Scenariusz 10 - Fiszki do nauki angielskiego: Różnice pomiędzy wersjami
(Utworzono nową stronę "Category: Scenariusze Category:Mistrzowie Kodowania '''Materiały stworzone przez trenerów programu „Mistrzowie Kodowania” finansowanego przez Samsung Elect...") |
(→Zaprogramowanie aplikacji) |
||
| (Nie pokazano 3 pośrednich wersji utworzonych przez tego samego użytkownika) | |||
| Linia 17: | Linia 17: | ||
W aplikacji wykorzystamy podstawowe elementy interfejsu użytkownika, takie jak Label (metka), Image (obraz) w połączeniu z Text to Speech (pismo do mowy) i AccelerometerSensor. Z ich pomocą stworzymy aplikację, która po potrząśnięciu urządzeniem będzie wyświetlać i mówić angielskie słówko oraz pokazywać obrazek do niego przypisany. | W aplikacji wykorzystamy podstawowe elementy interfejsu użytkownika, takie jak Label (metka), Image (obraz) w połączeniu z Text to Speech (pismo do mowy) i AccelerometerSensor. Z ich pomocą stworzymy aplikację, która po potrząśnięciu urządzeniem będzie wyświetlać i mówić angielskie słówko oraz pokazywać obrazek do niego przypisany. | ||
| − | ==Część | + | ==Część II== |
<br /> | <br /> | ||
| Linia 26: | Linia 26: | ||
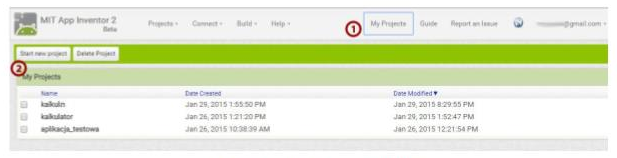
''Rys. 1 Tworzenie nowego projektu'' | ''Rys. 1 Tworzenie nowego projektu'' | ||
| + | |||
| + | ===== Projektowanie interfejsu ===== | ||
| + | |||
| + | Na początek przejdźmy do okna '''Properties''' i dla komponentu '''Screen1''', w polu '''Screen Orientation''' wybierzmy '''Portrait'''. Dzięki temu nasz ekran zawsze będzie wyświetlany pionowo, zaś aplikacja będzie pracowała tylko w takiej orientacji ekranu. Dodatkowo w polu '''Title''' wpiszmy tytuł naszego bieżącego projektu. | ||
| + | |||
| + | Teraz zacznijmy po kolei przeciągać na ekran: Veritcal Arrangement, Label i 3 razy Button. Znajdziemy je w kategorii Layout i User Interface. | ||
| + | |||
| + | [[Plik:Fisz2.PNG]] | ||
| + | |||
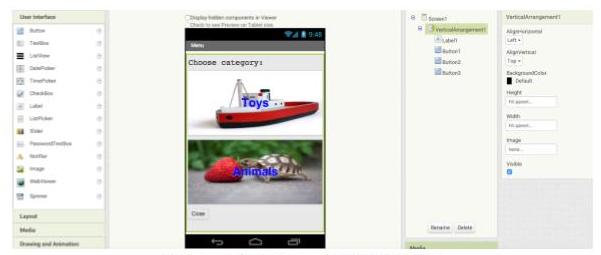
| + | ''Rys. 2 Ułożenie komponentów w designerze'' | ||
| + | |||
| + | |||
| + | Ustawimy teraz właściwości poszczególnych elementów: | ||
| + | |||
| + | '''Veritcal arrangement''' - zmienimy szerokość i wysokość (width, height) na Fill Parent | ||
| + | |||
| + | '''Label1''' - tutaj zmienimy font size (rozmiar czcionki) na 20 | ||
| + | |||
| + | '''Button 1 i 2''' - to nasze kategorie słówek np.. toys i animals. Szerokość możemy ustawić (width) na Fill Parent, wysokość na np.:150, w Text wpiszemy nazwę kategorii, Text Aligment ustawimy na center, Font size na 30, możemy też zmienić kolor czcionki. | ||
| + | |||
| + | '''Button3''' - zmieniamy tekst na close. | ||
| + | |||
| + | Kolejnym krokiem będzie dodanie dwóch nowych screenów (ekranów), po jednym do każdej kategorii. Zrobimy to, klikając '''Add Screen''', który znajduje się obok '''Screen1'''. | ||
| + | |||
| + | |||
| + | [[Plik:Fisz3.PNG]] | ||
| + | |||
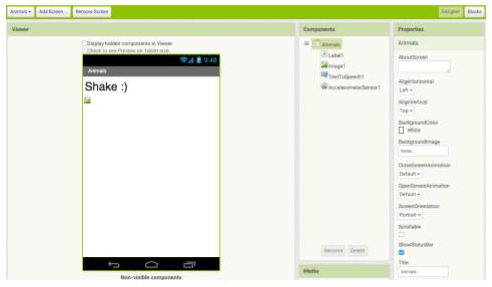
| + | ''Rys. 3 Nowy Screen Animals'' | ||
| + | |||
| + | |||
| + | Zarówno screen (ekran), który nazwaliśmy animals, jak i kolejny - toys, będą zawierały te same elementy: Label, Image, TextToSpeech i AccelerometerSensor. | ||
| + | |||
| + | '''Label1''' - tutaj możemy zmienić czcionkę na większą, a w text wpiszmy "shake", podpowiadając użytkownikowi co ma zrobić, gdy otworzy ten ekran. | ||
| + | |||
| + | '''Image1 i AccelerometerSensor1'''- tutaj nie wprowadzamy żadnych zmian. | ||
| + | |||
| + | '''TextToSpeech1''' - Country zmieniamy na GBR a Language na En, ponieważ chcemy, aby nasz program czytał słowa po angielsku. | ||
| + | |||
| + | Pozostało nam teraz wgranie obrazków do naszego programu. Wybieramy zatem upload file z media i wgrywamy obrazki. Pamiętajmy o wcześniejszym przygotowaniu zdjęć w odpowiednim rozmiarze i formacie. Warto również pamiętać o zmianie nazw przygotowanych zdjęć tak, aby później łatwiej nam się je przypisywało np.: car.jpg, boat.jpg itp.. | ||
| + | |||
| + | |||
| + | ===== Zaprogramowanie aplikacji ===== | ||
| + | |||
| + | Wracamy do Screen1 i przechodzimy do zakładki Blocks. | ||
| + | |||
| + | Programowanie naszej aplikacji zaczniemy od przypisania funkcji komponentowi Button1. Zaczynamy od wybrania z kategorii Blocks/Screen1/Button1 '''whenButton1Click''', do którego włożymy blok '''open another screen screenName''' (kategoria Control) i połączymy go z klockiem z kategorii Text (pusty string, do którego wpiszemy nazwę naszego ekranu, który chcemy otworzyć tym przyciskiem). To samo zrobimy dla Button2 (możemy kliknąć prawym przyciskiem myszy i wybrać Duplicate, a potem tylko zmienić nazwy). W przypadku Button3 do warunku "kiedy kliknięty" włożymy '''close application'''. | ||
| + | |||
| + | [[Plik:Fisz4.PNG]] | ||
| + | |||
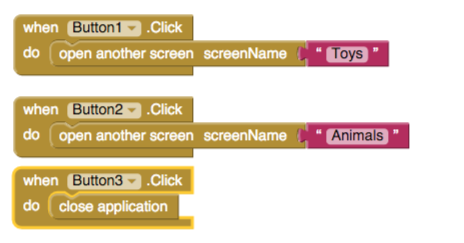
| + | ''Rys. 4 Cały skrypt Button1,2,3'' | ||
| + | |||
| + | |||
| + | Teraz zmieniamy Screen1 na Animals. Nasz program po potrząśnięciu urządzeniem będzie wyświetlał nazwę słówka po angielsku, dodatkowo będzie tę nazwę czytał oraz wyświetlał przypisane zdjęcie. Do tego celu użyjemy '''whenAccelerometerSensor.shaking'''. Następnie, skoro nazwa będzie się wyświetlać w Label1, użyjemy '''set.Label1.text''' i dołączymy do niego listę wyrazów do wyświetlania. | ||
| + | |||
| + | Do stworzenia listy potrzebujemy trzy elementy: | ||
| + | |||
| + | * pick a random item list | ||
| + | |||
| + | * make a list | ||
| + | |||
| + | * " " (czyli puste pole tekstowe) | ||
| + | |||
| + | '''Make a list''' w lewym górnym rogu posiada ikonkę, po jej kliknięciu ukaże się dodatkowe menu pozwalające nam dowolnie edytować ile rzeczy (item) będziemy mogli przyłączyć. | ||
| + | |||
| + | [[Plik:Fisz5.PNG]] | ||
| + | |||
| + | ''Rys. 5 Kod wyboru z listy'' | ||
| + | |||
| + | |||
| + | Jednak chcąc, aby ten tekst był przeczytany, warto dodać jeszcze dwa bloczki: '''callTextToSpeech1.SpeakMessage''' oraz '''label1.Text'''. Spowodują one przeczytanie przez syntezator mowy tekstu wyświetlonego w Label1. | ||
| + | |||
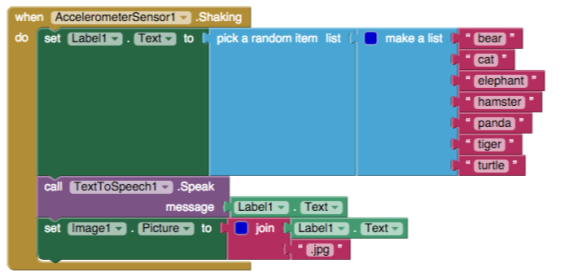
| + | Pozostało nam jeszcze dopasowanie obrazka. Zrobimy to, używając '''setImage1.Picture to''' oraz łącząc za pomocą '''join: label1.text''' z '''".jpg"'''. | ||
| + | |||
| + | [[Plik:Fisz6.PNG]] | ||
| + | |||
| + | ''Rys. 6 Gotowy kod ekranu animals'' | ||
| + | |||
| + | |||
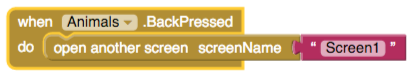
| + | Pozostało nam teraz zaprogramowanie przycisku cofania, żebyśmy mogli cofnąć się do menu głównego. Szukamy więc warunku '''whenAnimals.BackPressed''' w który wstawimy '''open another screen''' o nazwie "Screen1". | ||
| + | |||
| + | [[Plik:Fisz7.PNG]] | ||
| + | |||
| + | ''Rys. 7 Kod cofania się do menu głównego'' | ||
| + | |||
| + | |||
| + | I to tyle, teraz dokładnie te same warunki musimy stworzyć w ekranie Toys, możemy do tego użyć plecaka, kopiując kody i zmieniając nazwy. | ||
| + | |||
| + | |||
| + | ===== Podsumowanie ===== | ||
| + | |||
| + | Poznaliśmy podstawy projektowania prostego interfejsu użytkownika. Nauczyliśmy się używać funkcji akcelerometra oraz przekształcania tekstu na mowę. Otrzymujemy program, który może być pomocny przy nauce słówek. | ||
| + | |||
| + | Co jeszcze możemy zrobić z tym projektem? Oczywiście możemy dopracować wygląd naszej aplikacji, nadając jej ładniejszą szatę graficzną. Możemy również dodać więcej kategorii. | ||
Aktualna wersja na dzień 11:41, 11 kwi 2017
Materiały stworzone przez trenerów programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY SA 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".
aplikacja opisana w scenariuszu: fiszki.aia
Spis treści
Część I
Założenia projektu: Projekt ma zadanie pokazać praktyczne zastosowanie App Inventor 2, poprzez stworzenie prostej aplikacji do nauki słówek.
Opis projektu:
Fiszki (Flashcards) to projekt pokazujący wykorzystanie telefonu/tabletu jako pomocy w uczeniu się słówek.
W aplikacji wykorzystamy podstawowe elementy interfejsu użytkownika, takie jak Label (metka), Image (obraz) w połączeniu z Text to Speech (pismo do mowy) i AccelerometerSensor. Z ich pomocą stworzymy aplikację, która po potrząśnięciu urządzeniem będzie wyświetlać i mówić angielskie słówko oraz pokazywać obrazek do niego przypisany.
Część II
Rozpoczęcie pracy
Wejdźmy na stronę http://appinventor.mit.edu i wybierzmy Create, by uruchomić App Inventor. Następnie przejdźmy do zakładki My Projects (1), gdzie znajdziemy wszystkie nasze projekty - wystarczy tylko zalogować się na konto Google. W celu rozpoczęcia pracy nad nowym projektem kliknijmy na Start new project (2) i wpiszmy w oknie jego nazwę, np. Flashcards.
Rys. 1 Tworzenie nowego projektu
Projektowanie interfejsu
Na początek przejdźmy do okna Properties i dla komponentu Screen1, w polu Screen Orientation wybierzmy Portrait. Dzięki temu nasz ekran zawsze będzie wyświetlany pionowo, zaś aplikacja będzie pracowała tylko w takiej orientacji ekranu. Dodatkowo w polu Title wpiszmy tytuł naszego bieżącego projektu.
Teraz zacznijmy po kolei przeciągać na ekran: Veritcal Arrangement, Label i 3 razy Button. Znajdziemy je w kategorii Layout i User Interface.
Rys. 2 Ułożenie komponentów w designerze
Ustawimy teraz właściwości poszczególnych elementów:
Veritcal arrangement - zmienimy szerokość i wysokość (width, height) na Fill Parent
Label1 - tutaj zmienimy font size (rozmiar czcionki) na 20
Button 1 i 2 - to nasze kategorie słówek np.. toys i animals. Szerokość możemy ustawić (width) na Fill Parent, wysokość na np.:150, w Text wpiszemy nazwę kategorii, Text Aligment ustawimy na center, Font size na 30, możemy też zmienić kolor czcionki.
Button3 - zmieniamy tekst na close.
Kolejnym krokiem będzie dodanie dwóch nowych screenów (ekranów), po jednym do każdej kategorii. Zrobimy to, klikając Add Screen, który znajduje się obok Screen1.
Rys. 3 Nowy Screen Animals
Zarówno screen (ekran), który nazwaliśmy animals, jak i kolejny - toys, będą zawierały te same elementy: Label, Image, TextToSpeech i AccelerometerSensor.
Label1 - tutaj możemy zmienić czcionkę na większą, a w text wpiszmy "shake", podpowiadając użytkownikowi co ma zrobić, gdy otworzy ten ekran.
Image1 i AccelerometerSensor1- tutaj nie wprowadzamy żadnych zmian.
TextToSpeech1 - Country zmieniamy na GBR a Language na En, ponieważ chcemy, aby nasz program czytał słowa po angielsku.
Pozostało nam teraz wgranie obrazków do naszego programu. Wybieramy zatem upload file z media i wgrywamy obrazki. Pamiętajmy o wcześniejszym przygotowaniu zdjęć w odpowiednim rozmiarze i formacie. Warto również pamiętać o zmianie nazw przygotowanych zdjęć tak, aby później łatwiej nam się je przypisywało np.: car.jpg, boat.jpg itp..
Zaprogramowanie aplikacji
Wracamy do Screen1 i przechodzimy do zakładki Blocks.
Programowanie naszej aplikacji zaczniemy od przypisania funkcji komponentowi Button1. Zaczynamy od wybrania z kategorii Blocks/Screen1/Button1 whenButton1Click, do którego włożymy blok open another screen screenName (kategoria Control) i połączymy go z klockiem z kategorii Text (pusty string, do którego wpiszemy nazwę naszego ekranu, który chcemy otworzyć tym przyciskiem). To samo zrobimy dla Button2 (możemy kliknąć prawym przyciskiem myszy i wybrać Duplicate, a potem tylko zmienić nazwy). W przypadku Button3 do warunku "kiedy kliknięty" włożymy close application.
Rys. 4 Cały skrypt Button1,2,3
Teraz zmieniamy Screen1 na Animals. Nasz program po potrząśnięciu urządzeniem będzie wyświetlał nazwę słówka po angielsku, dodatkowo będzie tę nazwę czytał oraz wyświetlał przypisane zdjęcie. Do tego celu użyjemy whenAccelerometerSensor.shaking. Następnie, skoro nazwa będzie się wyświetlać w Label1, użyjemy set.Label1.text i dołączymy do niego listę wyrazów do wyświetlania.
Do stworzenia listy potrzebujemy trzy elementy:
- pick a random item list
- make a list
- " " (czyli puste pole tekstowe)
Make a list w lewym górnym rogu posiada ikonkę, po jej kliknięciu ukaże się dodatkowe menu pozwalające nam dowolnie edytować ile rzeczy (item) będziemy mogli przyłączyć.
Rys. 5 Kod wyboru z listy
Jednak chcąc, aby ten tekst był przeczytany, warto dodać jeszcze dwa bloczki: callTextToSpeech1.SpeakMessage oraz label1.Text. Spowodują one przeczytanie przez syntezator mowy tekstu wyświetlonego w Label1.
Pozostało nam jeszcze dopasowanie obrazka. Zrobimy to, używając setImage1.Picture to oraz łącząc za pomocą join: label1.text z ".jpg".
Rys. 6 Gotowy kod ekranu animals
Pozostało nam teraz zaprogramowanie przycisku cofania, żebyśmy mogli cofnąć się do menu głównego. Szukamy więc warunku whenAnimals.BackPressed w który wstawimy open another screen o nazwie "Screen1".
Rys. 7 Kod cofania się do menu głównego
I to tyle, teraz dokładnie te same warunki musimy stworzyć w ekranie Toys, możemy do tego użyć plecaka, kopiując kody i zmieniając nazwy.
Podsumowanie
Poznaliśmy podstawy projektowania prostego interfejsu użytkownika. Nauczyliśmy się używać funkcji akcelerometra oraz przekształcania tekstu na mowę. Otrzymujemy program, który może być pomocny przy nauce słówek.
Co jeszcze możemy zrobić z tym projektem? Oczywiście możemy dopracować wygląd naszej aplikacji, nadając jej ładniejszą szatę graficzną. Możemy również dodać więcej kategorii.