Scenariusz 1 - Kalkulator prosty: Różnice pomiędzy wersjami
M Kelniarz (dyskusja | edycje) (→Cele:) |
M Kelniarz (dyskusja | edycje) (→Cele:) |
||
| (Nie pokazano 1 pośredniej wersji utworzonej przez tego samego użytkownika) | |||
| Linia 3: | Linia 3: | ||
===Cele:=== | ===Cele:=== | ||
Poznamy podstawowe operacje w programie App Inventor poprzez stworzenie prostego kalkulatora, który będzie dodawał liczbę 5 do podanej przez nas liczby. W ten sposób zaznajomimy się z podstawami programu App Inventor 2 w praktyce, zarówno pod kątem tworzenia interfejsu, jak i konstruowania instrukcji programu. | Poznamy podstawowe operacje w programie App Inventor poprzez stworzenie prostego kalkulatora, który będzie dodawał liczbę 5 do podanej przez nas liczby. W ten sposób zaznajomimy się z podstawami programu App Inventor 2 w praktyce, zarówno pod kątem tworzenia interfejsu, jak i konstruowania instrukcji programu. | ||
| − | <ol><li>Rozpoczęcie pracy</li> | + | '''<ol><li>Rozpoczęcie pracy</li>''' |
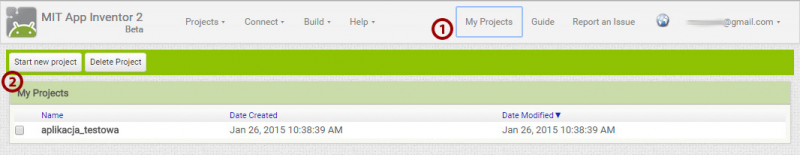
Wejdźmy na stronę [http://appinventor.mit.edu http://appinventor.mit.edu] i wybierzmy '''Create''', by uruchomić App Inventor. Następnie przejdźmy do zakładki '''My Projects''' (1), gdzie znajdziemy wszystkie nasze projekty - wystarczy tylko zalogować się | Wejdźmy na stronę [http://appinventor.mit.edu http://appinventor.mit.edu] i wybierzmy '''Create''', by uruchomić App Inventor. Następnie przejdźmy do zakładki '''My Projects''' (1), gdzie znajdziemy wszystkie nasze projekty - wystarczy tylko zalogować się | ||
na odpowiednie konto Google. W celu rozpoczęcia pracy nad nowym projektem kliknijmy na '''Start new project'''(2),i wpiszmy w oknie jego nazwę, np. Kalkukator_1. | na odpowiednie konto Google. W celu rozpoczęcia pracy nad nowym projektem kliknijmy na '''Start new project'''(2),i wpiszmy w oknie jego nazwę, np. Kalkukator_1. | ||
| Linia 10: | Linia 10: | ||
Nastąpi teraz automatyczne przejście do okna budowy aplikacji. | Nastąpi teraz automatyczne przejście do okna budowy aplikacji. | ||
| − | <li>Budowanie kalkulatora - dodawanie komponentów</li> | + | '''<li>Budowanie kalkulatora - dodawanie komponentów</li>''' |
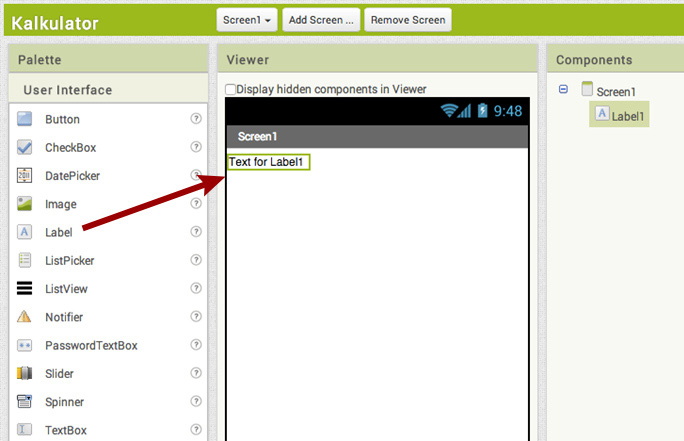
Upewnijmy się, że jesteśmy w trybie '''Design'''. Jeśli tak, chwyćmy teraz element '''Label''' ''(etykieta'') i przeciągnijmy go do obszaru '''Viewer'''. Możemy zauważyć, że po prawej stronie, na liście komponentów pojawił się również element '''Label1'''. Komponent Label będzie nam potrzebny do wyświetlania tekstu na ekranie. | Upewnijmy się, że jesteśmy w trybie '''Design'''. Jeśli tak, chwyćmy teraz element '''Label''' ''(etykieta'') i przeciągnijmy go do obszaru '''Viewer'''. Możemy zauważyć, że po prawej stronie, na liście komponentów pojawił się również element '''Label1'''. Komponent Label będzie nam potrzebny do wyświetlania tekstu na ekranie. | ||
| Linia 24: | Linia 24: | ||
za pomocą tego komponentu użytkownik będzie miał możliwość wpisania liczby, którą chce dodać do liczby 5.</li></ol> | za pomocą tego komponentu użytkownik będzie miał możliwość wpisania liczby, którą chce dodać do liczby 5.</li></ol> | ||
Teraz zmieńmy nazwy naszych komponentów na takie, które będą zgodne z ich przeznaczeniem. Dzięki temu będzie nam łatwiej posługiwać się wszystkimi komponentami w obrębie aplikacji. Przy czterech komponentach być może nie jest to konieczne i zachowanie domyślnych nazw nie sprawiłoby problemu, jednak przy dużych aplikacjach, kiedy wszystkich komponentów jest kilkadziesiąt i więcej, poprawne nazywanie poszczególnych elementów pozwala utrzymać porządek w projekcie. Warto więc wyrabiać w sobie ten nawyk od początku. | Teraz zmieńmy nazwy naszych komponentów na takie, które będą zgodne z ich przeznaczeniem. Dzięki temu będzie nam łatwiej posługiwać się wszystkimi komponentami w obrębie aplikacji. Przy czterech komponentach być może nie jest to konieczne i zachowanie domyślnych nazw nie sprawiłoby problemu, jednak przy dużych aplikacjach, kiedy wszystkich komponentów jest kilkadziesiąt i więcej, poprawne nazywanie poszczególnych elementów pozwala utrzymać porządek w projekcie. Warto więc wyrabiać w sobie ten nawyk od początku. | ||
| + | |||
| + | [[Plik:s1-4.png]] | ||
| + | |||
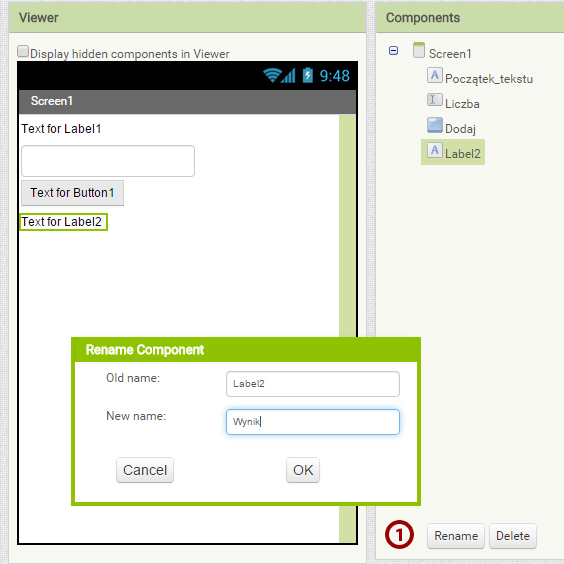
| + | Nazwy komponentów możemy zmienić poprzez wybranie odpowiedniego elementu w oknie '''Components''' oraz kliknięcie przycisku '''Rename''' (1). Zmieńmy je więc na takie, jakie widoczne są na powyższej ilustracji. | ||
| + | |||
| + | '''<li>Budowanie kalkulatora - konfiguracja komponentów</li>''' | ||
| + | Teraz przejdźmy do konfiguracji niektórych komponentów, by działały zgodnie z naszymi pierwotnymi założeniami. Zacznijmy od komponentu o nazwie '''Początek_tekstu.''' | ||
| + | |||
| + | [[Plik:s1-5.png]] | ||
| + | |||
| + | Zaznaczmy nasz komponent i w oknie '''Properties''', w polu '''Text''' wpiszmy 5 dodać. Ten tekst będzie wyświetlany w aplikacji w miejscu naszej etykiety. W ten sam sposób zmieńmy również tekst widoczny na naszym przycisku. Kliknijmy więc na przycisk '''Dodaj''' i w polu '''Text''' wpiszmy '''Dodaj''' (2), aby na przycisku w aplikacji znalazł się ten właśnie tekst. | ||
| + | |||
| + | [[Plik:s1-6.png]] | ||
| + | |||
| + | Kolejny krok to zmiana właściwości komponentu '''Liczba'''. Zaznaczmy go i w oknie '''Properties''' zatwierdźmy pozycję '''Numbers Only'''. Oznacza to, że użytkownik w tym polu będzie mógł wprowadzić tylko wartość liczbową, bez liter i innych znaków. | ||
| + | |||
| + | [[Plik:s1-7.png]] | ||
| + | |||
| + | Ostatnią czynnością, jaką należy wykonać, jest zmiana tekstu dla etykiety '''Wyniki'''. Zaznaczmy ją i w polu '''Text''' wpiszmy: ''Tu pojawi się wynik''. | ||
| + | Po zakończeniu wszystkich powyższych kroków, w obszarze '''Viewer''' dostrzeżemy, że we wszystkich komponentach w aplikacji zmieniły się wyświetlane teksty. | ||
| + | |||
| + | [[Plik:s1-8.png]] | ||
| + | |||
| + | '''<li>Budowanie kalkulatora - programowanie aplikacji</li>''' | ||
| + | Po tym, jak zakończyliśmy projektowanie interfejsu aplikacji, możemy zająć się stworzeniem odpowiedniego programu. Przejdźmy zatem do trybu '''Blocks''' i spójrzmy, w jaki sposób zbudować program widoczny na poniższej ilustracji: | ||
| + | |||
| + | [[Plik:s1-9.png]] | ||
| + | |||
| + | Naszą instrukcję można opisać w następujący sposób: | ||
| + | Kiedy przycisk Dodaj zostanie wciśnięty, to w polu Wynik pojawi się tekst, który jest sumą liczby 5 oraz liczby podanej przez użytkownika w polu Liczba. | ||
| + | Przejdźmy więc do wykonania instrukcji: | ||
| + | <ol><li>W menu bloków po lewej stronie, w grupie '''Screen1''', odszukajmy komponent '''Dodaj'''. Kliknijmy na niego, by otworzyć menu z właściwymi dla tego komponentu poleceniami. Wybierzmy '''When [Dodaj].Click''' i przeciągnijmy ten element w prawo do obszaru '''Viewer'''.</li> | ||
| + | <li>Teraz w menu bloków po lewej stronie kliknijmy na '''Wyniki'''. W otwartym menu poleceń wybierzmy '''set [Wynik].Text''' i przeciągnijmy go do obszaru '''Viewer,''' łącząc z poleceniem 1 tak, jak na powyższej ilustracji.</li> | ||
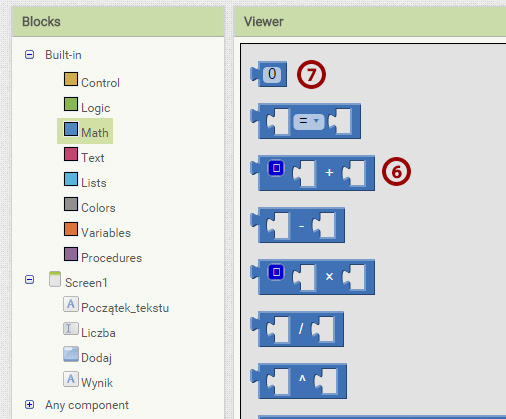
| + | <li>Teraz kliknijmy na kategorię '''Math''' w grupie '''Built-in''' po lewej stronie. Do naszego programu dołączmy polecenie '''Dodawanie | ||
| + | [ ] + [ ]''' (6).</li> | ||
| + | <li>Nadal będąc w kategorii '''Math,''' do pierwszego składnika dodawania dodajmy element liczbowy (7) i wpiszmy w nim wartość 5. Warto zauważyć, że w puste pola wewnątrz bloczków możemy wstawiać kolejne bloczki lub wpisywać tylko pojedyncze wartości tekstowe lub liczbowe.</li> | ||
| + | <li>W tym momencie przejdźmy ponownie do grupy '''Screen1''' i tam wybierzmy komponent '''Liczba'''. W otwartym menu poleceń | ||
| + | wybierzmy blok '''[Liczba].[Text]''' i wstawmy go jako drugi składnik dodawania.</li></ol> | ||
| + | |||
| + | [[Plik:s1-10.png]] | ||
| + | |||
| + | '''<li>Podsumowanie</li>''' | ||
| + | |||
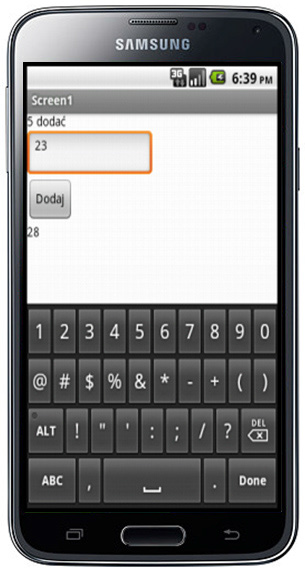
| + | [[Plik:s1-11.png|right]]Po kliknięciu przycisku '''Dodaj''' (czyli polecenie '''when [Dodaj].Click)''', w miejscu komponentu Wynik zostanie wyświetlona suma dodawania liczby 5 oraz wartości, którą wpisaliśmy w pole '''Liczba.''' Zatem naciśnięcie przycisku '''Dodaj''' wywoła polecenie '''set[Wynik].[Text] = 5 + [Liczba].[Text]'''. Na ekranie smartfona powinniśmy teraz widzieć to, co na ilustracji po prawej stronie. Na tym przykładzie do liczby 5 została dodana liczba 23, co dało sumę 28. | ||
| + | '''Aplikacja gotowa''' | ||
Aktualna wersja na dzień 12:58, 2 mar 2015
Kalkulator, część 1
Scenariusz 1
Cele:
Poznamy podstawowe operacje w programie App Inventor poprzez stworzenie prostego kalkulatora, który będzie dodawał liczbę 5 do podanej przez nas liczby. W ten sposób zaznajomimy się z podstawami programu App Inventor 2 w praktyce, zarówno pod kątem tworzenia interfejsu, jak i konstruowania instrukcji programu.
- Rozpoczęcie pracy
Wejdźmy na stronę http://appinventor.mit.edu i wybierzmy Create, by uruchomić App Inventor. Następnie przejdźmy do zakładki My Projects (1), gdzie znajdziemy wszystkie nasze projekty - wystarczy tylko zalogować się na odpowiednie konto Google. W celu rozpoczęcia pracy nad nowym projektem kliknijmy na Start new project(2),i wpiszmy w oknie jego nazwę, np. Kalkukator_1.
Nastąpi teraz automatyczne przejście do okna budowy aplikacji.
Upewnijmy się, że jesteśmy w trybie Design. Jeśli tak, chwyćmy teraz element Label (etykieta) i przeciągnijmy go do obszaru Viewer. Możemy zauważyć, że po prawej stronie, na liście komponentów pojawił się również element Label1. Komponent Label będzie nam potrzebny do wyświetlania tekstu na ekranie.
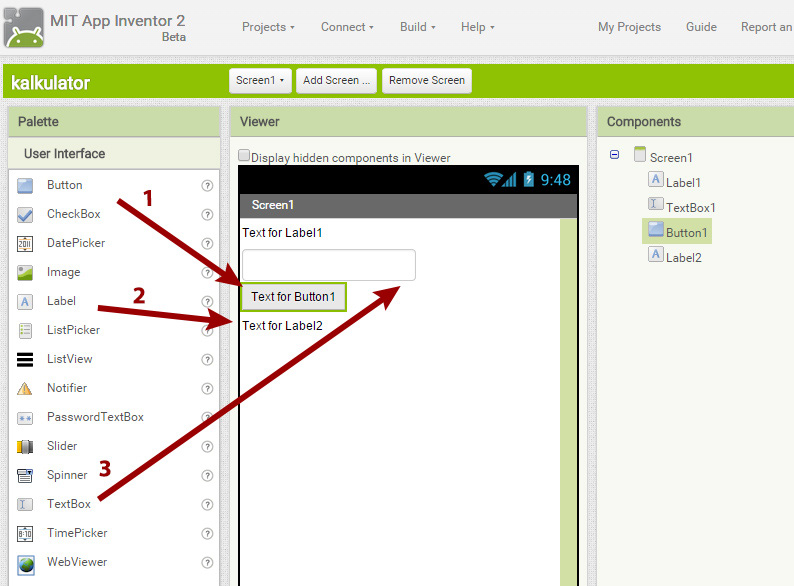
Po dodaniu etykiety w poprzednim kroku, dołóżmy teraz trzy kolejne komponenty. Są nimi: przycisk (1), kolejna etykieta (2) i pole tekstowe (3). Podczas dodawania komponentów zwracajmy uwagę na niebieską linię, pokazującą, w którym miejscu znajdzie się nowy komponent. Po dodaniu wszystkich trzech elementów, ułóżmy je tak, jak zostały rozmieszczone na poniższej ilustracji:
- Button (przycisk). Ten komponent jest wykorzystywany do uruchomienia określonej akcji. W przypadku naszego kalkulatora wciśnięcie przycisku wywoła akcję dodania liczby 5.
- Label (etykieta). Ten element służy do wyświetlania określonych informacji na ekranie. W naszym kalkulatorze Label1 będzie wyświetlał komunikat o tym, że będziemy dodawać liczbę 5, zaś Label2 posłuży nam do wyświetlenia wyniku dodawania. Zatem Label1 będzie podawał stale tę samą informację, zaś Label2, po każdym naciśnięciu przycisku, wyświetli wynik dodawania.
- Text Box (pole tekstowe). Ten komponent pozwala użytkownikowi aplikacji wprowadzać dane. W naszej aplikacji za pomocą tego komponentu użytkownik będzie miał możliwość wpisania liczby, którą chce dodać do liczby 5.
Teraz zmieńmy nazwy naszych komponentów na takie, które będą zgodne z ich przeznaczeniem. Dzięki temu będzie nam łatwiej posługiwać się wszystkimi komponentami w obrębie aplikacji. Przy czterech komponentach być może nie jest to konieczne i zachowanie domyślnych nazw nie sprawiłoby problemu, jednak przy dużych aplikacjach, kiedy wszystkich komponentów jest kilkadziesiąt i więcej, poprawne nazywanie poszczególnych elementów pozwala utrzymać porządek w projekcie. Warto więc wyrabiać w sobie ten nawyk od początku.
Nazwy komponentów możemy zmienić poprzez wybranie odpowiedniego elementu w oknie Components oraz kliknięcie przycisku Rename (1). Zmieńmy je więc na takie, jakie widoczne są na powyższej ilustracji.
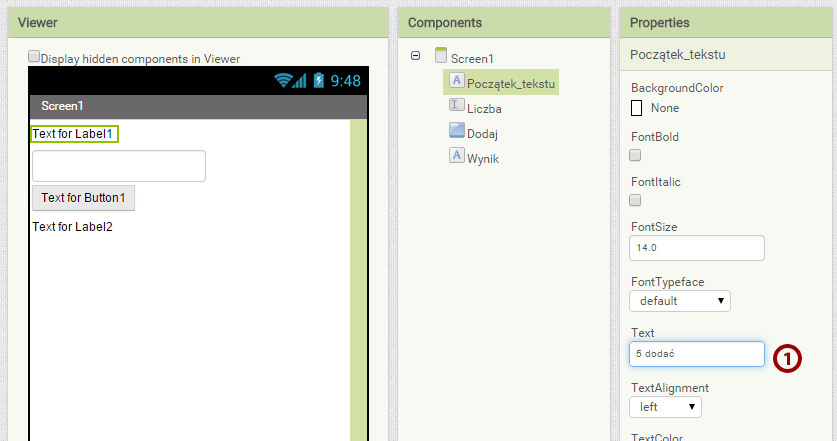
Teraz przejdźmy do konfiguracji niektórych komponentów, by działały zgodnie z naszymi pierwotnymi założeniami. Zacznijmy od komponentu o nazwie Początek_tekstu.
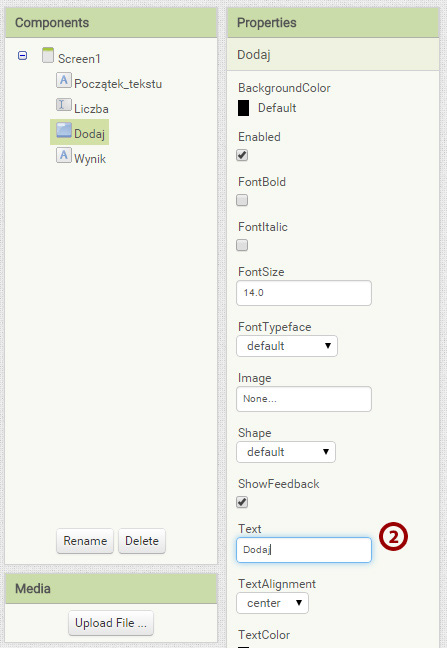
Zaznaczmy nasz komponent i w oknie Properties, w polu Text wpiszmy 5 dodać. Ten tekst będzie wyświetlany w aplikacji w miejscu naszej etykiety. W ten sam sposób zmieńmy również tekst widoczny na naszym przycisku. Kliknijmy więc na przycisk Dodaj i w polu Text wpiszmy Dodaj (2), aby na przycisku w aplikacji znalazł się ten właśnie tekst.
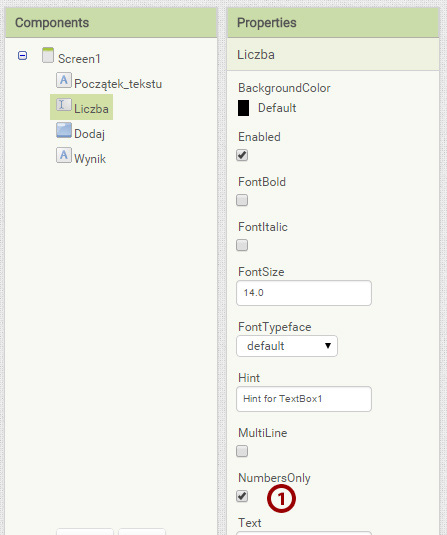
Kolejny krok to zmiana właściwości komponentu Liczba. Zaznaczmy go i w oknie Properties zatwierdźmy pozycję Numbers Only. Oznacza to, że użytkownik w tym polu będzie mógł wprowadzić tylko wartość liczbową, bez liter i innych znaków.
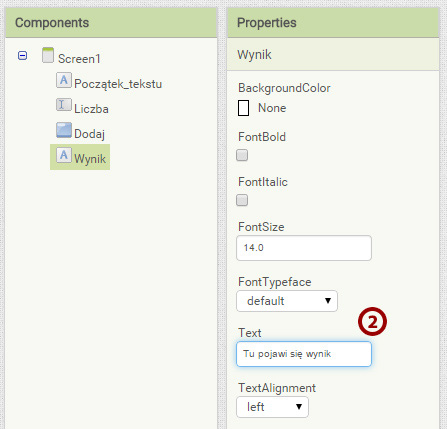
Ostatnią czynnością, jaką należy wykonać, jest zmiana tekstu dla etykiety Wyniki. Zaznaczmy ją i w polu Text wpiszmy: Tu pojawi się wynik. Po zakończeniu wszystkich powyższych kroków, w obszarze Viewer dostrzeżemy, że we wszystkich komponentach w aplikacji zmieniły się wyświetlane teksty.
Po tym, jak zakończyliśmy projektowanie interfejsu aplikacji, możemy zająć się stworzeniem odpowiedniego programu. Przejdźmy zatem do trybu Blocks i spójrzmy, w jaki sposób zbudować program widoczny na poniższej ilustracji:
Naszą instrukcję można opisać w następujący sposób: Kiedy przycisk Dodaj zostanie wciśnięty, to w polu Wynik pojawi się tekst, który jest sumą liczby 5 oraz liczby podanej przez użytkownika w polu Liczba. Przejdźmy więc do wykonania instrukcji:
- W menu bloków po lewej stronie, w grupie Screen1, odszukajmy komponent Dodaj. Kliknijmy na niego, by otworzyć menu z właściwymi dla tego komponentu poleceniami. Wybierzmy When [Dodaj].Click i przeciągnijmy ten element w prawo do obszaru Viewer.
- Teraz w menu bloków po lewej stronie kliknijmy na Wyniki. W otwartym menu poleceń wybierzmy set [Wynik].Text i przeciągnijmy go do obszaru Viewer, łącząc z poleceniem 1 tak, jak na powyższej ilustracji.
- Teraz kliknijmy na kategorię Math w grupie Built-in po lewej stronie. Do naszego programu dołączmy polecenie Dodawanie [ ] + [ ] (6).
- Nadal będąc w kategorii Math, do pierwszego składnika dodawania dodajmy element liczbowy (7) i wpiszmy w nim wartość 5. Warto zauważyć, że w puste pola wewnątrz bloczków możemy wstawiać kolejne bloczki lub wpisywać tylko pojedyncze wartości tekstowe lub liczbowe.
- W tym momencie przejdźmy ponownie do grupy Screen1 i tam wybierzmy komponent Liczba. W otwartym menu poleceń wybierzmy blok [Liczba].[Text] i wstawmy go jako drugi składnik dodawania.