Piktogramy: Różnice pomiędzy wersjami
(→Część I) |
(→Część II) |
||
| (Nie pokazano 1 pośredniej wersji utworzonej przez tego samego użytkownika) | |||
| Linia 20: | Linia 20: | ||
==Część II== | ==Część II== | ||
'''Schematy blokowe postaci'''<br /> | '''Schematy blokowe postaci'''<br /> | ||
| + | |||
Tło Scena naszego projektu to podkład, który informuje nas, jakie zadanie należy wykonać po wylosowaniu obrazków. | Tło Scena naszego projektu to podkład, który informuje nas, jakie zadanie należy wykonać po wylosowaniu obrazków. | ||
| Linia 26: | Linia 27: | ||
''Rys.2 Wygląd sceny'' | ''Rys.2 Wygląd sceny'' | ||
| + | |||
| + | |||
| + | Przygotowujemy duszki, które będą naszymi obrazkami. Tworzymy jeden z nich, dokładając dowolną ilość kostiumów, pamiętając jednak, że pierwszy lub ostatni jest czarnym elementem. Będzie nam potrzebny numer danego kostiumu, ponieważ do niego będziemy się odwoływać. | ||
| + | |||
| + | [[Plik:P3.PNG]] | ||
| + | |||
| + | ''Rys.3 Kostiumy duszka piktogramu'' | ||
| + | |||
| + | |||
| + | Kolejne duszki będące naszymi piktogramami są dokładnie takimi samymi elementami jak pierwszy, wykonany powyżej. Różnią się natomiast skryptami. | ||
| + | |||
| + | Zanim skrypty zaczną swoje działanie, musimy uruchomić program, naciskając przycisk “losuj”. W edytorze graficznym tworzymy dowolny przycisk. Będzie on posiadał bardzo prosty skrypt. | ||
| + | |||
| + | [[Plik:P4.PNG]] | ||
| + | |||
| + | ''Rys. 4 Wygląd i schemat przycisku losuj'' | ||
| + | |||
| + | |||
| + | Wysłana wiadomość odbierana jest przez pierwszego duszka (ustawionego w kolejności losowania). Postać losuje numer od 1 do 9 (w naszej propozycji jest 9 kostiumów plus 10 jako czarny). Potrzebujemy przechować ten numer w celu porównania, czy jest już wylosowany czy nie. Tworzymy zmienną globalną, przechowującą numer kostiumu. | ||
| + | |||
| + | Takich zmiennych będziemy potrzebować tyle, ile obrazków chcemy losować. Należy porównać przy obrazie drugim, czy nie jest taki jak pierwszy, trzeci sprawdza, czy nie jest taki jak pierwszy i drugi itd. | ||
| + | |||
| + | [[Plik:P5.PNG]] | ||
| + | |||
| + | ''Rys. 5 Widok na zmienne w projekcie'' | ||
| + | |||
| + | |||
| + | Pierwszy duszek losuje swój numer kostiumu, umieszcza go w zmiennej “a1” i wysyła wiadomość do duszka 2, że już może losować własny kostium. | ||
| + | |||
| + | [[Plik:P6.PNG]] | ||
| + | |||
| + | ''Rys. 6 Skrypt pierwszego duszka “piktogram”'' | ||
| + | |||
| + | |||
| + | Duszek 2 losuje własny kostium i umieszcza go w zmiennej “a2”, ale również sprawdza, czy jego numer nie jest taki sam jak “a2”. Jeśli jest, to losowanie następuje raz jeszcze i tak do skutku - aż rysunek “kostium” będzie inny niż pierwszy. | ||
| + | |||
| + | [[Plik:P7.PNG]] | ||
| + | |||
| + | ''Rys. 7 Skrypt duszka drugiego “piktogram”'' | ||
| + | |||
| + | |||
| + | [[Plik:P8.PNG]] | ||
| + | |||
| + | ''Rys. 8 Skrypt duszka trzeciego “piktogram”'' | ||
| + | |||
| + | |||
| + | [[Plik:P9.PNG]] | ||
| + | |||
| + | ''Rys. 9 Skrypt duszka czwartego “piktogram”'' | ||
Aktualna wersja na dzień 13:05, 22 mar 2017
Materiały stworzone przez trenerów programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY SA 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".
aplikacja opisana w scenariuszu: https://scratch.mit.edu/projects/92789452/
Część I
Założenia projektu: Projekt służy losowaniu piktogramów, których można użyć do różnych aktywności podczas zajęć. Jedna z propozycji to układanie opowiadań do wylosowanych obrazków.
Opis projektu:
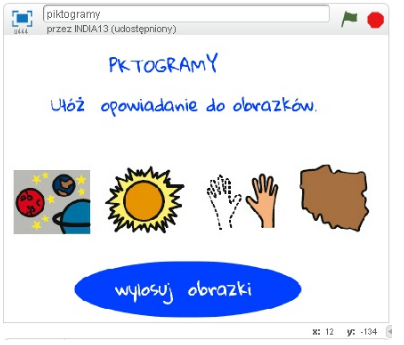
W projekcie wykorzystano pięć duszków, cztery z nich to obrazki, które zmieniają się w zależności od wylosowanego numeru oraz przycisk wywołujący akcję losowania. Na statycznym tle znajduje się napis, który sugeruje wykonanie polecenia. W zabawie wylosowane są zawsze cztery piktogramy. Skrypt jest tak skonstruowany, że obrazki losują się jeden po drugim w celu uniknięcia powtórzeń.
Rys.1 Układ sceny w projekcie
Piktogramy w naszym projekcie mogą być gotowymi obrazkami z własnych zasobów lub też obrazkami na wolnych licencjach pobranymi z Internetu. Zawsze można pokusić się o stworzenie własnych grafik razem z uczniami.
Część II
Schematy blokowe postaci
Tło Scena naszego projektu to podkład, który informuje nas, jakie zadanie należy wykonać po wylosowaniu obrazków.
Rys.2 Wygląd sceny
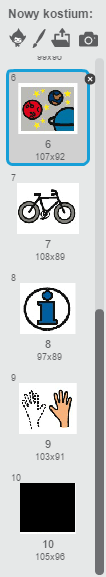
Przygotowujemy duszki, które będą naszymi obrazkami. Tworzymy jeden z nich, dokładając dowolną ilość kostiumów, pamiętając jednak, że pierwszy lub ostatni jest czarnym elementem. Będzie nam potrzebny numer danego kostiumu, ponieważ do niego będziemy się odwoływać.
Rys.3 Kostiumy duszka piktogramu
Kolejne duszki będące naszymi piktogramami są dokładnie takimi samymi elementami jak pierwszy, wykonany powyżej. Różnią się natomiast skryptami.
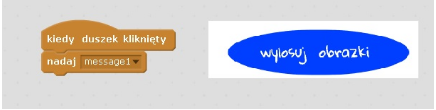
Zanim skrypty zaczną swoje działanie, musimy uruchomić program, naciskając przycisk “losuj”. W edytorze graficznym tworzymy dowolny przycisk. Będzie on posiadał bardzo prosty skrypt.
Rys. 4 Wygląd i schemat przycisku losuj
Wysłana wiadomość odbierana jest przez pierwszego duszka (ustawionego w kolejności losowania). Postać losuje numer od 1 do 9 (w naszej propozycji jest 9 kostiumów plus 10 jako czarny). Potrzebujemy przechować ten numer w celu porównania, czy jest już wylosowany czy nie. Tworzymy zmienną globalną, przechowującą numer kostiumu.
Takich zmiennych będziemy potrzebować tyle, ile obrazków chcemy losować. Należy porównać przy obrazie drugim, czy nie jest taki jak pierwszy, trzeci sprawdza, czy nie jest taki jak pierwszy i drugi itd.
Rys. 5 Widok na zmienne w projekcie
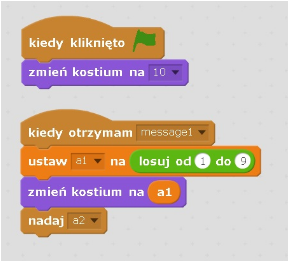
Pierwszy duszek losuje swój numer kostiumu, umieszcza go w zmiennej “a1” i wysyła wiadomość do duszka 2, że już może losować własny kostium.
Rys. 6 Skrypt pierwszego duszka “piktogram”
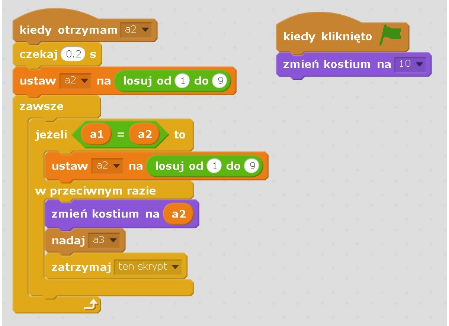
Duszek 2 losuje własny kostium i umieszcza go w zmiennej “a2”, ale również sprawdza, czy jego numer nie jest taki sam jak “a2”. Jeśli jest, to losowanie następuje raz jeszcze i tak do skutku - aż rysunek “kostium” będzie inny niż pierwszy.
Rys. 7 Skrypt duszka drugiego “piktogram”
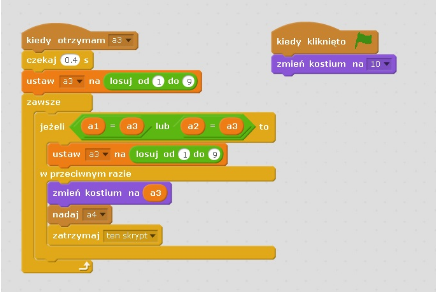
Rys. 8 Skrypt duszka trzeciego “piktogram”
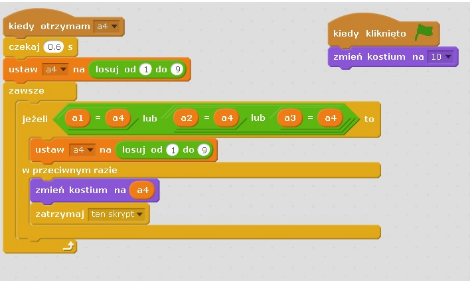
Rys. 9 Skrypt duszka czwartego “piktogram”