Kot goni mysz: Różnice pomiędzy wersjami
| Linia 11: | Linia 11: | ||
'''Klasa Podwórko''' | '''Klasa Podwórko''' | ||
| + | |||
Zacznijmy od przygotowania sceny. Klikamy prawym przyciskiem myszy w klasę World i wybieramy “New subclass...”. Tworzymy klasę podwórko, przypisując mu obraz z zakładki “backgrounds” np. “weave.jpg”. Możemy powiększyć świat do wymiarów 800x600, modyfikując: | Zacznijmy od przygotowania sceny. Klikamy prawym przyciskiem myszy w klasę World i wybieramy “New subclass...”. Tworzymy klasę podwórko, przypisując mu obraz z zakładki “backgrounds” np. “weave.jpg”. Możemy powiększyć świat do wymiarów 800x600, modyfikując: | ||
| Linia 16: | Linia 17: | ||
'''Klasa Kot''' | '''Klasa Kot''' | ||
| + | |||
Tworzymy klasę Kot, przypisując mu obrazek z zakładki “animals” o nazwie lemur.png. Ponieważ kotek jest mały, możemy go dwukrotnie powiększyć. W tym celu tworzymy obiekt image klasy GreenfootImage. | Tworzymy klasę Kot, przypisując mu obrazek z zakładki “animals” o nazwie lemur.png. Ponieważ kotek jest mały, możemy go dwukrotnie powiększyć. W tym celu tworzymy obiekt image klasy GreenfootImage. | ||
| − | '''GreenfootImage image;''' | + | '''GreenfootImage image;''' |
W konstruktorze Kota pobieramy obraz reprezentujący obiekty klasy Kot i przypisujemy go do image. | W konstruktorze Kota pobieramy obraz reprezentujący obiekty klasy Kot i przypisujemy go do image. | ||
| − | '''image = getImage();''' | + | '''image = getImage();''' |
Następnie za pomocą metod klasy GreenfootImage: '''getWidth''' oraz '''getHeight''' pobieramy dotychczasowe wymiary (szerokość i wysokość) obrazka oraz powiększamy (skalujemy) za pomocą metody '''scale''': | Następnie za pomocą metod klasy GreenfootImage: '''getWidth''' oraz '''getHeight''' pobieramy dotychczasowe wymiary (szerokość i wysokość) obrazka oraz powiększamy (skalujemy) za pomocą metody '''scale''': | ||
| − | '''image.scale(image.getWidth() * 2, image.getHeight() * 2);''' | + | '''image.scale(image.getWidth() * 2, image.getHeight() * 2);''' |
| − | + | ||
| − | setImage(image); | + | i na końcu przypisujemy obiektom klasy Kot nowy powiększony obrazek: |
| + | |||
| + | '''setImage(image);''' | ||
| + | |||
| + | '''Klasa Mysz''' | ||
| − | |||
Tworzymy klasę Mysz i przypisujemy jej obrazek “mouse.png” z zakładki “animals”. Na razie nie tworzymy programu w tej klasie. | Tworzymy klasę Mysz i przypisujemy jej obrazek “mouse.png” z zakładki “animals”. Na razie nie tworzymy programu w tej klasie. | ||
| − | + | '''Realizacja: Tworzenie obiektów oraz metod''' | |
| − | Realizacja: Tworzenie obiektów oraz metod | + | |
Skoro utworzyliśmy klasy, czas na stworzenie konkretnych obiektów i umieszczenie ich w naszym świecie. W klasie Podwórko deklarujemy zamiar powstania nowych obiektów: myszki klasy Mysz oraz lemura klasy Kot, | Skoro utworzyliśmy klasy, czas na stworzenie konkretnych obiektów i umieszczenie ich w naszym świecie. W klasie Podwórko deklarujemy zamiar powstania nowych obiektów: myszki klasy Mysz oraz lemura klasy Kot, | ||
| − | Kot lemur; | + | |
| − | Mysz myszka; | + | '''Kot lemur;''' |
| + | |||
| + | '''Mysz myszka;''' | ||
| + | |||
a w konstruktorze Podwórka powołujemy je do istnienia i umieszczamy na scenie - lemura w punkcie (100,300) a myszkę w punkcie (700,300). | a w konstruktorze Podwórka powołujemy je do istnienia i umieszczamy na scenie - lemura w punkcie (100,300) a myszkę w punkcie (700,300). | ||
| − | lemur = new Kot(); | + | lemur = new Kot(); |
myszka = new Mysz(); | myszka = new Mysz(); | ||
addObject(lemur, 100, 300); | addObject(lemur, 100, 300); | ||
addObject(myszka, 700, 300); | addObject(myszka, 700, 300); | ||
| + | |||
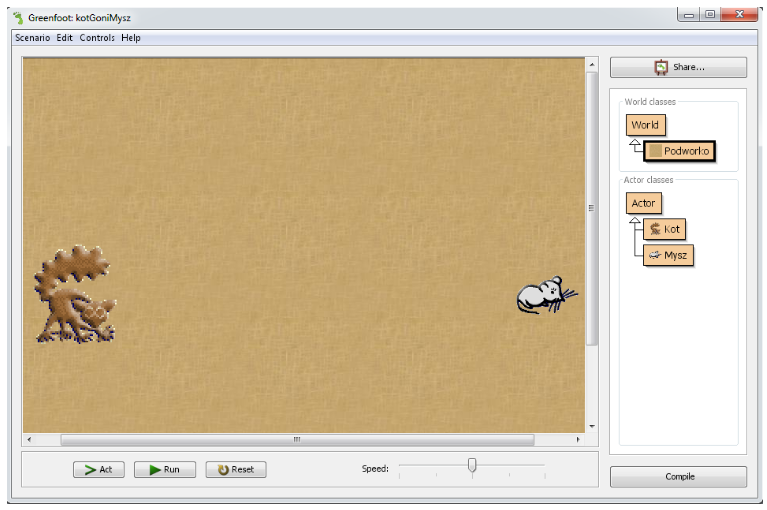
Po skompilowaniu zobaczymy taki widok: | Po skompilowaniu zobaczymy taki widok: | ||
| + | |||
| + | [[Plik:Kotmysz01.PNG|rys.1 Obiekty na podwórku ]] | ||
Wersja z 12:27, 13 kwi 2017
Założenia projektu: Projekt pokazuje wykorzystanie klasy MouseInfo
Opis projektu: “Kot goni mysz” to projekt, w którym występują 3 klasy:
- Mysz (obiekt: myszka), która podąża za wskaźnikiem myszy i unika kontaktu z Kotem. Gdy zostanie złapana, znika i gra się kończy
- Kot (obiekt: lemur), który śledzi myszkę i próbuje ją złapać. Gdy jej dotknie, wskakuje na nią i powiększa się
- Podwórko - podklasa Świata, w którym rozgrywa się gra
Realizacja: Tworzenie klas oraz konstruktorów
Klasa Podwórko
Zacznijmy od przygotowania sceny. Klikamy prawym przyciskiem myszy w klasę World i wybieramy “New subclass...”. Tworzymy klasę podwórko, przypisując mu obraz z zakładki “backgrounds” np. “weave.jpg”. Możemy powiększyć świat do wymiarów 800x600, modyfikując:
super(800, 600, 1);
Klasa Kot
Tworzymy klasę Kot, przypisując mu obrazek z zakładki “animals” o nazwie lemur.png. Ponieważ kotek jest mały, możemy go dwukrotnie powiększyć. W tym celu tworzymy obiekt image klasy GreenfootImage.
GreenfootImage image;
W konstruktorze Kota pobieramy obraz reprezentujący obiekty klasy Kot i przypisujemy go do image.
image = getImage();
Następnie za pomocą metod klasy GreenfootImage: getWidth oraz getHeight pobieramy dotychczasowe wymiary (szerokość i wysokość) obrazka oraz powiększamy (skalujemy) za pomocą metody scale:
image.scale(image.getWidth() * 2, image.getHeight() * 2);
i na końcu przypisujemy obiektom klasy Kot nowy powiększony obrazek:
setImage(image);
Klasa Mysz
Tworzymy klasę Mysz i przypisujemy jej obrazek “mouse.png” z zakładki “animals”. Na razie nie tworzymy programu w tej klasie.
Realizacja: Tworzenie obiektów oraz metod
Skoro utworzyliśmy klasy, czas na stworzenie konkretnych obiektów i umieszczenie ich w naszym świecie. W klasie Podwórko deklarujemy zamiar powstania nowych obiektów: myszki klasy Mysz oraz lemura klasy Kot,
Kot lemur;
Mysz myszka;
a w konstruktorze Podwórka powołujemy je do istnienia i umieszczamy na scenie - lemura w punkcie (100,300) a myszkę w punkcie (700,300).
lemur = new Kot(); myszka = new Mysz(); addObject(lemur, 100, 300); addObject(myszka, 700, 300);
Po skompilowaniu zobaczymy taki widok: