Bouncing Ball: Różnice pomiędzy wersjami
M Kelniarz (dyskusja | edycje) (→Dasz radę?) |
M Kelniarz (dyskusja | edycje) |
||
| (Nie pokazano 3 pośrednich wersji utworzonych przez tego samego użytkownika) | |||
| Linia 6: | Linia 6: | ||
<li>Po zatwierdzeniu nazwy Edytor Projektu otworzy się automatycznie .</li> | <li>Po zatwierdzeniu nazwy Edytor Projektu otworzy się automatycznie .</li> | ||
<li>Włącz emulator lub połącz swój telefon z projektem za pomocą aplikacji MIT Companion App ([https://play.google.com/store/apps/details?id=edu.mit.appinventor.aicompanion3 https://play.google.com/store/apps/details?id=edu.mit.appinventor.aicompanion3).]</li></ol> | <li>Włącz emulator lub połącz swój telefon z projektem za pomocą aplikacji MIT Companion App ([https://play.google.com/store/apps/details?id=edu.mit.appinventor.aicompanion3 https://play.google.com/store/apps/details?id=edu.mit.appinventor.aicompanion3).]</li></ol> | ||
| + | |||
| + | [[Plik:t3-1.png]] | ||
Edytor Projektu składa się z dwóch głównych części: Projektanta (Designer) i Bloków (Blocks). | Edytor Projektu składa się z dwóch głównych części: Projektanta (Designer) i Bloków (Blocks). | ||
| Linia 14: | Linia 16: | ||
<li>Część poświęcona Komponentom (Components) przedstawia, co umieszczono dotąd w przeglądarce i systematyzuje komponenty. W tej części okna będziesz zmieniać nazwy poszczególnych elementów.</li> | <li>Część poświęcona Komponentom (Components) przedstawia, co umieszczono dotąd w przeglądarce i systematyzuje komponenty. W tej części okna będziesz zmieniać nazwy poszczególnych elementów.</li> | ||
<li>Część dotycząca Właściwości (Properties) służy do określania, jak będą wyglądać i jak się będą zachowywać elementy aplikacji. Podczas tworzenia aplikacji można się przełączać między Blokami i Projektantem, klikając przyciski, które znajdują się nad Właściwościami.</li></ul> | <li>Część dotycząca Właściwości (Properties) służy do określania, jak będą wyglądać i jak się będą zachowywać elementy aplikacji. Podczas tworzenia aplikacji można się przełączać między Blokami i Projektantem, klikając przyciski, które znajdują się nad Właściwościami.</li></ul> | ||
| + | |||
| + | [[Plik:t3-2.png]] | ||
W obszarze Bloków dodaje się elementy, które sprawią, że aplikacja będzie wykonywać określone zadania. Ta część zostanie omówiona nieco później. | W obszarze Bloków dodaje się elementy, które sprawią, że aplikacja będzie wykonywać określone zadania. Ta część zostanie omówiona nieco później. | ||
| + | |||
===Zaczynamy:=== | ===Zaczynamy:=== | ||
<ol><li>W części Palety poświęconej rysunkom i animacjom (Drawing and Animation) kliknij i przeciągnij element Kanwa (Canvas) z Palety do Przeglądarki.</li> | <ol><li>W części Palety poświęconej rysunkom i animacjom (Drawing and Animation) kliknij i przeciągnij element Kanwa (Canvas) z Palety do Przeglądarki.</li> | ||
<li>Wybierz element Canvas1 w oknie Komponentów (powinien znajdować się pod Screen1).</li> | <li>Wybierz element Canvas1 w oknie Komponentów (powinien znajdować się pod Screen1).</li> | ||
<li>W oknie Właściwości (Properties) kliknij opcję Kolor tła (BackgroundColor) i wybierz niebieski (Blue). Sprawdź, co zmieniło się na ekranie Twojego urządzenia mobilnego.</li> | <li>W oknie Właściwości (Properties) kliknij opcję Kolor tła (BackgroundColor) i wybierz niebieski (Blue). Sprawdź, co zmieniło się na ekranie Twojego urządzenia mobilnego.</li> | ||
| + | |||
| + | [[Plik:t3-3.png]] | ||
| + | |||
<li>W oknie Właściwości (Properties) zmień szerokość i wysokość elementu Canvas1 na 200 px.</li> | <li>W oknie Właściwości (Properties) zmień szerokość i wysokość elementu Canvas1 na 200 px.</li> | ||
| + | |||
| + | [[Plik:t3-4.png]] | ||
| + | |||
<li>Z kategorii Animacja (Animation) w Palecie przeciągnij Piłkę (Ball) na kanwę Canvas1 w Przeglądarce. Umieść piłkę w dowolnym miejscu kanwy.</li> | <li>Z kategorii Animacja (Animation) w Palecie przeciągnij Piłkę (Ball) na kanwę Canvas1 w Przeglądarce. Umieść piłkę w dowolnym miejscu kanwy.</li> | ||
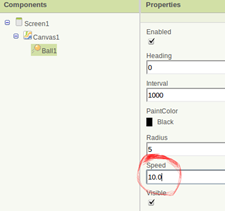
<li>Co się stało w Twoim telefonie? W oknie Komponentów (Components) element Ball1 powinien znajdować się pod Canvas. Kliknij go i w polu Właściwości (Properties) zmień prędkość... (speed…) na 10.0. Obserwuj telefon po naciśnięciu klawisza enter.</li> | <li>Co się stało w Twoim telefonie? W oknie Komponentów (Components) element Ball1 powinien znajdować się pod Canvas. Kliknij go i w polu Właściwości (Properties) zmień prędkość... (speed…) na 10.0. Obserwuj telefon po naciśnięciu klawisza enter.</li> | ||
<li>Komponent Ball1 powinien powoli przesuwać się po kanwie Canvas1 i dotrzeć do krawędzi, gdzie się zatrzyma.</li></ol> | <li>Komponent Ball1 powinien powoli przesuwać się po kanwie Canvas1 i dotrzeć do krawędzi, gdzie się zatrzyma.</li></ol> | ||
| + | |||
| + | [[Plik:t3-5.png]] | ||
===Ekran Bloki (Blocks)=== | ===Ekran Bloki (Blocks)=== | ||
| Linia 29: | Linia 42: | ||
<ol><li>Przejdź do ekranu Bloki, klikając przycisk Blocks.</li> | <ol><li>Przejdź do ekranu Bloki, klikając przycisk Blocks.</li> | ||
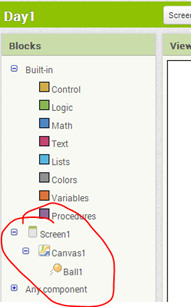
<li>Spójrz na lewą stronę. Powinieneś zobaczyć listę naszych komponentów: kanwa – Canvas1, piłka – Ball1 i ekran – Screen.</li> | <li>Spójrz na lewą stronę. Powinieneś zobaczyć listę naszych komponentów: kanwa – Canvas1, piłka – Ball1 i ekran – Screen.</li> | ||
| + | |||
| + | [[Plik:t3-6.png]] | ||
| + | |||
<li>Kliknij komponent Ball1. Pojawi się lista bloków przypisana temu elementowi. Dopasowując do siebie bloki, sprawisz, że komponenty będą wykonywały dane działanie.</li> | <li>Kliknij komponent Ball1. Pojawi się lista bloków przypisana temu elementowi. Dopasowując do siebie bloki, sprawisz, że komponenty będą wykonywały dane działanie.</li> | ||
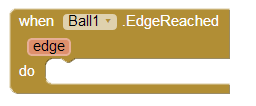
<li>Przeciągnij myszą komponent when Ball1.EdgeReached (gdy piłka znajdzie się przy krawędzi) na obszar roboczy.</li> | <li>Przeciągnij myszą komponent when Ball1.EdgeReached (gdy piłka znajdzie się przy krawędzi) na obszar roboczy.</li> | ||
| − | < | + | |
| + | [[Plik:t3-7.png]] | ||
| + | |||
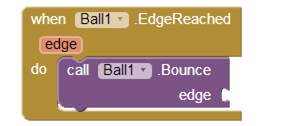
| + | <li>Następnie kliknij ponownie komponent Ball1 w menu po lewej stronie. Przeciągnij blok call Ball 1.Bounce (odbicie piłki) i połącz go z blokiem when Ball1.EdgeReached.</li> | ||
| + | |||
| + | [[Plik:t3-8.png]] | ||
| + | |||
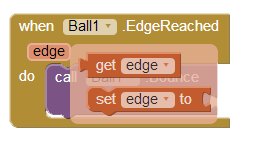
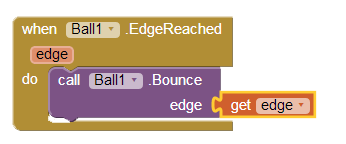
<li>Ustaw wskaźnik myszy nad przyciskiem krawędzi (edge) w bloku when Ball1.EdgeReached, przeciągnij i zaczep element wartości krawędzi do bloku call Ball1.Bounce.</li> | <li>Ustaw wskaźnik myszy nad przyciskiem krawędzi (edge) w bloku when Ball1.EdgeReached, przeciągnij i zaczep element wartości krawędzi do bloku call Ball1.Bounce.</li> | ||
| + | |||
| + | [[Plik:t3-9.png]] | ||
| + | |||
| + | [[Plik:t3-10.png]] | ||
| + | |||
<li>Sprawdź, co się dzieje w Twoim emulatorze lub telefonie?</li> | <li>Sprawdź, co się dzieje w Twoim emulatorze lub telefonie?</li> | ||
<li>Ponownie przejdź do obszaru projektowania wyglądu aplikacji (Designer).</li></ol> | <li>Ponownie przejdź do obszaru projektowania wyglądu aplikacji (Designer).</li></ol> | ||
| Linia 51: | Linia 78: | ||
'''Promień (Radius)''' | '''Promień (Radius)''' | ||
<ol><li>Zmień promień komponentu Ball1 na 20.</li> | <ol><li>Zmień promień komponentu Ball1 na 20.</li> | ||
| − | <li>Zmień promień komponentu Ball1 na 10 (wartość początkowa).</li></ | + | <li>Zmień promień komponentu Ball1 na 10 (wartość początkowa).</li></ol> |
Pobaw się: Zmień dowolną właściwość komponentu Ball1. Przywróć wartości początkowe po zakończeniu prób. | Pobaw się: Zmień dowolną właściwość komponentu Ball1. Przywróć wartości początkowe po zakończeniu prób. | ||
| + | |||
===Dasz radę?=== | ===Dasz radę?=== | ||
Oto kilka trudniejszych zadań do wykonania. | Oto kilka trudniejszych zadań do wykonania. | ||
| Linia 60: | Linia 88: | ||
'''Trudne wyzwanie:''' | '''Trudne wyzwanie:''' | ||
<ol><li>Czy potrafisz zmienić kolor komponentu Ball1?</li> | <ol><li>Czy potrafisz zmienić kolor komponentu Ball1?</li> | ||
| − | <li>Czy potrafisz zmienić kolor komponentu Canvas1?< | + | <li>Czy potrafisz zmienić kolor komponentu Canvas1?</li> |
<li>Czy potrafisz zmienić kształt komponentu Canvas1 na prostokątny zamiast kwadratowego?</li> | <li>Czy potrafisz zmienić kształt komponentu Canvas1 na prostokątny zamiast kwadratowego?</li> | ||
| − | <li> | + | <li>Czy potrafisz zmienić kształt komponentu Canvas1 tak, aby był dopasowany do ekranu?</li></ol> |
'''Bardzo trudne wyzwanie:''' | '''Bardzo trudne wyzwanie:''' | ||
<ol><li>Czy potrafisz dodać jeszcze jedną piłkę i sprawić, aby odbijała się w tym samym czasie co pierwsza piłka (Ball1)?</li></ol> | <ol><li>Czy potrafisz dodać jeszcze jedną piłkę i sprawić, aby odbijała się w tym samym czasie co pierwsza piłka (Ball1)?</li></ol> | ||
'''Ekstremalnie trudne wyzwanie:''' | '''Ekstremalnie trudne wyzwanie:''' | ||
<ol><li>Czy potrafisz spowodować, aby obie piłki odbijały się od ścian i od siebie?</li></ol> | <ol><li>Czy potrafisz spowodować, aby obie piłki odbijały się od ścian i od siebie?</li></ol> | ||
Aktualna wersja na dzień 16:02, 13 mar 2015
Spis treści
Skacząca piłka
Rozpoczęcie pracy
- Przejdź do strony MIT App Inventor (http://ai2.appinventor.mit.edu/) i zaloguj się za pomocą swojego konta Google.
- Kliknij na górze opcję Moje projekty (My Projects), a następnie - przycisk Nowy (New).
- Nazwij nowy projekt Skacząca piłka (Bouncing Ball).
- Po zatwierdzeniu nazwy Edytor Projektu otworzy się automatycznie .
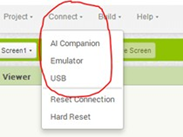
- Włącz emulator lub połącz swój telefon z projektem za pomocą aplikacji MIT Companion App (https://play.google.com/store/apps/details?id=edu.mit.appinventor.aicompanion3).
Edytor Projektu składa się z dwóch głównych części: Projektanta (Designer) i Bloków (Blocks).
Okno Projektanta (Designer) zbudowane jest z czterech kolumn: Paleta (Palette), Przeglądarka (Viewer), Komponenty (Components) i Właściwości (Properties).
- Paleta (Palette) zawiera dostępne narzędzia.
- Przeglądarka (Viewer) przedstawia wygląd ekranu Twojego telefonu (w przybliżeniu).
- Część poświęcona Komponentom (Components) przedstawia, co umieszczono dotąd w przeglądarce i systematyzuje komponenty. W tej części okna będziesz zmieniać nazwy poszczególnych elementów.
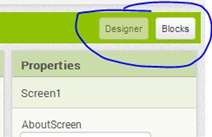
- Część dotycząca Właściwości (Properties) służy do określania, jak będą wyglądać i jak się będą zachowywać elementy aplikacji. Podczas tworzenia aplikacji można się przełączać między Blokami i Projektantem, klikając przyciski, które znajdują się nad Właściwościami.
W obszarze Bloków dodaje się elementy, które sprawią, że aplikacja będzie wykonywać określone zadania. Ta część zostanie omówiona nieco później.
Zaczynamy:
- W części Palety poświęconej rysunkom i animacjom (Drawing and Animation) kliknij i przeciągnij element Kanwa (Canvas) z Palety do Przeglądarki.
- Wybierz element Canvas1 w oknie Komponentów (powinien znajdować się pod Screen1).
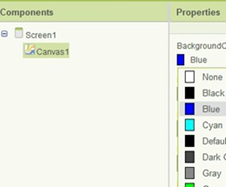
- W oknie Właściwości (Properties) kliknij opcję Kolor tła (BackgroundColor) i wybierz niebieski (Blue). Sprawdź, co zmieniło się na ekranie Twojego urządzenia mobilnego.
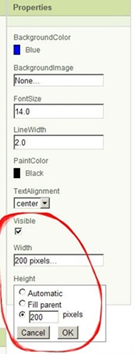
- W oknie Właściwości (Properties) zmień szerokość i wysokość elementu Canvas1 na 200 px.
- Z kategorii Animacja (Animation) w Palecie przeciągnij Piłkę (Ball) na kanwę Canvas1 w Przeglądarce. Umieść piłkę w dowolnym miejscu kanwy.
- Co się stało w Twoim telefonie? W oknie Komponentów (Components) element Ball1 powinien znajdować się pod Canvas. Kliknij go i w polu Właściwości (Properties) zmień prędkość... (speed…) na 10.0. Obserwuj telefon po naciśnięciu klawisza enter.
- Komponent Ball1 powinien powoli przesuwać się po kanwie Canvas1 i dotrzeć do krawędzi, gdzie się zatrzyma.
Ekran Bloki (Blocks)
Pracując w App Inventorze, będziemy używać ekranu bloków (Blocks), aby dodawać elementy, które przekazują aplikacji instrukcję działania. Nie chcemy, aby piłka Ball1 pozostała na krawędzi kanwy Canvas1. Zależy nam, aby odbijała się od ścian. To zadanie musimy zaprogramować w obszarze bloków (Blocks). Oto, co należy zrobić:
- Przejdź do ekranu Bloki, klikając przycisk Blocks.
- Spójrz na lewą stronę. Powinieneś zobaczyć listę naszych komponentów: kanwa – Canvas1, piłka – Ball1 i ekran – Screen.
- Kliknij komponent Ball1. Pojawi się lista bloków przypisana temu elementowi. Dopasowując do siebie bloki, sprawisz, że komponenty będą wykonywały dane działanie.
- Przeciągnij myszą komponent when Ball1.EdgeReached (gdy piłka znajdzie się przy krawędzi) na obszar roboczy.
- Następnie kliknij ponownie komponent Ball1 w menu po lewej stronie. Przeciągnij blok call Ball 1.Bounce (odbicie piłki) i połącz go z blokiem when Ball1.EdgeReached.
- Ustaw wskaźnik myszy nad przyciskiem krawędzi (edge) w bloku when Ball1.EdgeReached, przeciągnij i zaczep element wartości krawędzi do bloku call Ball1.Bounce.
- Sprawdź, co się dzieje w Twoim emulatorze lub telefonie?
- Ponownie przejdź do obszaru projektowania wyglądu aplikacji (Designer).
Dodatkowe działania
Wykonaj następujące czynności. Wprowadzając każdą zmianę, sprawdzaj, co się dzieje w emulatorze lub telefonie.
Częstość (Interval)
- Zmień częstość komponentu Ball1 na 500.
- Zmień częstość komponentu Ball1 na 100.
- Zmień częstość komponentu Ball1 na 10 (wartość początkowa).
Prędkość (Speed)
- Zmień prędkość komponentu Ball1 na 100.
- Zmień prędkość komponentu Ball1 na 1 (wartość początkowa).
Kierunek (Heading)
- Zmień kierunek komponentu Ball1 na 90.
- Zmień kierunek komponentu Ball1 na 45 (wartość początkowa).
Promień (Radius)
- Zmień promień komponentu Ball1 na 20.
- Zmień promień komponentu Ball1 na 10 (wartość początkowa).
Pobaw się: Zmień dowolną właściwość komponentu Ball1. Przywróć wartości początkowe po zakończeniu prób.
Dasz radę?
Oto kilka trudniejszych zadań do wykonania.
Wyzwanie dla mądrej głowy:
- Czy po wykonaniu wszystkich zadań możesz sobie wyobrazić grę opartą na koncepcjach przedstawionych w tym przewodniku? (Piłka nożna? Co jeszcze?)
Trudne wyzwanie:
- Czy potrafisz zmienić kolor komponentu Ball1?
- Czy potrafisz zmienić kolor komponentu Canvas1?
- Czy potrafisz zmienić kształt komponentu Canvas1 na prostokątny zamiast kwadratowego?
- Czy potrafisz zmienić kształt komponentu Canvas1 tak, aby był dopasowany do ekranu?
Bardzo trudne wyzwanie:
- Czy potrafisz dodać jeszcze jedną piłkę i sprawić, aby odbijała się w tym samym czasie co pierwsza piłka (Ball1)?
Ekstremalnie trudne wyzwanie:
- Czy potrafisz spowodować, aby obie piłki odbijały się od ścian i od siebie?