Moduł 2 - "Kot goni mysz": Różnice pomiędzy wersjami
| Linia 59: | Linia 59: | ||
''W razie potrzeby przypominamy, że do powiększania i zmniejszania duszka służą ikonki:'' | ''W razie potrzeby przypominamy, że do powiększania i zmniejszania duszka służą ikonki:'' | ||
[[Plik:M_2p5.jpg]] | [[Plik:M_2p5.jpg]] | ||
| − | + | ''które należy wybrać, a następnie klikać w duszka, aż uzyskamy żądaną wielkość.'' | |
Wyjaśniamy, że teraz nauczymy się zmieniać również tło sceny. | Wyjaśniamy, że teraz nauczymy się zmieniać również tło sceny. | ||
| Linia 93: | Linia 93: | ||
[[Plik:Tip_ikonka.png]] | [[Plik:Tip_ikonka.png]] | ||
'''Wskazówka''' | '''Wskazówka''' | ||
| − | ''Jeśli ktoś wybrał klocek idź do <wskaźnik myszy>, należy omówić różnicę w efekcie działania skryptów. W tym wypadku duszek Myszka znajduje się dokładnie tam, gdzie wskaźnik myszy komputerowej. Nie możemy więc nadać mu prędkości (ta zależy od tego, jak szybko poruszamy myszą komputerową). Duszek Myszy nie obraca się również w kierunku wskaźnika. | + | ''Jeśli ktoś wybrał klocek idź do <wskaźnik myszy>, należy omówić różnicę w efekcie działania skryptów. W tym wypadku duszek Myszka znajduje się dokładnie tam, gdzie wskaźnik myszy komputerowej. Nie możemy więc nadać mu prędkości (ta zależy od tego, jak szybko poruszamy myszą komputerową). Duszek Myszy nie obraca się również w kierunku wskaźnika.'' |
| − | '' | + | |
'''Zadanie''': Wyjaśniamy, że Myszka już wie, gdzie jest wskaźnik myszki komputerowej i cały czas na niego patrzy. Prosimy, by uczniowie zmodyfikowali skrypt w taki sposób, by myszka przemieszczała się w kierunku wskaźnika myszy, czyli w kierunku, w którym patrzy. Przypominamy, że przecież już wiemy, jaki klocek pozwala przesuwać myszkę. | '''Zadanie''': Wyjaśniamy, że Myszka już wie, gdzie jest wskaźnik myszki komputerowej i cały czas na niego patrzy. Prosimy, by uczniowie zmodyfikowali skrypt w taki sposób, by myszka przemieszczała się w kierunku wskaźnika myszy, czyli w kierunku, w którym patrzy. Przypominamy, że przecież już wiemy, jaki klocek pozwala przesuwać myszkę. | ||
| − | + | [[Plik:M_2p10.jpg]] | |
'''Zadajemy pytanie''': Czy Myszka nie przesuwa się zbyt szybko? | '''Zadajemy pytanie''': Czy Myszka nie przesuwa się zbyt szybko? | ||
| Linia 108: | Linia 107: | ||
|[[Plik:Tip_ikonka.png]] | |[[Plik:Tip_ikonka.png]] | ||
| − | '''Wskazówka''' ''W tym miejscu warto pokazać uczniom, że dla każdego duszka możemy ustawić trzy opcje zachowania | + | '''Wskazówka''' ''W tym miejscu warto pokazać uczniom, że dla każdego duszka możemy ustawić trzy opcje zachowania. W tym celu musimy kliknąć odpowiedniego duszka w obszarze zarządzania, a następnie wybrać symbol literki i:''. |
| − | + | [[Plik:M_2p11.jpg]] [[Plik:M_2p12.jpg]] | |
| − | + | ||
| − | + | ||
| − | Po prawej stronie duszka pokażą się trzy ikonki zachowania. Pierwsza | + | Po prawej stronie duszka pokażą się trzy ikonki zachowania. Pierwsza [[Plik:M_2p13.jpg]] oznacza, że duszek będzie się obracał w kierunku, w którym patrzy (jest to ustawienie domyślne). |
| − | Druga ikonka | + | Druga ikonka [[Plik:M_2p14.jpg]] oznacza, że duszek obraca się tylko lewo-prawo, zależnie od kierunku, w którym jest skierowany. |
| − | Wybranie ostatniej ikonki oznacza, że duszek nie będzie się wcale obracać, niezależnie od ustawienia kierunku.'' | + | Wybranie ostatniej ikonki [[Plik:M_2p15.jpg]] oznacza, że duszek nie będzie się wcale obracać, niezależnie od ustawienia kierunku.'' |
| − | + | ||
| + | ==Część 4== | ||
===Programowanie reakcji Myszki na spotkanie z Kotkiem – instrukcja warunkowa=== | ===Programowanie reakcji Myszki na spotkanie z Kotkiem – instrukcja warunkowa=== | ||
'''Czas na realizację tej części: ok. 15 minut''' | '''Czas na realizację tej części: ok. 15 minut''' | ||
| Linia 124: | Linia 121: | ||
''Pomysły zapewne będą różne, od wybuchu po zjedzenie Myszki. Powinniśmy naprowadzić uczniów, żeby Myszka pomyślała np. „Ojej – Kotek mnie złapał!” i zatrzymała się. Dyskutujemy, jakich klocków możemy w tym wypadku użyć, w jakiej kolejności, w którym miejscu skryptu Myszki. Zapisujemy po kolei pomysły na tablicy – na przykład:'' | ''Pomysły zapewne będą różne, od wybuchu po zjedzenie Myszki. Powinniśmy naprowadzić uczniów, żeby Myszka pomyślała np. „Ojej – Kotek mnie złapał!” i zatrzymała się. Dyskutujemy, jakich klocków możemy w tym wypadku użyć, w jakiej kolejności, w którym miejscu skryptu Myszki. Zapisujemy po kolei pomysły na tablicy – na przykład:'' | ||
| − | + | [[Plik:M_2p16.jpg]] [[Plik:M_2p17.jpg]] [[Plik:M_2p18.jpg]] [[Plik:M_2p19.jpg]] | |
Przykładowy zapis programu na tablicy: | Przykładowy zapis programu na tablicy: | ||
| Linia 138: | Linia 135: | ||
''Warto z uczniami przedyskutować, czy instrukcję warunkową umieścić przed, czy po instrukcji '''Przesuń o 2 kroki'''. Możemy argumentować, że Myszka najpierw powinna sprawdzić, czy nie dotyka Kotka, ponieważ to on mógł ją złapać. Jeżeli najpierw się przesunie, to mogłoby udać się jej uciec Kotkowi, mimo, że już została złapana (dotknięta). Warto również przedyskutować, czy powinniśmy użyć polecenia '''Zatrzymaj ten skrypt''', czy '''Zatrzymaj wszystko'''. Pierwsze z nich wydaje się lepsze, ponieważ to Myszka została złapana i to ona ma się zatrzymać. Kotek może nadal działać – np. coś powiedzieć, wydać dźwięk. Dlatego nie powinniśmy użyć polecenia '''Zatrzymaj wszystko''', bo w takim wypadku zatrzymalibyśmy cały program, więc Kotek także zostałby unieruchomiony.'' | ''Warto z uczniami przedyskutować, czy instrukcję warunkową umieścić przed, czy po instrukcji '''Przesuń o 2 kroki'''. Możemy argumentować, że Myszka najpierw powinna sprawdzić, czy nie dotyka Kotka, ponieważ to on mógł ją złapać. Jeżeli najpierw się przesunie, to mogłoby udać się jej uciec Kotkowi, mimo, że już została złapana (dotknięta). Warto również przedyskutować, czy powinniśmy użyć polecenia '''Zatrzymaj ten skrypt''', czy '''Zatrzymaj wszystko'''. Pierwsze z nich wydaje się lepsze, ponieważ to Myszka została złapana i to ona ma się zatrzymać. Kotek może nadal działać – np. coś powiedzieć, wydać dźwięk. Dlatego nie powinniśmy użyć polecenia '''Zatrzymaj wszystko''', bo w takim wypadku zatrzymalibyśmy cały program, więc Kotek także zostałby unieruchomiony.'' | ||
| − | + | [[Plik:M_2p20.jpg]] | |
|[[Plik:Tip_ikonka.png]] | |[[Plik:Tip_ikonka.png]] | ||
| Linia 144: | Linia 141: | ||
''Częstym błędem na tym etapie jest umiejscowienie klocka przesuń o 2 kroków w warunku jeżeli dotyka Kotek, za klockiem zatrzymaj ten skrypt. W takim wypadku, myszka stoi nieruchoma, ponieważ przesunięcie nigdy nie zostanie wykonane.'' | ''Częstym błędem na tym etapie jest umiejscowienie klocka przesuń o 2 kroków w warunku jeżeli dotyka Kotek, za klockiem zatrzymaj ten skrypt. W takim wypadku, myszka stoi nieruchoma, ponieważ przesunięcie nigdy nie zostanie wykonane.'' | ||
| − | + | ==Część 5== | |
===Wprowadzenie ustawień początkowych Myszki – wprowadzenie współrzędnych=== | ===Wprowadzenie ustawień początkowych Myszki – wprowadzenie współrzędnych=== | ||
'''Czas na realizację tej części: ok. 15 minut''' | '''Czas na realizację tej części: ok. 15 minut''' | ||
Wersja z 20:20, 7 lip 2015
Materiały stworzone przez Ośrodek Edukacji Informatycznej i Zastosowań Komputerów w Warszawie w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC-BY-SA „Uznanie autorstwa – Na tych samych warunkach 3.0 Polska”
Informacje
Cele
Cele ogólne:
- przypomnienie i utrwalenie poznanych wcześniej poleceń i konstrukcji języka Scratch,
- wprowadzenie instrukcji warunkowej,
- opracowanie projektu prostej gry,
- jej implementacja w środowisku Scratch.
Cele szczegółowe:
- uczeń rozumie i umie stosować instrukcję warunkową,
- uczeń potrafi konstruować proste skrypty sterujące duszkami,
- uczeń potrafi implementować prostą grę zręcznościową w środowisku Scratch.
Etapy realizacji
Część 1
Omówienie rozwiązania zadania dodatkowego z modułu I
Czas na realizację tej części: ok. 15 minut
Na początku zajęć należy przypomnieć, co miało zostać przygotowane przez uczniów między zajęciami. Zapraszamy chętnego ucznia do zaprezentowania swojego rozwiązania. Dyskutujemy z uczniami, czy ktoś miał inny sposób rozwiązania. Omawiamy rozwiązania (chwaląc każde poprawne rozwiązania poszczególnych zadań).
Jeśli nie było zadań domowych, to zaczynamy od powtórzenia najważniejszych zagadnień z poprzedniego modułu. Pytamy także, o wątpliwości do ewentualnych własnych projektów uczniów. Jeśli ktoś chce się czymś pochwalić – pozwólmy mu na to.
Część 2
Wprowadzenie do scenariusza gry, zmiana tła sceny oraz dodanie nowego duszka
Czas na realizację tej części: 15 minut
Wprowadzamy uczniów do tematu zajęć, jakim jest stworzenie prostej gry, w której bohaterami będą Kotek i Myszka. Zadaniem Kotka będzie złapać Myszkę, a Myszki jak najdłużej uciekać przed Kotkiem. Przypominamy uczniom, że na poprzednich zajęciach nauczyliśmy się zmieniać wygląd duszka, a nawet animowaliśmy go, dzięki możliwości zmiany jego kostiumu.
Zadajemy pytanie: Co już mamy, a czego nam brakuje do realizacji gry? Uczniowie powinni zauważyć, że brakuje postaci Myszki. Dyskutujemy, czym ma być Myszka. W razie potrzeby naprowadzamy uczniów, że Myszka powinna być duszkiem tak samo jak Kotek, który już jest na ekranie.
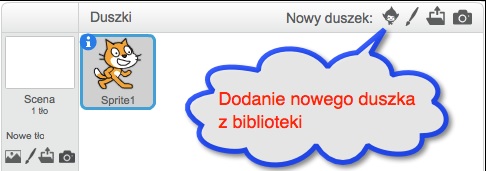
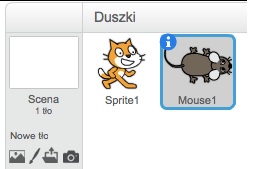
Zadanie: Prosimy, by uczniowie odnaleźli opcję pozwalającą wstawić nowego duszka, a następnie, by dodali go wybierając spośród dostępnych gotowych duszków postać Myszki. W razie potrzeby podpowiadamy (naprowadzamy) uczniów, że postacie zwierzątek dostępne są w kategorii Zwierzęta i demonstrujemy, jak duszka dodać.
Wyjaśniamy uczniom, że dysponujemy teraz dwoma duszkami, które będą bohaterami naszej gry. Zwracamy uwagę, że mają mało przyjazne nazwy (Sprite1, Mouse1), co może przeszkadzać powodując pomyłki, gdy będziemy chcieli nimi sterować.
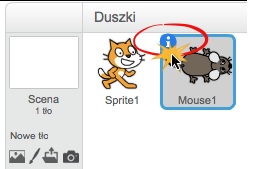
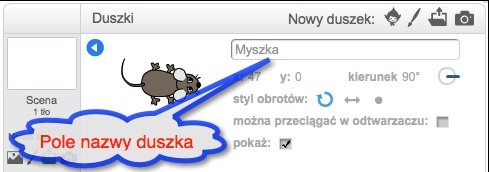
Zadajemy pytanie: W jaki sposób możemy zmienić nazwy naszych duszków odpowiednio na Kotek i Myszka. Uczniowie powinni zauważyć, że mogą zmienić nazwę duszka w ustawieniach po wybraniu symbolu i przy ikonce duszka w dolnej części ekran (pod sceną).
Zadanie: Prosimy, by uczniowie zmienili nazwy duszków. Zwracamy uwagę, że zawsze, gdy chcemy dokonać operacji dla danego duszka (zmienić wygląd, dodać polecenia skryptu), powinniśmy kliknąć jego postać w obszarze zarządzania duszkami i sceną w lewej dolnej części ekranu.
Zwracamy uwagę, że duszek Myszki jest niemal tak samo duży jak duszek Kotka.
Zadanie: Proponujemy, by uczniowie zmniejszyli duszka Myszki oraz ustawili bohaterów tak, by nie zasłaniali się na wzajem. Przypominamy, że już to robiliśmy wcześniej.
 Wskazówka
W razie potrzeby przypominamy, że do powiększania i zmniejszania duszka służą ikonki:
Wskazówka
W razie potrzeby przypominamy, że do powiększania i zmniejszania duszka służą ikonki:
![]() które należy wybrać, a następnie klikać w duszka, aż uzyskamy żądaną wielkość.
które należy wybrać, a następnie klikać w duszka, aż uzyskamy żądaną wielkość.
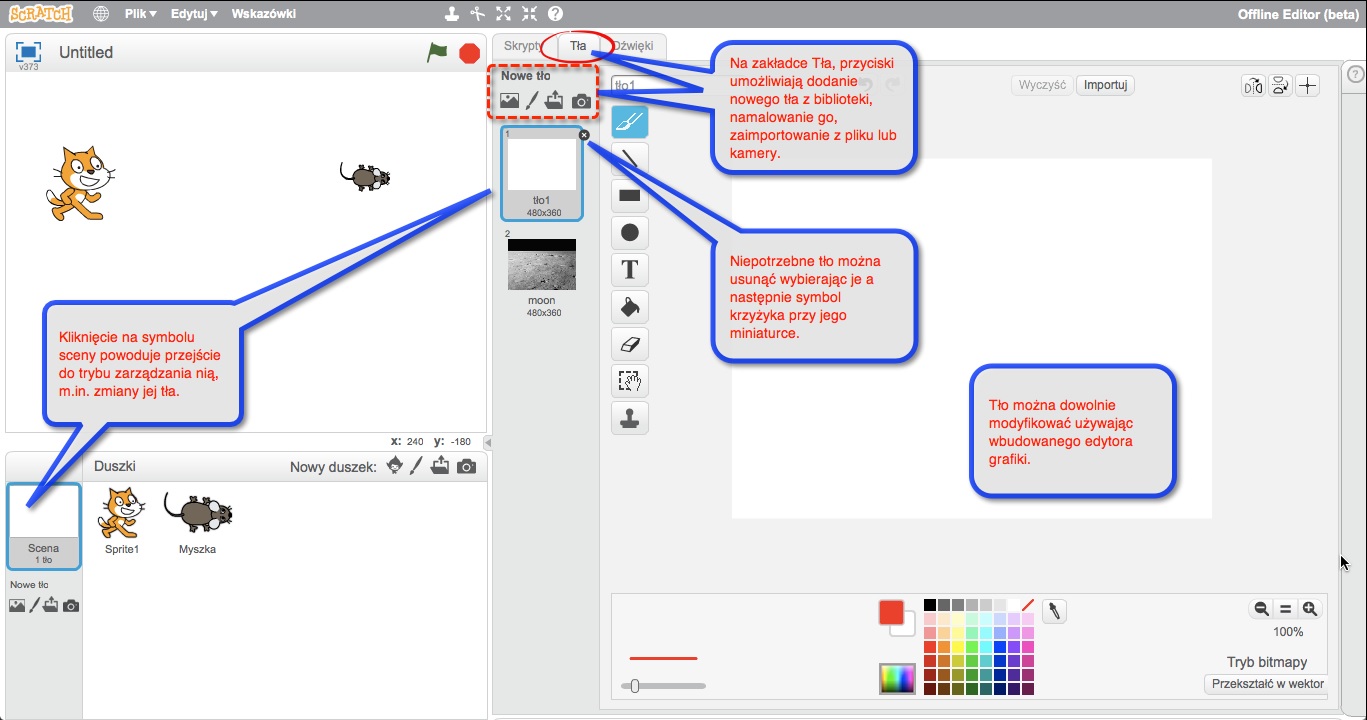
Wyjaśniamy, że teraz nauczymy się zmieniać również tło sceny.
Zadanie: Prosimy, żeby uczniowie kliknęli na ikonce sceny znajdującej się w lewej dolnej części ekranu.
Zadajemy pytanie: Co się zmieniło?
Zmieniły się elementy ekranu: klocki dostępne w środkowej części ekranu podobnie jak zakładki i ich zawartość. Zauważamy, że zamiast zakładki Kostium1 pojawiła się zakładka Tła. Przeszliśmy do trybu edycji sceny.
Zadanie: Prosimy, aby uczniowie przeszli do zakładki Tła, następnie kliknęli w ikonę wyboru nowego tła z biblioteki i przejrzeli dostępne w poszczególnych folderach grafiki. Prosimy, aby wybrali tło odpowiednie do gry, w której Kotek będzie łapał Myszkę.
Część 3
Sterowanie duszkiem z użyciem myszy komputerowej
Czas na realizację tej części: ok. 15 minut
Zadajemy pytanie: Jak dotychczas sterowaliśmy duszkiem, np. na poprzednich zajęciach? Uczniowie przypomną, że używaliśmy klawiszy np. klawiszy strzałek, spacji itp. Zadajemy pytanie, czy w grach zawsze sterujemy za pomocą klawiatury? Odpowiedzi będą różne, czasem kierujemy specjalnym urządzeniem, czasem samym sobą, czasem palcem lub myszką komputerową. W razie potrzeby prowadzimy rozmowę w taki sposób, by uczniowie doszli do wniosku, że klawisze nie zawsze są najwygodniejsze do sterownia postacią, a wręcz na niektórych urządzeniach nie są dostępne (np. na tabletach).
Zadanie: Prosimy, by uczniowie odnaleźli klocek, który umożliwia zmianę kierunku patrzenia duszka (ustawienie duszka) w kierunku kursora myszy. W razie potrzeby podpowiadamy, że znajduje się on w kategorii Ruch. Uczniowie powinni odnaleźć klocek Ustaw w stronę <wskaźnik myszy>. Mogą także odnaleźć idź do <wskaźnik myszy>. Jeżeli pojawi się ten drugi, nie prosimy o jego zmianę. Mówimy, że przetestujemy w takim razie oba i zobaczymy, który będzie nam lepiej odpowiadał.
Zadanie: Prosimy uczniów, by stworzyli skrypt dla Myszki, który będzie zawsze obracał Myszkę w kierunku wskaźnika myszy komputerowej po uruchomieniu programu zieloną flagą. Uczniowie tworzyli już skrypt animacji z wykorzystaniem pętli zawsze. W razie potrzeby naprowadzamy ich, że ten skrypt powinien działać podobnie, to znaczy zawsze po uruchomieniu programu Myszka powinna rozglądać się za wskaźnikiem myszy komputerowej.
 Wskazówka
Jeśli ktoś wybrał klocek idź do <wskaźnik myszy>, należy omówić różnicę w efekcie działania skryptów. W tym wypadku duszek Myszka znajduje się dokładnie tam, gdzie wskaźnik myszy komputerowej. Nie możemy więc nadać mu prędkości (ta zależy od tego, jak szybko poruszamy myszą komputerową). Duszek Myszy nie obraca się również w kierunku wskaźnika.
Wskazówka
Jeśli ktoś wybrał klocek idź do <wskaźnik myszy>, należy omówić różnicę w efekcie działania skryptów. W tym wypadku duszek Myszka znajduje się dokładnie tam, gdzie wskaźnik myszy komputerowej. Nie możemy więc nadać mu prędkości (ta zależy od tego, jak szybko poruszamy myszą komputerową). Duszek Myszy nie obraca się również w kierunku wskaźnika.
Zadanie: Wyjaśniamy, że Myszka już wie, gdzie jest wskaźnik myszki komputerowej i cały czas na niego patrzy. Prosimy, by uczniowie zmodyfikowali skrypt w taki sposób, by myszka przemieszczała się w kierunku wskaźnika myszy, czyli w kierunku, w którym patrzy. Przypominamy, że przecież już wiemy, jaki klocek pozwala przesuwać myszkę.
Zadajemy pytanie: Czy Myszka nie przesuwa się zbyt szybko? Cześć uczniów zauważy, że Myszka dość szybko posuwa się w kierunku wskaźnika myszy. Dyskutujemy więc, jak Myszkę spowolnić. Jedną z odpowiedzi może być sugestia, żeby skorzystać z klocka czekaj (podobnie, jak użyliśmy go w programie animacyjnym).
Zadanie: Prosimy uczniów, by poeksperymentowali z prędkościami. Prosimy by wypróbowali np. przysunięcie o 2 kroki, zamiast o 10. Myszka powinna w tym wypadku poruszać się znacznie wolniej, ale zarazem precyzyjniej, gdyż co mniejszą liczbę kroków rozgląda się za wskaźnikiem myszki, a więc częściej poprawia kierunek, w którym powinna zmierzać. Proponujemy pozostawić tę prędkość.
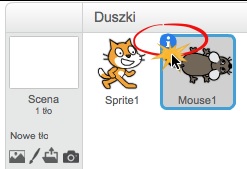
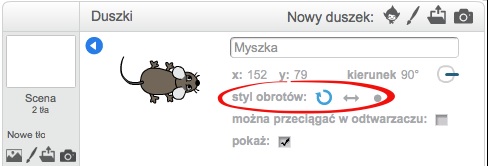
Wskazówka W tym miejscu warto pokazać uczniom, że dla każdego duszka możemy ustawić trzy opcje zachowania. W tym celu musimy kliknąć odpowiedniego duszka w obszarze zarządzania, a następnie wybrać symbol literki i:.


Po prawej stronie duszka pokażą się trzy ikonki zachowania. Pierwsza ![]() oznacza, że duszek będzie się obracał w kierunku, w którym patrzy (jest to ustawienie domyślne).
Druga ikonka
oznacza, że duszek będzie się obracał w kierunku, w którym patrzy (jest to ustawienie domyślne).
Druga ikonka ![]() oznacza, że duszek obraca się tylko lewo-prawo, zależnie od kierunku, w którym jest skierowany.
Wybranie ostatniej ikonki
oznacza, że duszek obraca się tylko lewo-prawo, zależnie od kierunku, w którym jest skierowany.
Wybranie ostatniej ikonki ![]() oznacza, że duszek nie będzie się wcale obracać, niezależnie od ustawienia kierunku.
oznacza, że duszek nie będzie się wcale obracać, niezależnie od ustawienia kierunku.
Część 4
Programowanie reakcji Myszki na spotkanie z Kotkiem – instrukcja warunkowa
Czas na realizację tej części: ok. 15 minut
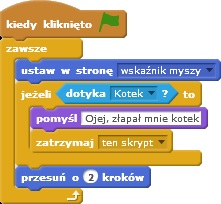
Zadajemy pytanie: Co się powinno stać, jeżeli Myszka spotka (dotknie) Kotka (czyli Kotek złapie Myszkę)? Pomysły zapewne będą różne, od wybuchu po zjedzenie Myszki. Powinniśmy naprowadzić uczniów, żeby Myszka pomyślała np. „Ojej – Kotek mnie złapał!” i zatrzymała się. Dyskutujemy, jakich klocków możemy w tym wypadku użyć, w jakiej kolejności, w którym miejscu skryptu Myszki. Zapisujemy po kolei pomysły na tablicy – na przykład:
Przykładowy zapis programu na tablicy:
- Kiedy kliknięto zieloną flagę
- Zawsze: a. Ustaw się w stronę <wskaźnika myszki>
b. Jeżeli <dotyka Kotka> i. Pomyśl <Ojej – złapał mnie Kotek!> ii. Zatrzymaj skrypt c. Przesuń o 2 kroki
| Wskazówka
Warto z uczniami przedyskutować, czy instrukcję warunkową umieścić przed, czy po instrukcji Przesuń o 2 kroki. Możemy argumentować, że Myszka najpierw powinna sprawdzić, czy nie dotyka Kotka, ponieważ to on mógł ją złapać. Jeżeli najpierw się przesunie, to mogłoby udać się jej uciec Kotkowi, mimo, że już została złapana (dotknięta). Warto również przedyskutować, czy powinniśmy użyć polecenia Zatrzymaj ten skrypt, czy Zatrzymaj wszystko. Pierwsze z nich wydaje się lepsze, ponieważ to Myszka została złapana i to ona ma się zatrzymać. Kotek może nadal działać – np. coś powiedzieć, wydać dźwięk. Dlatego nie powinniśmy użyć polecenia Zatrzymaj wszystko, bo w takim wypadku zatrzymalibyśmy cały program, więc Kotek także zostałby unieruchomiony.
Wskazówka
Warto z uczniami przedyskutować, czy instrukcję warunkową umieścić przed, czy po instrukcji Przesuń o 2 kroki. Możemy argumentować, że Myszka najpierw powinna sprawdzić, czy nie dotyka Kotka, ponieważ to on mógł ją złapać. Jeżeli najpierw się przesunie, to mogłoby udać się jej uciec Kotkowi, mimo, że już została złapana (dotknięta). Warto również przedyskutować, czy powinniśmy użyć polecenia Zatrzymaj ten skrypt, czy Zatrzymaj wszystko. Pierwsze z nich wydaje się lepsze, ponieważ to Myszka została złapana i to ona ma się zatrzymać. Kotek może nadal działać – np. coś powiedzieć, wydać dźwięk. Dlatego nie powinniśmy użyć polecenia Zatrzymaj wszystko, bo w takim wypadku zatrzymalibyśmy cały program, więc Kotek także zostałby unieruchomiony.
| Wskazówka
Częstym błędem na tym etapie jest umiejscowienie klocka przesuń o 2 kroków w warunku jeżeli dotyka Kotek, za klockiem zatrzymaj ten skrypt. W takim wypadku, myszka stoi nieruchoma, ponieważ przesunięcie nigdy nie zostanie wykonane.
Wskazówka
Częstym błędem na tym etapie jest umiejscowienie klocka przesuń o 2 kroków w warunku jeżeli dotyka Kotek, za klockiem zatrzymaj ten skrypt. W takim wypadku, myszka stoi nieruchoma, ponieważ przesunięcie nigdy nie zostanie wykonane.
Część 5
Wprowadzenie ustawień początkowych Myszki – wprowadzenie współrzędnych
Czas na realizację tej części: ok. 15 minut
Zadajemy pytanie: Czy w grach bohater startuje zawsze z tej samej pozycji, czy pozycja wyjściowa może być różna. Odpowiedzi mogą być różne, ale naprowadzamy uczniów, że w wielu grach (np. Angry Birds) zawsze zaczynamy z tej samej pozycji (mamy takie same szanse na wygraną). Dlatego warto wprowadzić do skryptu polecenie, które ustawi Myszkę po uruchomieniu programu w określonej pozycji.
| Wskazówka
Ponieważ uczniowie mogli jeszcze nie posługiwać się układem współrzędnych kartezjańskich – możemy im zrobić w tym miejscu krótkie wprowadzenie rozrysowując układ na tablicy. Następnie powinniśmy pokazać, w jaki sposób odczytać pozycję danego duszka w Scratch’u.
Wskazówka
Ponieważ uczniowie mogli jeszcze nie posługiwać się układem współrzędnych kartezjańskich – możemy im zrobić w tym miejscu krótkie wprowadzenie rozrysowując układ na tablicy. Następnie powinniśmy pokazać, w jaki sposób odczytać pozycję danego duszka w Scratch’u.
GRAFIKA
Zadanie: Prosimy, by po naszych wyjaśnieniach, uczniowie odnaleźli odpowiednie klocki i dodali je do skryptu Myszki w taki sposób, by domyślnie startowała zawsze w środku prawej części sceny i patrzyła w kierunku jej środka (czyli w lewo). Uczniowie powinni znaleźć klocek idź do x: y: oraz ustaw kierunek na <90>. Z ustawieniem kierunku w lewą stronę (-90) nie powinni mieć problemu, jedno z zadań dodatkowych Modułu I dotyczyło ustawiania duszka w określonym kierunku (góra, dół, lewo, prawo).
GRAFIKA
Częstym problemem może być nieprawidłowe umieszczenie klocków w skrypcie (w pętli zawsze zamiast przed nią). W razie potrzeby prosimy o zademonstrowanie prawidłowego rozwiązania przez ucznia, któremu uda się prawidłowo wstawić klocki, a następnie poddajemy dyskusji, co by się stało, jeśli umieścilibyśmy klocki w innym miejscu.
GRAFIKA
Planowanie i programowanie zachowania Kotka
Czas na realizację tej części: ok. 15 minut
Podsumowujemy, że opracowaliśmy już skrypt Myszki, a teraz czas zająć się Kotkiem. Zadajemy pytanie, czy zawsze w grach człowiek steruje postaciami. Dyskutujemy, że często zadaniem gracza jest pokonanie postaci, którą kieruje komputer. Wyjaśniamy, że tak będzie z Kotkiem. Dyskutujemy, jak komputer ma kierować Kotkiem.
Na tablicy na wzór zadań dla Myszki powinniśmy rozpisać zadania dla Kotka. Na przykład: Kotek:
- Pojawia się w określonym miejscu ekranu
- Zwraca się w stronę środka sceny
- Zawsze: a. Kieruje się w stronę duszka Myszka
b. Jeżeli dotknął duszka Myszka i. Mówi <Złapałem Myszkę!> ii. Kończy grę c. Przesuwa się trochę do przodu
Prowadzimy dyskusję na temat: Kto powinien mieć większe szanse, by gra była ciekawsza? Powinniśmy zastanowić się, czy Kotek powinien poruszać się szybciej, czy wolniej od Myszki. Jak jest w rzeczywistości, a jak powinno być w grze. Czy chcemy, aby gracz miał większe szanse uciec Myszką, czy też Kot złapać mysz. Na początek warto zaproponować, żeby Kotek był wolniejszy, czyli przesuwamy Kotka o 1 krok (punkt 3c).
Zadanie: Prosimy by uczniowie stworzyli odpowiedni skrypt. W razie potrzeby służymy im pomocą.
GRAFIKA
| Wskazówka
Warto uczniom zwrócić uwagę, że jeżeli Kotek powie „Złapałem myszkę” i natychmiast zatrzyma wszystko, to może się zdarzyć, że skrypt Myszki nie zdąży sprawdzić, że Myszka dotyka Kotka i wyświetlić napisu „Ojej – złapał mnie Kotek!”. Dlatego warto wykorzystać w skrypcie Kotka klocek powiedz <Złapałem Myszkę!> przez 2 s
Wskazówka
Warto uczniom zwrócić uwagę, że jeżeli Kotek powie „Złapałem myszkę” i natychmiast zatrzyma wszystko, to może się zdarzyć, że skrypt Myszki nie zdąży sprawdzić, że Myszka dotyka Kotka i wyświetlić napisu „Ojej – złapał mnie Kotek!”. Dlatego warto wykorzystać w skrypcie Kotka klocek powiedz <Złapałem Myszkę!> przez 2 s
Zadanie: Prosimy uczniów, żeby poeksperymentowali z prędkościami Kotka i Myszki.
Zadanie dodatkowe: Prosimy uczniów, żeby zmienili ustawienia Kotka tak, że obraca się tylko w lewo i prawo, a nie dookoła.
Zadanie do samodzielnego rozwiązania: Zwracamy uwagę uczniom, że Kotek domyślnie ma dwa kostiumy, różniące się ułożeniem nóg. Proponujemy, by uczniowie dodali dodatkowy skrypt dla Kotka, który spowoduje, że będzie on machał nóżkami. Przypominamy, że na poprzednich zajęciach animowaliśmy już duszka.
GRAFIKA
Proponowane modyfikacje i zadania do samodzielnego wykonania
Propozycje modyfikacji do samodzielnego wykonania przez uczniów:
- Komunikat dźwiękowy (gotowy lub nagrany jeśli dysponujemy mikrofonem) dla postaci Myszki i Kotka jako reakcja na spotkanie.
- Dodanie kostiumu Myszki ze zmienionymi nóżkami i wprowadzenie animacji tej postaci.
- Wprowadzenie dwóch graczy (jeden steruje Myszką z pomocą myszki, drugi kotem, za pomocą klawiatury).
- Własne tło do gry (stworzone w edytorze graficznym, ewentualnie wykorzystane zdjęcie zrobione przez uczniów lub pobrane z internetu).
Uwaga !!!
W przypadku obrazów pobieranych z internetu powinniśmy się upewnić, czy ich użycie w projekcie będzie legalne. Możemy także wskazać uczniom, skąd mogą pobrać legalną grafikę do swoich projektów. Przygotowywanie (szukanie) przez uczniów grafiki na potrzeby tła w czasie zajęć nie jest wskazane ze względu na niepotrzebną stratę czasu. Należy ponadto zwrócić uwagę uczniom, że tło powinno mieć wymiary 480 na 360 punktów.
Zadania trudniejsze:
- Wprowadzenie możliwości wygranej (nagrody) dla myszki. Rysujemy żółty ser na scenie i badamy, czy Myszka dotyka koloru żółtego. Jeśli tak, to Myszka krzyczy „Wygrałam” i kończymy grę.
- Losowanie pozycji początkowej kotka i myszki.
- Losowanie pozycji początkowej kotka i myszki, tak by znajdowali się w różnych częściach ekranu.