M Kelniarz (dyskusja | edycje) |
M Kelniarz (dyskusja | edycje) (→Część trzecia: Potrząśnij telefonem, otrzymaj przepowiednię + usłysz dźwięk) |
||
| Linia 105: | Linia 105: | ||
[[Plik:info.png|left]]''Uwaga: Tę część można wykonać tylko dla telefonu lub tabletu wyposażonego w akcelerometr. Jeżeli używasz emulatora, pomiń tę część i przejdź do Wyzwania 1.'' | [[Plik:info.png|left]]''Uwaga: Tę część można wykonać tylko dla telefonu lub tabletu wyposażonego w akcelerometr. Jeżeli używasz emulatora, pomiń tę część i przejdź do Wyzwania 1.'' | ||
| + | |||
| Linia 131: | Linia 132: | ||
<ul><li>Spraw, aby obraz obracał się po potrząśnięciu telefonem lub dodaj kilka obrazów, między którymi aplikacja będzie się przełączać po potrząśnięciu telefonem. Możesz użyć tej metody, aby sprawić, by trójkątny element wewnątrz okna kuli wynurzał się. A może przygotujesz grafiki dla poszczególnych przepowiedni, które będą się wyświetlać w określonym porządku? Przygotuj podobną aplikację, której użyjesz w innym celu – zastąpi ona kości do gry lub litery do Scrabble. Telefon może symulować rzucanie monetą, wybieranie losowego numeru czy nazwiska z listy uczniów w dzienniku lub stanowić generator kolorów do badania prawdopodobieństwa.</li> | <ul><li>Spraw, aby obraz obracał się po potrząśnięciu telefonem lub dodaj kilka obrazów, między którymi aplikacja będzie się przełączać po potrząśnięciu telefonem. Możesz użyć tej metody, aby sprawić, by trójkątny element wewnątrz okna kuli wynurzał się. A może przygotujesz grafiki dla poszczególnych przepowiedni, które będą się wyświetlać w określonym porządku? Przygotuj podobną aplikację, której użyjesz w innym celu – zastąpi ona kości do gry lub litery do Scrabble. Telefon może symulować rzucanie monetą, wybieranie losowego numeru czy nazwiska z listy uczniów w dzienniku lub stanowić generator kolorów do badania prawdopodobieństwa.</li> | ||
<li>Rozbuduj listę przepowiedni.</li> | <li>Rozbuduj listę przepowiedni.</li> | ||
| − | <li>Zmień aplikację kuli z ósemką w serwer, aby każdy, kto prześle do niej wiadomość tekstową, otrzymywał ją w odpowiedzi.</li> | + | <li>Zmień aplikację kuli z ósemką w serwer, aby każdy, kto prześle do niej wiadomość tekstową, otrzymywał ją w odpowiedzi.</li></ul> |
===Aplikacja próbna=== | ===Aplikacja próbna=== | ||
Aby zainstalować i uruchomić aplikację próbną, zeskanuj telefonem poniższy kod kreskowy: | Aby zainstalować i uruchomić aplikację próbną, zeskanuj telefonem poniższy kod kreskowy: | ||
Aktualna wersja na dzień 19:14, 13 mar 2015
Magic 8-ball dla App Inventor 2
Moduł poprowadzi Cię przez tworzenie aplikacji Magiczna kula z ósemką w programie App Inventor 2. Po uruchomieniu kula z ósemką wygłosi jedną ze swoich klasycznych przepowiedni, takich jak Zdecydowanie tak lub Odpowiedź niejasna, spróbuj ponownie.
Część pierwsza: Kliknij przycisk, aby usłyszeć dźwięk
Gotowa aplikacja Magiczna kula z ósemką będzie dostarczać przepowiednie z przygotowanej przez Ciebie listy. Najpierw przygotujemy przycisk z grafiką, a następnie zaprogramujemy go tak, aby po kliknięciu odtwarzany był dźwięk.
Projektowanie aplikacji
Na początek zajmiemy się wyglądem przygotowywanej przez nas aplikacji, wybierając i dostosowując komponenty w obszarze Projektant (Designer).
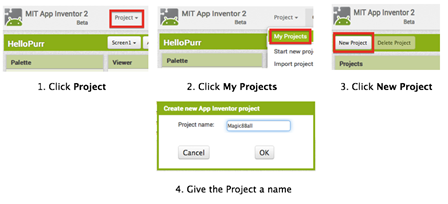
Aby wywołać okno projektanta App Inventora, otwórz nową kartę lub okno w przeglądarce i przejdź do http://newblocks.appinventor.mit.edu. Jeżeli już przygotowałeś jakąś aplikację (jak np. Hello Purr), nastąpi automatyczne przekierowanie do obszaru Projektant z wyświetlonym ostatnim aktywnym projektem. Kliknij Project (Projekt) w lewym, górnym rogu ekranu, a następnie My projects (Moje projekty), aby wyświetlić listę własnych projektów. Kliknij opcję New Project i nazwij swój projekt np. MagicznaKula8 (uwaga: znakami dozwolonymi są jedynie litery, liczby oraz znak podkreślenia – „_”).
- Pobierz jedno zdjęcie i jeden plik dźwiękowy z poniższych źródeł do zastosowania w aplikacji. Kliknij prawym przyciskiem myszy (lub kliknij, przytrzymując klawisz Ctrl) link zdjęcia lub dźwięku, następnie wybierz opcję Pobierz lub Zapisz jako. Zapisz pliki multimedialne w dogodnym, łatwym do zapamiętania miejscu.
- Dźwięk ChaChing (http://appinventor.mit.edu/explore/sites/all/files/ai2tutorials/magic8ball/Cha_Ching.mp3)
- Dźwięk łyżeczki do herbaty (http://appinventor.mit.edu/explore/sites/all/files/ai2tutorials/magic8ball/Clinking_Teaspoon.mp3)
- Dźwięk Ta-Da (http://appinventor.mit.edu/explore/sites/all/files/ai2tutorials/magic8ball/Tada.mp3)
- Zdjęcie magicznej kuli z 8 (http://appinventor.mit.edu/explore/sites/all/files/ai2tutorials/magic8ball/8ball.jpg)
- Zdjęcie pustej kuli z 8 (http://appinventor.mit.edu/explore/sites/all/files/ai2tutorials/magic8ball/magic8ball.jpg)
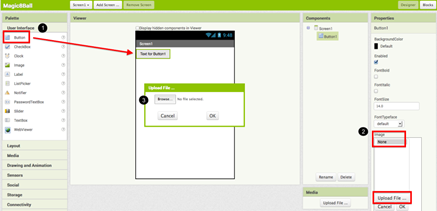
- Kliknij nowo dodany przycisk, aby zobaczyć jego parametry w okienku Właściwości (Properties) z prawej strony.
- Przy właściwości Zdjęcie (Image) kliknij słowo Brak (None...) – zostanie wyświetlone małe okno dialogowe wyboru [2].
- Kliknij przycisk Załaduj plik (Upload file) i przejdź do miejsca, w którym został zapisany obraz kuli z ósemką. Zaznacz plik, a następnie zatwierdź przyciskiem OK, aby zamknąć okno wyboru. Kliknij ponownie przycisk OK w okienku Właściwości (Properties) [3].
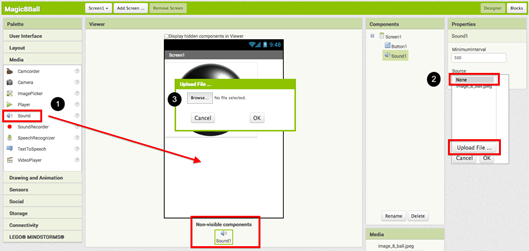
- W dziale Komponenty Components zaznacz nowo dodany element dźwiękowy, aby zobaczyć jego ustawienia w okienku Właściwości (Properties) z prawej strony.
- Pod elementem Source kliknij komórkę ze słowem Brak (None...) – zostanie wyświetlone małe okno dialogowe wyboru [2].
- Wybierz przycisk Załaduj plik (Upload file) i przejdź do miejsca, w którym został zapisany plik dźwiękowy.
- Zaznacz plik dźwiękowy, a następnie kliknij przycisk OK, aby zamknąć okno wyboru.
Pierwsza część aplikacji została przygotowana w Projektancie (Designer). Przejdźmy teraz do Edytora bloków (Blocks) i zaprogramujmy zachowanie wybranych przez nas komponentów.
Programowanie aplikacji
W prawym górnym rogu ekranu kliknij przycisk Blocks.
Teraz wskażesz swojej aplikacji, jakie działanie ma podjąć po kliknięciu przycisku. W tym projekcie jest to bardzo proste, ponieważ kod programu składa się tylko z dwóch bloków.
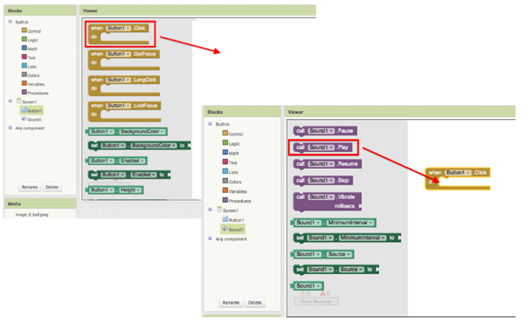
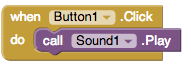
Po otwarciu edytora bloków zauważysz, że po lewej stronie ekranu znajduje się szereg opcji ustawienia i modyfikacji działania komponentów. Nazywamy je paletą z kategoriami. W palecie bloków znajdującej się pod komponentem Screen1 kliknij kategorię Button1. Przeciągnij do obszaru roboczego bloczek when Button1.Click [1]. Następnie przejdź do kategorii Sound1, przeciągnij blok call Sound1.Play i wstaw go do bloku when Button1.Click [2]. Złączą się one jak magnetyczne puzzle.
Bloki powinny wyglądać następująco:
Gotowe! Program pierwszej części aplikacji Magiczna kula z ósemką został napisany. Teraz pora sprawdzić, czy wszystko działa poprawnie.
Próba: telefon/emulator.
Aplikacja jest gotowa! Aby sprawdzić, czy działa prawidłowo, uruchom emulator lub połącz się z telefonem.
Emulator/ Telefon: kliknij kulę/dotknij kuli, aby usłyszeć odtwarzany dźwięk.
Uwaga: Jeżeli nie słyszysz dźwięku, sprawdź najpierw ustawienie głośności w urządzeniu (lub w komputerze, jeżeli używasz emulatora). Ponadto upewnij się, czy w urządzeniu jest karta SD, na której App Inventor zapisuje pliki multimedialne. W niektórych urządzeniach komponent Sound nie działa prawidłowo. Dlatego zamiast niego należy użyć komponentu Player.Część druga: Kliknij przycisk, otrzymaj przepowiednię + usłysz dźwięk
Po przygotowaniu przycisku wykonującego działanie (odtwarzanie dźwięku), możemy rozszerzyć aplikację o podanie użytkownikowi przepowiedni.
Na początek będziemy potrzebowali dwóch etykiet: etykieta Label1 wyświetli instrukcję, a etykieta Label2 pokaże wybraną przepowiednię. Użyjemy bloków, aby zaprogramować Selektor listy, wybierający element z listy przepowiedni. Po każdym kliknięciu przycisku, aplikacja zmieni tekst etykiety Label2 w taki sposób, aby komponent wyświetlał inną przepowiednię.
Projektowanie aplikacji
Wróć do obszaru Projektanta (Designer) i dodaj kilka nowych elementów do aplikacji.
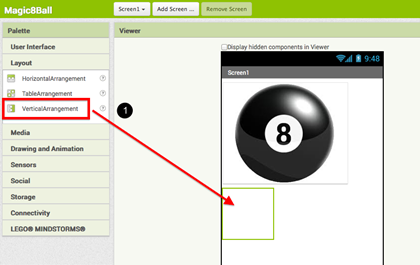
- Z palety Układ ekranu (Layout) przeciągnij komponent Układ pionowy (Vertical Arrangement) [1]. Dzięki niemu kolejne elementy umieszczane wewnątrz tego pola będą układały się pionowo (jeden pod drugim).
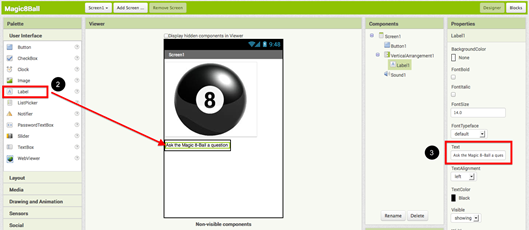
- Z palety User Interface przeciągnij komponent etykiety (Label) [2] i upuść go wewnątrz elementu Układ pionowy (Vertical Arrangement). W panelu Właściwości (Properties) zmień wartość pola Text etykiety Label1 na Zadaj pytanie magicznej kuli z ósemką [3].
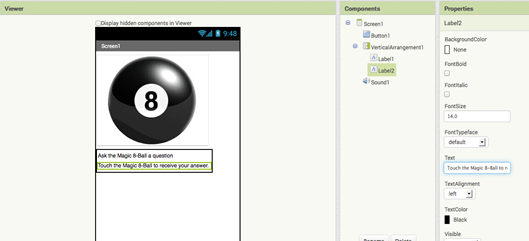
- Do pola ułożenia pionowego włóż kolejną etykietę Label2 tak, aby znalazła się poniżej etykiety Label1. Zmień właściwość Text etykiety Label2 na Dotknij magicznej kuli z ósemką, aby otrzymać odpowiedź. Przeciągnij obraz kuli z ósemką, aby również znajdował się w komponencie Układu pionowego (Vertical Arrangement) nad dwiema etykietami. Wszystkie te elementy będą względem siebie wyrównane pionowo.
Teraz pora wrócić do edytora bloków, aby zaprogramować komponenty dodane do projektu.
Programowanie aplikacji
Teraz zaczyna się zabawa! Przygotuj listę przepowiedni i zaprogramuj przycisk, aby wybierał jedną pozycję z listy i wyświetlał ją w etykiecie Label2. Przycisk będzie również odtwarzać dźwięk zaprogramowany w części pierwszej. Oto jak to zrobić:
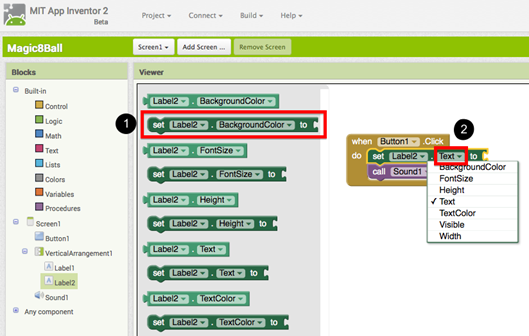
- W palecie bloków kliknij kategorię etykiety Label2, aby zobaczyć wszystkie związane z nią bloki. Przeciągnij zielony blok set Label2.BackgroundColor i wstaw go nad bloczkiem call Sound1.Play. Zauważ, że blok when Button1.Click automatycznie się powiększy, aby nowy element mógł się zmieścić w jego wnętrzu.
- Zmień wartość z BackgroundColor na Text, wybierając z listy rozwijalnej w drugim polu zielonego bloku wyraz Text [2]. Ostatecznie nasz bloczek będzie wyglądał następująco:
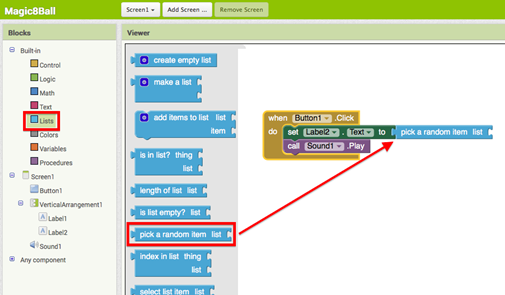
- W palecie Wbudowane (Built-In) kliknij kategorię Listy (Lists). Przeciągnij blok wybierz losowy element (pick a random item list) i połącz go z otworem bloku set Label2.Text to.
- Wróć do palety Built-In, a tam - do kategorii Lists. Przeciągnij blok make a list i połącz go z otworem list z prawej strony bloku pick a random item list.
- W palecie Built-In kliknij kategorię Text, przeciągnij blok „a” (pusty) i połącz go z otworem item bloku utwórz listę (make a list). Pomyśl o powiedzeniach, które chcesz umieścić na swojej liście przepowiedni dla magicznej kuli z ósemką. Wpisz pierwszą przepowiednię do pustego bloku tekstowego.
- Zauważ, że po połączeniu dwóch bloków tekstu, nie ma więcej otworów, do których można by dodać kolejne odpowiedzi. Aby utworzyć więcej otworów, kliknij ciemnoniebieski, kwadratowy przycisk na bloku make a list. Rozmiar bloku make a list można modyfikować – powiększać lub zmniejszać, używając w tym celu przycisku w lewym, górnym rogu.
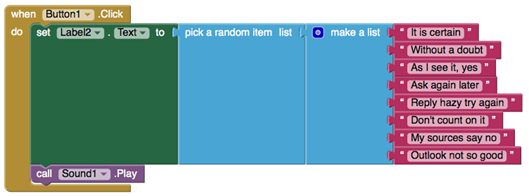
- Dodaj bloki tekstowe z kolejnymi przepowiedniami (pomysły na odpowiedzi: http://en.wikipedia.org/wiki/Magic_8-Ball) i połącz całość, jak na ilustracji poniżej.
Zakończyłeś tworzenie aplikacji Magiczna kula z ósemką! Teraz Twoja aplikacja jest w pełni funkcjonalna i będzie dokładnie przewidywać przyszłość. Sprawdź, jak działa, a potem wróć tutaj, aby wykonać trudniejsze zadania i sprawić, aby projekt był jeszcze ciekawszy.
Próba: Emulator lub telefon
Emulator/Telefon: kliknij kulę/dotknij kuli. Jedna z odpowiedzi zostanie wyświetlona, a wraz z nią pojawi się dźwięk.
Część trzecia: Potrząśnij telefonem, otrzymaj przepowiednię + usłysz dźwięk
Aplikacja Magiczna kula z ósemką już działa, ale możesz sprawić, aby była jeszcze ciekawsza. Jeżeli użyjesz składnika akcelerometru, telefon zareaguje na potrząsanie zamiast na kliknięcie przycisku.
Uwaga: Tę część można wykonać tylko dla telefonu lub tabletu wyposażonego w akcelerometr. Jeżeli używasz emulatora, pomiń tę część i przejdź do Wyzwania 1.Projektowanie aplikacji
Z palety Czujniki (Sensors) wyciągnij komponent AccelerometerSensor. Zauważ, że automatycznie przechodzi on do obszaru niewidocznych komponentów w oknie Przeglądarki (Viewer). Jest to jedyny nowy komponent, który będzie nam potrzebny, dlatego możesz już przejść do Edytora bloków, aby zmienić program.
Programowanie aplikacji
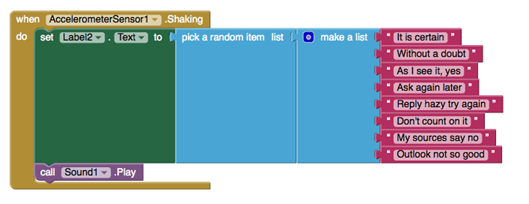
- W palecie bloków po lewej stronie kliknij komponent AccelerometerSensor i wyciągnij blok when AccelerometerSensor.Shaking.
- Odłącz wszystkie bloki z wnętrza when Button1.Click i przenieś je do bloku when AccelerometerSensor.Shaking. UWAGA: można przenosić całe sekcje połączonych bloków, klikając blok położony najwyżej lub najbardziej z lewej strony i przeciągając go. Połączone bloki przesuną się razem z nim.
- Usuń blok Button1.Click, aby utrzymać porządek w obszarze roboczym.
Bloki powinny wyglądać następująco:
Próba: telefon
Telefon: Kiedy potrząśniesz telefonem, aplikacja pokaże odpowiedź i odtworzy dźwięk.
Wyzwanie 1: Spraw, aby magiczna kula z ósemką mówiła
Spowoduj, by kula z ósemką zamiast (lub oprócz) pokazywać przepowiednię w postaci tekstu, wypowiadała ją na głos. Podpowiedź: komponent Text-to-speech znajduje się w kategorii Media w obszarze Projektanta.
Uwaga: Większość urządzeń z systemem Android jest wyposażona w funkcję zamiany tekstu na mowę (TTS). Jeżeli masz problemy z uruchomieniem komponentu TTS w projekcie App Inventor, dowiedz się, jak zainstalować TTS lub włączyć TTS w swoim urządzeniu.Kolejne wyzwania:
- Spraw, aby obraz obracał się po potrząśnięciu telefonem lub dodaj kilka obrazów, między którymi aplikacja będzie się przełączać po potrząśnięciu telefonem. Możesz użyć tej metody, aby sprawić, by trójkątny element wewnątrz okna kuli wynurzał się. A może przygotujesz grafiki dla poszczególnych przepowiedni, które będą się wyświetlać w określonym porządku? Przygotuj podobną aplikację, której użyjesz w innym celu – zastąpi ona kości do gry lub litery do Scrabble. Telefon może symulować rzucanie monetą, wybieranie losowego numeru czy nazwiska z listy uczniów w dzienniku lub stanowić generator kolorów do badania prawdopodobieństwa.
- Rozbuduj listę przepowiedni.
- Zmień aplikację kuli z ósemką w serwer, aby każdy, kto prześle do niej wiadomość tekstową, otrzymywał ją w odpowiedzi.
Aplikacja próbna
Aby zainstalować i uruchomić aplikację próbną, zeskanuj telefonem poniższy kod kreskowy:
lub pobierz aplikację ([appinventor.mit.edu/explore/sites/all/files/ai2tutorials/magic8ball/Magic8Ball.apk]).
Pobierz kod źródłowy
Jeżeli chcesz pracować z tą próbką w programie App Inventor:
- pobierz na komputer kod źródłowy ([appinventor.mit.edu/explore/sites/all/files/ai2tutorials/magic8ball/Magic8Ball.aia]),
- otwórz program App Inventor,
- kliknij opcję Projekty (Projects),
- wybierz Importuj projekt (.aia) z mojego komputera… (Import project (.aia) from my computer...),
- znajdź i zatwierdź pobrany kod źródłowy.