Generator wielokątów: Różnice pomiędzy wersjami
(→Dodatki) |
|||
| (Nie pokazano 9 wersji utworzonych przez 3 użytkowników) | |||
| Linia 1: | Linia 1: | ||
| − | + | [[Category:Scenariusze Scratch]] [[Category:Mistrzowie Kodowania]] | |
| − | '''Materiały stworzone w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska''' | + | '''Materiały stworzone przez Fundację Coder Dojo Polska w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".''' |
==Informacje== | ==Informacje== | ||
| Linia 16: | Linia 16: | ||
[[Plik:Definiuj.png]] | [[Plik:Definiuj.png]] | ||
| − | ===Poziom trudności=== | + | ===Poziom trudności i proponowane wersje=== |
Poziom trudności dla klas 4-6 ✪✪✰✰ | Poziom trudności dla klas 4-6 ✪✪✰✰ | ||
Gotowy projekt [http://scratch.mit.edu/projects/24590302/ Wielokąty] | Gotowy projekt [http://scratch.mit.edu/projects/24590302/ Wielokąty] | ||
| + | |||
| + | Projekt można rozwinąć o: | ||
| + | |||
| + | '''1. regulację liczby elementów w rozecie''' - to nie musi być zawsze tyle ile liczba boków - można wyobrazić sobie np. 20 trójkątów rozłożonych równomiernie na planie okręgu. | ||
| + | Dobrze dodać na scenie również informację o tym, że "flaga" czyści ekran. | ||
| + | Ciekawe efekty daje łączenie wielu figur na jednym ekranie. | ||
| + | |||
| + | '''2. wypełnianie kolorem rozety złożonej z wieloboków''' | ||
| + | # [http://scratch.mit.edu/projects/25798168/ wypełnianie wieloboków i układanie rozety] | ||
| + | # [http://scratch.mit.edu/projects/25798410/ rysowanie rozety i wypełnianie jej kolorem] | ||
| + | |||
| + | ===Orientacyjny czas realizacji=== | ||
| + | Orientacyjny czzas realizacji podstawowej wersji 2x45minut. | ||
==Etapy== | ==Etapy== | ||
| Linia 152: | Linia 165: | ||
[[Plik:Polozenie rysowania.png]] | [[Plik:Polozenie rysowania.png]] | ||
| − | ==== | + | ==Rozwinięcie projektu== |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | ''' | + | '''Zadanie problemowe:''' w jaki sposób uzyskać efekt wypełnienia kolorem pola wielokątów? |
| + | Proponujemy uczniom samodzielne poszukiwanie rozwiązań. Uzyskane wyniki można porównać z dwoma propozycjami: | ||
| + | # projekt zawierający kod [http://scratch.mit.edu/projects/25798168/ wypełniania kolorem wieloboków a następnie układania rozety] | ||
| + | # projekt zawierajacy kod [http://scratch.mit.edu/projects/25798410/ rysowania rozety i stopniowe wypełnianie jej kolorem] | ||
Aktualna wersja na dzień 12:00, 7 lis 2014
Materiały stworzone przez Fundację Coder Dojo Polska w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".
Spis treści
Informacje
© Oparto o pomysł Wiesławy Bednarskiej "Miara kątów wielokątów i wielokąty foremne", licencja: CC-BY-SA 3.0 Deed
Cele
Celem jest stworzenie generatora wielokątów, umożliwiającego rysowanie wielokątów o zadanych przez użytkownika parametrach - liczbie boków i długości boku, jednocześnie wprowadzona zostanie procedura w języku Scratch tworzenia własnych klocków (opcja Więcej bloków) i projektowanie interfejsu użytkownika.
- Aplikacja ma umożliwiać rysowanie dowolnych wielokątów - od trójkąta aż po wielokąt o tysiącu boków
- Aplikacja ma umożliwiać regulowanie długości boku wielokąta tak, żeby uzyskać wielokąt mały lub duży
- Przypomnienie i utrwalenie poznanych wcześniej poleceń i konstrukcji języka Scratch (zmienna, pisak, nadaj wiadomość i czekaj),
- Implementacja projektu w środowisku Scratch
- Wykorzystanie opcji definiuj
Poziom trudności i proponowane wersje
Poziom trudności dla klas 4-6 ✪✪✰✰ Gotowy projekt Wielokąty
Projekt można rozwinąć o:
1. regulację liczby elementów w rozecie - to nie musi być zawsze tyle ile liczba boków - można wyobrazić sobie np. 20 trójkątów rozłożonych równomiernie na planie okręgu. Dobrze dodać na scenie również informację o tym, że "flaga" czyści ekran. Ciekawe efekty daje łączenie wielu figur na jednym ekranie.
2. wypełnianie kolorem rozety złożonej z wieloboków
Orientacyjny czas realizacji
Orientacyjny czzas realizacji podstawowej wersji 2x45minut.
Etapy
Duszek Rysownik
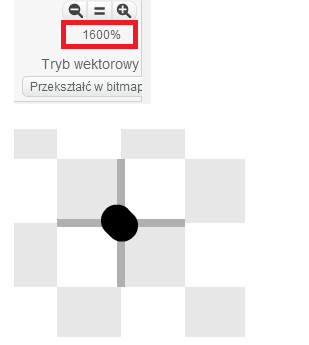
Domyślnie w programie Scratch pojawia się na scenie duszek kota, jeśli nie będzie wykorzystywany należy go usunąć korzystając z opcji usunięcie istniejącej postaci. Tworzymy duszka Rysownik reprezentowanego przez małą kropkę, którą uzyskujemy poprzez maksymalne powiększenie pola edytora graficznego oraz zaznaczenie kropki w samym centrum pola:
Skrypt duszka Rysownik
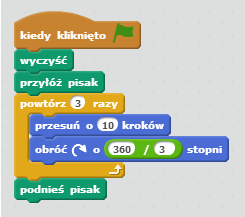
Generator wielokątów ma umożliwić tworzenie figur zgodnie z uniwersalną zasadą: duszek ma obrócić się o liczbę stopni według wzoru 360 stopni / liczba boków, czyli np. w przypadku trójkąta o 120, w przypadku kwadratu o 90, pięciokąta o 72 itd. Aby tworzenie figur było widoczne wykorzystujemy klocki bloku Pisak. Aby przetestować założenia programujemy prosty skrypt dla trójkąta:
Po sprawdzeniu czy program działa, przechodzimy do rozwinięcia skryptu o opcję rysowania różnych figur. W tym celu wykorzystujemy klocki z bloku Zmienne. Tworzymy zmienne lokalne w duszku "Rysownik" dla liczby boków "boki" oraz długości boku "dlugosc", są to wartości modyfikowane przez użytkownika.
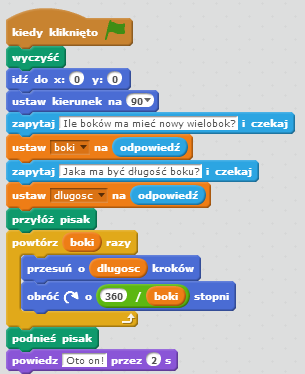
Zmiany zmiennych można wprowadzić na dwa sposoby: 1: DuszekRrysownik zapyta o wartości tych zmiennych i potem wykona ryunek:
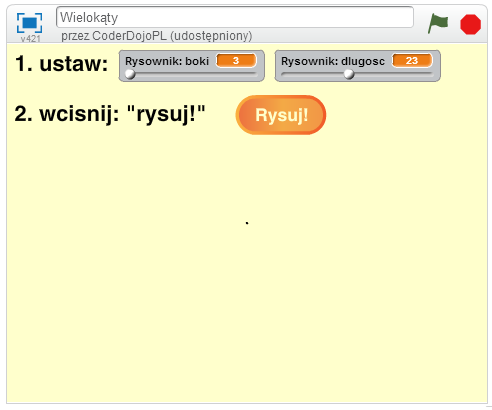
2: Poprzez użycie suwaków dla zmiennych oraz stworzenie duszka "start", po którego kliknięciu rozpocznie się rysowanie. W dalszej części proponowanego projektu realizowany będzie drugi sposób: W bloku Dane zaznaczamy stworzone zmienne:
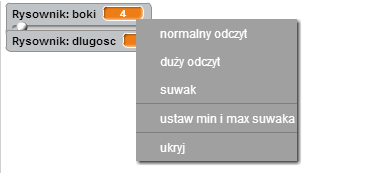
Następnie klikamy na element zmienne znajdujący się w oknie scena programu prawym klawiszem myszy (PPM) i wybieramy "ustaw min i max suwaka":
Uwaga: Istotne jest, aby w trakcie ustalania minimalnej oraz maksymalnej ilości kątów, położyć nacisk na rozsądne wartości: minimalna liczba boków 3, maksymalna np.: do 20, długość boku od 2 do 50.
"Interfejs użytkownika"
Interfejs użytkownika tworzymy poprzez modyfikację tła, np.:
Przycisk "Rysuj"
Dodajemy grafikę przycisku uruchamiającego rysowanie: duszek rysuj.
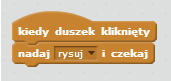
Na tym etapie tworzymy prosty skrypt, nadający sygnał "rysuj" kiedy przycisk zostanie wciśnięty. W dalszej części powstanie skrypt umożliwiający uruchamianie rysowania.
Wskazówka W proponowanej wersji, zamiast wersji "nadaj rysuj" użuwamy klocka "nadaj "rysuj" i czekaj", aby uniknąć możliwość zakłócenia trwającej procedury rysownika. Zmiana parametrów wielokąta jest możliwa dopiero po ukończeniu rysowania figury.
Modyfikacja skryptu Rysownik
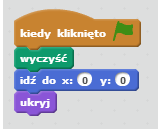
Przygotowanie do zaktualizowania skryptu duszka Rysownik tak, aby reagował na komunikat "Rysuj", a nie ![]() rozpoczynamy od poleceń mających tylko przygotować Rysownika do działania:
rozpoczynamy od poleceń mających tylko przygotować Rysownika do działania:
Tworzenie własnej procedury Więcej Bloków
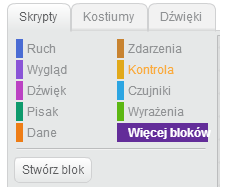
W dalszej części, aktualizacja skryptu duszka Rysownik tak aby po otrzymaniu komunikatu narysował wielokąt, oparta jest o wprowadzenie "własnych klocków" czy "procedur". W tym celu korzystamy z opcji Więcej Bloków:
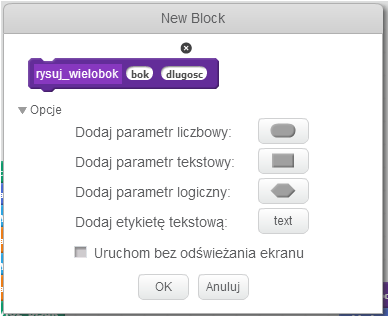
Zaznaczamy stwórz blok:
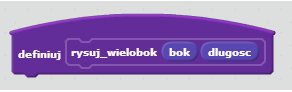
Nadajemy nazwę, np.: rysuj_wielobok a w opcjach dodatkowych dodajemy do procedury dwa miejsca na własne parametry liczbowe (tam trafią zmienne informujące o liczbie boków i długości boków). Zatwierdzamy nowy blok, będący początkiem procedury:
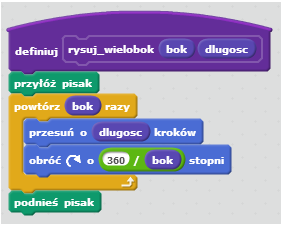
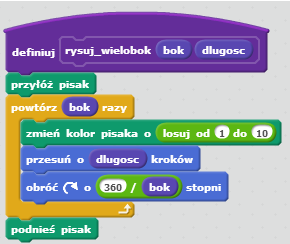
Do bloku rozpoczynającego procedurę dodajemy kolejne etapy rysowania wieloboku w oparciu o zmienne.
Uwaga: procedura nie reaguje na zmienne zewnętrzne (pomarańczowe owale w Scratch), a jedynie swoje własne parametry (niebieskie owale). W procedurze wykorzystywane są parametry własne.
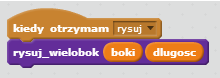
Kolejnym etapem jest wywołanie całej procedury rysuj wielobok po otrzymaniu komunikatu Rysuj:
Opcje dodatkowe
Kolorowe figury
Dodanie jednego klocka do zdefiniowanej procedury rysuj_wielobok, umożliwia wprowadzenie zmiany kolorów rysowanych figur.
- Aby cała figura została narysowana tęczowymi kolorami:
- Aby każda figura miala losowo wybrany kolor:
Efekt wciśnięcia przycisku Rysuj
Aby uatrakcyjnić graficznie grę, można dodać efekt "wciśnięcia" przycisku Rysuj. Wiąże się to z koniecznością dodania kostiumu guzika "wciśniętego":
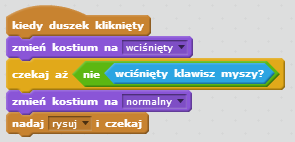
A następnie modyfikację skryptu duszka Rysuj
Uwaga: W trybie edycji, kod może sprawiać wrażenie, że nie działa, ponieważ przytrzymanie guzika powoduje, że Scratch umożliwia nam jego przesuwanie zamiast uruchomienia skryptu. Aby sprawdzić działanie animacji należy uruchomić aplikację na całym ekranie i wcisnąć zieloną flagę.
Rozety
Interesujący efekt można uzyskać rysując tyle figur, ile jest boków (np. 3x trójkąt, 4x kwadrat, 5x pięciokąt itd..), przy założeniu, że każda kolejna figura będzie rysowana z przesunięciem. Wzór taki nazywał się będzie rozetą.
Zadanie: O ile stopni przesunięte powinny być figury, żeby rozłożyły się równomiernie na planie okręgu? Jest to ta sama liczba stopni, która służyła do obrotu przy rysowaniu figury, czyli np. trójkąty powinny być przesunięte o 180 stopni, a pięciokąty o 72 stopnie.
Duszek Rozeta
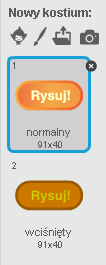
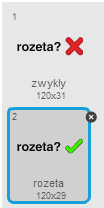
Tworzymy grafikę duszka Rozeta, posiadającą dwa kostiumy:
Skrypt duszka Rozeta
Skrypt duszka Rozeta ma umożliwić zmianę wyglądu przycisku oraz zmianę trybu włączony/wyłączony, w zależności od zaznaczenia opcji przez gracza.
Modyfikacja skryptu duszka Rysownik
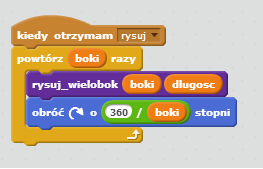
Wprowadzenie opcji rysowania rozety wymaga kolejnej modyfikacji w skrypcie duszka Rysownik. Dotychczasowy skrypt należy uzupełnić o algorytm umożliwiający uzyskanie efektu rysowania tylu figur, ile jest boków. Niezależny skrypt rysowania rozety może wyglądać w następujący sposób:
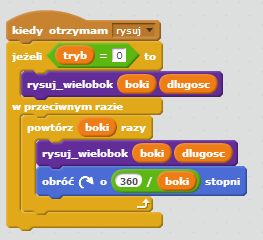
Wprowadzamy modyfikację dotychczasowego skryptu duszka Rysownik o skrypt rysowania rozety uzyskując finalny skrypt:
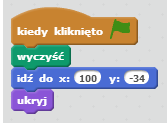
Jednocześnie zmodyfikowany został punkt startowy rysowania:
Rozwinięcie projektu
Zadanie problemowe: w jaki sposób uzyskać efekt wypełnienia kolorem pola wielokątów? Proponujemy uczniom samodzielne poszukiwanie rozwiązań. Uzyskane wyniki można porównać z dwoma propozycjami:
- projekt zawierający kod wypełniania kolorem wieloboków a następnie układania rozety
- projekt zawierajacy kod rysowania rozety i stopniowe wypełnianie jej kolorem