MoleMash: Różnice pomiędzy wersjami
M Kelniarz (dyskusja | edycje) (→Pierwsze komponenty) |
M Kelniarz (dyskusja | edycje) |
||
| (Nie pokazano 12 pośrednich wersji utworzonych przez tego samego użytkownika) | |||
| Linia 1: | Linia 1: | ||
==Aplikacja Molemash dla App Inventor 2== | ==Aplikacja Molemash dla App Inventor 2== | ||
W tej grze kret pojawia się w przypadkowych miejscach planszy, a gracz zdobywa punkty, dotykając go, zanim ten odskoczy. Jest to przykład prostej gry z wykorzystaniem animacji. | W tej grze kret pojawia się w przypadkowych miejscach planszy, a gracz zdobywa punkty, dotykając go, zanim ten odskoczy. Jest to przykład prostej gry z wykorzystaniem animacji. | ||
| + | |||
| + | [[Plik:t4-1.png]] | ||
| + | |||
===Zaczynamy!=== | ===Zaczynamy!=== | ||
Połącz się z witryną internetową App Inventor i załóż nowy projekt. Nazwij go Molemash", tak samo zatytułuj ekran (Title). Połącz się z telefonem. Pobierz również ten obrazek kreta ([http://appinventor.mit.edu/explore/sites/all/files/ai2tutorials/moleMash/mole.png http://appinventor.mit.edu/explore/sites/all/files/ai2tutorials/moleMash/mole.png]) i zapisz go na komputerze. | Połącz się z witryną internetową App Inventor i załóż nowy projekt. Nazwij go Molemash", tak samo zatytułuj ekran (Title). Połącz się z telefonem. Pobierz również ten obrazek kreta ([http://appinventor.mit.edu/explore/sites/all/files/ai2tutorials/moleMash/mole.png http://appinventor.mit.edu/explore/sites/all/files/ai2tutorials/moleMash/mole.png]) i zapisz go na komputerze. | ||
| Linia 14: | Linia 17: | ||
<li>Umieść komponent MojaKanwa na górze i ustaw jego wymiary na 300 pikseli szerokości i 300 pikseli wysokości. </li> | <li>Umieść komponent MojaKanwa na górze i ustaw jego wymiary na 300 pikseli szerokości i 300 pikseli wysokości. </li> | ||
<li>Zmień wartość Text etykiety ScoreLabel na Wynik: ---, a wartość Text przycisku ResetButton - na Reset. </li> | <li>Zmień wartość Text etykiety ScoreLabel na Wynik: ---, a wartość Text przycisku ResetButton - na Reset. </li> | ||
| − | <li>Dodaj również komponent Dźwięk (Sound) i nazwij go Noise. Komponent Noise posłuży do wywołania wibracji telefonu przy dotknięciu kreta, analogicznie do mruczenia kotka w aplikacji HelloPurr.</li></ul | + | <li>Dodaj również komponent Dźwięk (Sound) i nazwij go Noise. Komponent Noise posłuży do wywołania wibracji telefonu przy dotknięciu kreta, analogicznie do mruczenia kotka w aplikacji HelloPurr.</li></ul> |
===Liczniki czasu i komponent zegara (Clock)=== | ===Liczniki czasu i komponent zegara (Clock)=== | ||
| Linia 31: | Linia 34: | ||
<li>Widoczny (Visible): zaznaczone. </li> | <li>Widoczny (Visible): zaznaczone. </li> | ||
<li>Szerokość (Width): Automatic (Automatyczna). </li> | <li>Szerokość (Width): Automatic (Automatyczna). </li> | ||
| − | <li>Wysokość (Height): Automatic (Automatyczna). </li> | + | <li>Wysokość (Height): Automatic (Automatyczna). </li></ul> |
Zauważ, że pola x i y są już wypełnione. Są one ustalone przez pozycję umieszczenia kreta po przeciągnięciu go na kanwę MyCanvas. Teraz możesz zmienić położenie kreta, przesuwając go. Zwróć uwagę, że wartości x i y również się zmieniają. | Zauważ, że pola x i y są już wypełnione. Są one ustalone przez pozycję umieszczenia kreta po przeciągnięciu go na kanwę MyCanvas. Teraz możesz zmienić położenie kreta, przesuwając go. Zwróć uwagę, że wartości x i y również się zmieniają. | ||
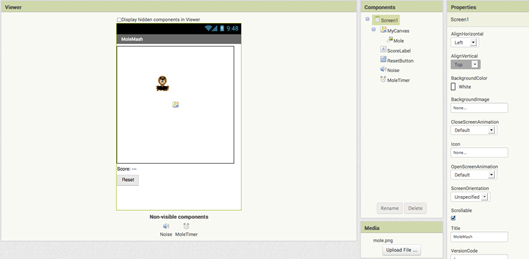
Wszystkie komponenty są już wybrane. Projektant powinien wyglądać tak, jak na poniższej ilustracji. Zauważ, że element Kret (Mole) jest umieszczony wewnątrz elementu MojaKanwa (MyCanvas) w strukturze komponentów. To oznacza, że duszek jest elementem podrzędnym wobec kanwy. | Wszystkie komponenty są już wybrane. Projektant powinien wyglądać tak, jak na poniższej ilustracji. Zauważ, że element Kret (Mole) jest umieszczony wewnątrz elementu MojaKanwa (MyCanvas) w strukturze komponentów. To oznacza, że duszek jest elementem podrzędnym wobec kanwy. | ||
| − | + | ||
| + | [[Plik:t4-2.png]] | ||
| + | |||
===Zachowanie komponentu i obsługa zdarzeń=== | ===Zachowanie komponentu i obsługa zdarzeń=== | ||
Teraz określimy zachowanie komponentów. Jest to okazja, aby wprowadzić nowe możliwości programu App Inventor. Pierwszą jest możliwość zdefiniowania procedury. | Teraz określimy zachowanie komponentów. Jest to okazja, aby wprowadzić nowe możliwości programu App Inventor. Pierwszą jest możliwość zdefiniowania procedury. | ||
| Linia 43: | Linia 48: | ||
Zdefiniuj dwie procedury: | Zdefiniuj dwie procedury: | ||
<ul><li>MoveMole przeniesie duszka-kreta w nowe, losowo wybrane położenie na kanwie.</li> | <ul><li>MoveMole przeniesie duszka-kreta w nowe, losowo wybrane położenie na kanwie.</li> | ||
| − | <li>Procedura UpdateScore przedstawi wynik, zmieniając tekst etykiety ScoreLabel</li><ul> | + | <li>Procedura UpdateScore przedstawi wynik, zmieniając tekst etykiety ScoreLabel</li></ul> |
| + | |||
Zacznij od procedury MoveMole: | Zacznij od procedury MoveMole: | ||
W Edytorze bloków (Blocks), w obszarze Wbudowane (Built-In) otwórz kategorię procedur. Przeciągnij blok procedury (to procedure do) i zmień wartość tekstową pola procedure na MoveMole. | W Edytorze bloków (Blocks), w obszarze Wbudowane (Built-In) otwórz kategorię procedur. Przeciągnij blok procedury (to procedure do) i zmień wartość tekstową pola procedure na MoveMole. | ||
| − | [[Plik:info.png | + | [[Plik:info.png]]''Uwaga: Istnieją dwa podobne bloki: procedura to... do (wykonuje czynności) i procedura to... result... (zwraca wynik). Tutaj należy zastosować procedurę to... do.'' |
Fioletowy blok ma pole oznaczone jako do. Właśnie tutaj należy wstawić instrukcje procedury. W naszym przypadku będą to dwa polecenia: jedno ustawi współrzędną x położenia kreta, drugie – współrzędną y. Za każdym razem pozycja duszka będzie ustawiana jako iloczyn różnicy rozmiaru kanwy i wielkości kreta oraz losowego ułamka z zakresu 0-1. Wartości są generowane za pomocą bloków ułamka losowego, iloczynu i różnicy. Znajdują się one w kategorii Math. | Fioletowy blok ma pole oznaczone jako do. Właśnie tutaj należy wstawić instrukcje procedury. W naszym przypadku będą to dwa polecenia: jedno ustawi współrzędną x położenia kreta, drugie – współrzędną y. Za każdym razem pozycja duszka będzie ustawiana jako iloczyn różnicy rozmiaru kanwy i wielkości kreta oraz losowego ułamka z zakresu 0-1. Wartości są generowane za pomocą bloków ułamka losowego, iloczynu i różnicy. Znajdują się one w kategorii Math. | ||
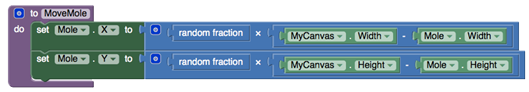
Gotowa definicja powinna wyglądać następująco: | Gotowa definicja powinna wyglądać następująco: | ||
| − | + | ||
| + | [[Plik:t4-3.png]] | ||
Procedura MoveMole nie przyjmuje żadnych argumentów, dlatego nie trzeba używać funkcji mutator bloku procedury. Zwróć uwagę, jak bloki łączą się ze sobą: pierwsza instrukcja używa bloku set Mole.X do ustawiania położenia kreta w poziomie. Wartość podłączona do otworu w bloku jest wynikiem iloczynu: | Procedura MoveMole nie przyjmuje żadnych argumentów, dlatego nie trzeba używać funkcji mutator bloku procedury. Zwróć uwagę, jak bloki łączą się ze sobą: pierwsza instrukcja używa bloku set Mole.X do ustawiania położenia kreta w poziomie. Wartość podłączona do otworu w bloku jest wynikiem iloczynu: | ||
| Linia 65: | Linia 72: | ||
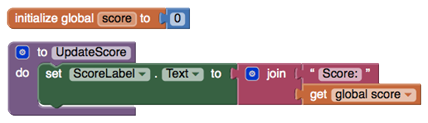
Oto jak powinna wyglądać zmienna Score i procedura UpdateScore: | Oto jak powinna wyglądać zmienna Score i procedura UpdateScore: | ||
| − | + | ||
| + | [[Plik:t4-4.png]] | ||
| + | |||
===Dodaj licznik czasu=== | ===Dodaj licznik czasu=== | ||
Następnym etapem naszej pracy jest wprawienie kreta w ruch. W komponencie Zegar znajduje się blok When…Timer. Powtarza on cyklicznie procedurę umieszczoną wewnątrz bloku. Częstotliwość powtórzeń określa parametr TimerInterval | Następnym etapem naszej pracy jest wprawienie kreta w ruch. W komponencie Zegar znajduje się blok When…Timer. Powtarza on cyklicznie procedurę umieszczoną wewnątrz bloku. Częstotliwość powtórzeń określa parametr TimerInterval | ||
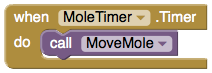
Skonfiguruj blok MoleTimer, aby wywoływał procedurę MoveMole przy każdym uruchomieniu licznika czasowego, tworząc obsługę zdarzenia w następujący sposób: | Skonfiguruj blok MoleTimer, aby wywoływał procedurę MoveMole przy każdym uruchomieniu licznika czasowego, tworząc obsługę zdarzenia w następujący sposób: | ||
| + | |||
| + | [[Plik:t4-5.png]] | ||
| − | Zauważ, że kret zaczyna skakać na ekranie telefonu, gdy tylko zdefiniujesz obsługę zdarzenia. Oznacza to, że działania w projekcie App Inventor podejmowane są natychmiast po ich zdefiniowaniu. | + | ''Zauważ, że kret zaczyna skakać na ekranie telefonu, gdy tylko zdefiniujesz obsługę zdarzenia. Oznacza to, że działania w projekcie App Inventor podejmowane są natychmiast po ich zdefiniowaniu.'' |
===Dodaj obsługę dotknięcia kreta=== | ===Dodaj obsługę dotknięcia kreta=== | ||
| Linia 80: | Linia 91: | ||
<li>Wywołuje procedurę MoveMole, aby kret został przesunięty natychmiast, bez czekania na licznik czasu.</li></ol> | <li>Wywołuje procedurę MoveMole, aby kret został przesunięty natychmiast, bez czekania na licznik czasu.</li></ol> | ||
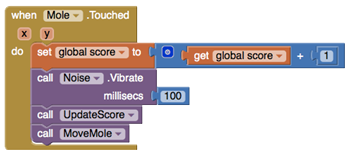
Zestaw ze sobą bloki, tak jak pokazano na ilustracji: | Zestaw ze sobą bloki, tak jak pokazano na ilustracji: | ||
| + | |||
| + | [[Plik:t4-6.png]] | ||
| − | Podpowiedź: do szybkiego tworzenia bloków możesz użyć funkcji ich wpisywania (typeblocking): | + | [[Plik:info.png]]''Podpowiedź: do szybkiego tworzenia bloków możesz użyć funkcji ich wpisywania (typeblocking):'' |
| − | + | <ul><li>Aby utworzyć blok wartości zawierający 100, wystarczy w obszarze roboczym wpisać 100 i nacisnąć Enter.</li> | |
| − | + | <li>Aby utworzyć blok MoveMole, po prostu wpisz MoveMole i wybierz żądany blok z listy.</li></ul> | |
| − | Reset wyniku | + | ===Reset wyniku=== |
Końcowa czynność to resetowanie wyniku. Celem ten czynności jest sprawienie, aby przycisk ResetButton zmieniał wynik na 0 i wywoływał procedurę UpdateScore. | Końcowa czynność to resetowanie wyniku. Celem ten czynności jest sprawienie, aby przycisk ResetButton zmieniał wynik na 0 i wywoływał procedurę UpdateScore. | ||
| − | Kompletny program | + | ===Kompletny program=== |
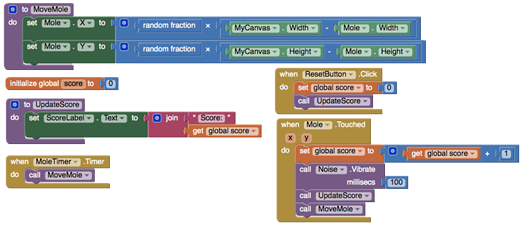
Oto kompletny program MoleMash: | Oto kompletny program MoleMash: | ||
| + | |||
| + | [[Plik:t4-7.png]] | ||
| − | Modyfikacje | + | ===Modyfikacje=== |
Gra już działa, ale może zechcesz wprowadzić pewne zmiany? | Gra już działa, ale może zechcesz wprowadzić pewne zmiany? | ||
| − | + | <ul><li>Możesz sprawić, aby gra zmieniała tempo w zależności od tego, jak dobrze gracz sobie radzi. Aby to zrobić, zmodyfikuj właściwość Interval licznika czasu MoleTimer.</li> | |
| − | + | <li>Możesz śledzić trafione (w kreta) oraz chybione dotknięcia kanwy i pokazywać wynik dla obu przypadków. Aby to zrobić, zdefiniuj obsługę zdarzenia dotknięcia dla komponentu Kret (Mole), i dla kanwy MyCanvas. Odpowiedź na pytanie, czy dotknięcie Kreta traktowana będzie tak samo, jak dotknięcie kanwy MyCanvas jest twierdząca.</li></ul> | |
| − | Podsumowanie | + | ===Podsumowanie=== |
Oto niektóre zagadnienia omówione w tym projekcie: | Oto niektóre zagadnienia omówione w tym projekcie: | ||
| − | + | <ul><li>Duszki to kształty reagujące na dotyk, które można zaprogramować tak, aby poruszały się po Kanwie.</li> | |
| − | + | <li>Komponent zegara (Clock) może służyć jako zegar do wywoływania zdarzeń, które występują w regularnych odstępach.</li> | |
| − | + | <li>Procedury definiuje się za pomocą bloków to .</li> | |
| − | + | <li>Utworzenie bloku ułamka losowego (random fraction) tworzy liczbę między 0 i 1.</li> | |
| − | + | <li>Typeblocking to sposób szybkiego tworzenia bloków przez wpisanie nazwy bloku.</li></ul> | |
| − | Zeskanuj telefonem próbną aplikację | + | ===Zeskanuj telefonem próbną aplikację=== |
Aby zainstalować i uruchomić aplikację próbną, zeskanuj telefonem poniższy kod kreskowy: | Aby zainstalować i uruchomić aplikację próbną, zeskanuj telefonem poniższy kod kreskowy: | ||
| + | |||
| + | [[Plik:t4-8.png]] | ||
| − | Pobierz kod źródłowy | + | ===Pobierz kod źródłowy=== |
Jeżeli chcesz pracować z tą próbką w programie App Inventor: | Jeżeli chcesz pracować z tą próbką w programie App Inventor: | ||
| − | + | <ul><li>pobierz na komputer kod źródłowy ([appinventor.mit.edu/explore/sites/all/files/ai2tutorials/moleMash/MoleMash.aia appinventor.mit.edu/explore/sites/all/files/ai2tutorials/moleMash/MoleMash.aia])</li> | |
| − | + | <li>otwórz program App Inventor,</li> | |
| − | + | <li>kliknij opcję Projects (Projekty), </li> | |
| − | + | <li>wybierz Import project (.aia) from my computer... (Import projektu z komputera)</li> | |
| − | + | <li>znajdź i zatwierdź pobrany kod źródłowy</li></ul> | |
| − | + | ||
Aktualna wersja na dzień 16:23, 13 mar 2015
Spis treści
- 1 Aplikacja Molemash dla App Inventor 2
- 1.1 Zaczynamy!
- 1.2 Wstęp
- 1.3 Pierwsze komponenty
- 1.4 Liczniki czasu i komponent zegara (Clock)
- 1.5 Dodawanie obrazka
- 1.6 Zachowanie komponentu i obsługa zdarzeń
- 1.7 Dodaj licznik czasu
- 1.8 Dodaj obsługę dotknięcia kreta
- 1.9 Reset wyniku
- 1.10 Kompletny program
- 1.11 Modyfikacje
- 1.12 Podsumowanie
- 1.13 Zeskanuj telefonem próbną aplikację
- 1.14 Pobierz kod źródłowy
Aplikacja Molemash dla App Inventor 2
W tej grze kret pojawia się w przypadkowych miejscach planszy, a gracz zdobywa punkty, dotykając go, zanim ten odskoczy. Jest to przykład prostej gry z wykorzystaniem animacji.
Zaczynamy!
Połącz się z witryną internetową App Inventor i załóż nowy projekt. Nazwij go Molemash", tak samo zatytułuj ekran (Title). Połącz się z telefonem. Pobierz również ten obrazek kreta (http://appinventor.mit.edu/explore/sites/all/files/ai2tutorials/moleMash/mole.png) i zapisz go na komputerze.
Wstęp
Kret będzie zmieniał położenie co pół sekundy. Jeżeli zostanie trafiony, wynik zwiększy się o jeden, a telefon zawibruje. Naciśnięcie przycisku Restart zresetuje wynik.
Pierwsze komponenty
Zaprojektuj pierwsze niezbędne komponenty. Część z nich powinna być Ci już znana z poprzednich przewodników. Potrzebujesz:
- Kanwy (Canvas) o nazwie MojaKanwa. Jest to obszar, po którym porusza się kret.
- Etykiety (Label) o nazwie EtykietaWyniku, która przedstawia wynik, tzn. ilość dotknięć kreta.
- Przycisk (Button) o nazwie ResetButton.
Co zrobić?
- Przeciągnij komponenty z palety na przeglądarkę i przypisz im nazwy.
- Umieść komponent MojaKanwa na górze i ustaw jego wymiary na 300 pikseli szerokości i 300 pikseli wysokości.
- Zmień wartość Text etykiety ScoreLabel na Wynik: ---, a wartość Text przycisku ResetButton - na Reset.
- Dodaj również komponent Dźwięk (Sound) i nazwij go Noise. Komponent Noise posłuży do wywołania wibracji telefonu przy dotknięciu kreta, analogicznie do mruczenia kotka w aplikacji HelloPurr.
Liczniki czasu i komponent zegara (Clock)
Spraw, aby kret co jakiś czas przeskakiwał. Zrobisz to za pomocą komponentu Zegar (Clock). Obsługuje on różne operacje związane z czasem, na przykład określanie daty. Tutaj wykorzystamy ten komponent jako licznik czasu, uruchamiany w regularnych odstępach. Częstość uruchamiania jest określana przez właściwość TimerInterval zegara. Przeciągnij komponent Zegar (Clock) – zostanie on przeniesiony do obszaru komponentów niewidocznych. Nazwij go MoleTimer. Ustaw przedział czasu na 500 milisekund, aby kret zmieniał miejsce co pół sekundy. Upewnij się, że opcja TimerEnabled jest zaznaczona.
Dodawanie obrazka
Aby dodać skaczącego kreta, posłużymy się małym obrazkiem, nazywanym Duszkiem (ImageSprite).
Duszki mogą poruszać się na ekranie w obrębie kanwy. Każdy taki element ma przypisane właściwości: prędkość (Speed), kierunek (Heading), a także częstość (Interval), które określają, jak często duszek porusza się z wyznaczoną prędkością w określonym kierunku. Te komponenty mogą również wykrywać dotknięcie. W naszej grze kret ma prędkość zerową, dlatego nie porusza się samodzielnie. Zamiast tego jego pozycja jest ustawiana przy każdym uruchomieniu się licznika czasowego.
Przeciągnij do Przeglądarki (Viewer) komponent ImageSprite dostępny w kategorii Rysunki i animacje (Drawing and Animation). Umieść go w obszarze MojaKanwa (MyCanvas). Następnie ustaw właściwości duszka-kreta:
- Grafika (Picture): Użyj pliku mole.png pobranego na wcześniej komputer.
- Aktywne (Enabled): zaznaczone.
- Częstość (Interval): 500 (częstość nie ma tutaj znaczenia, ponieważ prędkość kreta jest zerowa: nie porusza się on sam z siebie).
- Kierunek (Heading): 0. Kierunek też nie ma tutaj znaczenia, ponieważ prędkość wynosi 0.
- Prędkość (Speed): 0.0.
- Widoczny (Visible): zaznaczone.
- Szerokość (Width): Automatic (Automatyczna).
- Wysokość (Height): Automatic (Automatyczna).
Zauważ, że pola x i y są już wypełnione. Są one ustalone przez pozycję umieszczenia kreta po przeciągnięciu go na kanwę MyCanvas. Teraz możesz zmienić położenie kreta, przesuwając go. Zwróć uwagę, że wartości x i y również się zmieniają.
Wszystkie komponenty są już wybrane. Projektant powinien wyglądać tak, jak na poniższej ilustracji. Zauważ, że element Kret (Mole) jest umieszczony wewnątrz elementu MojaKanwa (MyCanvas) w strukturze komponentów. To oznacza, że duszek jest elementem podrzędnym wobec kanwy.
Zachowanie komponentu i obsługa zdarzeń
Teraz określimy zachowanie komponentów. Jest to okazja, aby wprowadzić nowe możliwości programu App Inventor. Pierwszą jest możliwość zdefiniowania procedury.
Procedura jest ciągiem instrukcji, które wywołujemy tak, jak pojedyncze polecenia. Jeśli w programie często korzystasz z sekwencji bloków, możesz ją zdefiniować jako procedurę, aby za każdym razem nie trzeba było odwoływać się do całego ciągu instrukcji. Procedury w programie App Inventor mogą przyjmować argumenty i zwracać wartości. W tej części omówimy jednak tylko najprostszy przypadek definiowania procedur. Definiowanie procedur Zdefiniuj dwie procedury:
- MoveMole przeniesie duszka-kreta w nowe, losowo wybrane położenie na kanwie.
- Procedura UpdateScore przedstawi wynik, zmieniając tekst etykiety ScoreLabel
Zacznij od procedury MoveMole:
W Edytorze bloków (Blocks), w obszarze Wbudowane (Built-In) otwórz kategorię procedur. Przeciągnij blok procedury (to procedure do) i zmień wartość tekstową pola procedure na MoveMole.
 Uwaga: Istnieją dwa podobne bloki: procedura to... do (wykonuje czynności) i procedura to... result... (zwraca wynik). Tutaj należy zastosować procedurę to... do.
Uwaga: Istnieją dwa podobne bloki: procedura to... do (wykonuje czynności) i procedura to... result... (zwraca wynik). Tutaj należy zastosować procedurę to... do.
Fioletowy blok ma pole oznaczone jako do. Właśnie tutaj należy wstawić instrukcje procedury. W naszym przypadku będą to dwa polecenia: jedno ustawi współrzędną x położenia kreta, drugie – współrzędną y. Za każdym razem pozycja duszka będzie ustawiana jako iloczyn różnicy rozmiaru kanwy i wielkości kreta oraz losowego ułamka z zakresu 0-1. Wartości są generowane za pomocą bloków ułamka losowego, iloczynu i różnicy. Znajdują się one w kategorii Math.
Gotowa definicja powinna wyglądać następująco:
Procedura MoveMole nie przyjmuje żadnych argumentów, dlatego nie trzeba używać funkcji mutator bloku procedury. Zwróć uwagę, jak bloki łączą się ze sobą: pierwsza instrukcja używa bloku set Mole.X do ustawiania położenia kreta w poziomie. Wartość podłączona do otworu w bloku jest wynikiem iloczynu:
- Losowej wartości z zakresu 0 – 1(ułamek)
- różnicy szerokości duszka Mole i szerokości kanwy.
Położenie pionowe jest obsługiwane podobnie.
Gdy procedura MoveMole jest gotowa, przejdź do zdefiniowania zmiennej o nazwie Score, która posłuży do przechowywania wyniku (liczby dotknięć kreta). Nadaj jej wartość początkową równą 0. Zdefiniuj również procedurę UpdateScore, która przedstawi wynik w etykiecie ScoreLabel. Rzeczywista treść przedstawiana w etykiecie ScoreLabel to tekst Wynik: połączony z wartością zmiennej Score.
Aby utworzyć część etykiety Wynik:, przeciągnij blok tekstowy z kategorii Text. Do wnętrza bloczka wpisz Wynik:. Użyj elementu Join, aby połączyć blok tekstowy z blokiem podającym wartość zmiennej Score. Blok Join znajduje się w kategorii Text.
Oto jak powinna wyglądać zmienna Score i procedura UpdateScore:
Dodaj licznik czasu
Następnym etapem naszej pracy jest wprawienie kreta w ruch. W komponencie Zegar znajduje się blok When…Timer. Powtarza on cyklicznie procedurę umieszczoną wewnątrz bloku. Częstotliwość powtórzeń określa parametr TimerInterval
Skonfiguruj blok MoleTimer, aby wywoływał procedurę MoveMole przy każdym uruchomieniu licznika czasowego, tworząc obsługę zdarzenia w następujący sposób:
Zauważ, że kret zaczyna skakać na ekranie telefonu, gdy tylko zdefiniujesz obsługę zdarzenia. Oznacza to, że działania w projekcie App Inventor podejmowane są natychmiast po ich zdefiniowaniu.
Dodaj obsługę dotknięcia kreta
Program powinien zwiększać wynik przy każdym dotknięciu kreta. Duszki, podobnie jak kanwa, reagują na zdarzenia dotknięcia. Dlatego utwórz obsługę zdarzenia dotknięcia Kreta, która:
- Zwiększa wynik o 1.
- Wywołuje procedurę UpdateScore, aby pokazać nowy wynik.
- Wywołuje wibrację telefonu trwającą 1/10 sekundy (100 milisekund).
- Wywołuje procedurę MoveMole, aby kret został przesunięty natychmiast, bez czekania na licznik czasu.
Zestaw ze sobą bloki, tak jak pokazano na ilustracji:
 Podpowiedź: do szybkiego tworzenia bloków możesz użyć funkcji ich wpisywania (typeblocking):
Podpowiedź: do szybkiego tworzenia bloków możesz użyć funkcji ich wpisywania (typeblocking):
- Aby utworzyć blok wartości zawierający 100, wystarczy w obszarze roboczym wpisać 100 i nacisnąć Enter.
- Aby utworzyć blok MoveMole, po prostu wpisz MoveMole i wybierz żądany blok z listy.
Reset wyniku
Końcowa czynność to resetowanie wyniku. Celem ten czynności jest sprawienie, aby przycisk ResetButton zmieniał wynik na 0 i wywoływał procedurę UpdateScore.
Kompletny program
Oto kompletny program MoleMash:
Modyfikacje
Gra już działa, ale może zechcesz wprowadzić pewne zmiany?
- Możesz sprawić, aby gra zmieniała tempo w zależności od tego, jak dobrze gracz sobie radzi. Aby to zrobić, zmodyfikuj właściwość Interval licznika czasu MoleTimer.
- Możesz śledzić trafione (w kreta) oraz chybione dotknięcia kanwy i pokazywać wynik dla obu przypadków. Aby to zrobić, zdefiniuj obsługę zdarzenia dotknięcia dla komponentu Kret (Mole), i dla kanwy MyCanvas. Odpowiedź na pytanie, czy dotknięcie Kreta traktowana będzie tak samo, jak dotknięcie kanwy MyCanvas jest twierdząca.
Podsumowanie
Oto niektóre zagadnienia omówione w tym projekcie:
- Duszki to kształty reagujące na dotyk, które można zaprogramować tak, aby poruszały się po Kanwie.
- Komponent zegara (Clock) może służyć jako zegar do wywoływania zdarzeń, które występują w regularnych odstępach.
- Procedury definiuje się za pomocą bloków to .
- Utworzenie bloku ułamka losowego (random fraction) tworzy liczbę między 0 i 1.
- Typeblocking to sposób szybkiego tworzenia bloków przez wpisanie nazwy bloku.
Zeskanuj telefonem próbną aplikację
Aby zainstalować i uruchomić aplikację próbną, zeskanuj telefonem poniższy kod kreskowy:
Pobierz kod źródłowy
Jeżeli chcesz pracować z tą próbką w programie App Inventor:
- pobierz na komputer kod źródłowy ([appinventor.mit.edu/explore/sites/all/files/ai2tutorials/moleMash/MoleMash.aia appinventor.mit.edu/explore/sites/all/files/ai2tutorials/moleMash/MoleMash.aia])
- otwórz program App Inventor,
- kliknij opcję Projects (Projekty),
- wybierz Import project (.aia) from my computer... (Import projektu z komputera)
- znajdź i zatwierdź pobrany kod źródłowy