, ma również lokalną zmienną "uderzenie" odpowiedzialną za zbieranie informacji o ilości trafień piłki w cel. Ta opcja pozwala stworzyć elementy posiadajace np.: dwa życia.
Uwaga: zmienna "uderzenie" jest widziana tylko dla danego duszka. W przypadku gdybyśmy zrobili tą zmienną widoczną dla wszystkich duszków, już pierwsze trafienie w pierwszy klocek z tą zmienną pomniejszaloby wartosc uderzenie dla wszystkich duszków. Po każdym uderzeniu kulki zmienna zmniejsza się o jeden. Jeżeli spadnie poniżej jednego uznajemy, że klocek został "zbity" i go ukrywamy. Dodana jest również kontrolka "czekaj, aż nie dotyka kulka", aby od razu po dotknięciu przez kulke odjąć uderzenie tylko o 1 i zaczekać, aż kulka się odbije. Jest to konieczne uniknąć sytuacji, w której jedno odbicie pomniejsza od razu całą wartość zmiennej.
Zwiększenie prędkości
Główny problemem: Jak zaprogramować odbijanie piłeczki, aby umożliwić zwiększanie prędkości poruszania?
W bloku ![]() tworzymy zmienną prędkość i rozwijamy skrypt o:
tworzymy zmienną prędkość i rozwijamy skrypt o:
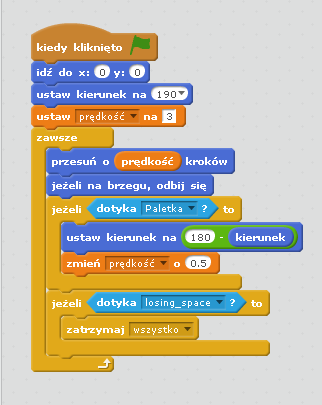
- ustawienia wartości prędkości początkowej
- wykorzystanie wartości prędkości w algorytmie poruszania się piłeczki
- algorytm zwiększania prędkości w zależności od wybranego schematu.
Skrypt zwiększania prędkości piłeczki po każdym uderzeniu od paletki może wyglądać w następujący sposób:
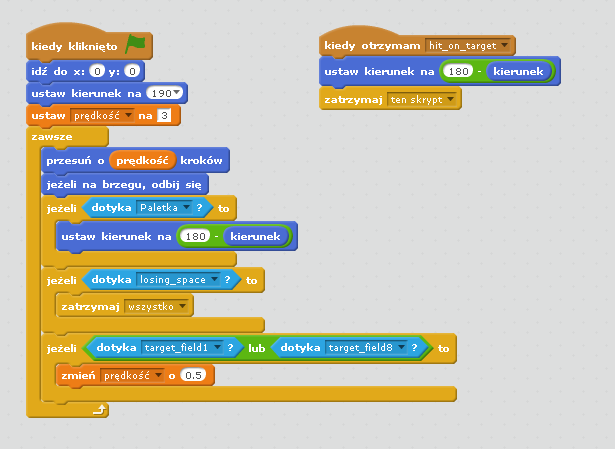
Skrypt zwiększania prędkości piłeczki po każdym uderzeniu o cel:
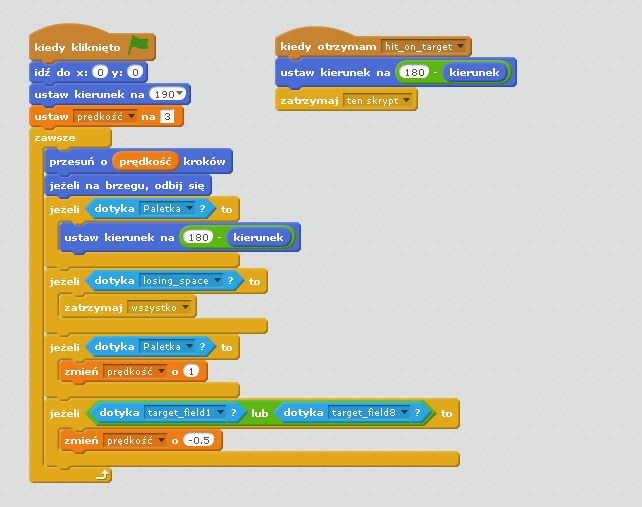
Można również wprowadzić zmianę prędkości piłeczki w uzależnieniu od trafienia w cel oraz po uderzeniu w paletkę, np.: