Moduł 8 - „Multimedialna kartka świąteczna”: Różnice pomiędzy wersjami
(→Przykładowy scenariusz I: „Św. Mikołaj wpada do komina”) |
|||
| (Nie pokazano 9 pośrednich wersji utworzonych przez tego samego użytkownika) | |||
| Linia 1: | Linia 1: | ||
| + | [[Plik:Logo_Mistrzowie.png|center]] | ||
| + | |||
'''Materiały stworzone przez Ośrodek Edukacji Informatycznej i Zastosowań Komputerów w Warszawie w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC-BY-SA „Uznanie autorstwa – Na tych samych warunkach 3.0 Polska” ''' | '''Materiały stworzone przez Ośrodek Edukacji Informatycznej i Zastosowań Komputerów w Warszawie w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC-BY-SA „Uznanie autorstwa – Na tych samych warunkach 3.0 Polska” ''' | ||
| Linia 29: | Linia 31: | ||
Na początku zajęć wyjaśniamy, że ostatnie zajęcia będą miały inny charakter. Proponujemy podział uczniów na grupy 2-3 osobowe. Mówimy, że każdy zespół zaprojektuje swoją multimedialną kartkę świąteczną. | Na początku zajęć wyjaśniamy, że ostatnie zajęcia będą miały inny charakter. Proponujemy podział uczniów na grupy 2-3 osobowe. Mówimy, że każdy zespół zaprojektuje swoją multimedialną kartkę świąteczną. | ||
| − | '''Wskazówka ''' | + | {| class="wikitable" style="font-style: italic; margin: auto;" |
| − | + | |- style="vertical-align:top;" | |
| − | + | |[[Plik:Tip_ikonka.png]] | |
| + | |'''Wskazówka'''<br/>Jeśli mamy taką możliwość, warto rozbić te zajęcia na dwie części realizowane w dwa oddzielne dni.<br/>Opracowanie własnych grafik, nagrania dźwięków, wyszukanie w internecie i adaptacja znalezionych materiałów może wymagać więcej czasu. Każdy zespół może przygotować te materiały pomiędzy zajęciami na podstawie opracowanych scenariuszy. | ||
| + | |} | ||
Omawiamy, jakie funkcjonalności powinna mieć kartka (animacja, dźwięki), że pewnie będzie wykorzystywać animowane duszki i więcej niż jedną scenę. Zwracamy uwagę, że grafiki możemy opracować samodzielnie, możemy także skorzystać z zasobów internetu i wyszukać odpowiednie obrazy. Podobnie z dźwiękami, można je skomponować przy pomocy bloczków z kategorii '''Dźwięk''', nagrać własne życzenia lub kolędę, odtworzyć plik dźwiękowy z kolędą. | Omawiamy, jakie funkcjonalności powinna mieć kartka (animacja, dźwięki), że pewnie będzie wykorzystywać animowane duszki i więcej niż jedną scenę. Zwracamy uwagę, że grafiki możemy opracować samodzielnie, możemy także skorzystać z zasobów internetu i wyszukać odpowiednie obrazy. Podobnie z dźwiękami, można je skomponować przy pomocy bloczków z kategorii '''Dźwięk''', nagrać własne życzenia lub kolędę, odtworzyć plik dźwiękowy z kolędą. | ||
| − | '''Wskazówka ''' | + | {| class="wikitable" style="font-style: italic; margin: auto;" |
| − | + | |- style="vertical-align:top;" | |
| + | |[[Plik:Tip_ikonka.png]] | ||
| + | |'''Wskazówka'''<br/>Wbudowany edytor graficzny Scratch’a jest dosyć ubogi. Jeśli uczniowie będą opracowywać własne grafiki warto użyć zewnętrznego edytora. W przypadku projektowania sceny należy pamiętać o jej sceny (480 na 360 punktów) i odpowiednio ustawić wielkość rysunku. | ||
| + | |} | ||
<span style="color: red">'''''Uwaga !!!''''' </span> | <span style="color: red">'''''Uwaga !!!''''' </span> | ||
| Linia 42: | Linia 49: | ||
<span style="color: red">''Jeśli uczniowie będą pobierać grafiki lub utwory muzyczne z internetu zwracamy szczególną uwagę na przestrzeganie praw autorskich. Korzystamy z darmowych źródeł i pamiętamy o podaniu, skąd pochodzą pliki. '' </span> | <span style="color: red">''Jeśli uczniowie będą pobierać grafiki lub utwory muzyczne z internetu zwracamy szczególną uwagę na przestrzeganie praw autorskich. Korzystamy z darmowych źródeł i pamiętamy o podaniu, skąd pochodzą pliki. '' </span> | ||
| − | '''Wskazówka ''' | + | {| class="wikitable" style="font-style: italic; margin: auto;" |
| − | + | |- style="vertical-align:top;" | |
| − | + | |[[Plik:Tip_ikonka.png]] | |
| + | |'''Wskazówka'''<br/>W przypadku wykorzystywania animowanych gif’ów konieczne jest rozłożenie animacji na pojedyncze klatki. Można to zrobić np. przy pomocy darmowego programu [http://www.irfanview.com IrfanView]. Po pobraniu i zainstalowaniu programu możemy od razu przystąpić do pracy. Domyślnie program dostępny jest w wersji angielskiej, aby pobrać i zainstalować polską wersję językową środowiska należy wybrać opcję IrfanView languages na stronie programu. Po zainstalowaniu plików językowych uruchamiamy program IfranView i z menu '''Options''' wybieramy '''Change language…''' Wskazujemy język polski na liście dostępnych języków i zatwierdzamy wybór przyciskiem '''OK'''.<br/>Aby rozbić animację na pojedyncze klatki, należy otworzyć w programie plik gif, a następnie wybrać z menu '''Opcje/Wyodrębnij wszystkie klatki...''' | ||
| + | |} | ||
===Opracowywanie scenariuszy kartek przez uczniów === | ===Opracowywanie scenariuszy kartek przez uczniów === | ||
| Linia 74: | Linia 83: | ||
'''Scena 1 ''' | '''Scena 1 ''' | ||
| + | |||
| + | Dom w scenerii zimowej, z kominem na dachu. | ||
| + | |||
| + | [[Plik:dom.png|center]] | ||
| − | |||
'''Scena 2 ''' | '''Scena 2 ''' | ||
Po określonym czasie, np. 1 sekundzie następuje zbliżenie na komin. Nadlatuje Św. Mikołaj z workiem prezentów i wpada do komina. | Po określonym czasie, np. 1 sekundzie następuje zbliżenie na komin. Nadlatuje Św. Mikołaj z workiem prezentów i wpada do komina. | ||
| + | |||
| + | |||
| + | [[Plik:komin.png|center]] | ||
| + | |||
'''Scena 3 ''' | '''Scena 3 ''' | ||
Pokój z kominkiem. Z komina wychodzi Św. Mikołaj z workiem prezentów. | Pokój z kominkiem. Z komina wychodzi Św. Mikołaj z workiem prezentów. | ||
| + | |||
| + | |||
| + | [[Plik:pokoj.png|center]] | ||
| + | |||
'''Scena 4 ''' | '''Scena 4 ''' | ||
Życzenia świąteczne. Choinka oraz tekst z życzeniami. | Życzenia świąteczne. Choinka oraz tekst z życzeniami. | ||
| + | |||
| + | |||
| + | [[Plik:Zyczenia.png|center]] | ||
| + | |||
| + | |||
Animowany Mikołaj wpadający do komina oraz wychodzący z niego do pokoju będą duszkami z wieloma kostiumami. Przygotowując kartkę wczytujemy do projektu w Scratch’u trzy pierwsze sceny (odpowiednio pliki dom.png, komin.png, pokoj.png), czwartą – choinkę oraz napis z życzeniami – przygotowujemy w edytorze graficznym (przykładowy plik zyczenia.png). Tworzymy dwa duszki, ładując odpowiednie pliki jako kostiumy (dla Mikołaja wpadającego do komina są to pliki do_komina1.png, ..., do_komina9.png, a dla Mikołaja wchodzącego do pokoju pliki z_komina01.png, ..., z_komina12.png). | Animowany Mikołaj wpadający do komina oraz wychodzący z niego do pokoju będą duszkami z wieloma kostiumami. Przygotowując kartkę wczytujemy do projektu w Scratch’u trzy pierwsze sceny (odpowiednio pliki dom.png, komin.png, pokoj.png), czwartą – choinkę oraz napis z życzeniami – przygotowujemy w edytorze graficznym (przykładowy plik zyczenia.png). Tworzymy dwa duszki, ładując odpowiednie pliki jako kostiumy (dla Mikołaja wpadającego do komina są to pliki do_komina1.png, ..., do_komina9.png, a dla Mikołaja wchodzącego do pokoju pliki z_komina01.png, ..., z_komina12.png). | ||
| − | + | [[Plik:kostiumy.png|center]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<span style="color: red">'''''Uwaga !!! '''''</span> | <span style="color: red">'''''Uwaga !!! '''''</span> | ||
| Linia 116: | Linia 132: | ||
Skrypt sceny: | Skrypt sceny: | ||
| + | |||
| + | [[Plik:Scr_old_p_8_1.png]] | ||
Skrypty duszka – Mikołaja wpadającego do komina: | Skrypty duszka – Mikołaja wpadającego do komina: | ||
| + | |||
| + | [[Plik:Scr_old_p_8_2.png]] | ||
Skrypty duszka – Mikołaja wchodzącego do pokoju: | Skrypty duszka – Mikołaja wchodzącego do pokoju: | ||
| + | |||
| + | [[Plik:Scr_old_p_8_3.png]] | ||
Jako proste ćwiczenie dodatkowe można zaproponować uczniom modyfikację (zaprojektowanie własnej) ostatniej sceny. Projekt nie zawiera także efektów dźwiękowych, można poprosić uczniów o ich dodanie. | Jako proste ćwiczenie dodatkowe można zaproponować uczniom modyfikację (zaprojektowanie własnej) ostatniej sceny. Projekt nie zawiera także efektów dźwiękowych, można poprosić uczniów o ich dodanie. | ||
| Linia 125: | Linia 147: | ||
===Przykładowy scenariusz II: „Zapalamy lampki na choince” === | ===Przykładowy scenariusz II: „Zapalamy lampki na choince” === | ||
W scenariuszu tym uczniowie mogą przygotować wszystkie grafiki samodzielnie. W prezentowanym przykładzie rysunek choinki został pobrany z serwisu [http://openclipart.org Openclipart]. | W scenariuszu tym uczniowie mogą przygotować wszystkie grafiki samodzielnie. W prezentowanym przykładzie rysunek choinki został pobrany z serwisu [http://openclipart.org Openclipart]. | ||
| + | |||
'''Scena 1 ''' | '''Scena 1 ''' | ||
| − | Po lewej stronie sceny znajduje się choinka, jako element tła (może być narysowana przez uczniów w edytorze graficznym). Na choince osadzonych jest kilka (w przykładowym projekcie sześć) lampek (duszków). Kliknięcie myszką lampki powoduje uruchomienie animacji – świecenie lampki. | + | Po lewej stronie sceny znajduje się choinka, jako element tła (może być narysowana przez uczniów w edytorze graficznym). Na choince osadzonych jest kilka (w przykładowym projekcie sześć) lampek (duszków). Kliknięcie myszką lampki powoduje uruchomienie animacji – świecenie lampki. |
| + | |||
| + | [[Plik:Scr_old_p_8_4.png|center]] | ||
| + | |||
'''Scena 2 ''' | '''Scena 2 ''' | ||
| Linia 134: | Linia 160: | ||
Po zapaleniu wszystkich lampek następuje zmiana sceny. Choinka z migającymi lampkami pozostaje, dodatkowo pojawiają się życzenia. | Po zapaleniu wszystkich lampek następuje zmiana sceny. Choinka z migającymi lampkami pozostaje, dodatkowo pojawiają się życzenia. | ||
| − | '''Wskazówka''' | + | [[Plik:Scr_old_p_8_5.png|center]] |
| − | + | ||
| + | |||
| + | {| class="wikitable" style="font-style: italic; margin: auto;" | ||
| + | |- style="vertical-align:top;" | ||
| + | |[[Plik:Tip_ikonka.png]] | ||
| + | |'''Wskazówka'''<br/>Życzenia nie muszą być elementem tła sceny, mogą też być duszkiem, który zostanie pokazany po zapaleniu wszystkich lampek. Wówczas nie musi następować zmiana sceny. | ||
| + | |} | ||
Lampki są duszkami posiadającymi dwa kostiumy, podobne jak na poniższym rysunku. Uczniowie mogą przygotować takie lub podobne lampki w edytorze graficznym. | Lampki są duszkami posiadającymi dwa kostiumy, podobne jak na poniższym rysunku. Uczniowie mogą przygotować takie lub podobne lampki w edytorze graficznym. | ||
| + | [[Plik:Scr_old_p_8_6.png|center]] | ||
<span style="color: red">'''''Uwaga !!! '''''</span> | <span style="color: red">'''''Uwaga !!! '''''</span> | ||
| Linia 157: | Linia 190: | ||
Skrypt dla sceny: | Skrypt dla sceny: | ||
| + | |||
| + | [[Plik:Scr_old_p_8_7.png]] | ||
| + | |||
Skrypty dla lampki: | Skrypty dla lampki: | ||
| + | |||
| + | [[Plik:Scr_old_p_8_8.png]] | ||
<span style="color: red">'''''Uwaga !!! '''''</span> | <span style="color: red">'''''Uwaga !!! '''''</span> | ||
''Podczas testowania skryptu dla jednej lampki należy pamiętać o porównaniu licznika z wartością jeden. Po przetestowaniu, a przed kopiowaniem duszka, należy ustawić wartość na docelową. '' | ''Podczas testowania skryptu dla jednej lampki należy pamiętać o porównaniu licznika z wartością jeden. Po przetestowaniu, a przed kopiowaniem duszka, należy ustawić wartość na docelową. '' | ||
| + | |||
| + | [[Plik:Scr_old_p_8_9.png]] | ||
| + | |||
Przykładowy projekt, podobnie jak poprzedni, nie zawiera efektów dźwiękowych, warto go o nie uzupełnić. | Przykładowy projekt, podobnie jak poprzedni, nie zawiera efektów dźwiękowych, warto go o nie uzupełnić. | ||
| + | |||
| + | |||
| + | ==Pliki do pobrania == | ||
| + | |||
| + | <gallery mode="packed-hover" perrow=0 caption="Mikołaj wskakuje do komina"> | ||
| + | File:do_komina1.png|do_komina1 | ||
| + | File:do_komina2.png|do_komina2 | ||
| + | File:do_komina3.png|do_komina3 | ||
| + | File:do_komina4.png|do_komina4 | ||
| + | File:do_komina5.png|do_komina5 | ||
| + | File:do_komina6.png|do_komina6 | ||
| + | File:do_komina7.png|do_komina7 | ||
| + | File:do_komina8.png|do_komina8 | ||
| + | File:do_komina9.png|do_komina9 | ||
| + | </gallery> | ||
| + | |||
| + | |||
| + | <gallery mode="packed-hover" perrow=0 caption="Mikołaj wchodzi do pokoju"> | ||
| + | File:z_komina01.png|z_komina01 | ||
| + | File:z_komina02.png|z_komina02 | ||
| + | File:z_komina03.png|z_komina03 | ||
| + | File:z_komina04.png|z_komina04 | ||
| + | File:z_komina05.png|z_komina05 | ||
| + | File:z_komina06.png|z_komina06 | ||
| + | File:z_komina07.png|z_komina07 | ||
| + | File:z_komina08.png|z_komina08 | ||
| + | File:z_komina09.png|z_komina09 | ||
| + | File:z_komina10.png|z_komina10 | ||
| + | File:z_komina11.png|z_komina11 | ||
| + | File:z_komina12.png|z_komina12 | ||
| + | </gallery> | ||
Aktualna wersja na dzień 21:12, 7 lip 2015
Materiały stworzone przez Ośrodek Edukacji Informatycznej i Zastosowań Komputerów w Warszawie w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC-BY-SA „Uznanie autorstwa – Na tych samych warunkach 3.0 Polska”
Spis treści
Informacje
Cele
Cele ogólne:
- przypomnienie i utrwalenie poznanych wcześniej poleceń i konstrukcji języka Scratch,
- opracowanie scenariusza multimedialnej kartki świątecznej,
- jego implementacja w środowisku Scratch.
Cele szczegółowe:
- uczeń rozumie i potrafi stosować odpowiednie instrukcje strukturalne,
- uczeń potrafi posługiwać się mechanizmem komunikatów oraz programować reakcje na zdarzenia,
- uczeń rozumie pojęcia zmiennej globalnej i lokalnej i potrafi je wykorzystać w programie,
- uczeń potrafi zaprojektować i zaimplementować multimedialną animację w środowisku Scratch, z wykorzystaniem wielu scen i animowanych duszków.
Etapy realizacji
Omówienie rozwiązania zadań dodatkowych z modułu VII
Czas na realizację tej części: ok. 10 minut
Na początku zajęć należy przypomnieć, co miało zostać przygotowane przez uczniów między zajęciami. Zapraszamy chętnego ucznia do zaprezentowania swojego rozwiązania. Dyskutujemy z uczniami, czy ktoś miał inny sposób rozwiązania. Omawiamy rozwiązania (chwaląc każde poprawne rozwiązania poszczególnych zadań). Jeśli nie było zadań domowych, to zaczynamy od powtórzenia najważniejszych zagadnień z poprzedniego modułu. Pytamy także, o wątpliwości do ew. własnych projektów uczniów. Jeśli ktoś chce się czymś pochwalić – pozwólmy mu na to.
Wprowadzenie
Czas na realizację tej części: ok. 15 minut
Na początku zajęć wyjaśniamy, że ostatnie zajęcia będą miały inny charakter. Proponujemy podział uczniów na grupy 2-3 osobowe. Mówimy, że każdy zespół zaprojektuje swoją multimedialną kartkę świąteczną.
Omawiamy, jakie funkcjonalności powinna mieć kartka (animacja, dźwięki), że pewnie będzie wykorzystywać animowane duszki i więcej niż jedną scenę. Zwracamy uwagę, że grafiki możemy opracować samodzielnie, możemy także skorzystać z zasobów internetu i wyszukać odpowiednie obrazy. Podobnie z dźwiękami, można je skomponować przy pomocy bloczków z kategorii Dźwięk, nagrać własne życzenia lub kolędę, odtworzyć plik dźwiękowy z kolędą.
Uwaga !!!
Jeśli uczniowie będą pobierać grafiki lub utwory muzyczne z internetu zwracamy szczególną uwagę na przestrzeganie praw autorskich. Korzystamy z darmowych źródeł i pamiętamy o podaniu, skąd pochodzą pliki.

|
Wskazówka W przypadku wykorzystywania animowanych gif’ów konieczne jest rozłożenie animacji na pojedyncze klatki. Można to zrobić np. przy pomocy darmowego programu IrfanView. Po pobraniu i zainstalowaniu programu możemy od razu przystąpić do pracy. Domyślnie program dostępny jest w wersji angielskiej, aby pobrać i zainstalować polską wersję językową środowiska należy wybrać opcję IrfanView languages na stronie programu. Po zainstalowaniu plików językowych uruchamiamy program IfranView i z menu Options wybieramy Change language… Wskazujemy język polski na liście dostępnych języków i zatwierdzamy wybór przyciskiem OK. Aby rozbić animację na pojedyncze klatki, należy otworzyć w programie plik gif, a następnie wybrać z menu Opcje/Wyodrębnij wszystkie klatki... |
Opracowywanie scenariuszy kartek przez uczniów
Czas na realizację tej części: ok. 20 minut
Zadanie: Prosimy uczniów, by przystąpili do planowania swoich scenariuszy. Plan zapisujemy na kartkach papieru lub w edytorze tekstu. Podczas tworzenia scenariusza podpowiadamy uczniom oraz sprawdzamy, czy przyjęte plany nie wykraczają poza możliwości programistyczne uczniów lub nie są zbyt proste (np. nie wymagają w ogóle programowania). Przypominamy także, w zależności od potrzeb, np. jak posługiwać się komunikatami, zmiennymi lub losowością. Jeśli mamy więcej czasu lub uczniowie sobie nie radzą, warto w tej części przedstawić przykładowy scenariusz kartki i jego implementację (dwa przykłady znajdują się w dalszej części).
Uwaga !!!
Jeśli nie rozbijamy zajęć na dwie części, scenariusze powinny być na tyle proste, aby można je było zrealizować (zaprogramować) przez ok. 35-40 minut.
Implementacja kartek przez uczniów
Czas na realizację tej części: ok. 35-40 minut w klasie
Ta część może być realizowana w dwóch wariantach, na tych samych zajęciach lub w domu. Podczas realizacji w klasie sprawdzamy na bieżąco postępy uczniów, w razie potrzeby pomagamy. W przypadku realizacji w domu mówimy uczniom, że na drugiej części zajęć będzie jeszcze czas na poprawki i modyfikacje, pytania i pomoc ze strony nauczyciela. Na początku drugiego spotkania pytamy uczniów, co się udało, a co nie, z czym mieli problemy. Pomagamy, wyjaśniamy powstałe trudności, dajemy czas na dopracowanie projektów uczniowskich.
Prezentacja kartek przez zespoły uczniowskie
Czas na realizację tej części: ok. 5-10 minut
Prosimy poszczególne zespoły o zaprezentowanie swoim prac na tablicy interaktywnej lub rzutniku.
Dodatki:
Przykładowy scenariusz I: „Św. Mikołaj wpada do komina”
W scenariuszu tym korzystamy z gotowych rysunków. Zostały one opracowane specjalnie na potrzeby programu „Mistrzowie kodowania” i można je wykorzystywać w projektach uczniowskich. Obrazek choinki z ostatniej sceny pochodzi z serwisu http://openclipart.org z darmowymi grafikami. Aby znaleźć choinki wystarczy wpisać w pole wyszukiwarki serwisu christmas tree.
Scena 1
Dom w scenerii zimowej, z kominem na dachu.
Scena 2
Po określonym czasie, np. 1 sekundzie następuje zbliżenie na komin. Nadlatuje Św. Mikołaj z workiem prezentów i wpada do komina.
Scena 3
Pokój z kominkiem. Z komina wychodzi Św. Mikołaj z workiem prezentów.
Scena 4
Życzenia świąteczne. Choinka oraz tekst z życzeniami.
Animowany Mikołaj wpadający do komina oraz wychodzący z niego do pokoju będą duszkami z wieloma kostiumami. Przygotowując kartkę wczytujemy do projektu w Scratch’u trzy pierwsze sceny (odpowiednio pliki dom.png, komin.png, pokoj.png), czwartą – choinkę oraz napis z życzeniami – przygotowujemy w edytorze graficznym (przykładowy plik zyczenia.png). Tworzymy dwa duszki, ładując odpowiednie pliki jako kostiumy (dla Mikołaja wpadającego do komina są to pliki do_komina1.png, ..., do_komina9.png, a dla Mikołaja wchodzącego do pokoju pliki z_komina01.png, ..., z_komina12.png).
Uwaga !!!
Mikołaja wpadającego do komina należy odpowiednio ustawić na scenie drugiej, tak aby kawałek komina duszka pokrywał się z odpowiednim fragmentem komina sceny. Analogicznie, trzeba odpowiednio ustawić duszka wychodzącego z komina na scenie trzeciej.
Po uruchomieniu kartki, czyli kliknięciu w zieloną flagę:
- Ukrywamy wszystkie duszki.
- Wyświetlamy pierwszą scenę.
- Po upływie 1 sekundy przełączamy na drugą scenę i uruchamiamy animację – wpadnięcie Mikołaja do komina. Ponieważ animację uruchomi odpowiedni skrypt duszka, musi on otrzymać komunikat, że ma to zrobić.
- Podobnie, po zakończeniu pierwszej animacji, nadajemy komunikat zmieniający scenę na trzecią i uruchamiający drugą animację.
- Po zakończeniu drugiej animacji wyświetlamy scenę z życzeniami.
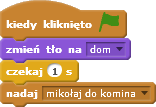
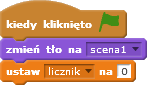
Skrypt sceny:
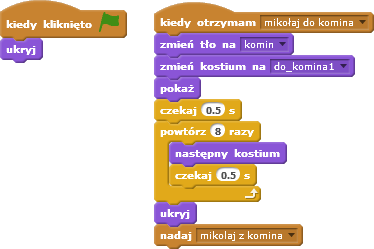
Skrypty duszka – Mikołaja wpadającego do komina:
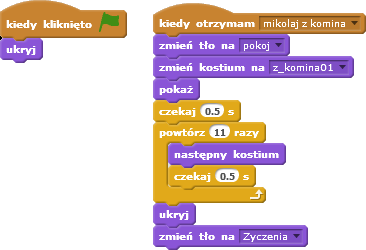
Skrypty duszka – Mikołaja wchodzącego do pokoju:
Jako proste ćwiczenie dodatkowe można zaproponować uczniom modyfikację (zaprojektowanie własnej) ostatniej sceny. Projekt nie zawiera także efektów dźwiękowych, można poprosić uczniów o ich dodanie.
Przykładowy scenariusz II: „Zapalamy lampki na choince”
W scenariuszu tym uczniowie mogą przygotować wszystkie grafiki samodzielnie. W prezentowanym przykładzie rysunek choinki został pobrany z serwisu Openclipart.
Scena 1
Po lewej stronie sceny znajduje się choinka, jako element tła (może być narysowana przez uczniów w edytorze graficznym). Na choince osadzonych jest kilka (w przykładowym projekcie sześć) lampek (duszków). Kliknięcie myszką lampki powoduje uruchomienie animacji – świecenie lampki.
Scena 2
Po zapaleniu wszystkich lampek następuje zmiana sceny. Choinka z migającymi lampkami pozostaje, dodatkowo pojawiają się życzenia.

|
Wskazówka Życzenia nie muszą być elementem tła sceny, mogą też być duszkiem, który zostanie pokazany po zapaleniu wszystkich lampek. Wówczas nie musi następować zmiana sceny. |
Lampki są duszkami posiadającymi dwa kostiumy, podobne jak na poniższym rysunku. Uczniowie mogą przygotować takie lub podobne lampki w edytorze graficznym.
Uwaga !!!
Wszystkie lampki są takie same, więc kolejne duszki można tworzyć przez kopiowanie (opcja duplikuj z menu kontekstowego, wyświetlanego po kliknięciu duszka prawym przyciskiem myszy). Należy tylko pamiętać, żeby kopiować duszka razem z jego skryptami. Czyli najpierw powinniśmy napisać skrypty dla jednej lampki, przetestować działanie, a dopiero potem ją kopiować.
Podczas klikania w lampki musimy rozpoznawać dwie sytuacje:
- Czy dana lampka już się świeci, czy jeszcze nie? Dla każdej lampki informacja ta musi być pamiętana oddzielnie, a więc należy utworzyć zmienną lokalną (Tylko dla tego duszka), np. o nazwie Zapalona.
- Czy zapaliliśmy już wszystkie lampki? Tu potrzebna będzie zmienna globalna zliczająca zapalone lampki, np. o nazwie Licznik.
Po uruchomieniu kartki, czyli kliknięciu w zieloną flagę:
- Ustawiamy jako aktywną pierwszą scenę, zerujemy licznik, ustawiamy pierwszy kostium dla lampek, zerujemy zmienną Zapalona (zero niech oznacza, że lampka nie miga).
- Każde kliknięcie w lampkę powoduje sprawdzenie, czy zmienna Zapalona ma wartość zero. Jeśli tak, to:
- powiększamy licznik o jeden;
- ustawiamy zapalenie na jeden;
- jeśli licznik jest równy liczbie lampek, zmieniamy scenę;
- uruchamiamy animację (migotanie lampki).
Skrypt dla sceny:
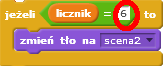
Skrypty dla lampki:
Uwaga !!!
Podczas testowania skryptu dla jednej lampki należy pamiętać o porównaniu licznika z wartością jeden. Po przetestowaniu, a przed kopiowaniem duszka, należy ustawić wartość na docelową.
Przykładowy projekt, podobnie jak poprzedni, nie zawiera efektów dźwiękowych, warto go o nie uzupełnić.
Pliki do pobrania
- Mikołaj wskakuje do komina