Moduł 1 - "Pierwsze kroki w Scratch'u": Różnice pomiędzy wersjami
(→Poznajemy środowisko pracy i podstawowe polecenia (klocki) Scratch’a) |
(→Modyfikujemy kostium i animujemy duszka) |
||
| (Nie pokazano 8 wersji utworzonych przez 3 użytkowników) | |||
| Linia 27: | Linia 27: | ||
'''Zadajemy pytanie: '''O co chodzi w przykładowej grze? Na czym polega sukces, czyli co trzeba zrobić, aby wygrać. | '''Zadajemy pytanie: '''O co chodzi w przykładowej grze? Na czym polega sukces, czyli co trzeba zrobić, aby wygrać. | ||
| − | ''Wybieramy grę, którą sami znamy, gdzie postać zdobywa punkty lub ma osiągnąć jakiś cel (wykonała zadanie), albo odnosi porażkę (coś poszło nie tak, jak powinno). Niech uczniowie o tym opowiedzą swoimi słowami. | + | ''Wybieramy grę, którą sami znamy, gdzie postać zdobywa punkty lub ma osiągnąć jakiś cel (wykonała zadanie), albo odnosi porażkę (coś poszło nie tak, jak powinno). Niech uczniowie o tym opowiedzą swoimi słowami. Np. jeśli w grze Angry Birds ptaszek uderzy w klatkę, powoduje jej otwarcie i uwolnienie zamkniętych ptaków. Jeśli uderzy w ziemię ― traci życie nie uwolniwszy swoich kolegów.'' |
| − | + | ||
| − | + | ||
'''Zadajemy pytanie: '''Skąd komputer wie, co ma się stać, jeśli nasz bohater zrobi taki czy inny ruch? | '''Zadajemy pytanie: '''Skąd komputer wie, co ma się stać, jeśli nasz bohater zrobi taki czy inny ruch? | ||
| Linia 35: | Linia 33: | ||
''Słuchamy odpowiedzi uczniów, następnie podsumowujemy, że komputer zna przepis. Taki przepis musi być bardzo dokładny, bo komputer nie domyśli się, co ma zrobić.'' | ''Słuchamy odpowiedzi uczniów, następnie podsumowujemy, że komputer zna przepis. Taki przepis musi być bardzo dokładny, bo komputer nie domyśli się, co ma zrobić.'' | ||
| − | '''Na zachętę mówimy uczniom, że będziemy na zajęciach tworzyć gry i inne programy. Zrobimy to krok po kroku. Ale najpierw musimy się przygotować.''' | + | '''Na zachętę mówimy uczniom, że będziemy na zajęciach tworzyć gry i inne programy. Zrobimy to krok po kroku. Ale najpierw musimy się przygotować.''' |
| − | + | ||
===Poznajemy środowisko pracy i podstawowe polecenia (klocki) Scratch’a=== | ===Poznajemy środowisko pracy i podstawowe polecenia (klocki) Scratch’a=== | ||
| Linia 47: | Linia 44: | ||
'''Zadanie:''' Uczniowie uruchamiają środowisko Scratch. Omawiamy elementy widoczne na ekranie. | '''Zadanie:''' Uczniowie uruchamiają środowisko Scratch. Omawiamy elementy widoczne na ekranie. | ||
| − | [[Plik:Modul_1_p_1.jpg]] | + | |
| + | [[Plik:Modul_1_p_1.jpg|800px|center]] | ||
| + | |||
| + | |||
'''Wyjaśniamy''', że po lewej stronie ekranu mają scenę, na której znajduje się bohater – kotek (w Scratch’u nazywany duszkiem) wykonujący polecenia. W środkowej części ekranu do dyspozycji są klocki, z których możemy budować program, czyli sterować duszkiem. Na górze możemy przełączać się między różnymi rodzajami klocków. Po prawej stronie znajduje się obszar skryptów, gdzie umieszcza się budowane polecenia. | '''Wyjaśniamy''', że po lewej stronie ekranu mają scenę, na której znajduje się bohater – kotek (w Scratch’u nazywany duszkiem) wykonujący polecenia. W środkowej części ekranu do dyspozycji są klocki, z których możemy budować program, czyli sterować duszkiem. Na górze możemy przełączać się między różnymi rodzajami klocków. Po prawej stronie znajduje się obszar skryptów, gdzie umieszcza się budowane polecenia. | ||
'''Zadanie:''' Prosimy, by uczniowie kliknęli na każdy z rodzajów klocków i zobaczyli dostępne klocki. | '''Zadanie:''' Prosimy, by uczniowie kliknęli na każdy z rodzajów klocków i zobaczyli dostępne klocki. | ||
| + | |||
''Dajemy im na to trzy – cztery minuty.'' | ''Dajemy im na to trzy – cztery minuty.'' | ||
| Linia 80: | Linia 81: | ||
''Uczniowie powinni odnaleźć klocek zatytułowany'' '''kiedy kliknięto zieloną flagę'''. | ''Uczniowie powinni odnaleźć klocek zatytułowany'' '''kiedy kliknięto zieloną flagę'''. | ||
| − | [[Plik: | + | [[Plik:M_1p31.jpg]] |
Prosimy, by połączyli go z klockiem przesuwającym duszka. | Prosimy, by połączyli go z klockiem przesuwającym duszka. | ||
| − | [[Plik: | + | [[Plik:M_1p32.jpg]] |
Następnie prosimy, by odnaleźli klocek kończący program, którego nie da się połączyć od dołu z żadnym innym klockiem. Podpowiadamy, że czasem nie widać wszystkich klocków i trzeba skorzystać z możliwości przewijania listy, na której się znajdują. | Następnie prosimy, by odnaleźli klocek kończący program, którego nie da się połączyć od dołu z żadnym innym klockiem. Podpowiadamy, że czasem nie widać wszystkich klocków i trzeba skorzystać z możliwości przewijania listy, na której się znajdują. | ||
| Linia 211: | Linia 212: | ||
'''Zadanie''': Prosimy, aby uczniowie wypróbowali rysowanie nowego kostiumu oraz importowanie gotowego kostiumu z galerii kostiumów Scratch’a, a niepotrzebne kostiumy usunęli. | '''Zadanie''': Prosimy, aby uczniowie wypróbowali rysowanie nowego kostiumu oraz importowanie gotowego kostiumu z galerii kostiumów Scratch’a, a niepotrzebne kostiumy usunęli. | ||
| − | [[Plik:M_1p19.jpg]] | + | [[Plik:M_1p19.jpg|600px]] |
[[Plik:M_1p20a.jpg]] | [[Plik:M_1p20a.jpg]] | ||
| Linia 217: | Linia 218: | ||
| − | [[Plik:Tip_ikonka.png]] '''Wskazówka''' | + | {| class="wikitable" style="font-style: italic; margin: auto;" |
| − | + | |- style="vertical-align:top;" | |
| + | |[[Plik:Tip_ikonka.png]] | ||
| + | |'''Wskazówka'''<br/>Ponieważ część kostiumów została opracowana jako grafika wektorowa, a część jako grafika rastrowa, warto w tym miejscu wyjaśnić uczniom podstawowe różnice między nimi, jak również w modyfikowaniu ich. Edytor kostiumów umożliwia również przełączenie trybu pracy z kostiumem między grafiką wektorową i rastrową automatycznie dokonując konwersji. | ||
| + | |} | ||
[[Plik:M_1p21.jpg]] [[Plik:M_1p22.jpg]] | [[Plik:M_1p21.jpg]] [[Plik:M_1p22.jpg]] | ||
| Linia 230: | Linia 234: | ||
''Uczniowie powinni zauważyć, że klikanie na klocku '''następny kostium''' powoduje przełączanie się między kolorem czerwonym i niebieskim koguta. Możemy wyjaśnić, że właśnie w ten sposób możemy wprowadzić animację – zmieniając kostiumy naszego duszka.'' | ''Uczniowie powinni zauważyć, że klikanie na klocku '''następny kostium''' powoduje przełączanie się między kolorem czerwonym i niebieskim koguta. Możemy wyjaśnić, że właśnie w ten sposób możemy wprowadzić animację – zmieniając kostiumy naszego duszka.'' | ||
| − | [[Plik:Tip_ikonka.png]] '''Wskazówka''' | + | {| class="wikitable" style="font-style: italic; margin: auto;" |
| − | + | |- style="vertical-align:top;" | |
| − | + | |[[Plik:Tip_ikonka.png]] | |
| − | + | |'''Wskazówka'''<br/>Uczniowie mogą zapytać o klocek: [[Plik:M_1p30.jpg]]. Powinniśmy wyjaśnić, że umożliwia on sprawdzenie, który kostium aktualnie ma duszek. Będzie to przydatne przy niektórych projektach. | |
| + | |} | ||
| + | |||
Prosimy uczniów, by przeciągnęli klocek '''następny kostium''' do obszaru skryptu i uruchomili program zieloną chorągiewką. | Prosimy uczniów, by przeciągnęli klocek '''następny kostium''' do obszaru skryptu i uruchomili program zieloną chorągiewką. | ||
| Linia 254: | Linia 260: | ||
''Uczniowie mogą mieć różne propozycje. Powinniśmy przedyskutować zgłaszane pomysły, by w końcu wybrać klocek '''zawsze'''.'' | ''Uczniowie mogą mieć różne propozycje. Powinniśmy przedyskutować zgłaszane pomysły, by w końcu wybrać klocek '''zawsze'''.'' | ||
| − | [[Plik: | + | [[Plik:M_1p24.jpg]] |
''Pytamy, jak należy go zamieścić w skrypcie. Podpowiadamy w razie potrzeby, że to co ma się dziać zawsze, musi znaleźć się w środku klocka.'' | ''Pytamy, jak należy go zamieścić w skrypcie. Podpowiadamy w razie potrzeby, że to co ma się dziać zawsze, musi znaleźć się w środku klocka.'' | ||
| Linia 269: | Linia 275: | ||
''W razie potrzeby możemy naprowadzić uczniów, że pomiędzy kolejnymi zmianami kostiumu duszek powinien zaczekać, a więc powinniśmy dodać w odpowiednim miejscu klocek '''czekaj'''.'' | ''W razie potrzeby możemy naprowadzić uczniów, że pomiędzy kolejnymi zmianami kostiumu duszek powinien zaczekać, a więc powinniśmy dodać w odpowiednim miejscu klocek '''czekaj'''.'' | ||
| − | [[Plik: | + | [[Plik:M_1p26.jpg]] |
| Linia 276: | Linia 282: | ||
''Uczniowie dojdą do wniosku, że zmiany widać, ale są zbyt wolne. Możemy podpowiedzieć, jak zmodyfikować czas czekania poprzez ustawienie np. pół sekundy zamiast całej. Część uczniów może nie zauważyć zmiany z powodu wstawienia klocka czekaj poza pętlą '''zawsze'''. Wówczas należy przedyskutować ze wszystkimi dlaczego właśnie tam powinniśmy wstawić klocek czekania – żeby zawsze po zmianie kostiumu duszek zaczekał określony czas.'' | ''Uczniowie dojdą do wniosku, że zmiany widać, ale są zbyt wolne. Możemy podpowiedzieć, jak zmodyfikować czas czekania poprzez ustawienie np. pół sekundy zamiast całej. Część uczniów może nie zauważyć zmiany z powodu wstawienia klocka czekaj poza pętlą '''zawsze'''. Wówczas należy przedyskutować ze wszystkimi dlaczego właśnie tam powinniśmy wstawić klocek czekania – żeby zawsze po zmianie kostiumu duszek zaczekał określony czas.'' | ||
| − | [[Plik: | + | [[Plik:M_1p27.jpg]] |
'''Zadanie''': Prosimy, aby uczniowie zapisali swój program nadając mu nazwę '''Drugi Program'''. | '''Zadanie''': Prosimy, aby uczniowie zapisali swój program nadając mu nazwę '''Drugi Program'''. | ||
| Linia 313: | Linia 319: | ||
| − | + | ||
'''Porada''' | '''Porada''' | ||
''Przy wykonaniu ćwiczenia pomocne może okazać się wykonanie zabawy polegającej na tym, że uczniowie będą sterowali trenerem udającym robota za pomocą poleceń z klocków Scratcha. Ich zadaniem jest poprowadzić robota po kwadracie. Gdy uczniowie podają polecenia inne, niż dopuszczone w Scratch, trener-robot mówi: Nie rozumiem. Jeśli polecenia są zrozumiałe, to je wykonuje, a uczniowie obserwują, czy udało się wykonać zadanie.'' | ''Przy wykonaniu ćwiczenia pomocne może okazać się wykonanie zabawy polegającej na tym, że uczniowie będą sterowali trenerem udającym robota za pomocą poleceń z klocków Scratcha. Ich zadaniem jest poprowadzić robota po kwadracie. Gdy uczniowie podają polecenia inne, niż dopuszczone w Scratch, trener-robot mówi: Nie rozumiem. Jeśli polecenia są zrozumiałe, to je wykonuje, a uczniowie obserwują, czy udało się wykonać zadanie.'' | ||
| Linia 331: | Linia 337: | ||
''Uczniowie powinni odnaleźć '''klocek powtórz <10> razy''''' | ''Uczniowie powinni odnaleźć '''klocek powtórz <10> razy''''' | ||
| − | [[Plik: | + | [[Plik:M_1p28.jpg]] |
'''Zadanie:''' Prosimy, aby spróbowali stworzyć skrypt, który po wciśnięciu '''klawisza K''' narysuje kwadrat, czyli (możemy z nimi rozpisać kolejne kroki na tablicy): | '''Zadanie:''' Prosimy, aby spróbowali stworzyć skrypt, który po wciśnięciu '''klawisza K''' narysuje kwadrat, czyli (możemy z nimi rozpisać kolejne kroki na tablicy): | ||
| − | '' | + | * ''przyłoży pisak '' |
| − | * | + | * ''cztery razy powtórzy dwie operacje '' |
| − | * | + | * ''przesunąć się o 100 kroków '' |
| − | * | + | * ''obrócić postać o 90 stopni '' |
| − | * | + | * ''podniesie pisak (ewentualnie ― dyskutujemy z uczniami w razie potrzeby i ustalamy, jaki stan chcemy osiągnąć) '' |
| − | * | + | * ''zakończy działanie'' |
Dajemy kilka minut na zbudowanie skryptu. W trakcie chodzimy i w razie potrzeby podpowiadamy, jak rozwiązać problem. Prosimy, by po skończeniu zapisali program pod nazwą '''Kwadrat''' korzystając z menu '''Plik -> Zapisz jako…'''. | Dajemy kilka minut na zbudowanie skryptu. W trakcie chodzimy i w razie potrzeby podpowiadamy, jak rozwiązać problem. Prosimy, by po skończeniu zapisali program pod nazwą '''Kwadrat''' korzystając z menu '''Plik -> Zapisz jako…'''. | ||
[[Plik:M_1p29.jpg]] | [[Plik:M_1p29.jpg]] | ||
| − | |||
===Zadania dodatkowe=== | ===Zadania dodatkowe=== | ||
| Linia 353: | Linia 358: | ||
<span style="color: red">'' Do pokazywania przydałaby się możliwość przechwytywania ekranów uczniów i pokazywania ich na tablicy/ekranie/monitorze wielkoformatowym.''</span> | <span style="color: red">'' Do pokazywania przydałaby się możliwość przechwytywania ekranów uczniów i pokazywania ich na tablicy/ekranie/monitorze wielkoformatowym.''</span> | ||
| − | + | ||
'''Zadanie dodatkowe do samodzielnego wykonania:''' Proponujemy, by uczniowie wrócili do programu zapisanego pod nazwa '''''Pierwszy program''''', a następnie zmodyfikowali go. Zamiast obracać kotka za pomocą klawisza '''''strzałka w dół''''', definiujemy skrypty działające po wciśnięciu klawiszy: | '''Zadanie dodatkowe do samodzielnego wykonania:''' Proponujemy, by uczniowie wrócili do programu zapisanego pod nazwa '''''Pierwszy program''''', a następnie zmodyfikowali go. Zamiast obracać kotka za pomocą klawisza '''''strzałka w dół''''', definiujemy skrypty działające po wciśnięciu klawiszy: | ||
Aktualna wersja na dzień 21:39, 7 lip 2015
Materiały stworzone przez Ośrodek Edukacji Informatycznej i Zastosowań Komputerów w Warszawie w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC-BY-SA „Uznanie autorstwa – Na tych samych warunkach 3.0 Polska”
Spis treści
Informacje
Cele
Cele ogólne:
- Wprowadzenie pojęcia algorytmu (przepisu działania) oraz programu (zapisu zrozumiałego dla komputera) na przykładach znanych uczniom z życia.
- Poznanie środowiska Scratch.
Cele szczegółowe:
- uczeń potrafi przesuwać oraz obracać duszka na scenie,
- uczeń potrafi konstruować proste skrypty reagujące na naciśnięcie klawisza,
- uczeń rozumie i umie stosować instrukcję pętli do powtarzających się czynności,
- uczeń potrafi przełożyć prosty algorytm (przepis) na program w języku Scratch.
Etapy realizacji
Wprowadzenie teoretyczne, czyli co będziemy robili na zajęciach
Czas na realizację tej części: ok. 10 minut
Nawiązujemy do gier, które uczniowie znają. Niech wymienią gry, w które grają. Skupiamy się na grach, w których sterują jakimś bohaterem. Np. Angry Birds.
Zadajemy pytanie: O co chodzi w przykładowej grze? Na czym polega sukces, czyli co trzeba zrobić, aby wygrać.
Wybieramy grę, którą sami znamy, gdzie postać zdobywa punkty lub ma osiągnąć jakiś cel (wykonała zadanie), albo odnosi porażkę (coś poszło nie tak, jak powinno). Niech uczniowie o tym opowiedzą swoimi słowami. Np. jeśli w grze Angry Birds ptaszek uderzy w klatkę, powoduje jej otwarcie i uwolnienie zamkniętych ptaków. Jeśli uderzy w ziemię ― traci życie nie uwolniwszy swoich kolegów.
Zadajemy pytanie: Skąd komputer wie, co ma się stać, jeśli nasz bohater zrobi taki czy inny ruch?
Słuchamy odpowiedzi uczniów, następnie podsumowujemy, że komputer zna przepis. Taki przepis musi być bardzo dokładny, bo komputer nie domyśli się, co ma zrobić.
Na zachętę mówimy uczniom, że będziemy na zajęciach tworzyć gry i inne programy. Zrobimy to krok po kroku. Ale najpierw musimy się przygotować.
Poznajemy środowisko pracy i podstawowe polecenia (klocki) Scratch’a
Czas na realizację tej części: ok. 35 minut
Uwaga !!!
Podczas zajęć, gdy korzystamy już z programu Scratch, zwracamy uczniom uwagę, by zapisywali swoją pracę. Za pierwszym razem demonstrujemy jak zapisać projekt i dbamy, by nie zapominali tego robić. Uczniowie przed wprowadzeniem kolejnych zmian mogą zapisywać kolejne wersje programu nadając im nowe nazwy.
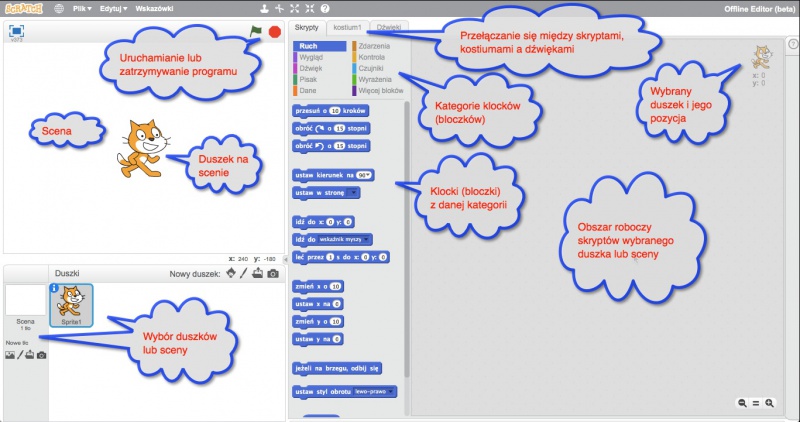
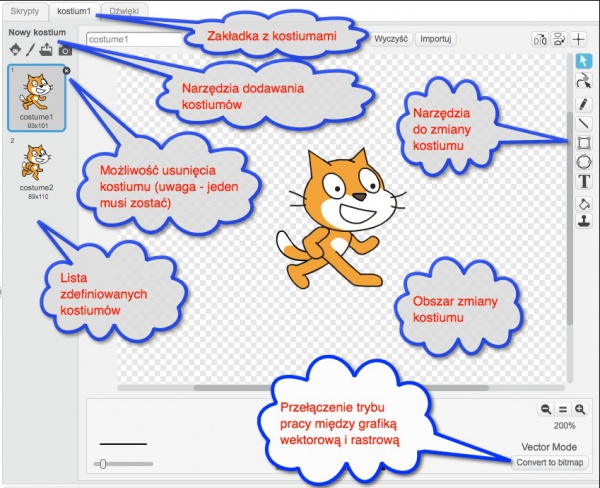
Zadanie: Uczniowie uruchamiają środowisko Scratch. Omawiamy elementy widoczne na ekranie.
Wyjaśniamy, że po lewej stronie ekranu mają scenę, na której znajduje się bohater – kotek (w Scratch’u nazywany duszkiem) wykonujący polecenia. W środkowej części ekranu do dyspozycji są klocki, z których możemy budować program, czyli sterować duszkiem. Na górze możemy przełączać się między różnymi rodzajami klocków. Po prawej stronie znajduje się obszar skryptów, gdzie umieszcza się budowane polecenia.
Zadanie: Prosimy, by uczniowie kliknęli na każdy z rodzajów klocków i zobaczyli dostępne klocki.
Dajemy im na to trzy – cztery minuty.
Następnie zadajemy pytanie: Czy widzą klocek, który powoduje przesunięcie duszka – kotka o pewną liczbę kroków?
Uczniowie powinni zauważyć klocek przesuń o 10 kroków.
Prosimy uczniów, by przesunęli ten klocek do prawej części.
Zadajemy pytanie: Czy można zmienić liczbę kroków, o jaką przesunie się duszek?
Uczniowie powinni zauważyć, że mogą zmienić liczbę kroków klikając na niej, a następnie wpisując inną wartość.
Zadanie: Prosimy uczniów, aby ustawili ją na 20 kroków.
Zadajemy pytanie: Czy czegoś nie brakuje w naszym programie – czy umieszczony klocek nie powinien być połączony z innymi?
Uczniowie powinni zauważyć, że zarówno na górze klocka jak i na dole, brakuje jakiegoś elementu (analogia do puzzli).
Wyjaśniamy uczniom, że program powinien mieć swój początek i koniec. Uruchomienie programu możemy rozpocząć od kliknięcia zielonej chorągiewki w prawym górnym rogu ekranu, a zakończyć wybierając czerwoną kropkę obok. Prosimy, by wybrali chorągiewkę.
Zadajemy pytanie: Czy po wybraniu chorągiewki coś się stało? Odpowiedź: nie.
Wyjaśniamy, że stało się tak dlatego, że nasz program nie ma początku i końca. Prosimy, by odnaleźli klocek, który będzie stanowił początek. Możemy podpowiedzieć, że nie da się go połączyć od góry z żadnym innym klockiem.
Uczniowie powinni odnaleźć klocek zatytułowany kiedy kliknięto zieloną flagę.
Prosimy, by połączyli go z klockiem przesuwającym duszka.
Następnie prosimy, by odnaleźli klocek kończący program, którego nie da się połączyć od dołu z żadnym innym klockiem. Podpowiadamy, że czasem nie widać wszystkich klocków i trzeba skorzystać z możliwości przewijania listy, na której się znajdują.
Uczniowie powinni odnaleźć klocek zatytułowany zatrzymaj wszystko oraz zauważyć, że można go przestawić na tryb zatrzymaj ten skrypt, lub zatrzymaj inne skrypty duszka.
Zadanie: Prosimy, by uczniowie dodali klocek zatrzymaj ten skrypt, a następnie by uruchomili program (wybrali symbol zielonej flagi w prawym górnym rogu). Niech klikną go parokrotnie. Duszek porusza się na ekranie.

|
Wskazówka Podpowiadamy, że jeśli duszek dojdzie do krawędzi ekranu, możemy go przesunąć myszką w dowolną część sceny. |
Teraz prosimy, by uczniowie odnaleźli klocek pozwalający sterować duszkiem za pomocą klawiatury (kiedy klawisz <spacja> naciśnięty).
Zadajemy pytanie: Czy możemy go użyć i co trzeba w tym celu zrobić? Wspólnie dochodzimy do wniosku, że musimy zamienić klocek kiedy kliknięto zieloną flagę na klocek kiedy klawisz <spacja> naciśnięty.
Zadanie: Prosimy, by uczniowie zamienili klocki. Osadzamy klocek kiedy klawisz <spacja> naciśnięty i chwytamy myszką za klocek przesuń o 20 kroków odczepiając go od klocka kiedy kliknięto zieloną flagę i podczepiając pod nowo osadzony klocek. Klocek kiedy kliknięto zieloną flagę usuwamy (przesuwamy go z powrotem do obszaru klocków lub „wycinamy” narzędziem nożyczki).
Następnie pytamy: Czy można zmienić w klocku kiedy klawisz <spacja> naciśnięty klawisz spacji na inny – np. strzałkę w prawo? Uczniowie sprawdzają, że mogą wybrać żądany klawisz z listy rozwijanej w klocku.
Zadanie: Prosimy, by uczniowie wybrali klawisz strzałka w prawo, a następnie uruchomili program i przetestowali jego działanie.
Zadajemy pytanie: Jak działa program. Czy po uruchomieniu (kliknięciu w zieloną flagę) duszek się porusza? A jak wciśniemy klawisz strzałki w prawo? Po uruchomieniu nic się nie dzieje, natomiast po każdym wciśnięciu klawisza strzałki w prawo duszek się porusza.
Zadanie: Prosimy uczniów, żeby zmienili liczbę kroków, o jaką postać się poruszy po wciśnięciu klawisza i ponownie uruchomili oraz przetestowali program.
Zadajemy pytanie: Czy postać porusza się szybciej, czy wolniej? Uczniowie powinni otrzymać różne efekty. Będzie to zależało od liczby kroków, czy została ustalona na większą czy mniejszą wartość.
Wyjaśniamy, że duszek może zostawiać za sobą ślad – czyli rysować. Chcemy, żeby po naciśnięciu spacji, podczas ruchu duszek rysował, a gdy naciśniemy klawisz P, żeby przestał rysować.
Prosimy uczniów, żeby sprawdzili, jakie klocki powodują przyłożenie oraz podniesienie pisaka.
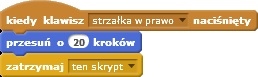
Uczniowie powinni odnaleźć:
Zadanie: Prosimy by uczniowie dodali nowy skrypt, powodujący przyłożenie pisaka, gdy naciśnięty zostanie klawisz spacji oraz kolejny, powodujący jego podniesienie, gdy wciśnięty zostanie klawisz P'. Czas wykonania: Dajemy na to dwie – trzy minuty.
Następnie pytamy, kto już rozwiązał zadanie. Jednego z uczniów prosimy do tablicy multimedialnej, by pokazał kolegom, jak to zrobić. Wspólnie omawiamy, czy zadanie zostało dobrze rozwiązane.
Uwaga !!!
W tym miejscu pokazujemy, jak skopiować skrypt (opcja duplikuj po kliknięciu prawym przyciskiem myszy w skrypt) i go zmienić.
Następnie prosimy uczniów by sprawdzili, jaki klocek może powodować obrócenie się duszka.
Uczniowie powinni znaleźć klocki obróć o 15 stopni. Zwracamy uwagę, że jeden obraca duszka zgodnie z ruchem wskazówek zegara, drugi w przeciwną stronę. Mogą zauważyć także inne klocki związane z kierunkiem ruchu np. ustaw kierunek na 90 stopni lub ustaw w stronę. Tłumaczymy jednak w razie potrzeby, że te klocki także można wykorzystać, lecz na razie zależy nam na obróceniu bohatera. Różnica polega na tym, że w przypadku klocka obróć o 15 stopni, obrót nastąpi w zależności od aktualnego kierunku. W przypadku pozostałych klocków postać ustawi się niezależnie od niego.
Zadanie: Prosimy, aby uczniowie dodali skrypt wykorzystujący klocek obróć o 15 stopni w taki sposób, by duszek obracał się po naciśnięciu klawisza strzałki w dół. Po wykonaniu zadania uczniowie powinni je przetestować, czyli poruszać postacią, przyłożyć pisak, coś narysować, podnieść pisak.

|
Wskazówka Przypominamy, że jeśli duszek doszedł do krawędzi sceny, możemy przeciągnąć go w dowolne miejsce sceny za pomocą myszki. |
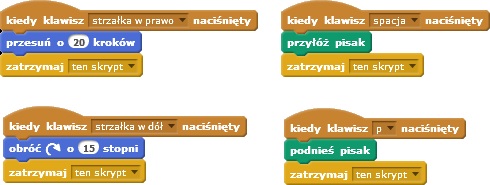
Zadanie: Prosimy uczniów, żeby znaleźli klocek odpowiedzialny za czyszczenie sceny.
Po znalezieniu klocka wyczyść, prosimy uczniów, by w niego kliknęli. Wyjaśniamy, że możemy przetestować działanie wybranego klocka w ten sposób – zobaczyć, co jego użycie powoduje, bez konieczności wstawiania go do skryptu.
Wykorzystując znaleziony klocek mają stworzyć kolejny skrypt czyszczący scenę po naciśnięciu klawisza C. Prosimy o przetestowanie i wyczyszczenie sceny.
Następnie prosimy, by wszyscy uczniowie ustawili swojego bohatera zwróconego w prawą stronę i ustawionego w lewym górnym rogu sceny.
Uczniowie mogą to zrobić na wiele sposobów – wybierać strzałkę w dół, aż duszek ustawi się w pożądany sposób, a następnie przeciągnąć go myszką w określone miejsce. Mogą również zauważyć i wykorzystać klocek ustaw kierunek na 90. Przypominamy, że nie trzeba go wstawiać do skryptu. Wystarczy w niego kliknąć. Demonstrujemy w razie potrzeby, jak to zrobić. Pokazujemy również, jak zmniejszyć duszka (żeby lepiej był widoczny rysunek przez niego tworzony).

|
Wskazówka Do powiększania i zmniejszania duszka służą ikonki |
Prosimy uczniów, żeby ustawili liczbę kroków, o jaką postać się poruszy po wciśnięciu klawisza strzałki w prawo, na 100. Następnie prosimy, żeby spróbowali tak posterować duszkiem, żeby narysował kwadrat. Zadajemy pomocnicze pytanie, ile razy (o jaki kąt) trzeba obrócić duszka po narysowaniu jednego boku.
Uczniowie powinni zauważyć, że należy wykonać 6 obrotów, czyli łącznie o 90 stopni.
Zapraszamy ucznia, by pokazał rozwiązanie na tablicy multimedialnej i omawiamy je wspólnie z grupą. Następnie prosimy, by uczniowie zmienili wartość obrotu dla skryptu (bloku) kiedy klawisz strzałka w dół naciśnięty na 90 i przetestowali ponownie program. Sami zmieniamy wartość na tablicy.
Dochodzimy do wniosku, że teraz duszek do pełnego obrotu potrzebuje czterech zmian. Dzięki temu możemy ustalić, że nasza postać będzie poruszała się tylko w prawo, w dół, w lewo i do góry, pod warunkiem, że ruch początkowy był w którymś z tych kierunków (dlatego prosiliśmy o takie właśnie ustawienie początkowe duszka).
Zadanie: Prosimy, aby uczniowie zapisali swój program nadając mu nazwę Pierwszy Program. Następnie prosimy by z menu Plik wybrali opcję Nowy, by stworzyć nowy program.
Modyfikujemy kostium i animujemy duszka
Czas na realizację tej części: ok. 20 minut
Zadajemy pytanie: Czy duszek zawsze musi mieć postać kotka i czy nie byłoby fajnie, gdybyśmy mogli dowolnie ją zmieniać. Pytamy, czy uczniowie widzą na ekranie opcję, która kojarzy im się z możliwością takiej zmiany?
Uczniowie powinni zobaczyć, że w środkowej części ekranu mamy kilka zakładek, między innymi Kostiumy. Gdy tam się przełączymy, możemy zmieniać kostiumy duszka.
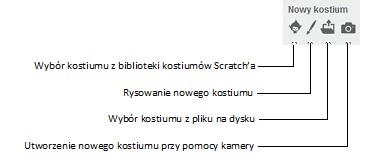
Zadanie: Prosimy, aby uczniowie wypróbowali rysowanie nowego kostiumu oraz importowanie gotowego kostiumu z galerii kostiumów Scratch’a, a niepotrzebne kostiumy usunęli.
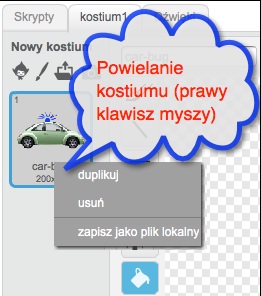
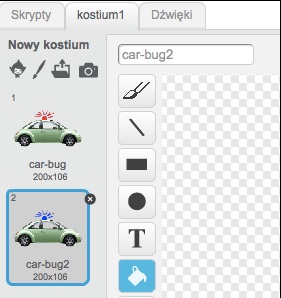
Zadanie: Następnie prosimy, aby uczniowie zaimportowali kostium samochodu i dorysowali do niego policyjnego koguta świetlnego w kolorze niebieskim. Następnie skopiowali tak zmodyfikowaną postać duszka i na drugim kostiumie, zmienili kolor koguta na czerwony.
Zadanie: Chcemy, żeby kogut na samochodzie migał po uruchomieniu programu. Prosimy, aby uczniowie odnaleźli klocek, który umożliwiłby przełączanie się między kostiumami.
Uczniowie powinni odnaleźć kilka klocków. Podpowiadamy, żeby na każdym z nich kliknęli kilka razy i sprawdzili co się dzieje z duszkiem na scenie.
Uczniowie powinni zauważyć, że klikanie na klocku następny kostium powoduje przełączanie się między kolorem czerwonym i niebieskim koguta. Możemy wyjaśnić, że właśnie w ten sposób możemy wprowadzić animację – zmieniając kostiumy naszego duszka.

|
Wskazówka Uczniowie mogą zapytać o klocek: |
Prosimy uczniów, by przeciągnęli klocek następny kostium do obszaru skryptu i uruchomili program zieloną chorągiewką.
Zadajemy pytanie: Czy coś się stało? Czego brakuje?
Nie, brakuje klocka z zieloną chorągiewką.
Zadanie: Prosimy uczniów by dodali klocek z zieloną chorągiewką, a następnie kliknęli na nią kilka razy i sprawdzili efekt.
Kolor koguta zmienia się za każdym razem tylko raz, po uruchomieniu programu.
Zadajemy pytanie: Czego brakuje, by po uruchomieniu programu kostium zmieniał się raz na ten z niebieskim kogutem, a następnie na ten z czerwonym i znowu na niebieski.
Uczniowie będą mieli różne pomysły np. na dodanie wielu klocków zmień kostium. W razie potrzeby powinniśmy ich naprowadzić, że chcemy aby kostium zmieniał się cały czas, gdy program jest uruchomiony – czyli zawsze po naciśnięciu zielonej flagi.
Prosimy uczniów by odnaleźli odpowiedni klocek – możemy podpowiedzieć, że pewnie będzie się znajdował w grupie Kontrola.
Uczniowie mogą mieć różne propozycje. Powinniśmy przedyskutować zgłaszane pomysły, by w końcu wybrać klocek zawsze.
Pytamy, jak należy go zamieścić w skrypcie. Podpowiadamy w razie potrzeby, że to co ma się dziać zawsze, musi znaleźć się w środku klocka.
Zadanie: Prosimy, by uczniowie zmodyfikowali program i go uruchomili.
Zadajemy pytanie: Czy widać, jak kogut na dachu auta miga? Efekt migania nie jest dobrze widoczny, bo kostium zmienia się bardzo szybko.
Zadajemy pytanie: Czy wśród klocków kontroli uczniowie widzą klocek, który może spowodować, żeby kostium zmieniał się wolniej?
W razie potrzeby możemy naprowadzić uczniów, że pomiędzy kolejnymi zmianami kostiumu duszek powinien zaczekać, a więc powinniśmy dodać w odpowiednim miejscu klocek czekaj.
Zadajemy pytanie: Czy teraz widać, jak kogut na dachu auta miga?
Uczniowie dojdą do wniosku, że zmiany widać, ale są zbyt wolne. Możemy podpowiedzieć, jak zmodyfikować czas czekania poprzez ustawienie np. pół sekundy zamiast całej. Część uczniów może nie zauważyć zmiany z powodu wstawienia klocka czekaj poza pętlą zawsze. Wówczas należy przedyskutować ze wszystkimi dlaczego właśnie tam powinniśmy wstawić klocek czekania – żeby zawsze po zmianie kostiumu duszek zaczekał określony czas.
Zadanie: Prosimy, aby uczniowie zapisali swój program nadając mu nazwę Drugi Program.
Rysujemy kwadrat
Czas na realizację tej części: ok. 25 minut
Przypominamy uczniom, że komputer działa według ściśle określonego przepisu podanego przez człowieka.
Zadajemy pytanie: Czy ktoś może wymienić jakiś przepis, z którym zetknął się podczas zabawy lub na lekcjach w szkole (np. matematyki).
Nakierowujemy uczniów np. na instrukcję składania klocków Lego lub sklejania modelu samolotu, opisującą krok po kroku, które klocki (części) i w jakiej kolejności należy składać (sklejać), aby otrzymać określony model. Możemy zapytać uczniów, czy nauczyli się już na lekcjach matematyki dodawać pisemnie liczby naturalne. Prosimy chętnego ucznia do zapisania w punktach na tablicy przepisu dodawania dwóch liczb trzycyfrowych. Przykładowy zapis:
- zapisz pierwszą liczbę na kartce;
- zapisz drugą liczbę pod pierwszą wyrównując je do prawej, tak aby cyfra jedności była pod cyfrą jedności pierwszej liczby, analogicznie cyfry dziesiątek i setek;
- pod drugą liczbą narysuj kreskę;
- dodaj cyfry jedności do siebie, ostatnią cyfrę wyniku zapisz pod kreską w kolumnie jedności; ewentualną jedynkę (przeniesienie), jeśli wynik jest dwucyfrowy, dopisz w kolumnie dziesiątek nad pierwszą liczbą;
- dodaj cyfry drugiej kolumny (dziesiątek) analogicznie jak jedności; ewentualne przeniesienie dopisz do kolumny setek;
- dodaj cyfry setek; ewentualne przeniesienie dopisz przed cyfrą setek wyniku.
Stwierdzamy, że zapisaliśmy ścisły przepis na dodawanie dwóch liczb naturalnych trzycyfrowych. Możemy powiedzieć, że taki przepis nazywamy algorytmem.
Proponujemy uczniom, że teraz zastanowimy się wspólnie nad przepisem – algorytmem rysowania kwadratu przez duszka.
Zadajemy pytanie: Jakie kolejne kroki muszą zostać wykonane, aby kwadrat został narysowany. Czyli inaczej jaki jest przepis – algorytm na narysowanie kwadratu. Zapisujemy go na tablicy, na przykład:
Prawidłowa odpowiedź, do której dążymy naprowadzając uczniów:
- ― przyłożyć pisak (jeśli był podniesiony, czyli upewnić się, że jest przyłożony)
- ― przesunąć się o 100 kroków
- ― obrócić duszka o 90 stopni
- ― przesunąć się o 100 kroków
- ― obrócić duszka o 90 stopni
- ― przesunąć się o 100 kroków
- ― obrócić duszka o 90 stopni
- ― przesunąć się o 100 kroków
- ― obrócić duszka o 90 stopni
Porada Przy wykonaniu ćwiczenia pomocne może okazać się wykonanie zabawy polegającej na tym, że uczniowie będą sterowali trenerem udającym robota za pomocą poleceń z klocków Scratcha. Ich zadaniem jest poprowadzić robota po kwadracie. Gdy uczniowie podają polecenia inne, niż dopuszczone w Scratch, trener-robot mówi: Nie rozumiem. Jeśli polecenia są zrozumiałe, to je wykonuje, a uczniowie obserwują, czy udało się wykonać zadanie.
Zadajemy pytanie: Które polecenia się powtarzają.
*― przesunąć się o 100 kroków
- ― obrócić duszka o 90 stopni
Czyli narysowanie jednego boku kwadratu.
Zadajemy pytanie: Ile razy te czynności się powtarzają. ― cztery Kwadrat ma cztery boki.
Zadanie: Prosimy, aby uczniowie odnaleźli klocek, który umożliwia powtarzanie operacji określoną liczbę razy.
Uczniowie powinni odnaleźć klocek powtórz <10> razy
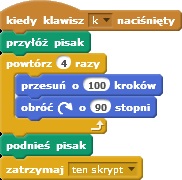
Zadanie: Prosimy, aby spróbowali stworzyć skrypt, który po wciśnięciu klawisza K narysuje kwadrat, czyli (możemy z nimi rozpisać kolejne kroki na tablicy):
- przyłoży pisak
- cztery razy powtórzy dwie operacje
- przesunąć się o 100 kroków
- obrócić postać o 90 stopni
- podniesie pisak (ewentualnie ― dyskutujemy z uczniami w razie potrzeby i ustalamy, jaki stan chcemy osiągnąć)
- zakończy działanie
Dajemy kilka minut na zbudowanie skryptu. W trakcie chodzimy i w razie potrzeby podpowiadamy, jak rozwiązać problem. Prosimy, by po skończeniu zapisali program pod nazwą Kwadrat korzystając z menu Plik -> Zapisz jako….
Zadania dodatkowe
Zadanie dodatkowe do samodzielnego wykonania: Proponujemy, żeby uczniowie zmienili kolor pisaka oraz jego grubość i ponownie przetestowali program. Nie podpowiadamy, jakich klocków i gdzie użyć. Na koniec sprawdzamy rozwiązania i pokazujemy wybrane na tablicy. Prosimy po zakończeniu ćwiczenia, by uczniowie zapisali program pod nazwą Kwadrat2 wybierając z menu Plik -> Zapisz jako…
Uwaga !!!
Do pokazywania przydałaby się możliwość przechwytywania ekranów uczniów i pokazywania ich na tablicy/ekranie/monitorze wielkoformatowym.
Zadanie dodatkowe do samodzielnego wykonania: Proponujemy, by uczniowie wrócili do programu zapisanego pod nazwa Pierwszy program, a następnie zmodyfikowali go. Zamiast obracać kotka za pomocą klawisza strzałka w dół, definiujemy skrypty działające po wciśnięciu klawiszy:
- ― strzałka w górę, duszek ustawi się w kierunku do góry i przejdzie 20 kroków
- ― strzałka w dół, duszek ustawi się do dołu i przejdzie 20 kroków
- ― strzałka w prawo, duszek ustawi się w prawo i przejdzie 20 kroków
- ― strzałka w lewo, duszek ustawi się w lewo i przejdzie 20 kroków
Zmodyfikowany program powinni zapisać pod nazwą Trzeci program.