Arkanoid: Różnice pomiędzy wersjami
(→Klocki) |
|||
| (Nie pokazano 62 wersji utworzonych przez 4 użytkowników) | |||
| Linia 1: | Linia 1: | ||
[[Category:Scenariusze Scratch]] [[Category:Mistrzowie Kodowania]] | [[Category:Scenariusze Scratch]] [[Category:Mistrzowie Kodowania]] | ||
| − | '''Materiały stworzone w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska''' | + | '''Materiały stworzone przez Fundację Coder Dojo Polska w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".''' |
| − | == | + | == Informacje == |
| − | Celem projektu jest stworzenie gry polegającej na odbijaniu piłeczki tak aby zbić wszystkie "klocki" na planszy jednocześnie nie pozwalając piłeczce opaść poniżej "paletki". | + | ===Cele=== |
| + | Celem projektu jest stworzenie gry zręcznościowej, polegającej na odbijaniu piłeczki tak, aby zbić wszystkie "klocki" na planszy, jednocześnie nie pozwalając piłeczce opaść poniżej "paletki". Projekt jest wersją popularnej gry [//en.wikipedia.org/wiki/Arkanoid "Arkanoid"] | ||
| + | # Przypomnienie i utrwalenie poznanych wcześniej poleceń i konstrukcji języka Scratch | ||
| + | # Wykorzystanie opcji dostępnej w Bloku [[Plik:Blok dane.png]] | ||
| + | # Implementacja gry w środowisku Scratch | ||
| − | == | + | ===Poziom trudności i proponowane wersje === |
| − | === Główne problemy postawione przed programistą | + | Poziom trudności dla klas 4-6 ✪✪✰✰ Działający projekt [http://scratch.mit.edu/projects/26836173/ Arkanoid] |
| + | |||
| + | Poziom trudności dla gimnazjum ✪✰✰✰ - przejdź do [[Arkanoid (wersja B)]] / Działający projekt [http://scratch.mit.edu/projects/26839468/ "Arkanoid wersja B"] | ||
| + | |||
| + | ===Orientacyjny czas realizacji=== | ||
| + | Orientacyjny czas realizacji jednej z proponowanych wersji: 2x 45minut | ||
| + | |||
| + | == Etapy== | ||
| + | Główne problemy postawione przed programistą: | ||
# Jak zaprogramować sterowanie ruchem paletki? | # Jak zaprogramować sterowanie ruchem paletki? | ||
# Jak zaprogramować odbijanie się piłeczki? | # Jak zaprogramować odbijanie się piłeczki? | ||
| Linia 12: | Linia 24: | ||
# Jak wychwycić moment "przegranej" ? | # Jak wychwycić moment "przegranej" ? | ||
| − | === | + | === Duszek - Paletka === |
| − | + | ||
| − | + | ||
* Pierwszym krokiem implementacji naszej gry jest utworzenie duszka "Paletka" który odpowiedzialny będzie za odbijanie piłeczki. | * Pierwszym krokiem implementacji naszej gry jest utworzenie duszka "Paletka" który odpowiedzialny będzie za odbijanie piłeczki. | ||
[[Plik:Button nowy duszek.jpg|wybierz ikonkę nowego duszka]] | [[Plik:Button nowy duszek.jpg|wybierz ikonkę nowego duszka]] | ||
| − | * Po wybraniu "nowy duszek" przy | + | * Po wybraniu "nowy duszek" przy użyciu kreatora duszków rysujemy paletkę (np.: prostokąt) |
| − | * Następnie ustawiamy startowe położenie paletki | + | * Następnie ustawiamy startowe położenie paletki, oraz programujemy sterowanie paletką, tj. ruch w lewo i prawo za pomocą strzałek, odbywajacy się poprzez zmienianie współrzędnej X. |
| − | [[Plik: | + | [[Plik:Paletka nowy.JPG]] |
| − | === | + | === Duszek - Piłeczka === |
| − | * Następnym krokiem jest utworzenie duszka "piłeczka" - | + | * Następnym krokiem jest utworzenie duszka "piłeczka" |
| + | '''Wskazówka ->''' W trybie wektorowym edytora graficznego, do narysowania koła wykorzystujemy narzędzie 'elipsa' jednocześnie trzymając włączony klawisz Shift. | ||
| − | * | + | * Skrypt duszka "Piłeczka" zawiera pozycję "startową" np.: (x: 0 , y: 0), informację na temat kierunku w którym ma się poruszać (spadanie, np.: 190 stopni) oraz prędkość jej poruszania. Dodatkowo ustawiamy odbicie od krawędzi sceny oraz od paletki. |
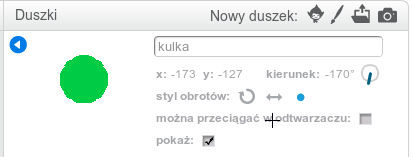
[[Plik:Kulka_pierwszy_krok.jpg]] | [[Plik:Kulka_pierwszy_krok.jpg]] | ||
| − | + | '''Uwaga:''' Istotnym atrybutem duszka "piłeczka" jest sposób obrotu. Aby uniknąć sytuacji, w której środek duszka nie znajduje się "idealnie po środku", ustawiamy sposób obrotu duszka w opcji "wokół własnej osi". Uchroni to przed sytuacją, w której piłeczka odbijając się od paletki, wykona obrót powodując tym samym ponowne "zderzenie" z paletką. | |
| − | + | [[Plik:Obrot.jpg]] | |
| − | * | + | |
| + | === Porażka - duszek ''pod paletką''=== | ||
| + | * Jedną z możliwości zaprogramowania sytuacji "porażki" jest stworzenie duszka, który będzie obejmował całą przestrzeń poniżej duszka "paletka". Ten duszek pozostaje bez skryptu, ponieważ kod odpowiadający za nadanie informacji o położeniu piłki poniżej paletki, umieszczony zostanie w skrypcie duszka ''piłka''. | ||
[[Plik:Bottom pasek.jpg]] | [[Plik:Bottom pasek.jpg]] | ||
| − | |||
| + | * Po utworzeniu tego duszka dodajemy w skryptach piłeczki zdarzenie dotknięcia duszka "przestrzeni przegrywającej". W prezentowanym projekcie, takie położenie piłki powoduje zakończenie gry. | ||
[[Plik:Pileczka dodaj przegrana.jpg]] | [[Plik:Pileczka dodaj przegrana.jpg]] | ||
| − | === | + | === Duszki - Klocki === |
| − | 1. Ostatnim elementem | + | 1. Ostatnim elementem gry są klocki, zbijane uderzeniami piłeczki. Analogicznie do wcześniejszych duszków, klocki tworzymy w edytorze graficznym, dowolnie wybierając kształt oraz kolor. <br /> |
| − | 2. Aby nie powtarzać tej samej funkcjonalności wiele razy użyjemy kontrolki kopiującej duszki | + | 2. Tworzymy duszka "Cel A"<br /> |
| − | + | [[Plik:Listaduszkow duszek1.jpg]] | |
| − | + | ||
| − | + | 3. Aby nie powtarzać tej samej funkcjonalności wiele razy, poprzez tworzenie wielu identycznych duszków, użyjemy kontrolki kopiującej duszki dostępne w Bloku [[Plik:Sklonuj.png]]. Dzieki temu, tylko w jednym miejscu będziemy programować zachowanie klocka.<br /> Tak stworzony duszek odpowiadać będzie za tworzenie swoich klonów. | |
| − | * Ustawiamy startowe miejsce duszka | + | * Ustawiamy startowe miejsce duszka |
| − | * | + | * 6 razy w pętli uruchamiamy instrukcje odpowiedzialne za stworzenie klonu oraz zmianę pozycji "rodzica" tak, aby każdy kolejny klon był przesunięty w prawo względem poprzedniego |
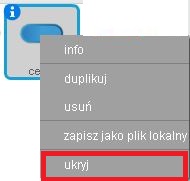
| − | * Każdy z utworzonych klonów przy pomocy kontrolki ('kiedy zaczynam jako klon') dostaje końcową funkcjonalność klocka. tj: | + | * Ukrywamy duszka "rodzica"<br /> |
| − | + | [[Plik:Ukryj.JPG]] | |
| − | + | ||
| − | [[Plik: | + | * Każdy z utworzonych klonów przy pomocy kontrolki ('kiedy zaczynam jako klon') dostaje końcową funkcjonalność klocka. tj:<br /> ♦ Pokaż klocek,<br /> ♦ W momencie zetknięcia się z piłeczką wysyłamy do systemu informację o tym, że wystąpiło zdefiniowane przez nas zdarzenie "uderzenie w cel"<br /> |
| + | [[Plik:CelAnowy.JPG]] | ||
| + | |||
| + | 5. To samo zdarzenie odbieramy w skrypcie piłeczki | ||
| + | |||
| + | [[Plik:Kulka nowy.JPG]] | ||
| − | + | 6. Tak zmieniony skrypt piłeczki (odbierającej wiadomość o zdarzeniu zetknięcia piłeczki z klockiem) zapewni nam efekt "odbicia" piłeczki od klocka. | |
| − | + | === Duszki - Kolejne klocki === | |
| + | * Po zaprogramowaniu w ten sposób pierwszego duszka, tworzymy kolejnego ''Cel B'', który będzie posiadać tą samą funkcjonalność, ale inny wygląd oraz pozycję startową. | ||
| − | + | [[Plik:CelBnowy.JPG]] | |
| − | + | * Następnie tworzymy duszka ''Cel C'', który poza funkcjonalnością, posiadaną przez pozostałe duszki, ma również lokalną zmienną "uderzenie" odpowiedzialną za zbieranie informacji o ilości trafień piłki w cel. Ta opcja pozwala stworzyć klocki, których zbicie wymaga dwukrotnego uderzenia piłeczką (tzw. dwa życia) | |
| − | * | + | '''Uwaga:''' zmienna "uderzenie" jest widziana tylko dla danego duszka. Ustawienie tej zmiennej jako globalnej, widocznej dla wszystkich duszków, spowodowałoby, że już pierwsze trafienie w klocek z tą zmienną (Cel C) pomniejszałoby wartość ''uderzenie'' dla wszystkich duszków (czyli również dla Cel A i Cel B). |
| − | + | Po każdym uderzeniu kulki zmienna zmniejsza się o jeden. Jeżeli wartość spadnie poniżej 1., uznajemy, że klocek został "zbity" i go ukrywamy. Dodana jest również kontrolka "czekaj, aż nie dotyka kulka", aby od razu po dotknięciu przez kulkę odjąć ''uderzenie'' tylko o 1 i zaczekać, aż kulka się odbije. Jest to konieczne, aby uniknąć sytuacji, w której jedno odbicie pomniejsza wartość zmiennej o więcej niż 1. | |
| − | + | ||
| − | + | [[Plik:Cel Cnowy.JPG]] | |
| − | [ | + | |
Aktualna wersja na dzień 12:00, 7 lis 2014
Materiały stworzone przez Fundację Coder Dojo Polska w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".
Spis treści
Informacje
Cele
Celem projektu jest stworzenie gry zręcznościowej, polegającej na odbijaniu piłeczki tak, aby zbić wszystkie "klocki" na planszy, jednocześnie nie pozwalając piłeczce opaść poniżej "paletki". Projekt jest wersją popularnej gry "Arkanoid"
- Przypomnienie i utrwalenie poznanych wcześniej poleceń i konstrukcji języka Scratch
- Wykorzystanie opcji dostępnej w Bloku

- Implementacja gry w środowisku Scratch
Poziom trudności i proponowane wersje
Poziom trudności dla klas 4-6 ✪✪✰✰ Działający projekt Arkanoid
Poziom trudności dla gimnazjum ✪✰✰✰ - przejdź do Arkanoid (wersja B) / Działający projekt "Arkanoid wersja B"
Orientacyjny czas realizacji
Orientacyjny czas realizacji jednej z proponowanych wersji: 2x 45minut
Etapy
Główne problemy postawione przed programistą:
- Jak zaprogramować sterowanie ruchem paletki?
- Jak zaprogramować odbijanie się piłeczki?
- Jak możemy edytować "żywotność" poszczególnych klocków?
- Jak wychwycić moment "przegranej" ?
Duszek - Paletka
- Pierwszym krokiem implementacji naszej gry jest utworzenie duszka "Paletka" który odpowiedzialny będzie za odbijanie piłeczki.
- Po wybraniu "nowy duszek" przy użyciu kreatora duszków rysujemy paletkę (np.: prostokąt)
- Następnie ustawiamy startowe położenie paletki, oraz programujemy sterowanie paletką, tj. ruch w lewo i prawo za pomocą strzałek, odbywajacy się poprzez zmienianie współrzędnej X.
Duszek - Piłeczka
- Następnym krokiem jest utworzenie duszka "piłeczka"
Wskazówka -> W trybie wektorowym edytora graficznego, do narysowania koła wykorzystujemy narzędzie 'elipsa' jednocześnie trzymając włączony klawisz Shift.
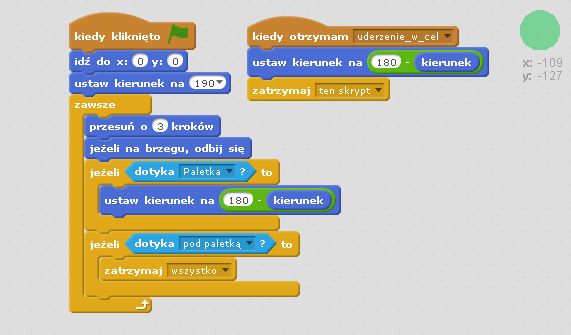
- Skrypt duszka "Piłeczka" zawiera pozycję "startową" np.: (x: 0 , y: 0), informację na temat kierunku w którym ma się poruszać (spadanie, np.: 190 stopni) oraz prędkość jej poruszania. Dodatkowo ustawiamy odbicie od krawędzi sceny oraz od paletki.
Uwaga: Istotnym atrybutem duszka "piłeczka" jest sposób obrotu. Aby uniknąć sytuacji, w której środek duszka nie znajduje się "idealnie po środku", ustawiamy sposób obrotu duszka w opcji "wokół własnej osi". Uchroni to przed sytuacją, w której piłeczka odbijając się od paletki, wykona obrót powodując tym samym ponowne "zderzenie" z paletką.
Porażka - duszek pod paletką
- Jedną z możliwości zaprogramowania sytuacji "porażki" jest stworzenie duszka, który będzie obejmował całą przestrzeń poniżej duszka "paletka". Ten duszek pozostaje bez skryptu, ponieważ kod odpowiadający za nadanie informacji o położeniu piłki poniżej paletki, umieszczony zostanie w skrypcie duszka piłka.
- Po utworzeniu tego duszka dodajemy w skryptach piłeczki zdarzenie dotknięcia duszka "przestrzeni przegrywającej". W prezentowanym projekcie, takie położenie piłki powoduje zakończenie gry.
Duszki - Klocki
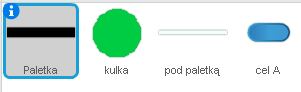
1. Ostatnim elementem gry są klocki, zbijane uderzeniami piłeczki. Analogicznie do wcześniejszych duszków, klocki tworzymy w edytorze graficznym, dowolnie wybierając kształt oraz kolor.
2. Tworzymy duszka "Cel A"

3. Aby nie powtarzać tej samej funkcjonalności wiele razy, poprzez tworzenie wielu identycznych duszków, użyjemy kontrolki kopiującej duszki dostępne w Bloku ![]() . Dzieki temu, tylko w jednym miejscu będziemy programować zachowanie klocka.
. Dzieki temu, tylko w jednym miejscu będziemy programować zachowanie klocka.
Tak stworzony duszek odpowiadać będzie za tworzenie swoich klonów.
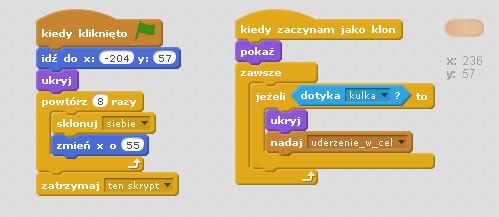
- Ustawiamy startowe miejsce duszka
- 6 razy w pętli uruchamiamy instrukcje odpowiedzialne za stworzenie klonu oraz zmianę pozycji "rodzica" tak, aby każdy kolejny klon był przesunięty w prawo względem poprzedniego
- Ukrywamy duszka "rodzica"
- Każdy z utworzonych klonów przy pomocy kontrolki ('kiedy zaczynam jako klon') dostaje końcową funkcjonalność klocka. tj:
♦ Pokaż klocek,
♦ W momencie zetknięcia się z piłeczką wysyłamy do systemu informację o tym, że wystąpiło zdefiniowane przez nas zdarzenie "uderzenie w cel"
5. To samo zdarzenie odbieramy w skrypcie piłeczki
6. Tak zmieniony skrypt piłeczki (odbierającej wiadomość o zdarzeniu zetknięcia piłeczki z klockiem) zapewni nam efekt "odbicia" piłeczki od klocka.
Duszki - Kolejne klocki
- Po zaprogramowaniu w ten sposób pierwszego duszka, tworzymy kolejnego Cel B, który będzie posiadać tą samą funkcjonalność, ale inny wygląd oraz pozycję startową.
- Następnie tworzymy duszka Cel C, który poza funkcjonalnością, posiadaną przez pozostałe duszki, ma również lokalną zmienną "uderzenie" odpowiedzialną za zbieranie informacji o ilości trafień piłki w cel. Ta opcja pozwala stworzyć klocki, których zbicie wymaga dwukrotnego uderzenia piłeczką (tzw. dwa życia)
Uwaga: zmienna "uderzenie" jest widziana tylko dla danego duszka. Ustawienie tej zmiennej jako globalnej, widocznej dla wszystkich duszków, spowodowałoby, że już pierwsze trafienie w klocek z tą zmienną (Cel C) pomniejszałoby wartość uderzenie dla wszystkich duszków (czyli również dla Cel A i Cel B). Po każdym uderzeniu kulki zmienna zmniejsza się o jeden. Jeżeli wartość spadnie poniżej 1., uznajemy, że klocek został "zbity" i go ukrywamy. Dodana jest również kontrolka "czekaj, aż nie dotyka kulka", aby od razu po dotknięciu przez kulkę odjąć uderzenie tylko o 1 i zaczekać, aż kulka się odbije. Jest to konieczne, aby uniknąć sytuacji, w której jedno odbicie pomniejsza wartość zmiennej o więcej niż 1.