Kot goni mysz: Różnice pomiędzy wersjami
| (Nie pokazano 1 pośredniej wersji utworzonej przez tego samego użytkownika) | |||
| Linia 3: | Linia 3: | ||
'''Opis projektu:''' | '''Opis projektu:''' | ||
“Kot goni mysz” to projekt, w którym występują 3 klasy: | “Kot goni mysz” to projekt, w którym występują 3 klasy: | ||
| − | * | + | *Mysz (obiekt: myszka), która podąża za wskaźnikiem myszy i unika kontaktu z Kotem. Gdy zostanie złapana, znika i gra się kończy |
| − | * | + | *Kot (obiekt: lemur), który śledzi myszkę i próbuje ją złapać. Gdy jej dotknie, wskakuje na nią i powiększa się |
| − | * | + | *Podwórko - podklasa Świata, w którym rozgrywa się gra |
'''Realizacja:''' Tworzenie klas oraz konstruktorów | '''Realizacja:''' Tworzenie klas oraz konstruktorów | ||
| Linia 53: | Linia 53: | ||
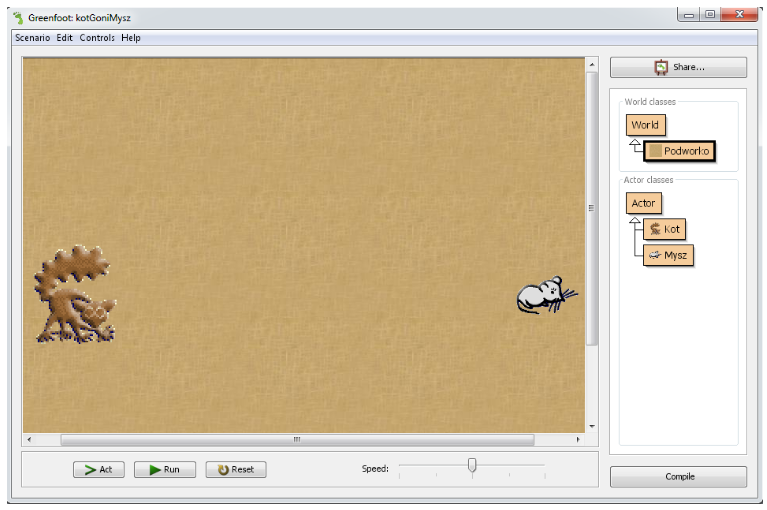
[[Plik:Kotmysz01.PNG|rys.1 Obiekty na podwórku ]] | [[Plik:Kotmysz01.PNG|rys.1 Obiekty na podwórku ]] | ||
| + | |||
| + | '''Zaprogramowanie zachowania myszki''' | ||
| + | |||
| + | Zadaniem myszki będzie reagowanie na położenie wskaźnika myszki, ustawianie się w jego stronę oraz poruszanie w tę stronę. Aby móc pobierać informacje o położeniu wskaźnika myszy, musimy skorzystać z wbudowanej klasy Greenfoota o nazwie MouseInfo. W związku z tym, deklarujemy zmienną myszKomp, która będzie wskazywała na klasę MouseInfo oraz zmienne mx oraz my, które będą przechowywały współrzędne aktualnego położenia wskaźnika: | ||
| + | |||
| + | '''MouseInfo myszKomp; | ||
| + | int mx; | ||
| + | int my;''' | ||
| + | |||
| + | Ponieważ myszka zawsze będzie miała podążać za wskaźnikiem myszy, powinna cały czas go śledzić. Dlatego w metodzie act - pętli, która wykonuje się non-stop, nieustannie pobieramy pakiet informacji o położeniu wskaźnika. | ||
| + | |||
| + | '''myszKomp = Greenfoot.getMouseInfo();''' | ||
| + | |||
| + | Należy sprawdzić, czy pobraliśmy jakieś informacje, ponieważ jeśli wskaźnik myszy będzie poza sceną, program nie pobierze żadnych informacji i pakiet będzie pusty. Sprawdzanie odbywa się w linijce: | ||
| + | |||
| + | '''if(myszKomp != null)''' | ||
| + | |||
| + | Jeśli pobraliśmy dane, przypisujemy zmiennym mx, my aktualne współrzędne wskaźnika za pomocą metod: '''getX, getY.''' | ||
| + | |||
| + | '''mx = myszKomp.getX(); | ||
| + | my = myszKomp.getY();''' | ||
| + | |||
| + | Następnie musimy obrócić myszkę w kierunku wskaźnika za pomocą funkcji | ||
| + | |||
| + | '''turnTowards(mx, my);''' | ||
| + | i przesunąć ją o 5 kroków w tym kierunku za pomocą funkcji | ||
| + | |||
| + | '''move(5);''' | ||
| + | |||
| + | Całe oprogramowanie klasy Mysz wygląda następująco: | ||
| + | |||
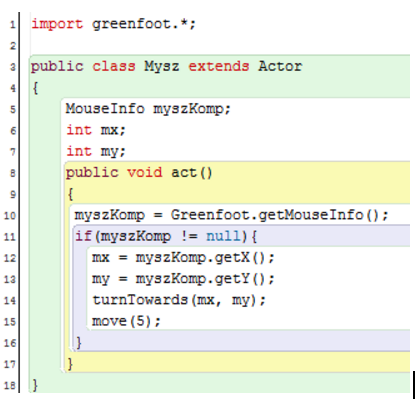
| + | [[Plik:Kotmysz02.PNG|rys. 2 Klasa Mysz]] | ||
| + | |||
| + | '''Zaprogramowanie zachowania lemura''' | ||
| + | |||
| + | Analogicznie lemur ma śledzić myszkę. Jednak obiekty te bezpośrednio się nie widzą, więc pobieranie informacji o położeniu myszki będzie nieco bardziej skomplikowane niż w poprzednim przypadku. Rozwiązaniem jest komunikacja obiektów przez Podwórko. Tworzymy zmienną '''swiat klasy Podworko''' i pozwalamy jej odwoływać się do świata. Przez nią obiekty będą się “widziały”. Ponieważ lemur cały czas ma śledzić myszkę, umieścimy nasz program w metodzie act. | ||
| + | |||
| + | ''' Podworko swiat = (Podworko) getWorld();''' | ||
| + | |||
| + | Następnie pobieramy współrzędne (x,y) obiektu '''myszka''', do którego odwołujemy się przez zmienną '''swiat''', gdyż znajduje się ona na '''Podworku''', do którego dostęp ma ta zmienna. | ||
| + | |||
| + | '''turnTowards(swiat.myszka.getX(), swiat.myszka.getY());''' | ||
| + | |||
| + | Kolejnym etapem jest przesunięcie lemura o 2 kroki w kierunku myszki | ||
| + | |||
| + | '''move(2);''' | ||
| + | |||
| + | Po wykonaniu ruchu lemur sprawdza, czy dotyka myszki (jakiegokolwiek obiektu klasy Mysz). | ||
| + | |||
| + | '''if (isTouching(Mysz.class))''' | ||
| + | |||
| + | Jeżeli dotyka, to wskakuje na tę myszkę: | ||
| + | |||
| + | '''setLocation(swiat.myszka.getX(), swiat.myszka.getY());''' | ||
| + | |||
| + | usuwa ją | ||
| + | |||
| + | '''removeTouching(Mysz.class);''' | ||
| + | |||
| + | i powiększa dwukrotnie swoje rozmiary (z powodu zjedzonego pokarmu). Metoda powiększenia jest taka, jak w konstruktorze klasy Kot: | ||
| + | |||
| + | '''image.scale(image.getWidth() * 2, image.getHeight() * 2); | ||
| + | setImage(image);''' | ||
| + | |||
| + | Ostatnim etapem jest zatrzymanie programu: | ||
| + | |||
| + | ''' Greenfoot.stop();''' | ||
| + | |||
| + | Ostatecznie oprogramowanie klasy Kot wygląda następująco: | ||
| + | |||
| + | |||
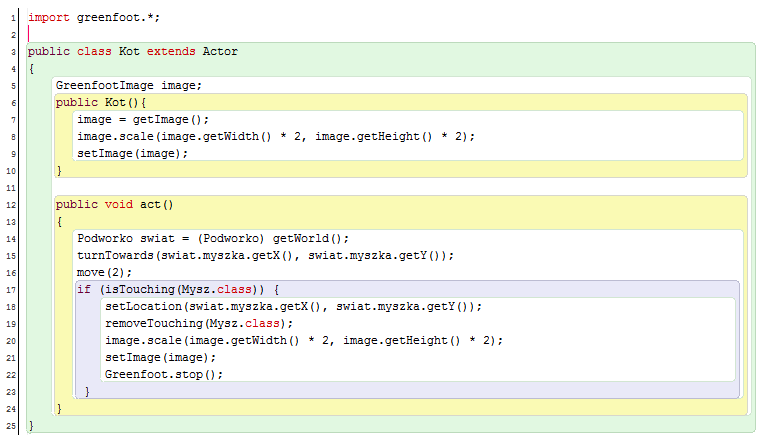
| + | [[Plik:Kotmysz03.PNG | rys.3 Klasa Kot]] | ||
Aktualna wersja na dzień 12:40, 13 kwi 2017
Założenia projektu: Projekt pokazuje wykorzystanie klasy MouseInfo
Opis projektu: “Kot goni mysz” to projekt, w którym występują 3 klasy:
- Mysz (obiekt: myszka), która podąża za wskaźnikiem myszy i unika kontaktu z Kotem. Gdy zostanie złapana, znika i gra się kończy
- Kot (obiekt: lemur), który śledzi myszkę i próbuje ją złapać. Gdy jej dotknie, wskakuje na nią i powiększa się
- Podwórko - podklasa Świata, w którym rozgrywa się gra
Realizacja: Tworzenie klas oraz konstruktorów
Klasa Podwórko
Zacznijmy od przygotowania sceny. Klikamy prawym przyciskiem myszy w klasę World i wybieramy “New subclass...”. Tworzymy klasę podwórko, przypisując mu obraz z zakładki “backgrounds” np. “weave.jpg”. Możemy powiększyć świat do wymiarów 800x600, modyfikując:
super(800, 600, 1);
Klasa Kot
Tworzymy klasę Kot, przypisując mu obrazek z zakładki “animals” o nazwie lemur.png. Ponieważ kotek jest mały, możemy go dwukrotnie powiększyć. W tym celu tworzymy obiekt image klasy GreenfootImage.
GreenfootImage image;
W konstruktorze Kota pobieramy obraz reprezentujący obiekty klasy Kot i przypisujemy go do image.
image = getImage();
Następnie za pomocą metod klasy GreenfootImage: getWidth oraz getHeight pobieramy dotychczasowe wymiary (szerokość i wysokość) obrazka oraz powiększamy (skalujemy) za pomocą metody scale:
image.scale(image.getWidth() * 2, image.getHeight() * 2);
i na końcu przypisujemy obiektom klasy Kot nowy powiększony obrazek:
setImage(image);
Klasa Mysz
Tworzymy klasę Mysz i przypisujemy jej obrazek “mouse.png” z zakładki “animals”. Na razie nie tworzymy programu w tej klasie.
Realizacja: Tworzenie obiektów oraz metod
Skoro utworzyliśmy klasy, czas na stworzenie konkretnych obiektów i umieszczenie ich w naszym świecie. W klasie Podwórko deklarujemy zamiar powstania nowych obiektów: myszki klasy Mysz oraz lemura klasy Kot,
Kot lemur;
Mysz myszka;
a w konstruktorze Podwórka powołujemy je do istnienia i umieszczamy na scenie - lemura w punkcie (100,300) a myszkę w punkcie (700,300).
lemur = new Kot(); myszka = new Mysz(); addObject(lemur, 100, 300); addObject(myszka, 700, 300);
Po skompilowaniu zobaczymy taki widok:
Zaprogramowanie zachowania myszki
Zadaniem myszki będzie reagowanie na położenie wskaźnika myszki, ustawianie się w jego stronę oraz poruszanie w tę stronę. Aby móc pobierać informacje o położeniu wskaźnika myszy, musimy skorzystać z wbudowanej klasy Greenfoota o nazwie MouseInfo. W związku z tym, deklarujemy zmienną myszKomp, która będzie wskazywała na klasę MouseInfo oraz zmienne mx oraz my, które będą przechowywały współrzędne aktualnego położenia wskaźnika:
MouseInfo myszKomp; int mx; int my;
Ponieważ myszka zawsze będzie miała podążać za wskaźnikiem myszy, powinna cały czas go śledzić. Dlatego w metodzie act - pętli, która wykonuje się non-stop, nieustannie pobieramy pakiet informacji o położeniu wskaźnika.
myszKomp = Greenfoot.getMouseInfo();
Należy sprawdzić, czy pobraliśmy jakieś informacje, ponieważ jeśli wskaźnik myszy będzie poza sceną, program nie pobierze żadnych informacji i pakiet będzie pusty. Sprawdzanie odbywa się w linijce:
if(myszKomp != null)
Jeśli pobraliśmy dane, przypisujemy zmiennym mx, my aktualne współrzędne wskaźnika za pomocą metod: getX, getY.
mx = myszKomp.getX(); my = myszKomp.getY();
Następnie musimy obrócić myszkę w kierunku wskaźnika za pomocą funkcji
turnTowards(mx, my);
i przesunąć ją o 5 kroków w tym kierunku za pomocą funkcji
move(5);
Całe oprogramowanie klasy Mysz wygląda następująco:
Zaprogramowanie zachowania lemura
Analogicznie lemur ma śledzić myszkę. Jednak obiekty te bezpośrednio się nie widzą, więc pobieranie informacji o położeniu myszki będzie nieco bardziej skomplikowane niż w poprzednim przypadku. Rozwiązaniem jest komunikacja obiektów przez Podwórko. Tworzymy zmienną swiat klasy Podworko i pozwalamy jej odwoływać się do świata. Przez nią obiekty będą się “widziały”. Ponieważ lemur cały czas ma śledzić myszkę, umieścimy nasz program w metodzie act.
Podworko swiat = (Podworko) getWorld();
Następnie pobieramy współrzędne (x,y) obiektu myszka, do którego odwołujemy się przez zmienną swiat, gdyż znajduje się ona na Podworku, do którego dostęp ma ta zmienna.
turnTowards(swiat.myszka.getX(), swiat.myszka.getY());
Kolejnym etapem jest przesunięcie lemura o 2 kroki w kierunku myszki
move(2);
Po wykonaniu ruchu lemur sprawdza, czy dotyka myszki (jakiegokolwiek obiektu klasy Mysz).
if (isTouching(Mysz.class))
Jeżeli dotyka, to wskakuje na tę myszkę:
setLocation(swiat.myszka.getX(), swiat.myszka.getY());
usuwa ją
removeTouching(Mysz.class);
i powiększa dwukrotnie swoje rozmiary (z powodu zjedzonego pokarmu). Metoda powiększenia jest taka, jak w konstruktorze klasy Kot:
image.scale(image.getWidth() * 2, image.getHeight() * 2);
setImage(image);
Ostatnim etapem jest zatrzymanie programu:
Greenfoot.stop();
Ostatecznie oprogramowanie klasy Kot wygląda następująco: