Moduł 2 - "Kot goni mysz": Różnice pomiędzy wersjami
(Utworzono nową stronę "Moduł II Projekt „Kot goni mysz” Cele ogólne: przypomnienie i utrwalenie poznanych wcześniej poleceń i konstrukcji języka Scratch, wprowadzenie inst...") |
|||
| Linia 1: | Linia 1: | ||
| − | + | [[Plik:Logo_Mistrzowie.png|center]] | |
| − | + | ||
| − | Cele ogólne: | + | '''Materiały stworzone przez Ośrodek Edukacji Informatycznej i Zastosowań Komputerów w Warszawie w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC-BY-SA „Uznanie autorstwa – Na tych samych warunkach 3.0 Polska”''' |
| − | Cele szczegółowe: | + | |
| − | Część 1 | + | ==Informacje== |
| − | Na początku zajęć należy przypomnieć, co miało zostać przygotowane przez uczniów między zajęciami. Zapraszamy chętnego ucznia do zaprezentowania swojego rozwiązania. Dyskutujemy z uczniami, czy ktoś miał inny sposób rozwiązania. Omawiamy rozwiązania (chwaląc każde poprawne rozwiązania poszczególnych zadań). | + | |
| − | Jeśli nie było zadań domowych, to zaczynamy od powtórzenia najważniejszych zagadnień z poprzedniego modułu. Pytamy także, o wątpliwości do ewentualnych własnych projektów uczniów. Jeśli ktoś chce się czymś pochwalić – pozwólmy mu na to. | + | ===Cele=== |
| − | Część 2 Wprowadzenie do scenariusza gry, zmiana tła sceny oraz dodanie nowego duszka Czas na realizację tej części: 15 minut | + | |
| − | + | ====Cele ogólne:==== | |
| − | + | * przypomnienie i utrwalenie poznanych wcześniej poleceń i konstrukcji języka Scratch, | |
| + | * wprowadzenie instrukcji warunkowej, | ||
| + | * opracowanie projektu prostej gry, | ||
| + | * jej implementacja w środowisku Scratch. | ||
| + | |||
| + | ====Cele szczegółowe:==== | ||
| + | * uczeń rozumie i umie stosować instrukcję warunkową, | ||
| + | * uczeń potrafi konstruować proste skrypty sterujące duszkami, | ||
| + | * uczeń potrafi implementować prostą grę zręcznościową w środowisku Scratch. | ||
| + | |||
| + | ==Etapy realizacji== | ||
| + | |||
| + | ==Część 1== | ||
| + | |||
| + | ===Omówienie rozwiązania zadania dodatkowego z modułu I=== | ||
| + | '''Czas na realizację tej części: ok. 15 minut''' | ||
| + | |||
| + | ''Na początku zajęć należy przypomnieć, co miało zostać przygotowane przez uczniów między zajęciami. Zapraszamy chętnego ucznia do zaprezentowania swojego rozwiązania. Dyskutujemy z uczniami, czy ktoś miał inny sposób rozwiązania. Omawiamy rozwiązania (chwaląc każde poprawne rozwiązania poszczególnych zadań). | ||
| + | Jeśli nie było zadań domowych, to zaczynamy od powtórzenia najważniejszych zagadnień z poprzedniego modułu. Pytamy także, o wątpliwości do ewentualnych własnych projektów uczniów. Jeśli ktoś chce się czymś pochwalić – pozwólmy mu na to.'' | ||
| + | |||
| + | ==Część 2== | ||
| + | ===Wprowadzenie do scenariusza gry, zmiana tła sceny oraz dodanie nowego duszka=== | ||
| + | '''Czas na realizację tej części: 15 minut''' | ||
| − | + | Wprowadzamy uczniów do tematu zajęć, jakim jest stworzenie prostej gry, w której bohaterami będą Kotek i Myszka. '''Zadaniem Kotka będzie złapać Myszkę, a Myszki jak najdłużej uciekać przed Kotkiem.''' | |
| − | + | Przypominamy uczniom, że na poprzednich zajęciach nauczyliśmy się zmieniać wygląd duszka, a nawet animowaliśmy go, dzięki możliwości zmiany jego kostiumu. | |
| − | Zadanie: Prosimy, by uczniowie odnaleźli opcję pozwalającą wstawić nowego duszka, a następnie, by dodali go wybierając spośród dostępnych gotowych duszków postać Myszki. W razie potrzeby podpowiadamy (naprowadzamy) uczniów, że postacie zwierzątek dostępne są w kategorii Zwierzęta i demonstrujemy, jak duszka dodać. | + | |
| + | '''Zadajemy pytanie''': Co już mamy, a czego nam brakuje do realizacji gry? | ||
| + | ''Uczniowie powinni zauważyć, że brakuje postaci Myszki. Dyskutujemy, czym ma być Myszka. W razie potrzeby naprowadzamy uczniów, że Myszka powinna być duszkiem tak samo jak Kotek, który już jest na ekranie''. | ||
| + | |||
| + | '''Zadanie''': Prosimy, by uczniowie odnaleźli opcję pozwalającą wstawić nowego duszka, a następnie, by dodali go wybierając spośród dostępnych gotowych duszków postać Myszki. W razie potrzeby podpowiadamy (naprowadzamy) uczniów, że postacie zwierzątek dostępne są w kategorii Zwierzęta i demonstrujemy, jak duszka dodać. | ||
| + | |||
| + | GRAFIKA | ||
Wyjaśniamy uczniom, że dysponujemy teraz dwoma duszkami, które będą bohaterami naszej gry. Zwracamy uwagę, że mają mało przyjazne nazwy (Sprite1, Mouse1), co może przeszkadzać powodując pomyłki, gdy będziemy chcieli nimi sterować. | Wyjaśniamy uczniom, że dysponujemy teraz dwoma duszkami, które będą bohaterami naszej gry. Zwracamy uwagę, że mają mało przyjazne nazwy (Sprite1, Mouse1), co może przeszkadzać powodując pomyłki, gdy będziemy chcieli nimi sterować. | ||
| − | Zadajemy pytanie: W jaki sposób możemy zmienić nazwy naszych duszków odpowiednio na Kotek i Myszka. Uczniowie powinni zauważyć, że mogą zmienić nazwę duszka w ustawieniach po wybraniu symbolu i przy ikonce duszka w dolnej części ekran (pod sceną). | + | |
| + | '''Zadajemy pytanie''': W jaki sposób możemy zmienić nazwy naszych duszków odpowiednio na Kotek i Myszka. | ||
| + | ''Uczniowie powinni zauważyć, że mogą zmienić nazwę duszka w ustawieniach po wybraniu symbolu i przy ikonce duszka w dolnej części ekran (pod sceną)''. | ||
| − | Zadanie: Prosimy, by uczniowie zmienili nazwy duszków. Zwracamy uwagę, że zawsze, gdy chcemy dokonać operacji dla danego duszka (zmienić wygląd, dodać polecenia skryptu), powinniśmy kliknąć jego postać w obszarze zarządzania duszkami i sceną w lewej dolnej części ekranu. | + | GRAFIKA |
| + | '''Zadanie''': Prosimy, by uczniowie zmienili nazwy duszków. Zwracamy uwagę, że zawsze, gdy chcemy dokonać operacji dla danego duszka (zmienić wygląd, dodać polecenia skryptu), powinniśmy kliknąć jego postać w obszarze zarządzania duszkami i sceną w lewej dolnej części ekranu. | ||
| + | |||
Zwracamy uwagę, że duszek Myszki jest niemal tak samo duży jak duszek Kotka. | Zwracamy uwagę, że duszek Myszki jest niemal tak samo duży jak duszek Kotka. | ||
| − | Zadanie: Proponujemy, by uczniowie zmniejszyli duszka Myszki oraz ustawili bohaterów tak, by nie zasłaniali się na wzajem. Przypominamy, że już to robiliśmy wcześniej. | + | |
| − | Wskazówka W razie potrzeby przypominamy, że do powiększania i zmniejszania duszka służą ikonki: | + | '''Zadanie''': Proponujemy, by uczniowie zmniejszyli duszka Myszki oraz ustawili bohaterów tak, by nie zasłaniali się na wzajem. Przypominamy, że już to robiliśmy wcześniej. |
| − | które należy wybrać, a następnie klikać w duszka, aż uzyskamy żądaną wielkość. | + | |
| + | GRAFIKA | ||
| + | '''Wskazówka''' | ||
| + | ''W razie potrzeby przypominamy, że do powiększania i zmniejszania duszka służą ikonki:'' | ||
| + | GRAFIKA | ||
| + | ''które należy wybrać, a następnie klikać w duszka, aż uzyskamy żądaną wielkość.'' | ||
| + | |||
Wyjaśniamy, że teraz nauczymy się zmieniać również tło sceny. | Wyjaśniamy, że teraz nauczymy się zmieniać również tło sceny. | ||
| − | + | '''Zadanie''': Prosimy, żeby uczniowie kliknęli na ikonce sceny znajdującej się w lewej dolnej części ekranu. | |
| − | + | ||
| − | Zadanie: Prosimy, żeby uczniowie kliknęli na ikonce sceny znajdującej się w lewej dolnej części ekranu. | + | '''Zadajemy pytanie''': Co się zmieniło? |
| − | Zadajemy pytanie: Co się zmieniło? Zmieniły się elementy ekranu: klocki dostępne w środkowej części ekranu podobnie jak zakładki i ich zawartość. Zauważamy, że zamiast zakładki Kostium1 pojawiła się zakładka Tła. Przeszliśmy do trybu edycji sceny. | + | |
| − | Zadanie: Prosimy, aby uczniowie przeszli do zakładki Tła, następnie kliknęli w ikonę wyboru nowego tła z biblioteki i przejrzeli dostępne w poszczególnych folderach grafiki. Prosimy, aby wybrali tło odpowiednie do gry, w której Kotek będzie łapał Myszkę. | + | ''Zmieniły się elementy ekranu: klocki dostępne w środkowej części ekranu podobnie jak zakładki i ich zawartość. Zauważamy, że zamiast zakładki '''Kostium1''' pojawiła się zakładka '''Tła'''. Przeszliśmy do trybu edycji '''sceny'''.'' |
| − | Część 3 Sterowanie duszkiem z użyciem myszy komputerowej Czas na realizację tej części: ok. 15 minut | + | |
| + | GRAFIKA | ||
| + | |||
| + | '''Zadanie''': Prosimy, aby uczniowie przeszli do zakładki '''Tła''', następnie kliknęli w ikonę wyboru nowego tła z biblioteki i przejrzeli dostępne w poszczególnych folderach grafiki. Prosimy, aby wybrali tło odpowiednie do gry, w której Kotek będzie łapał Myszkę. | ||
| + | |||
| + | ==Część 3== | ||
| + | Sterowanie duszkiem z użyciem myszy komputerowej Czas na realizację tej części: ok. 15 minut | ||
Zadajemy pytanie: Jak dotychczas sterowaliśmy duszkiem, np. na poprzednich zajęciach? Uczniowie przypomną, że używaliśmy klawiszy np. klawiszy strzałek, spacji itp. Zadajemy pytanie, czy w grach zawsze sterujemy za pomocą klawiatury? Odpowiedzi będą różne, czasem kierujemy specjalnym urządzeniem, czasem samym sobą, czasem palcem lub myszką komputerową. W razie potrzeby prowadzimy rozmowę w taki sposób, by uczniowie doszli do wniosku, że klawisze nie zawsze są najwygodniejsze do sterownia postacią, a wręcz na niektórych urządzeniach nie są dostępne (np. na tabletach). | Zadajemy pytanie: Jak dotychczas sterowaliśmy duszkiem, np. na poprzednich zajęciach? Uczniowie przypomną, że używaliśmy klawiszy np. klawiszy strzałek, spacji itp. Zadajemy pytanie, czy w grach zawsze sterujemy za pomocą klawiatury? Odpowiedzi będą różne, czasem kierujemy specjalnym urządzeniem, czasem samym sobą, czasem palcem lub myszką komputerową. W razie potrzeby prowadzimy rozmowę w taki sposób, by uczniowie doszli do wniosku, że klawisze nie zawsze są najwygodniejsze do sterownia postacią, a wręcz na niektórych urządzeniach nie są dostępne (np. na tabletach). | ||
Zadanie: Prosimy, by uczniowie odnaleźli klocek, który umożliwia zmianę kierunku patrzenia duszka (ustawienie duszka) w kierunku kursora myszy. W razie potrzeby podpowiadamy, że znajduje się on w kategorii Ruch. Uczniowie powinni odnaleźć klocek Ustaw w stronę <wskaźnik myszy>. Mogą także odnaleźć idź do <wskaźnik myszy>. Jeżeli pojawi się ten drugi, nie prosimy o jego zmianę. Mówimy, że przetestujemy w takim razie oba i zobaczymy, który będzie nam lepiej odpowiadał. | Zadanie: Prosimy, by uczniowie odnaleźli klocek, który umożliwia zmianę kierunku patrzenia duszka (ustawienie duszka) w kierunku kursora myszy. W razie potrzeby podpowiadamy, że znajduje się on w kategorii Ruch. Uczniowie powinni odnaleźć klocek Ustaw w stronę <wskaźnik myszy>. Mogą także odnaleźć idź do <wskaźnik myszy>. Jeżeli pojawi się ten drugi, nie prosimy o jego zmianę. Mówimy, że przetestujemy w takim razie oba i zobaczymy, który będzie nam lepiej odpowiadał. | ||
| Linia 86: | Linia 130: | ||
Uwaga !!! W przypadku obrazów pobieranych z internetu powinniśmy się upewnić, czy ich użycie w projekcie będzie legalne. Możemy także wskazać uczniom, skąd mogą pobrać legalną grafikę do swoich projektów. Przygotowywanie (szukanie) przez uczniów grafiki na potrzeby tła w czasie zajęć nie jest wskazane ze względu na niepotrzebną stratę czasu. Należy ponadto zwrócić uwagę uczniom, że tło powinno mieć wymiary 480 na 360 punktów. | Uwaga !!! W przypadku obrazów pobieranych z internetu powinniśmy się upewnić, czy ich użycie w projekcie będzie legalne. Możemy także wskazać uczniom, skąd mogą pobrać legalną grafikę do swoich projektów. Przygotowywanie (szukanie) przez uczniów grafiki na potrzeby tła w czasie zajęć nie jest wskazane ze względu na niepotrzebną stratę czasu. Należy ponadto zwrócić uwagę uczniom, że tło powinno mieć wymiary 480 na 360 punktów. | ||
Zadania trudniejsze: Wprowadzenie możliwości wygranej (nagrody) dla myszki. Rysujemy żółty ser na scenie i badamy, czy Myszka dotyka koloru żółtego. Jeśli tak, to Myszka krzyczy „Wygrałam” i kończymy grę. Losowanie pozycji początkowej kotka i myszki. Losowanie pozycji początkowej kotka i myszki, tak by znajdowali się w różnych częściach ekranu. | Zadania trudniejsze: Wprowadzenie możliwości wygranej (nagrody) dla myszki. Rysujemy żółty ser na scenie i badamy, czy Myszka dotyka koloru żółtego. Jeśli tak, to Myszka krzyczy „Wygrałam” i kończymy grę. Losowanie pozycji początkowej kotka i myszki. Losowanie pozycji początkowej kotka i myszki, tak by znajdowali się w różnych częściach ekranu. | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | ''Na początku zajęć należy przypomnieć, co miało zostać przygotowane przez uczniów między zajęciami. Zapraszamy chętnego ucznia do zaprezentowania swojego rozwiązania. Dyskutujemy z uczniami, czy ktoś miał inny sposób rozwiązania. Omawiamy rozwiązania (chwaląc każde poprawne rozwiązania poszczególnych zadań).'' | ||
| + | ''Jeśli nie było zadań domowych, to zaczynamy od powtórzenia najważniejszych zagadnień z poprzedniego modułu. Pytamy także, o wątpliwości do ewentualnych własnych projektów uczniów. Jeśli ktoś chce się czymś pochwalić – pozwólmy mu na to.'' | ||
| + | |||
| + | ==Część 2== | ||
| + | |||
| + | ===Zaprojektowanie i implementacja gry polegającej na odbijaniu piłeczki paletką sterowaną przez gracza za pomocą myszy komputerowej === | ||
| + | '''Czas na realizację tej części: ok. 45 minut''' | ||
| + | |||
| + | Proponujemy, że na kolejnych zajęciach stworzymy grę zręcznościową, która będzie polegać na odbijaniu piłeczki za pomocą paletki sterowanej przy użyciu myszy komputerowej. Rozpoczniemy od najprostszej wersji i będziemy ją uzupełniać o dodatkowe elementy – w tym o wersję gry dla dwóch graczy sterowaną przy użyciu klawiatury. | ||
| + | |||
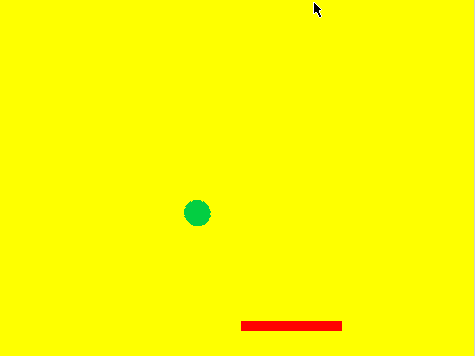
| + | Szkicujemy na tablicy rysunek, obok którego będziemy mogli rozpisać algorytmy działania poszczególnych duszków oraz spisać, co trzeba zrobić, by nasza gra zaczęła działać. | ||
| + | |||
| + | [[Plik:Modul_5_1.png|center]] | ||
| + | |||
| + | [[Plik:M_5_14.JPG|center]] | ||
| + | |||
| + | '''Zadajemy pytanie: '''Czym powinna być piłka oraz paletka? | ||
| + | |||
| + | ''Uczniowie prawdopodobnie dość szybko odpowiedzą, że zarówno paletka jak i piłka powinny być duszkami, którymi będziemy mogli sterować. W razie potrzeby trzeba ich naprowadzić na tę odpowiedź, uzasadniając taki, a nie inny wybór.'' | ||
| + | |||
| + | '''Zadanie: '''Prosimy uczniów zmienili nazwę duszka na Paletka, a następnie narysowali dla niego | ||
| + | kostium paletki. Następnie by dodali nowego duszka, nazwali go Piłka i także narysowali dla niego | ||
| + | odpowiedni kostium. Dajemy na to zadanie kilka minut. | ||
| + | |||
| + | Wspólnie z uczniami analizujemy i rozpisujemy algorytm dla duszków: Paletka oraz Piłka. | ||
| + | |||
| + | '''Zadajemy pytanie: '''Gdzie powinien zostać umieszczony duszek Paletka po uruchomieniu programu? | ||
| + | Jak paletka powinna się poruszać? Jak nią można prosto sterować za pomocą myszy komputerowej? | ||
| + | |||
| + | ''Np. na linii, gdzie będzie się poruszać. Pytanie dodatkowe, co musimy na pewno ustawić – współrzędną Y. Na jaką wartość – odpowiadającą dolnej części ekranu – np. -150. Współrzędna X może być dowolna lub ustawiona na 0, jeżeli uczniowie dojdą do takiego wniosku.'' | ||
| + | |||
| + | ''Ustalenia warto zanotować na rysunku schematycznym na tablicy.'' | ||
| + | |||
| + | ''Odpowiedź na drugie pytanie może być nieco bardziej skomplikowana. Uczniowie powinni jednak pamiętać z modułu drugiego oraz trzeciego, w jaki sposób można sterować postacią przy użyciu myszy. Warto poddać dyskusji, jak paletka powinna się poruszać (tylko lewo – prawo, jeśli przyjęliśmy planszę jak w przykładzie). Zadajemy wobec tego pytanie, która współrzędna będzie dla paletki stała (Y), a która będzie się zmieniała (X). Prosimy, by odnaleźli klocek, który najszybciej pozwoli przemieścić paletkę zgodnie z przemieszczeniem myszy komputerowej. Uczniowie powinni odnaleźć dwa klocki, które będą dobrze współpracowały:'' | ||
| + | '''Ustaw x na <0>''' oraz '''x myszy.''' | ||
| + | |||
| + | [[Plik:Modul_5_2.JPG]] | ||
| + | |||
| + | Wspólnie z uczniami spisujemy na tablicy algorytm dla duszka Paletki: | ||
| + | |||
| + | ''– Kiedy kliknięto zieloną flagę'' | ||
| + | |||
| + | ''– Ustaw Paletkę w dolnej części Sceny (np. Y=-150)'' | ||
| + | |||
| + | ''– Zawsze'' | ||
| + | |||
| + | * Ustaw x na <x myszy> | ||
| + | |||
| + | '''Zadanie: '''Prosimy, by uczniowie dodali odpowiedni skrypt dla Paletki, a następnie przetestowali, czy paletka porusza się w pożądany sposób. Dajemy na to zadanie trzy – cztery minuty. | ||
| + | |||
| + | Przykładowy skrypt może wyglądać tak: | ||
| + | |||
| + | [[Plik:M_5_3.JPG]] | ||
| + | |||
| + | '''Zadajemy kolejno pytania prowadzące do określania wszystkich istotnych punktów algorytmu działania duszka Piłki (ustalenia notujemy na tablicy, np. na schematycznym rysunku):''' | ||
| + | |||
| + | # Gdzie powinna zostać umieszczona piłka po uruchomieniu programu? | ||
| + | # Jak powinna być skierowana? | ||
| + | # Jak możemy sterować prędkością piłki, z jaką prędkością powinna się poruszać? | ||
| + | # Co powinno się stać, gdy piłka dotrze do krawędzi ekranu? | ||
| + | # Co się powinno stać, gdy piłka dotknie paletki? | ||
| + | # Co się powinno stać, gdy piłka nie dotknie paletki i przeleci za nią? | ||
| + | |||
| + | ''Odpowiedzi mogą być różne. Powinniśmy je zebrać, omówić i zaproponować jakieś dane wyjściowe. Na przykład:'' | ||
| + | |||
| + | * ''najlepiej, żeby piłka wystartowała ze środka ekranu (Y=0). Wartość początkowa X może być dowolna (np. wylosowana z przedziału -200 a 200),'' | ||
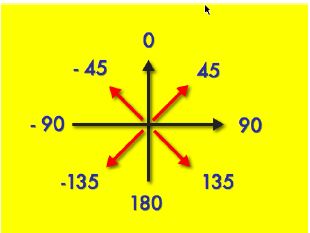
| + | * ''ustawienie kąta kierunku piłki na 45 stopni, czyli w prawo do góry, pozwoli graczowi zorientować się, jak sterować paletką. Warto w tym miejscu przypomnieć uczniom kierunki – kąt 0 stopni to kierunek do góry, potem poruszamy się zgodnie ze wskazówkami zegara, kąt 90 stopni to kierunek w prawo. Więc kąt 45 stopni skieruje piłkę do góry w prawo. Omawiając wartości poszczególnych kątów można skorzystać z poniższego rysunku.'' | ||
| + | |||
| + | [[Plik:M_5_4.JPG|center]] | ||
| + | |||
| + | [[Plik:M_5_15.JPG|center]] | ||
| + | |||
| + | * ''ustawienie prędkości piłki na 5 kroków, co zapewni na początek niezbyt dużą prędkość. Od niej bowiem zależeć będzie stopień trudności gry. Później będzie można poeksperymentować z tym parametrem,'' | ||
| + | * ''piłka powinna się odbić od ściany (wyjątek stanowić będzie krawędź dolna, bo do niej piłka nie powinna dotrzeć),'' | ||
| + | * ''piłka powinna się odbić od paletki wydając dźwięk odbicia,'' | ||
| + | * ''gdy piłka ominie paletkę, gra powinna się zakończyć – np. wyświetli napis Koniec Gry!'' | ||
| + | |||
| + | |||
| + | '''Zadajemy pytanie: '''Które z wypisanych czynności umiemy oprogramować? Co budzi nasze wątpliwości? Wspólnie szukamy klocków pomocnych w rozwiązaniu konkretnych problemów. | ||
| + | |||
| + | ''Uczniowie poznali większość klocków niezbędnych do zaprogramowania opisanej gry. Z nowości może im się przydać kilka klocków dotyczących ruchu – w szczególności:'' | ||
| + | |||
| + | * ''odbijania od ścian,'' | ||
| + | |||
| + | [[Plik:M_5_5.JPG]] | ||
| + | |||
| + | * ''sprawdzenia, w jakim kierunku aktualnie podąża piłka,'' | ||
| + | |||
| + | [[Plik:M_5_6.JPG]] | ||
| + | |||
| + | * ''należy przedyskutować z uczniami, w jaki sposób można się zorientować, że piłka minęła paletkę.Możemy naprowadzić uczniów poprzez zadanie pytania, co jesteśmy w stanie kontrolować dla piłki. Dojdą do odpowiedzi, że m. in. współrzędne X oraz Y. Dalej w razie potrzeby możemy zadać pytanie, jaka jest wartość współrzędnych dla paletki. X jest zmienne, zaś Y określa na jakiej wysokości sceny paletka się porusza. Wcześniej ustaliliśmy, że wartość Y dla paletki wynosi -150.Więc jeśli współrzędna Y piłki ma wartość mniejszą niż -150, to znaczy, że piłka minęła paletkę.'' | ||
| + | |||
| + | |||
| + | '''Zadanie dla uczniów: '''Prosimy uczniów, by zastanowili się i rozpisali (samodzielnie) na kartce | ||
| + | papieru algorytm (przepis) działania duszka Piłka. Dajemy na to kilka minut. | ||
| + | |||
| + | Wraz z uczniami spisujemy algorytm na tablicy przy okazji wyjaśniając wątpliwości. | ||
| + | |||
| + | |||
| + | <span style="color: red">'''''Uwaga !!!''''' </span> | ||
| + | |||
| + | <span style="color: red">''Jeśli większość uczniów mniej więcej prawidłowo rozpisała swoje algorytmy, to warto pozwolić | ||
| + | uczniom na ich realizację i dopiero w trakcie, indywidualnie lub grupowo, rozwiązywać problemy.'' | ||
| + | ''Przedstawiony niżej algorytm zawiera instrukcję '''Jeżeli – w przeciwnym razie'''.'' | ||
| + | ''Rozwiązanie zawierające dwie instrukcje '''Jeżeli''' zamiast pojedynczej '''Jeżeli – w przeciwnym razie''' | ||
| + | ''jest również prawidłowe. Warto jednak pokazać uczniom możliwość zastąpienia dwóch instrukcji jedną.''</span> | ||
| + | |||
| + | |||
| + | '''Przykładowy algorytm dla duszka Piłka:''' | ||
| + | |||
| + | * ''kiedy kliknięto zieloną flagę,'' | ||
| + | * ''ustaw piłkę w połowie wysokości Sceny (Y=0), losując współrzędną X,'' | ||
| + | * ''ustaw kierunek piłki na 45 stopni (w prawo do góry),'' | ||
| + | * ''zawsze:'' | ||
| + | ** ''przesuń piłkę o 5 kroków,'' | ||
| + | ** ''jeżeli dotyka brzegu sceny, odbij,'' | ||
| + | ** ''jeżeli dotyka paletki:'' | ||
| + | *** '' zagraj dźwięk odbicia,'' | ||
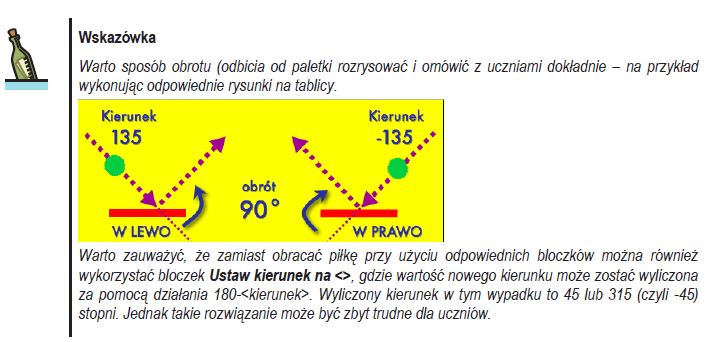
| + | *** ''jeżeli kierunek to: prawo w dół (kierunek=135 stopni)'' | ||
| + | **** ''obróć o 90 stopni w lewo'' | ||
| + | *** ''w przeciwnym wypadku'' | ||
| + | **** ''obróć o 90 stopni w prawo''[[Plik:M_5_18.JPG|center]] | ||
| + | ** ''jeżeli współrzędna Y < -150, to:'' | ||
| + | *** ''powiedz „Koniec gry”,'' | ||
| + | *** ''Zakończ skrypt.'' | ||
| + | |||
| + | |||
| + | '''Zadanie: '''Prosimy uczniów, aby stworzyli skrypt dla duszka Piłka, według opracowanego wspólnie | ||
| + | algorytmu i go przetestowali. | ||
| + | |||
| + | ''Uczniowie pracują samodzielnie. Podczas zajęć podglądamy postępy i w razie potrzeby pomagamy indywidualnie. Uczniów, którzy skończą szybciej możemy poprosić, by pomogli słabszym (o ile potrafią wytłumaczyć, gdzie popełnione zostały błędy, zamiast wykonać za kolegów zadanie) lub zadajemy im zadania z listy dodatkowej.'' | ||
| + | |||
| + | '''Przykładowy skrypt piłki może wyglądać w następujący sposób:''' | ||
| + | |||
| + | [[Plik:M_5_8.JPG]] | ||
| + | |||
| + | [[Plik:M_5_16.JPG|center]] | ||
| + | |||
| + | |||
| + | ==Część 3== | ||
| + | |||
| + | ===Modyfikacje programu – dodanie planszy Koniec gry=== | ||
| + | |||
| + | '''Czas na realizację tej części: ok. 15 minut''' | ||
| + | |||
| + | '''Wskazówka''' | ||
| + | |||
| + | ''Tą część można zrealizować w inny sposób. Na początku zajęć można omówić prosty przykład, ilustrujący jak używać bloczków (klocków) nadawania i reakcji na nadane komunikaty oraz ukrywania i pokazywania duszków. Następnie podczas omawiania zasad działania gry wpleść zmianę planszy.'' | ||
| + | |||
| + | Rozmawiamy z uczniami, jak im się podoba działanie programu. Zapewne zauważą, że napis kończący grę właściwie nie jest widoczny dla gracza, gdyż bardzo szybko znika z ekranu. Proponujemy wprowadzenie zmiany. W większości gier plansza kończąca grę jest inna niż podczas gry. | ||
| + | Proponujemy następującą modyfikację: | ||
| + | # Stworzenie dodatkowego tła dla sceny z dużym napisem KONIEC GRY. Proponujemy, by uczniowie nadali mu nazwę '''Zakończenie'''. Jednocześnie pierwsze tło sceny mogą nazwać '''Gra'''. | ||
| + | #Proponujemy wykorzystać nadawanie i odbieranie komunikatów. Prosimy, by uczniowie odnaleźli odpowiednie klocki[[Plik:M_5_10.JPG]] | ||
| + | #Prosimy, by wprowadzili następujące modyfikacje: | ||
| + | '''W skrypcie piłki''' | ||
| + | * dodanie klocka '''pokaż''' działającego po uruchomieniu programu zieloną flagą, | ||
| + | * zmodyfikowanie skryptu w taki sposób, by zamiast wyświetlać napis '''Koniec gry''': | ||
| + | ** nadany został komunikat o nazwie '''koniec gry''', | ||
| + | ** ukryty został duszek Piłka. | ||
| + | |||
| + | '''W skryptach paletki''' | ||
| + | * dodanie skryptu reagującego na odebranie komunikatu '''koniec gry''' ukryciem duszka Paletka | ||
| + | * dodanie klocka pokazującego duszka Paletka po uruchomieniu programu zieloną flagą. | ||
| + | '''W skryptach sceny''' | ||
| + | * ustawienie tła po uruchomieniu programu zieloną flagą na zatytułowane Gra, | ||
| + | * dodanie skryptu reagującego w następujący sposób na otrzymanie komunikatu '''koniec gry''': | ||
| + | ** zmiana tła na zatytułowane '''Zakończenie''', | ||
| + | ** zakończenie działania wszystkich skryptów. | ||
| + | |||
| + | '''Zadanie: '''Prosimy uczniów, aby dokonali omówionych modyfikacji programu, a następnie go | ||
| + | przetestowali. Dajemy uczniom na to kilka minut. | ||
| + | |||
| + | |||
| + | Poszczególne skrypty mogą wyglądać następująco: | ||
| + | |||
| + | '''Skrypt piłki:''' | ||
| + | |||
| + | [[Plik:M_5_11.JPG]] | ||
| + | |||
| + | '''Skrypty paletki:''' | ||
| + | |||
| + | [[Plik:M_5_12.JPG]] | ||
| + | |||
| + | '''Skrypty sceny:''' | ||
| + | |||
| + | [[Plik:M_5_13.JPG]] | ||
| + | |||
| + | |||
| + | ==Część 4== | ||
| + | |||
| + | ===Omówienie zadań dodatkowych oraz do samodzielnego wykonania=== | ||
| + | |||
| + | '''Czas na realizację tej części: ok. 15 minut''' | ||
| + | |||
| + | [[Plik:M_5_17.JPG|center]] | ||
| + | |||
| + | Niżej znajduje się lista proponowanych modyfikacji omówionej gry. W zależności od czasu, który pozostanie po zrealizowaniu wcześniejszych części, można je zrealizować podczas zajęć lub zaproponować do realizacji w domu. Uczniowie sami mogą wybrać z nich te, które chcieliby opracować. Warto wówczas zaprezentować w skrócie rozwiązania na początku następnego modułu, z ich omówieniem. Warto przedstawić różne rozwiązania tego samego problemu zaproponowane przez poszczególnych uczniów. | ||
| + | |||
| + | |||
| + | '''Proponowana lista zadań dodatkowych:''' | ||
Wersja z 13:44, 7 lip 2015
Materiały stworzone przez Ośrodek Edukacji Informatycznej i Zastosowań Komputerów w Warszawie w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC-BY-SA „Uznanie autorstwa – Na tych samych warunkach 3.0 Polska”
Spis treści
Informacje
Cele
Cele ogólne:
- przypomnienie i utrwalenie poznanych wcześniej poleceń i konstrukcji języka Scratch,
- wprowadzenie instrukcji warunkowej,
- opracowanie projektu prostej gry,
- jej implementacja w środowisku Scratch.
Cele szczegółowe:
- uczeń rozumie i umie stosować instrukcję warunkową,
- uczeń potrafi konstruować proste skrypty sterujące duszkami,
- uczeń potrafi implementować prostą grę zręcznościową w środowisku Scratch.
Etapy realizacji
Część 1
Omówienie rozwiązania zadania dodatkowego z modułu I
Czas na realizację tej części: ok. 15 minut
Na początku zajęć należy przypomnieć, co miało zostać przygotowane przez uczniów między zajęciami. Zapraszamy chętnego ucznia do zaprezentowania swojego rozwiązania. Dyskutujemy z uczniami, czy ktoś miał inny sposób rozwiązania. Omawiamy rozwiązania (chwaląc każde poprawne rozwiązania poszczególnych zadań). Jeśli nie było zadań domowych, to zaczynamy od powtórzenia najważniejszych zagadnień z poprzedniego modułu. Pytamy także, o wątpliwości do ewentualnych własnych projektów uczniów. Jeśli ktoś chce się czymś pochwalić – pozwólmy mu na to.
Część 2
Wprowadzenie do scenariusza gry, zmiana tła sceny oraz dodanie nowego duszka
Czas na realizację tej części: 15 minut
Wprowadzamy uczniów do tematu zajęć, jakim jest stworzenie prostej gry, w której bohaterami będą Kotek i Myszka. Zadaniem Kotka będzie złapać Myszkę, a Myszki jak najdłużej uciekać przed Kotkiem. Przypominamy uczniom, że na poprzednich zajęciach nauczyliśmy się zmieniać wygląd duszka, a nawet animowaliśmy go, dzięki możliwości zmiany jego kostiumu.
Zadajemy pytanie: Co już mamy, a czego nam brakuje do realizacji gry? Uczniowie powinni zauważyć, że brakuje postaci Myszki. Dyskutujemy, czym ma być Myszka. W razie potrzeby naprowadzamy uczniów, że Myszka powinna być duszkiem tak samo jak Kotek, który już jest na ekranie.
Zadanie: Prosimy, by uczniowie odnaleźli opcję pozwalającą wstawić nowego duszka, a następnie, by dodali go wybierając spośród dostępnych gotowych duszków postać Myszki. W razie potrzeby podpowiadamy (naprowadzamy) uczniów, że postacie zwierzątek dostępne są w kategorii Zwierzęta i demonstrujemy, jak duszka dodać.
GRAFIKA
Wyjaśniamy uczniom, że dysponujemy teraz dwoma duszkami, które będą bohaterami naszej gry. Zwracamy uwagę, że mają mało przyjazne nazwy (Sprite1, Mouse1), co może przeszkadzać powodując pomyłki, gdy będziemy chcieli nimi sterować.
Zadajemy pytanie: W jaki sposób możemy zmienić nazwy naszych duszków odpowiednio na Kotek i Myszka. Uczniowie powinni zauważyć, że mogą zmienić nazwę duszka w ustawieniach po wybraniu symbolu i przy ikonce duszka w dolnej części ekran (pod sceną).
GRAFIKA Zadanie: Prosimy, by uczniowie zmienili nazwy duszków. Zwracamy uwagę, że zawsze, gdy chcemy dokonać operacji dla danego duszka (zmienić wygląd, dodać polecenia skryptu), powinniśmy kliknąć jego postać w obszarze zarządzania duszkami i sceną w lewej dolnej części ekranu.
Zwracamy uwagę, że duszek Myszki jest niemal tak samo duży jak duszek Kotka.
Zadanie: Proponujemy, by uczniowie zmniejszyli duszka Myszki oraz ustawili bohaterów tak, by nie zasłaniali się na wzajem. Przypominamy, że już to robiliśmy wcześniej.
GRAFIKA Wskazówka W razie potrzeby przypominamy, że do powiększania i zmniejszania duszka służą ikonki: GRAFIKA
które należy wybrać, a następnie klikać w duszka, aż uzyskamy żądaną wielkość.
Wyjaśniamy, że teraz nauczymy się zmieniać również tło sceny.
Zadanie: Prosimy, żeby uczniowie kliknęli na ikonce sceny znajdującej się w lewej dolnej części ekranu.
Zadajemy pytanie: Co się zmieniło?
Zmieniły się elementy ekranu: klocki dostępne w środkowej części ekranu podobnie jak zakładki i ich zawartość. Zauważamy, że zamiast zakładki Kostium1 pojawiła się zakładka Tła. Przeszliśmy do trybu edycji sceny.
GRAFIKA
Zadanie: Prosimy, aby uczniowie przeszli do zakładki Tła, następnie kliknęli w ikonę wyboru nowego tła z biblioteki i przejrzeli dostępne w poszczególnych folderach grafiki. Prosimy, aby wybrali tło odpowiednie do gry, w której Kotek będzie łapał Myszkę.
Część 3
Sterowanie duszkiem z użyciem myszy komputerowej Czas na realizację tej części: ok. 15 minut
Zadajemy pytanie: Jak dotychczas sterowaliśmy duszkiem, np. na poprzednich zajęciach? Uczniowie przypomną, że używaliśmy klawiszy np. klawiszy strzałek, spacji itp. Zadajemy pytanie, czy w grach zawsze sterujemy za pomocą klawiatury? Odpowiedzi będą różne, czasem kierujemy specjalnym urządzeniem, czasem samym sobą, czasem palcem lub myszką komputerową. W razie potrzeby prowadzimy rozmowę w taki sposób, by uczniowie doszli do wniosku, że klawisze nie zawsze są najwygodniejsze do sterownia postacią, a wręcz na niektórych urządzeniach nie są dostępne (np. na tabletach). Zadanie: Prosimy, by uczniowie odnaleźli klocek, który umożliwia zmianę kierunku patrzenia duszka (ustawienie duszka) w kierunku kursora myszy. W razie potrzeby podpowiadamy, że znajduje się on w kategorii Ruch. Uczniowie powinni odnaleźć klocek Ustaw w stronę <wskaźnik myszy>. Mogą także odnaleźć idź do <wskaźnik myszy>. Jeżeli pojawi się ten drugi, nie prosimy o jego zmianę. Mówimy, że przetestujemy w takim razie oba i zobaczymy, który będzie nam lepiej odpowiadał. Materiały stworzone przez Ośrodek Edukacji Informatycznej i Zastosowań Komputerów w Warszawie w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC-BY-SA „Uznanie autorstwa – Na tych samych warunkach 3.0 Polska”
Projekt „Kot goni mysz” 4
Zadanie: Prosimy uczniów, by stworzyli skrypt dla Myszki, który będzie zawsze obracał Myszkę w kierunku wskaźnika myszy komputerowej po uruchomieniu programu zieloną flagą. Uczniowie tworzyli już skrypt animacji z wykorzystaniem pętli zawsze. W razie potrzeby naprowadzamy ich, że ten skrypt powinien działać podobnie, to znaczy zawsze po uruchomieniu programu Myszka powinna rozglądać się za wskaźnikiem myszy komputerowej. Wskazówka Jeśli ktoś wybrał klocek idź do <wskaźnik myszy>, należy omówić różnicę w efekcie działania skryptów. W tym wypadku duszek Myszka znajduje się dokładnie tam, gdzie wskaźnik myszy komputerowej. Nie możemy więc nadać mu prędkości (ta zależy od tego, jak szybko poruszamy myszą komputerową). Duszek Myszy nie obraca się również w kierunku wskaźnika. Zadanie: Wyjaśniamy, że Myszka już wie, gdzie jest wskaźnik myszki komputerowej i cały czas na niego patrzy. Prosimy, by uczniowie zmodyfikowali skrypt w taki sposób, by myszka przemieszczała się w kierunku wskaźnika myszy, czyli w kierunku, w którym patrzy. Przypominamy, że przecież już wiemy, jaki klocek pozwala przesuwać myszkę. Zadajemy pytanie: Czy Myszka nie przesuwa się zbyt szybko? Cześć uczniów zauważy, że Myszka dość szybko posuwa się w kierunku wskaźnika myszy. Dyskutujemy więc, jak Myszkę spowolnić. Jedną z odpowiedzi może być sugestia, żeby skorzystać z klocka czekaj (podobnie, jak użyliśmy go w programie animacyjnym). Zadanie: Prosimy uczniów, by poeksperymentowali z prędkościami. Prosimy by wypróbowali np. przysunięcie o 2 kroki, zamiast o 10. Myszka powinna w tym wypadku poruszać się znacznie wolniej, ale zarazem precyzyjniej, gdyż co mniejszą liczbę kroków rozgląda się za wskaźnikiem myszki, a więc częściej poprawia kierunek, w którym powinna zmierzać. Proponujemy pozostawić tę prędkość. Materiały stworzone przez Ośrodek Edukacji Informatycznej i Zastosowań Komputerów w Warszawie w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC-BY-SA „Uznanie autorstwa – Na tych samych warunkach 3.0 Polska”
Projekt „Kot goni mysz” 5
Wskazówka W tym miejscu warto pokazać uczniom, że dla każdego duszka możemy ustawić trzy opcje zachowania. W tym celu musimy kliknąć odpowiedniego duszka w obszarze zarządzania, a następnie wybrać symbol literki i:
Po prawej stronie duszka pokażą się trzy ikonki zachowania. Pierwsza oznacza, że duszek będzie się obracał w kierunku, w którym patrzy (jest to ustawienie domyślne). Druga ikonka oznacza, że duszek obraca się tylko lewo-prawo, zależnie od kierunku, w którym jest skierowany. Wybranie ostatniej ikonki oznacza, że duszek nie będzie się wcale obracać, niezależnie od ustawienia kierunku. Część 4 Programowanie reakcji Myszki na spotkanie z Kotkiem – instrukcja warunkowa Czas na realizację tej części: ok. 15 minut Zadajemy pytanie: Co się powinno stać, jeżeli Myszka spotka (dotknie) Kotka (czyli Kotek złapie Myszkę)? Pomysły zapewne będą różne, od wybuchu po zjedzenie Myszki. Powinniśmy naprowadzić uczniów, żeby Myszka pomyślała np. „Ojej – Kotek mnie złapał!” i zatrzymała się. Dyskutujemy, jakich klocków możemy w tym wypadku użyć, w jakiej kolejności, w którym miejscu skryptu Myszki. Zapisujemy po kolei pomysły na tablicy – na przykład:
Przykładowy zapis programu na tablicy: 1. Kiedy kliknięto zieloną flagę 2. Zawsze: a. Ustaw się w stronę <wskaźnika myszki> b. Jeżeli <dotyka Kotka> i. Pomyśl <Ojej – złapał mnie Kotek!> ii. Zatrzymaj skrypt c. Przesuń o 2 kroki Materiały stworzone przez Ośrodek Edukacji Informatycznej i Zastosowań Komputerów w Warszawie w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC-BY-SA „Uznanie autorstwa – Na tych samych warunkach 3.0 Polska”
Projekt „Kot goni mysz” 6
Wskazówka Warto z uczniami przedyskutować, czy instrukcję warunkową umieścić przed, czy po instrukcji Przesuń o 2 kroki. Możemy argumentować, że Myszka najpierw powinna sprawdzić, czy nie dotyka Kotka, ponieważ to on mógł ją złapać. Jeżeli najpierw się przesunie, to mogłoby udać się jej uciec Kotkowi, mimo, że już została złapana (dotknięta). Warto również przedyskutować, czy powinniśmy użyć polecenia Zatrzymaj ten skrypt, czy Zatrzymaj wszystko. Pierwsze z nich wydaje się lepsze, ponieważ to Myszka została złapana i to ona ma się zatrzymać. Kotek może nadal działać – np. coś powiedzieć, wydać dźwięk. Dlatego nie powinniśmy użyć polecenia Zatrzymaj wszystko, bo w takim wypadku zatrzymalibyśmy cały program, więc Kotek także zostałby unieruchomiony.
Wskazówka Częstym błędem na tym etapie jest umiejscowienie klocka przesuń o 2 kroków w warunku jeżeli dotyka Kotek, za klockiem zatrzymaj ten skrypt. W takim wypadku, myszka stoi nieruchoma, ponieważ przesunięcie nigdy nie zostanie wykonane. Część 5 Wprowadzenie ustawień początkowych Myszki – wprowadzenie współrzędnych Czas na realizację tej części: ok. 15 minut Zadajemy pytanie: Czy w grach bohater startuje zawsze z tej samej pozycji, czy pozycja wyjściowa może być różna. Odpowiedzi mogą być różne, ale naprowadzamy uczniów, że w wielu grach (np. Angry Birds) zawsze zaczynamy z tej samej pozycji (mamy takie same szanse na wygraną). Dlatego warto wprowadzić do skryptu polecenie, które ustawi Myszkę po uruchomieniu programu w określonej pozycji. Materiały stworzone przez Ośrodek Edukacji Informatycznej i Zastosowań Komputerów w Warszawie w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC-BY-SA „Uznanie autorstwa – Na tych samych warunkach 3.0 Polska”
Projekt „Kot goni mysz” 7
Wskazówka Ponieważ uczniowie mogli jeszcze nie posługiwać się układem współrzędnych kartezjańskich – możemy im zrobić w tym miejscu krótkie wprowadzenie rozrysowując układ na tablicy. Następnie powinniśmy pokazać, w jaki sposób odczytać pozycję danego duszka w Scratch’u. Zadanie: Prosimy, by po naszych wyjaśnieniach, uczniowie odnaleźli odpowiednie klocki i dodali je do skryptu Myszki w taki sposób, by domyślnie startowała zawsze w środku prawej części sceny i patrzyła w kierunku jej środka (czyli w lewo). Uczniowie powinni znaleźć klocek idź do x: y: oraz ustaw kierunek na <90>. Z ustawieniem kierunku w lewą stronę (-90) nie powinni mieć problemu, jedno z zadań dodatkowych Modułu I dotyczyło ustawiania duszka w określonym kierunku (góra, dół, lewo, prawo).
Częstym problemem może być nieprawidłowe umieszczenie klocków w skrypcie (w pętli zawsze zamiast przed nią). W razie potrzeby prosimy o zademonstrowanie prawidłowego rozwiązania przez ucznia, któremu uda się prawidłowo wstawić klocki, a następnie poddajemy dyskusji, co by się stało, jeśli umieścilibyśmy klocki w innym miejscu. Materiały stworzone przez Ośrodek Edukacji Informatycznej i Zastosowań Komputerów w Warszawie w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC-BY-SA „Uznanie autorstwa – Na tych samych warunkach 3.0 Polska”
Projekt „Kot goni mysz” 8
Część 6 Planowanie i programowanie zachowania Kotka Czas na realizację tej części: ok. 15 minut Podsumowujemy, że opracowaliśmy już skrypt Myszki, a teraz czas zająć się Kotkiem. Zadajemy pytanie, czy zawsze w grach człowiek steruje postaciami. Dyskutujemy, że często zadaniem gracza jest pokonanie postaci, którą kieruje komputer. Wyjaśniamy, że tak będzie z Kotkiem. Dyskutujemy, jak komputer ma kierować Kotkiem. Na tablicy na wzór zadań dla Myszki powinniśmy rozpisać zadania dla Kotka. Na przykład: Kotek: 1. Pojawia się w określonym miejscu ekranu 2. Zwraca się w stronę środka sceny 3. Zawsze: a. Kieruje się w stronę duszka Myszka b. Jeżeli dotknął duszka Myszka i. Mówi <Złapałem Myszkę!> ii. Kończy grę c. Przesuwa się trochę do przodu Prowadzimy dyskusję na temat: Kto powinien mieć większe szanse, by gra była ciekawsza? Powinniśmy zastanowić się, czy Kotek powinien poruszać się szybciej, czy wolniej od Myszki. Jak jest w rzeczywistości, a jak powinno być w grze. Czy chcemy, aby gracz miał większe szanse uciec Myszką, czy też Kot złapać mysz. Na początek warto zaproponować, żeby Kotek był wolniejszy, czyli przesuwamy Kotka o 1 krok (punkt 3c).
Materiały stworzone przez Ośrodek Edukacji Informatycznej i Zastosowań Komputerów w Warszawie w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC-BY-SA „Uznanie autorstwa – Na tych samych warunkach 3.0 Polska”
Projekt „Kot goni mysz” 9
Zadanie: Prosimy by uczniowie stworzyli odpowiedni skrypt. W razie potrzeby służymy im pomocą. Wskazówka Warto uczniom zwrócić uwagę, że jeżeli Kotek powie „Złapałem myszkę” i natychmiast zatrzyma wszystko, to może się zdarzyć, że skrypt Myszki nie zdąży sprawdzić, że Myszka dotyka Kotka i wyświetlić napisu „Ojej – złapał mnie Kotek!”. Dlatego warto wykorzystać w skrypcie Kotka klocek powiedz <Złapałem Myszkę!> przez 2 s Zadanie: Prosimy uczniów, żeby poeksperymentowali z prędkościami Kotka i Myszki. Zadanie dodatkowe: Prosimy uczniów, żeby zmienili ustawienia Kotka tak, że obraca się tylko w lewo i prawo, a nie dookoła. Zadanie do samodzielnego rozwiązania: Zwracamy uwagę uczniom, że Kotek domyślnie ma dwa kostiumy, różniące się ułożeniem nóg. Proponujemy, by uczniowie dodali dodatkowy skrypt dla Kotka, który spowoduje, że będzie on machał nóżkami. Przypominamy, że na poprzednich zajęciach animowaliśmy już duszka.
Materiały stworzone przez Ośrodek Edukacji Informatycznej i Zastosowań Komputerów w Warszawie w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC-BY-SA „Uznanie autorstwa – Na tych samych warunkach 3.0 Polska”
Projekt „Kot goni mysz” 10
Proponowane modyfikacje i zadania do samodzielnego wykonania Propozycje modyfikacji do samodzielnego wykonania przez uczniów: Komunikat dźwiękowy (gotowy lub nagrany jeśli dysponujemy mikrofonem) dla postaci Myszki i Kotka jako reakcja na spotkanie. Dodanie kostiumu Myszki ze zmienionymi nóżkami i wprowadzenie animacji tej postaci. Wprowadzenie dwóch graczy (jeden steruje Myszką z pomocą myszki, drugi kotem, za pomocą klawiatury). Własne tło do gry (stworzone w edytorze graficznym, ewentualnie wykorzystane zdjęcie zrobione przez uczniów lub pobrane z internetu). Uwaga !!! W przypadku obrazów pobieranych z internetu powinniśmy się upewnić, czy ich użycie w projekcie będzie legalne. Możemy także wskazać uczniom, skąd mogą pobrać legalną grafikę do swoich projektów. Przygotowywanie (szukanie) przez uczniów grafiki na potrzeby tła w czasie zajęć nie jest wskazane ze względu na niepotrzebną stratę czasu. Należy ponadto zwrócić uwagę uczniom, że tło powinno mieć wymiary 480 na 360 punktów. Zadania trudniejsze: Wprowadzenie możliwości wygranej (nagrody) dla myszki. Rysujemy żółty ser na scenie i badamy, czy Myszka dotyka koloru żółtego. Jeśli tak, to Myszka krzyczy „Wygrałam” i kończymy grę. Losowanie pozycji początkowej kotka i myszki. Losowanie pozycji początkowej kotka i myszki, tak by znajdowali się w różnych częściach ekranu.
Na początku zajęć należy przypomnieć, co miało zostać przygotowane przez uczniów między zajęciami. Zapraszamy chętnego ucznia do zaprezentowania swojego rozwiązania. Dyskutujemy z uczniami, czy ktoś miał inny sposób rozwiązania. Omawiamy rozwiązania (chwaląc każde poprawne rozwiązania poszczególnych zadań).
Jeśli nie było zadań domowych, to zaczynamy od powtórzenia najważniejszych zagadnień z poprzedniego modułu. Pytamy także, o wątpliwości do ewentualnych własnych projektów uczniów. Jeśli ktoś chce się czymś pochwalić – pozwólmy mu na to.
Część 2
Zaprojektowanie i implementacja gry polegającej na odbijaniu piłeczki paletką sterowaną przez gracza za pomocą myszy komputerowej
Czas na realizację tej części: ok. 45 minut
Proponujemy, że na kolejnych zajęciach stworzymy grę zręcznościową, która będzie polegać na odbijaniu piłeczki za pomocą paletki sterowanej przy użyciu myszy komputerowej. Rozpoczniemy od najprostszej wersji i będziemy ją uzupełniać o dodatkowe elementy – w tym o wersję gry dla dwóch graczy sterowaną przy użyciu klawiatury.
Szkicujemy na tablicy rysunek, obok którego będziemy mogli rozpisać algorytmy działania poszczególnych duszków oraz spisać, co trzeba zrobić, by nasza gra zaczęła działać.
Zadajemy pytanie: Czym powinna być piłka oraz paletka?
Uczniowie prawdopodobnie dość szybko odpowiedzą, że zarówno paletka jak i piłka powinny być duszkami, którymi będziemy mogli sterować. W razie potrzeby trzeba ich naprowadzić na tę odpowiedź, uzasadniając taki, a nie inny wybór.
Zadanie: Prosimy uczniów zmienili nazwę duszka na Paletka, a następnie narysowali dla niego kostium paletki. Następnie by dodali nowego duszka, nazwali go Piłka i także narysowali dla niego odpowiedni kostium. Dajemy na to zadanie kilka minut.
Wspólnie z uczniami analizujemy i rozpisujemy algorytm dla duszków: Paletka oraz Piłka.
Zadajemy pytanie: Gdzie powinien zostać umieszczony duszek Paletka po uruchomieniu programu? Jak paletka powinna się poruszać? Jak nią można prosto sterować za pomocą myszy komputerowej?
Np. na linii, gdzie będzie się poruszać. Pytanie dodatkowe, co musimy na pewno ustawić – współrzędną Y. Na jaką wartość – odpowiadającą dolnej części ekranu – np. -150. Współrzędna X może być dowolna lub ustawiona na 0, jeżeli uczniowie dojdą do takiego wniosku.
Ustalenia warto zanotować na rysunku schematycznym na tablicy.
Odpowiedź na drugie pytanie może być nieco bardziej skomplikowana. Uczniowie powinni jednak pamiętać z modułu drugiego oraz trzeciego, w jaki sposób można sterować postacią przy użyciu myszy. Warto poddać dyskusji, jak paletka powinna się poruszać (tylko lewo – prawo, jeśli przyjęliśmy planszę jak w przykładzie). Zadajemy wobec tego pytanie, która współrzędna będzie dla paletki stała (Y), a która będzie się zmieniała (X). Prosimy, by odnaleźli klocek, który najszybciej pozwoli przemieścić paletkę zgodnie z przemieszczeniem myszy komputerowej. Uczniowie powinni odnaleźć dwa klocki, które będą dobrze współpracowały: Ustaw x na <0> oraz x myszy.
Wspólnie z uczniami spisujemy na tablicy algorytm dla duszka Paletki:
– Kiedy kliknięto zieloną flagę
– Ustaw Paletkę w dolnej części Sceny (np. Y=-150)
– Zawsze
- Ustaw x na <x myszy>
Zadanie: Prosimy, by uczniowie dodali odpowiedni skrypt dla Paletki, a następnie przetestowali, czy paletka porusza się w pożądany sposób. Dajemy na to zadanie trzy – cztery minuty.
Przykładowy skrypt może wyglądać tak:
Zadajemy kolejno pytania prowadzące do określania wszystkich istotnych punktów algorytmu działania duszka Piłki (ustalenia notujemy na tablicy, np. na schematycznym rysunku):
- Gdzie powinna zostać umieszczona piłka po uruchomieniu programu?
- Jak powinna być skierowana?
- Jak możemy sterować prędkością piłki, z jaką prędkością powinna się poruszać?
- Co powinno się stać, gdy piłka dotrze do krawędzi ekranu?
- Co się powinno stać, gdy piłka dotknie paletki?
- Co się powinno stać, gdy piłka nie dotknie paletki i przeleci za nią?
Odpowiedzi mogą być różne. Powinniśmy je zebrać, omówić i zaproponować jakieś dane wyjściowe. Na przykład:
- najlepiej, żeby piłka wystartowała ze środka ekranu (Y=0). Wartość początkowa X może być dowolna (np. wylosowana z przedziału -200 a 200),
- ustawienie kąta kierunku piłki na 45 stopni, czyli w prawo do góry, pozwoli graczowi zorientować się, jak sterować paletką. Warto w tym miejscu przypomnieć uczniom kierunki – kąt 0 stopni to kierunek do góry, potem poruszamy się zgodnie ze wskazówkami zegara, kąt 90 stopni to kierunek w prawo. Więc kąt 45 stopni skieruje piłkę do góry w prawo. Omawiając wartości poszczególnych kątów można skorzystać z poniższego rysunku.
- ustawienie prędkości piłki na 5 kroków, co zapewni na początek niezbyt dużą prędkość. Od niej bowiem zależeć będzie stopień trudności gry. Później będzie można poeksperymentować z tym parametrem,
- piłka powinna się odbić od ściany (wyjątek stanowić będzie krawędź dolna, bo do niej piłka nie powinna dotrzeć),
- piłka powinna się odbić od paletki wydając dźwięk odbicia,
- gdy piłka ominie paletkę, gra powinna się zakończyć – np. wyświetli napis Koniec Gry!
Zadajemy pytanie: Które z wypisanych czynności umiemy oprogramować? Co budzi nasze wątpliwości? Wspólnie szukamy klocków pomocnych w rozwiązaniu konkretnych problemów.
Uczniowie poznali większość klocków niezbędnych do zaprogramowania opisanej gry. Z nowości może im się przydać kilka klocków dotyczących ruchu – w szczególności:
- odbijania od ścian,
- sprawdzenia, w jakim kierunku aktualnie podąża piłka,
- należy przedyskutować z uczniami, w jaki sposób można się zorientować, że piłka minęła paletkę.Możemy naprowadzić uczniów poprzez zadanie pytania, co jesteśmy w stanie kontrolować dla piłki. Dojdą do odpowiedzi, że m. in. współrzędne X oraz Y. Dalej w razie potrzeby możemy zadać pytanie, jaka jest wartość współrzędnych dla paletki. X jest zmienne, zaś Y określa na jakiej wysokości sceny paletka się porusza. Wcześniej ustaliliśmy, że wartość Y dla paletki wynosi -150.Więc jeśli współrzędna Y piłki ma wartość mniejszą niż -150, to znaczy, że piłka minęła paletkę.
Zadanie dla uczniów: Prosimy uczniów, by zastanowili się i rozpisali (samodzielnie) na kartce
papieru algorytm (przepis) działania duszka Piłka. Dajemy na to kilka minut.
Wraz z uczniami spisujemy algorytm na tablicy przy okazji wyjaśniając wątpliwości.
Uwaga !!!
Jeśli większość uczniów mniej więcej prawidłowo rozpisała swoje algorytmy, to warto pozwolić uczniom na ich realizację i dopiero w trakcie, indywidualnie lub grupowo, rozwiązywać problemy. Przedstawiony niżej algorytm zawiera instrukcję Jeżeli – w przeciwnym razie. Rozwiązanie zawierające dwie instrukcje Jeżeli zamiast pojedynczej Jeżeli – w przeciwnym razie jest również prawidłowe. Warto jednak pokazać uczniom możliwość zastąpienia dwóch instrukcji jedną.
Przykładowy algorytm dla duszka Piłka:
- kiedy kliknięto zieloną flagę,
- ustaw piłkę w połowie wysokości Sceny (Y=0), losując współrzędną X,
- ustaw kierunek piłki na 45 stopni (w prawo do góry),
- zawsze:
- przesuń piłkę o 5 kroków,
- jeżeli dotyka brzegu sceny, odbij,
- jeżeli dotyka paletki:
- zagraj dźwięk odbicia,
- jeżeli kierunek to: prawo w dół (kierunek=135 stopni)
- obróć o 90 stopni w lewo
- w przeciwnym wypadku
- obróć o 90 stopni w prawo
- jeżeli współrzędna Y < -150, to:
- powiedz „Koniec gry”,
- Zakończ skrypt.
Zadanie: Prosimy uczniów, aby stworzyli skrypt dla duszka Piłka, według opracowanego wspólnie
algorytmu i go przetestowali.
Uczniowie pracują samodzielnie. Podczas zajęć podglądamy postępy i w razie potrzeby pomagamy indywidualnie. Uczniów, którzy skończą szybciej możemy poprosić, by pomogli słabszym (o ile potrafią wytłumaczyć, gdzie popełnione zostały błędy, zamiast wykonać za kolegów zadanie) lub zadajemy im zadania z listy dodatkowej.
Przykładowy skrypt piłki może wyglądać w następujący sposób:
Część 3
Modyfikacje programu – dodanie planszy Koniec gry
Czas na realizację tej części: ok. 15 minut
Wskazówka
Tą część można zrealizować w inny sposób. Na początku zajęć można omówić prosty przykład, ilustrujący jak używać bloczków (klocków) nadawania i reakcji na nadane komunikaty oraz ukrywania i pokazywania duszków. Następnie podczas omawiania zasad działania gry wpleść zmianę planszy.
Rozmawiamy z uczniami, jak im się podoba działanie programu. Zapewne zauważą, że napis kończący grę właściwie nie jest widoczny dla gracza, gdyż bardzo szybko znika z ekranu. Proponujemy wprowadzenie zmiany. W większości gier plansza kończąca grę jest inna niż podczas gry. Proponujemy następującą modyfikację:
- Stworzenie dodatkowego tła dla sceny z dużym napisem KONIEC GRY. Proponujemy, by uczniowie nadali mu nazwę Zakończenie. Jednocześnie pierwsze tło sceny mogą nazwać Gra.
- Proponujemy wykorzystać nadawanie i odbieranie komunikatów. Prosimy, by uczniowie odnaleźli odpowiednie klocki
- Prosimy, by wprowadzili następujące modyfikacje:
W skrypcie piłki
- dodanie klocka pokaż działającego po uruchomieniu programu zieloną flagą,
- zmodyfikowanie skryptu w taki sposób, by zamiast wyświetlać napis Koniec gry:
- nadany został komunikat o nazwie koniec gry,
- ukryty został duszek Piłka.
W skryptach paletki
- dodanie skryptu reagującego na odebranie komunikatu koniec gry ukryciem duszka Paletka
- dodanie klocka pokazującego duszka Paletka po uruchomieniu programu zieloną flagą.
W skryptach sceny
- ustawienie tła po uruchomieniu programu zieloną flagą na zatytułowane Gra,
- dodanie skryptu reagującego w następujący sposób na otrzymanie komunikatu koniec gry:
- zmiana tła na zatytułowane Zakończenie,
- zakończenie działania wszystkich skryptów.
Zadanie: Prosimy uczniów, aby dokonali omówionych modyfikacji programu, a następnie go przetestowali. Dajemy uczniom na to kilka minut.
Poszczególne skrypty mogą wyglądać następująco:
Skrypt piłki:
Skrypty paletki:
Skrypty sceny:
Część 4
Omówienie zadań dodatkowych oraz do samodzielnego wykonania
Czas na realizację tej części: ok. 15 minut
Niżej znajduje się lista proponowanych modyfikacji omówionej gry. W zależności od czasu, który pozostanie po zrealizowaniu wcześniejszych części, można je zrealizować podczas zajęć lub zaproponować do realizacji w domu. Uczniowie sami mogą wybrać z nich te, które chcieliby opracować. Warto wówczas zaprezentować w skrócie rozwiązania na początku następnego modułu, z ich omówieniem. Warto przedstawić różne rozwiązania tego samego problemu zaproponowane przez poszczególnych uczniów.
Proponowana lista zadań dodatkowych: