Scenariusz 11 - Rzut kostką: Różnice pomiędzy wersjami
| (Nie pokazano 1 pośredniej wersji utworzonej przez tego samego użytkownika) | |||
| Linia 4: | Linia 4: | ||
aplikacja opisana w scenariuszu: [https://drive.google.com/open?id=0B9rw7TtLLO-4ZzlFN3hpLUFqSUU '''rzut kostką.aia'''] | aplikacja opisana w scenariuszu: [https://drive.google.com/open?id=0B9rw7TtLLO-4ZzlFN3hpLUFqSUU '''rzut kostką.aia'''] | ||
| + | |||
| + | grafiki użyte w scenariuszu: [https://drive.google.com/open?id=0B-TVt1oJIRnVX2hFMlR3YXVCVlE '''grafiki'''] | ||
==Część I== | ==Część I== | ||
Aktualna wersja na dzień 17:31, 20 kwi 2017
Materiały stworzone przez trenerów programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY SA 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".
aplikacja opisana w scenariuszu: rzut kostką.aia
grafiki użyte w scenariuszu: grafiki
Część I
Założenia projektu: Tym razem AppInventor zostanie wykorzystany do stworzenia prostej aplikacji służącej do losowania z zakresu 1-6.
Opis projektu: Projekt pozwala przekształcić telefon w podręczną kostkę do gry. Po włączeniu aplikacji i potrząśnięciu urządzeniem, na ekranie pojawi się jedna z sześciu ścianek kostki (z liczbą oczek od 1 do 6).
Część II
Projektowanie interfejsu
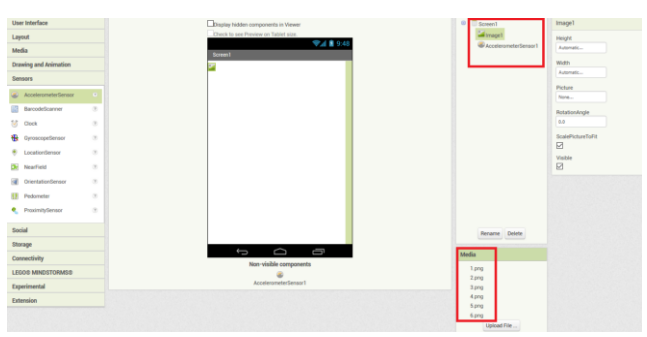
Po włączeniu okna nowego projektu, zabieramy się za projektowanie wyglądu naszej aplikacji. Chcemy, by na ekranie - po potrząśnieciu telefonem czy tabletem - pojawił się jeden z sześciu obrazków, dlatego też z zakładki User Interface przeciągamy na Screen 1 komponent Image, a z zakładki Sensors - AccelerometerSensor (jest to komponent niewidoczny na ekranie, jego dodanie zostanie odnotowane pod Screen1).
Kolejnym etapem jest wczytanie sześciu grafik jako Media projektu (grafiki można pobrać z folderu dostępnego u góry tego scenariusza). Ważne dla naszej późniejszej pracy jest to, że ich nazwy pochodzą od liczby oczek na poszczególnych grafikach, a każdy plik ma rozszerzenie “.png” (1.png - 6.png).
Gotowy interfejs:
Zaprogramowanie aplikacji:
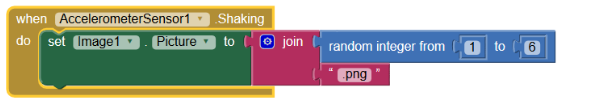
Czas przejść do zakładki Blocks. Skrypt składa się z zaledwie kilku bloczków.
Skoro grafiki mają się ukazywać na ekranie w losowej kolejności po potrząśnięciu urządzeniem, wyciągnijmy z bloczków AccelerometerSensor - when AccelerometerSensor1.Shaking i włóżmy do jego wnętrza bloczek odpowiedzialny za ustawienie grafiki do wyświetlania na komponencie Image - set Image1.Picture to.
Teraz wystarczy wskazać, jak nazywają się poszczególne pliki z wczytanej biblioteki Mediów. Każda nazwa ma część wspólną - rozszerzenie “.png”, natomiast różni się numerem. Dlatego też połączymy ze sobą (za pomocą bloczka join) losowo wybraną liczbę całkowitą z zakresu 1-6 (random integer from 1 to 6) oraz tekst “.png”.
Gotowy skrypt przedstawia się następująco: