Interaktywna mapa Polski (punkty): Różnice pomiędzy wersjami
| (Nie pokazano 28 wersji utworzonych przez 3 użytkowników) | |||
| Linia 1: | Linia 1: | ||
| − | + | [[Category:Scenariusze Scratch]] [[Category:Mistrzowie Kodowania]] | |
| − | + | '''Materiały stworzone przez Fundację Coder Dojo Polska w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".''' | |
| − | + | ||
| − | + | ||
| − | + | ==Informacje== | |
| − | == Cele == | + | === Cele === |
| − | + | Stworzenie w programie Scratch prostej animacji lub quizu, będących interaktywną mapą Polski. | |
| − | + | # Przypomnienie i utrwalenie poznanych wcześniej poleceń i konstrukcji języka Scratch (kiedy duszek kliknięty, powiedz, zapytaj), | |
| − | + | # Implementacja w środowisku Scratch | |
| − | + | ||
| − | === Cele szczegółowe === | + | ==== Cele szczegółowe ==== |
* uczeń rozumie i potrafi stosować odpowiednie instrukcje strukturalne | * uczeń rozumie i potrafi stosować odpowiednie instrukcje strukturalne | ||
| Linia 20: | Linia 17: | ||
* uczeń potrafi implementować grę w środowisku Scratch | * uczeń potrafi implementować grę w środowisku Scratch | ||
| − | === | + | === Gdzie wykorzystać? Jak zmodyfikować?=== |
| − | . | + | Analogicznie skonstruowany projekt można wykorzystać np.: |
| − | == Interaktywna mapa Polski (punkty) == | + | *'''Nauki przyrodnicze''': oznaczanie nazw gór, jezior, nazw kontynentów. |
| − | W podstawowej i | + | *'''Historia''': utrwalanie miejsc wydarzeń historycznych |
| + | *'''Język Polski''': quiz ortograficzny, części zdania, części mowy. | ||
| + | |||
| + | ===Poziom trudności i proponowane wersje=== | ||
| + | * dla klas 1-3 ✪✰✰✰ '''Interaktywna mapa Polski (punkty)'''; na przykładzie projektu [http://scratch.mit.edu/projects/25482515/ Wersja A] | ||
| + | * dla klas 4-6 ✪✪✰✰ '''Interaktywna mapa Polski (punkty - quiz)'''; na przykładzie projektu [http://scratch.mit.edu/projects/25488659/ Wersja B] | ||
| + | * dla klas gimnazjum ✪✰✰✰ przejdź do strony '''[[Interaktywna mapa Polski (województwa)]]'''; na przykładzie projektu [http://scratch.mit.edu/projects/25526744/ Wersja C] | ||
| + | |||
| + | Wersja z grafiką, bez skryptu dostępna jest [http://scratch.mit.edu/projects/25973350/ tutaj] | ||
| + | |||
| + | ===Orientacyjny czas realizacji=== | ||
| + | Orientacyjny czas realizacji modułu 1x45minut | ||
| + | |||
| + | == Wersja A. Interaktywna mapa Polski (punkty) == | ||
| + | W podstawowej i najprostszej wersji, uczniowie mają za zadanie umieścić na konturowej mapie Polski, wybrane, charakterystyczne punkty. '''Po kliknięciu kursorem myszki punkt ma wyświetlić nazwę oznaczonego obiektu.''' Mogą to być np.: | ||
* miasta (stolica Polski, miasto w którym znajduje się szkoła), | * miasta (stolica Polski, miasto w którym znajduje się szkoła), | ||
* jeziora, | * jeziora, | ||
| Linia 33: | Linia 44: | ||
===Etapy=== | ===Etapy=== | ||
==== Stworzenie tła sceny głównej ==== | ==== Stworzenie tła sceny głównej ==== | ||
| − | |||
| − | Scenę tła dodajemy zaznaczając w polu [[wybór duszka lub sceny]] ikonę scena, a | + | Scenę tła dodajemy zaznaczając w polu [[wybór duszka lub sceny]] ikonę scena, a następnie w polu [[Przełączanie między skryptami, kostiumami a dźwiękami]] zaznaczamy opcję nowe tło oraz: |
[[Plik:Wgraj tło z pliku.jpg]] | [[Plik:Wgraj tło z pliku.jpg]] | ||
Mapę konturową możemy pobrać z zasobów Internetu, np.: z [http://pixabay.com/p-29529/?no_redirect pixabay] | Mapę konturową możemy pobrać z zasobów Internetu, np.: z [http://pixabay.com/p-29529/?no_redirect pixabay] | ||
| Linia 45: | Linia 55: | ||
==== Stworzenie i osadzenie na mapie punktów ==== | ==== Stworzenie i osadzenie na mapie punktów ==== | ||
| − | |||
# Usuwamy duszka kota Scratch korzystając z opcji [[usunięcie istniejącej postaci]]. | # Usuwamy duszka kota Scratch korzystając z opcji [[usunięcie istniejącej postaci]]. | ||
# W polu [[Wybór duszka lub sceny]] dodajemy nowej postaci poprzez opcję [[namaluj nowego duszka]] | # W polu [[Wybór duszka lub sceny]] dodajemy nowej postaci poprzez opcję [[namaluj nowego duszka]] | ||
| − | # Umieszczamy duszka punkt na mapie Polski | + | # Umieszczamy duszka punkt na mapie Polski tak, aby jego pozycja odpowiadała pozycji charakterystycznego miejsca. |
Np.: | Np.: | ||
| Linia 55: | Linia 64: | ||
==== Prosty skrypt punktów ==== | ==== Prosty skrypt punktów ==== | ||
| − | |||
Na mapie znajdują się charakterystyczne punkty. Chcemy, aby po kliknieciu w punkt kursorem myszki, pojawiło się wyjaśnienie, co ten punkt oznacza. Z bloku [[Plik:Zdarzenia.jpg]] wybieramy klocek [[Plik:Kiedy duszek klikniety.jpg]] oraz z bloku [[Plik:Wygląd.jpg]] klocek odpowiedzialny za wypowiedzenie komunikatu (zamieniamy domyślnie ustawiony komunikat ''Hello'' [[Plik:Powiedz.jpg]]) | Na mapie znajdują się charakterystyczne punkty. Chcemy, aby po kliknieciu w punkt kursorem myszki, pojawiło się wyjaśnienie, co ten punkt oznacza. Z bloku [[Plik:Zdarzenia.jpg]] wybieramy klocek [[Plik:Kiedy duszek klikniety.jpg]] oraz z bloku [[Plik:Wygląd.jpg]] klocek odpowiedzialny za wypowiedzenie komunikatu (zamieniamy domyślnie ustawiony komunikat ''Hello'' [[Plik:Powiedz.jpg]]) | ||
| − | Finalnie skrypt punktu Warszawa wygląda w | + | Finalnie skrypt punktu Warszawa wygląda w następujący sposób: |
[[Plik:Skrypt punkt warszawa.jpg]] | [[Plik:Skrypt punkt warszawa.jpg]] | ||
| − | == Interaktywna mapa Polski (punkty - quiz) == | + | == Wersja B. Interaktywna mapa Polski (punkty - quiz) == |
| − | Wersja B jest rozwinięciem poprzedniej Wersji A | + | Wersja B jest rozwinięciem poprzedniej Wersji A |
| − | + | ||
| − | + | ||
| − | + | ||
Wykorzystane elementy: | Wykorzystane elementy: | ||
| − | * Blok Czujniki [[ | + | * Blok [[Plik:Czujniki zadaj pytanie odpowiedz.JPG]] |
| − | + | * Blok [[Plik:Wyrazenia warunek rownanie.JPG]] | |
| + | |||
| + | === Strony startowa ''intro'' === | ||
| + | |||
| + | W rozwinięciu pojawia się strona startowa [[intro]] np.: informująca o celu gry. Skrypt zmiany sceny może być umieszczony w skrypcie duszka lub bezpośrednio w scenie. W tej wersji skrypt ustawienia początkowego tła pojawia się w skrypcie sceny, natomiast o zmianie tła na kolejne decyduje komunikat w skrypcie duszka "punkt" | ||
| + | |||
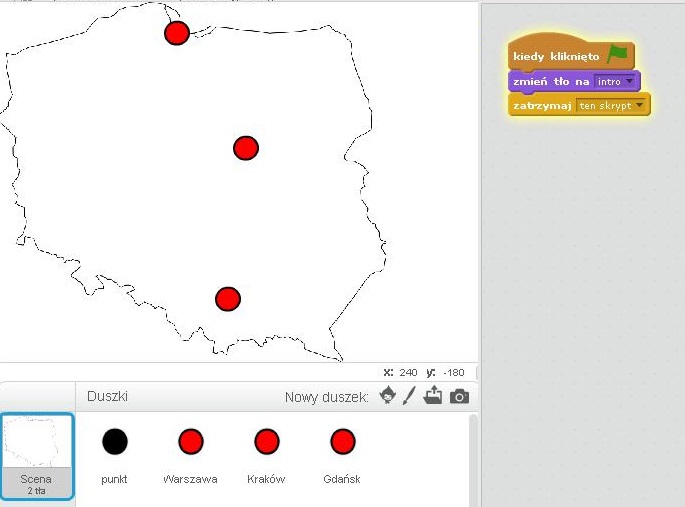
| + | [[Plik:Mapa polski skrypt sceny.jpg]] | ||
| + | |||
| + | === Duszek punkt === | ||
| + | Duszek punkt pojawia się podczas sceny [[intro]] wyświetla krótki komunikat powitalny oraz inicjuje zmianę tła na kontur Polski. | ||
| + | |||
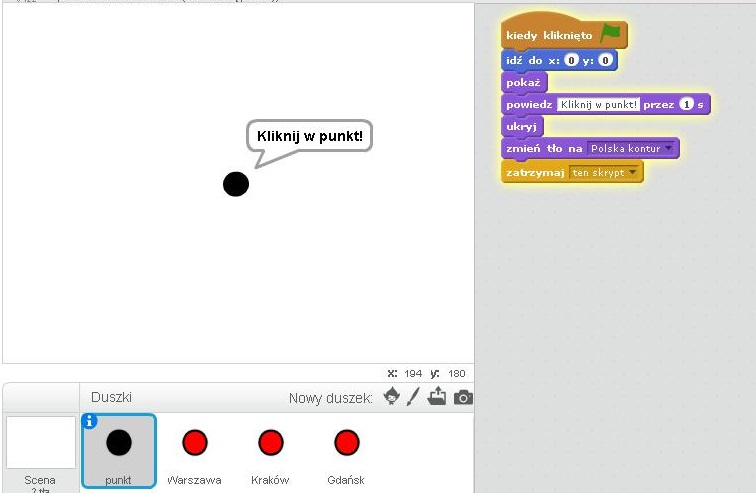
| + | [[Plik:Mapa kliknij w punkt.jpg]] | ||
| + | |||
| + | === Duszki punkty-miasta === | ||
| + | |||
| + | W proponowanej wersji, punkty oznaczające kilka miast przez krótki okres czasu, wyświetlają komunikaty informujące o ukrytych nazwach (możliwość zapoznania się z hasłami): | ||
| + | |||
| + | [[Plik:Mapa miasta nazwa .jpg]] | ||
| + | |||
| + | Po upływie wyznaczonego czasu nazwy znikają. Po kliknięciu kursorem myszki w punkt, pojawia się pytanie o jego nazwę (quiz), a uczeń może sprawdzić czy dobrze zapamiętał nazwę miasta wojewódzkiego. | ||
| + | |||
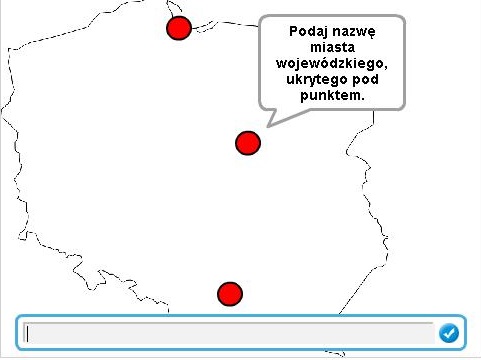
| + | [[Plik:Mapa miasta pytanie.jpg]] | ||
| + | |||
| + | Po wpisaniu odpowiedzi pojawia się komunikat informujący czy nazwa jest poprawna, czy nie. | ||
| + | Skrypt takiego quizu, dla punktu reprezentującego miasto Warszawa, może wyglądać w następujący sposób: | ||
| + | |||
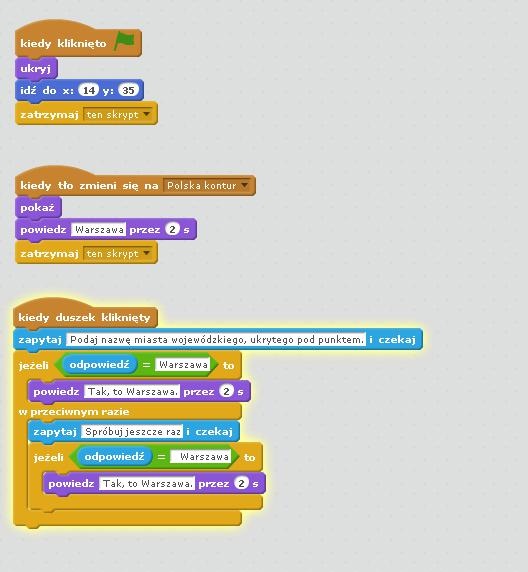
| + | [[Plik:Mapa miasta skrypt.jpg]] | ||
| + | |||
| + | Analogicznie tworzymy kody dla pozostałych duszków-punktów. | ||
| + | |||
| + | '''Uwaga:''' | ||
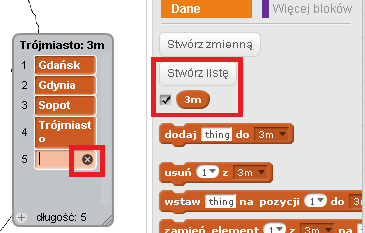
| + | Jeśli na naszej mapie pojawi się punkt posiadający więcej niż jednen prawidłowy opis (Np.: Trójmiasto) możemy wykorzystać klocek '''Stwórz listę''' | ||
| + | # W Bloku Dane wybieramy opcję '''stwórz listę''' | ||
| + | # Nadajemy nazwę (np.: 3m) oraz oznaczamy ustawienie ''tylko dla tego duszka'' | ||
| + | # W oknie sceny pojawi się pusta lista, którą uzupełniamy o elementy (aktywacja miejsca na liście poprzez zaznaczenie znaku +) | ||
| + | # Na koniec usuwamy ostatni, pusty element. | ||
| + | # Ukrywamy listę z okna sceny odznaczając w polu kategorii bloczków, znak γ umieszczony przy nazwie listy. | ||
| + | |||
| + | [[Plik:Mapa polski 3m2.png]] | ||
| + | |||
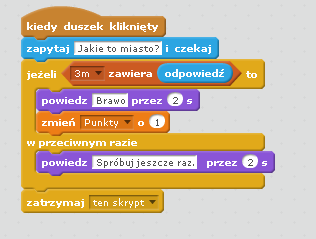
| + | Skrypt duszka-Trójmiasto, odpowiedzialny za sprawdzenie czy odpowiedź znajduje się na liście, może wówczas wyglądać w następujący sposób: | ||
| + | |||
| + | [[Plik:Mapa polski3m finał.png]] | ||
== Dodatkowe opcje == | == Dodatkowe opcje == | ||
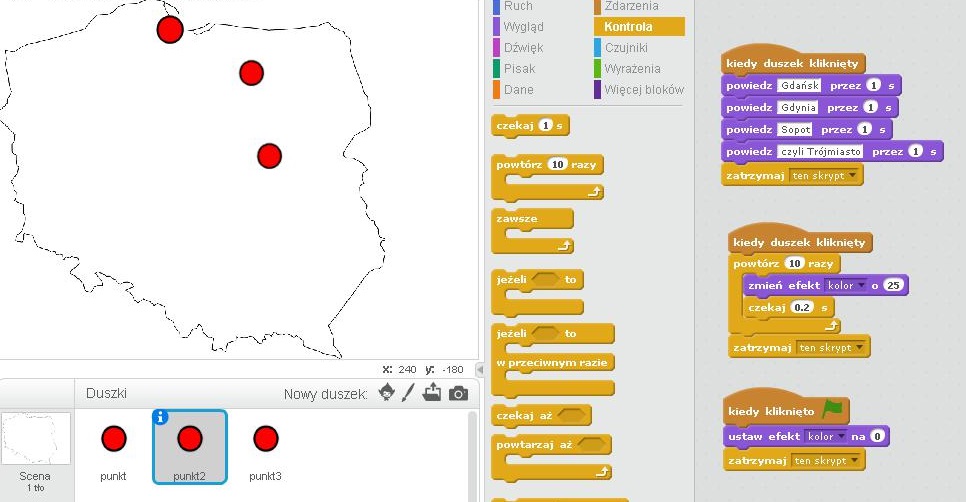
| − | * Wprowadzenie punktów w różnych kolorach, oznaczających różne elementy | + | * Wprowadzenie punktów w różnych kolorach, oznaczających różne elementy (np.: miasta, jeziora, góry) |
| − | * Wprowadzenie zmiany kolorów punktów po ich kliknięciu | + | * Wprowadzenie zmiany kolorów punktów po ich kliknięciu lub/i po udzieleniu odpowiedzi poprawnej i/lub błędnej |
* Wprowadzenie zamiast punktów - grafik | * Wprowadzenie zamiast punktów - grafik | ||
| − | |||
[[Plik:Mapa polski.jpg]] | [[Plik:Mapa polski.jpg]] | ||
Aktualna wersja na dzień 11:59, 7 lis 2014
Materiały stworzone przez Fundację Coder Dojo Polska w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".
Spis treści
Informacje
Cele
Stworzenie w programie Scratch prostej animacji lub quizu, będących interaktywną mapą Polski.
- Przypomnienie i utrwalenie poznanych wcześniej poleceń i konstrukcji języka Scratch (kiedy duszek kliknięty, powiedz, zapytaj),
- Implementacja w środowisku Scratch
Cele szczegółowe
- uczeń rozumie i potrafi stosować odpowiednie instrukcje strukturalne
- uczeń rozumie pojęcie zmiennej i wykorzystuje je w programie Scratch
- uczeń potrafi konstruować skrypty zawierające zmienną
- uczeń potrafi implementować grę w środowisku Scratch
Gdzie wykorzystać? Jak zmodyfikować?
Analogicznie skonstruowany projekt można wykorzystać np.:
- Nauki przyrodnicze: oznaczanie nazw gór, jezior, nazw kontynentów.
- Historia: utrwalanie miejsc wydarzeń historycznych
- Język Polski: quiz ortograficzny, części zdania, części mowy.
Poziom trudności i proponowane wersje
- dla klas 1-3 ✪✰✰✰ Interaktywna mapa Polski (punkty); na przykładzie projektu Wersja A
- dla klas 4-6 ✪✪✰✰ Interaktywna mapa Polski (punkty - quiz); na przykładzie projektu Wersja B
- dla klas gimnazjum ✪✰✰✰ przejdź do strony Interaktywna mapa Polski (województwa); na przykładzie projektu Wersja C
Wersja z grafiką, bez skryptu dostępna jest tutaj
Orientacyjny czas realizacji
Orientacyjny czas realizacji modułu 1x45minut
Wersja A. Interaktywna mapa Polski (punkty)
W podstawowej i najprostszej wersji, uczniowie mają za zadanie umieścić na konturowej mapie Polski, wybrane, charakterystyczne punkty. Po kliknięciu kursorem myszki punkt ma wyświetlić nazwę oznaczonego obiektu. Mogą to być np.:
- miasta (stolica Polski, miasto w którym znajduje się szkoła),
- jeziora,
- góry
- miejsca ważne dla dzieci (np.: miejsce pobytu wakacyjnego)
Etapy
Stworzenie tła sceny głównej
Scenę tła dodajemy zaznaczając w polu wybór duszka lub sceny ikonę scena, a następnie w polu Przełączanie między skryptami, kostiumami a dźwiękami zaznaczamy opcję nowe tło oraz:
Mapę konturową możemy pobrać z zasobów Internetu, np.: z pixabay (Uwaga! Zwracamy uwagę na licencję pliku oraz netografię)
Niepotrzebne tło1 możemy usunąć:
Stworzenie i osadzenie na mapie punktów
- Usuwamy duszka kota Scratch korzystając z opcji usunięcie istniejącej postaci.
- W polu Wybór duszka lub sceny dodajemy nowej postaci poprzez opcję namaluj nowego duszka
- Umieszczamy duszka punkt na mapie Polski tak, aby jego pozycja odpowiadała pozycji charakterystycznego miejsca.
Np.:
Prosty skrypt punktów
Na mapie znajdują się charakterystyczne punkty. Chcemy, aby po kliknieciu w punkt kursorem myszki, pojawiło się wyjaśnienie, co ten punkt oznacza. Z bloku ![]() wybieramy klocek
wybieramy klocek ![]() oraz z bloku
oraz z bloku ![]() klocek odpowiedzialny za wypowiedzenie komunikatu (zamieniamy domyślnie ustawiony komunikat Hello
klocek odpowiedzialny za wypowiedzenie komunikatu (zamieniamy domyślnie ustawiony komunikat Hello ![]() )
)
Finalnie skrypt punktu Warszawa wygląda w następujący sposób:
Wersja B. Interaktywna mapa Polski (punkty - quiz)
Wersja B jest rozwinięciem poprzedniej Wersji A
Wykorzystane elementy:
Strony startowa intro
W rozwinięciu pojawia się strona startowa intro np.: informująca o celu gry. Skrypt zmiany sceny może być umieszczony w skrypcie duszka lub bezpośrednio w scenie. W tej wersji skrypt ustawienia początkowego tła pojawia się w skrypcie sceny, natomiast o zmianie tła na kolejne decyduje komunikat w skrypcie duszka "punkt"
Duszek punkt
Duszek punkt pojawia się podczas sceny intro wyświetla krótki komunikat powitalny oraz inicjuje zmianę tła na kontur Polski.
Duszki punkty-miasta
W proponowanej wersji, punkty oznaczające kilka miast przez krótki okres czasu, wyświetlają komunikaty informujące o ukrytych nazwach (możliwość zapoznania się z hasłami):
Po upływie wyznaczonego czasu nazwy znikają. Po kliknięciu kursorem myszki w punkt, pojawia się pytanie o jego nazwę (quiz), a uczeń może sprawdzić czy dobrze zapamiętał nazwę miasta wojewódzkiego.
Po wpisaniu odpowiedzi pojawia się komunikat informujący czy nazwa jest poprawna, czy nie. Skrypt takiego quizu, dla punktu reprezentującego miasto Warszawa, może wyglądać w następujący sposób:
Analogicznie tworzymy kody dla pozostałych duszków-punktów.
Uwaga: Jeśli na naszej mapie pojawi się punkt posiadający więcej niż jednen prawidłowy opis (Np.: Trójmiasto) możemy wykorzystać klocek Stwórz listę
- W Bloku Dane wybieramy opcję stwórz listę
- Nadajemy nazwę (np.: 3m) oraz oznaczamy ustawienie tylko dla tego duszka
- W oknie sceny pojawi się pusta lista, którą uzupełniamy o elementy (aktywacja miejsca na liście poprzez zaznaczenie znaku +)
- Na koniec usuwamy ostatni, pusty element.
- Ukrywamy listę z okna sceny odznaczając w polu kategorii bloczków, znak γ umieszczony przy nazwie listy.
Skrypt duszka-Trójmiasto, odpowiedzialny za sprawdzenie czy odpowiedź znajduje się na liście, może wówczas wyglądać w następujący sposób:
Dodatkowe opcje
- Wprowadzenie punktów w różnych kolorach, oznaczających różne elementy (np.: miasta, jeziora, góry)
- Wprowadzenie zmiany kolorów punktów po ich kliknięciu lub/i po udzieleniu odpowiedzi poprawnej i/lub błędnej
- Wprowadzenie zamiast punktów - grafik