Wprowadzenie: Różnice pomiędzy wersjami
M Kelniarz (dyskusja | edycje) (→Wprowadzenie i konfiguracja programu) |
M Kelniarz (dyskusja | edycje) (→Wprowadzenie i konfiguracja programu) |
||
| Linia 10: | Linia 10: | ||
[[Plik:info.gif|25px]] ''W menu Resources (2) znajdziemy dużo przydatnych materiałów do pracy z programem - dokumentację, przykłady, tutoriale, dział rozwiązywania problemów i inne.'' | [[Plik:info.gif|25px]] ''W menu Resources (2) znajdziemy dużo przydatnych materiałów do pracy z programem - dokumentację, przykłady, tutoriale, dział rozwiązywania problemów i inne.'' | ||
| + | <li>Konfiguracja urządzenia mobilnego lub emulatora</li> | ||
| + | Zanim przejdziemy dalej, musimy przygotować emulator lub urządzenie mobilne, na którym będą widoczne efekty naszej pracy. Programując w Scratchu, postępy widzimy w czasie rzeczywistym na ekranie komputera, zaś w App Inventorze jest podobnie, z tymże tutaj budujemy aplikacje na urządzenia mobilne z systemem Android. Z tego powodu nie możemy widzieć efektów pracy bezpośrednio w programie, ale możemy wykorzystać w tym celu tablet bądź telefon z systemem Androd. Jeśli nie posiadamy aktualnie takiego urządzenia, wystarczy nam wbudowany | ||
| + | do programu emulator. | ||
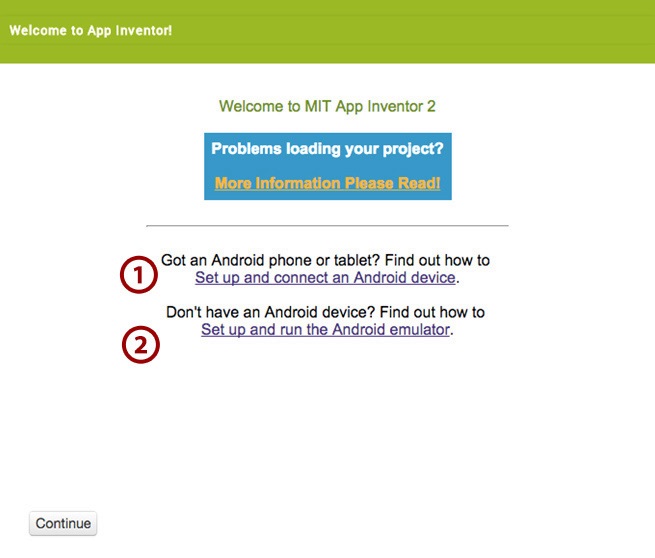
| + | W zależności od tego, czy posiadamy urządzenie mobilne, czy też nie, do wyboru mamy dwie opcje: | ||
| + | *'''Set up and connect an Android device (1)''' - jeśli posiadamy tablet lub telefon z systemem Android | ||
| + | *'''Set up and run the Android emulator (2)''' - jeśli nie posiadamy urządzenia mobilnego i chcemy skorzystać z emulatora. | ||
| + | Kliknięcie na którąkolwiek z nich spowoduje otwarcie instrukcji dla wybranej opcji. My przejdziemy teraz jednak dalej, wybierając '''Continue'''. | ||
| + | |||
| + | [[Plik:wprowadzenie1.jpg]] | ||
Wersja z 10:31, 1 mar 2015
Przygotowanie do pracy
Wprowadzenie i konfiguracja programu
- Uruchomienie programu App Inventor
- Konfiguracja urządzenia mobilnego lub emulatora
- Set up and connect an Android device (1) - jeśli posiadamy tablet lub telefon z systemem Android
- Set up and run the Android emulator (2) - jeśli nie posiadamy urządzenia mobilnego i chcemy skorzystać z emulatora.
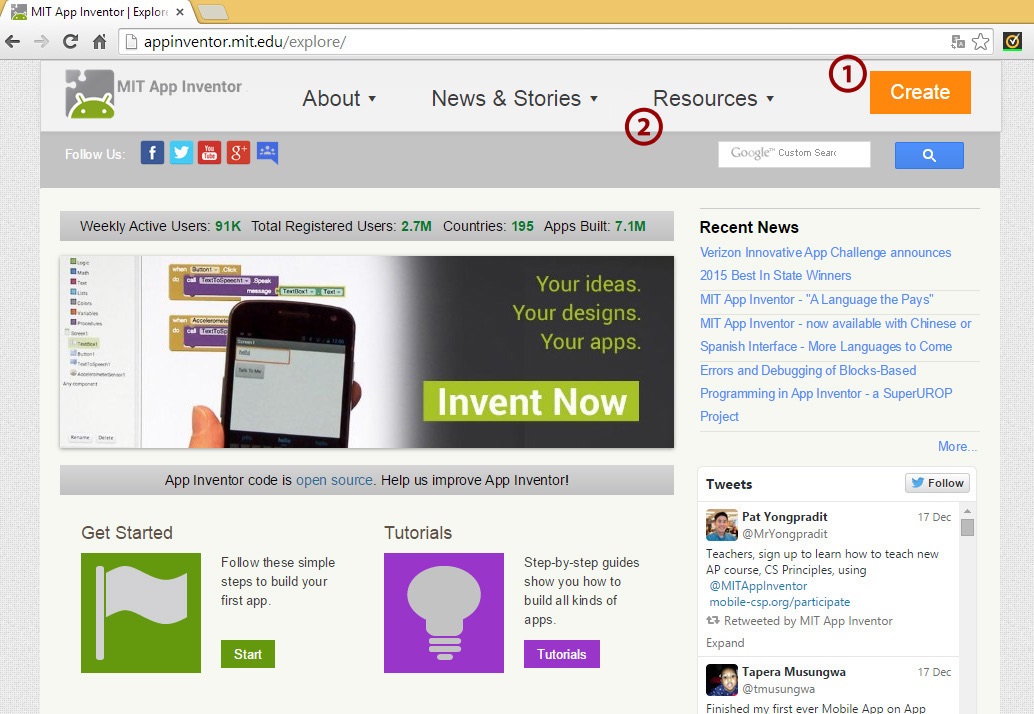
MIT App Inventor 2 pracuje z poziomu przeglądarki internetowej, zaś wszystkie własne projekty i postępy prac zapisywane są na naszym koncie Google. Co za tym idzie, nie ma potrzeby instalacji programu lokalnie, na komputerze, zaś do naszych prac mamy dostęp z każdego urządzenia. Aplikację uruchomimy otwierając stronę: appinventor.mit.edu
Do własnych projektów przechodzimy, wybierając Create (1). Po kliknięciu przycisku zostaniemy poproszeni o zalogowanie się na konto Google, na którym chcemy pracować w App Inventorze.
![]() W menu Resources (2) znajdziemy dużo przydatnych materiałów do pracy z programem - dokumentację, przykłady, tutoriale, dział rozwiązywania problemów i inne.
W menu Resources (2) znajdziemy dużo przydatnych materiałów do pracy z programem - dokumentację, przykłady, tutoriale, dział rozwiązywania problemów i inne.
Zanim przejdziemy dalej, musimy przygotować emulator lub urządzenie mobilne, na którym będą widoczne efekty naszej pracy. Programując w Scratchu, postępy widzimy w czasie rzeczywistym na ekranie komputera, zaś w App Inventorze jest podobnie, z tymże tutaj budujemy aplikacje na urządzenia mobilne z systemem Android. Z tego powodu nie możemy widzieć efektów pracy bezpośrednio w programie, ale możemy wykorzystać w tym celu tablet bądź telefon z systemem Androd. Jeśli nie posiadamy aktualnie takiego urządzenia, wystarczy nam wbudowany do programu emulator. W zależności od tego, czy posiadamy urządzenie mobilne, czy też nie, do wyboru mamy dwie opcje:
Kliknięcie na którąkolwiek z nich spowoduje otwarcie instrukcji dla wybranej opcji. My przejdziemy teraz jednak dalej, wybierając Continue.