Figury geometryczne: Różnice pomiędzy wersjami
(→Część II) |
|||
| Linia 1: | Linia 1: | ||
| + | [[Category: Kolejne scenariusze Scratch]] [[Category:Mistrzowie Kodowania]] | ||
'''Materiały stworzone przez trenerów programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY SA 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".''' | '''Materiały stworzone przez trenerów programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY SA 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".''' | ||
| + | <br /> | ||
| + | aplikacja opisana w scenariuszu: https://scratch.mit.edu/projects/92052141/ | ||
==Część I== | ==Część I== | ||
<br /> | <br /> | ||
Aktualna wersja na dzień 21:50, 13 mar 2017
Materiały stworzone przez trenerów programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY SA 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".
aplikacja opisana w scenariuszu: https://scratch.mit.edu/projects/92052141/
Część I
Założenia projektu: Projekt ma za zadanie nauczyć dziecko rozpoznawania figur geometrycznych i oswoić z pracą w Scratch’u.
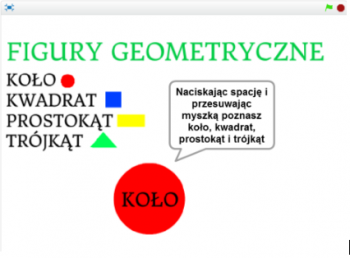
Opis projektu: Figury geometryczne to projekt, który umożliwia uczniom poznanie podstawowych figur geometrycznych. Pracujemy na dwóch scenach, z jednym narysowanym duszkiem - figurą geometryczną. Duszkowi dorysowujemy kostiumy, czyli kolejne figury geometryczne. Użytkownik poruszając myszką stempluje figurę, zmienia jej położenie i kolor, a naciskając spację - zmienia figurę na następną.
Część II
Realizacja: Rysowanie duszka i jego kostiumów, tworzenie sceny
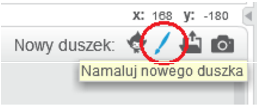
Otwieramy nowy projekt w Scratch’u. Domyślny duszek (kot) nie będzie nam potrzebny, zatem usuwamy go. Po usunięciu duszka klikamy na narzędzie Pędzel w panelu wyboru nowego duszka i rysujemy figurę.
Najlepiej i najwygodniej wykonać to w trybie wektorowym (zmiana trybu pracy: w prawym dolnym rogu ekranu). Korzystając z narzędzia Elipsa, rysujemy koło. Warto przy rysowaniu wcisnąć klawisz shift, aby figura była idealnym kołem. Następnie przechodzimy do narzędzia Tekst i wpisujemy nazwę figury w jej wnętrzu. Zwróćmy uwagę na użycie czcionki, która posiada polskie znaki, może to być np. Donegal.
Następnie przystępujemy do rysowania kostiumów duszka. Przechodzimy do zakładki Kostiumy i w panelu Nowy kostium rysujemy kostiumy duszka: kwadrat, prostokąt, trójkąt. Do rysowania kwadratu i prostokąta użyjemy narzędzia Prostokąt, a do narysowania trójkąta używamy narzędzia Linia. Zwróćmy uwagę, aby rysowane kostiumy były podobnej wielkości.
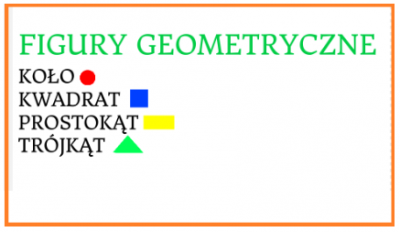
W kolejnym kroku tworzymy sceny. W animacji będziemy potrzebowali dwóch scen: pierwszej - wprowadzającej (intro) i drugiej - pustej, która będzie tłem aplikacji. Aby stworzyć intro, klikamy na przybornik sceny, a następnie na Pędzel. Nowej scenie możemy nadać nazwę Intro. Drugą scenę pozostawiamy pustą.
Część III
Tworzenie skryptów
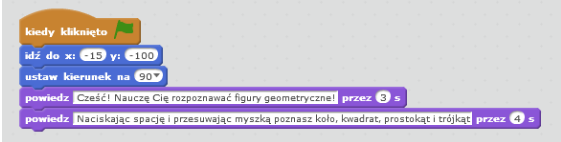
Klikamy na duszka-figurę i programujemy jego ustawienia początkowe, wykorzystując klocki:
Ustawienie kierunku na 90 stopni (prawo) spowoduje, że napis na figurze nie będzie odwracał się do góry nogami. Następnie duszek przywita użytkownika i wyjaśni, jak korzystać z animacji.
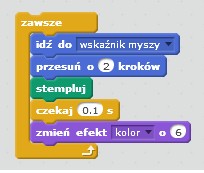
W kolejnym kroku projektujemy ruch duszka, korzystając z pętli Zawsze znajdującej się w zasobniku Kontrola. W proponowanej animacji duszek porusza się zawsze za kursorem myszki komputerowej z prędkością 2 kroków, jednocześnie zmienia kolor i duplikuje się przy użyciu klocka Stempluj.
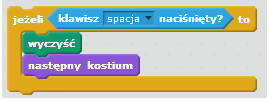
W dalszej części programujemy zmianę kostiumu duszka na kolejną figurę oraz czyszczenie sceny.
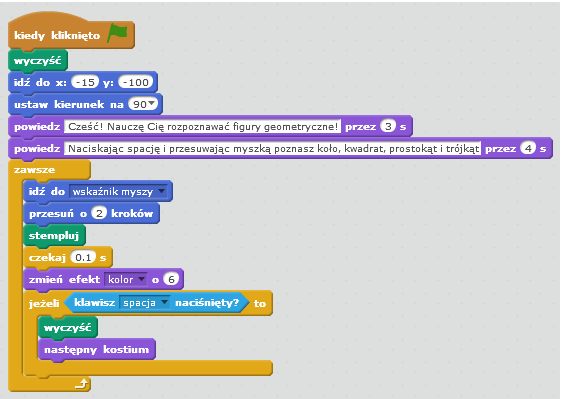
Cały skrypt duszka może wyglądać następująco:
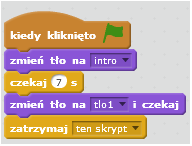
Na zakończenie pozostaje nam tylko zaprogramować zmianę tła. W tym celu klikamy na scenę i układamy dla niej skrypt. Pierwsza pojawi się scena intro z objaśnieniem działania aplikacji, następnie - scena tło.
Przykładowy skrypt sceny: