Cykl życia motyla: Różnice pomiędzy wersjami
(→Zgodność z Podstawą Programową) |
|||
| (Nie pokazano 43 wersji utworzonych przez 5 użytkowników) | |||
| Linia 1: | Linia 1: | ||
[[Category:Scenariusze Scratch]] [[Category:Mistrzowie Kodowania]] | [[Category:Scenariusze Scratch]] [[Category:Mistrzowie Kodowania]] | ||
| + | '''Materiały stworzone przez Fundację Coder Dojo Polska w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".''' | ||
| + | |||
| + | aplikacja opisana w scenariuszu: http://scratch.mit.edu/projects/26076299/<br /> | ||
| + | aplikacja z samą grafiką: http://scratch.mit.edu/projects/26076186/ | ||
| + | |||
== Cel projektu == | == Cel projektu == | ||
Celem projektu jest stworzenie aplikacji, która będzie przedstawiała cykl życia motyla. | Celem projektu jest stworzenie aplikacji, która będzie przedstawiała cykl życia motyla. | ||
| Linia 18: | Linia 23: | ||
# wymienia warunki konieczne do rozwoju owadów, wymienia etapy rozwoju motyla; | # wymienia warunki konieczne do rozwoju owadów, wymienia etapy rozwoju motyla; | ||
| + | |||
| + | '''Edukacja matematyczna''' | ||
| + | |||
| + | # dostrzega symetrię (np. w rysunku motyla); rysuje drugą połowę symetrycznej figury; | ||
'''Zajęcia komputerowe''' | '''Zajęcia komputerowe''' | ||
# posługuje się komputerem w podstawowym zakresie: uruchamia program, korzystając z myszy i klawiatury; | # posługuje się komputerem w podstawowym zakresie: uruchamia program, korzystając z myszy i klawiatury; | ||
| − | # stosuje się do ograniczeń dotyczących korzystania z komputera. | + | # stosuje się do ograniczeń dotyczących korzystania z komputera; |
| + | # wykonuje rysunki za pomocą wybranego edytora grafiki, np. z gotowych figur. | ||
== Co jest potrzebne? == | == Co jest potrzebne? == | ||
| − | * Scena - tło na którym będziemy oglądali stworzony przez nas spektakl przemiany motyla, np: liść, kwiat, źdźbło trawy, itp. | + | * Scena - tło, na którym będziemy oglądali stworzony przez nas spektakl przemiany motyla, np: liść, kwiat, źdźbło trawy, itp. |
* Postacie motyla w kolejnych etapach jego rozwoju - będą one stanowiły kostiumy stworzonego przez nas duszka "MOTYLA" | * Postacie motyla w kolejnych etapach jego rozwoju - będą one stanowiły kostiumy stworzonego przez nas duszka "MOTYLA" | ||
* Skrypt pozwalający animować naszego bohatera "MOTYLA" | * Skrypt pozwalający animować naszego bohatera "MOTYLA" | ||
| + | |||
== Jak to zrobić? == | == Jak to zrobić? == | ||
=== Scena === | === Scena === | ||
<small>Czas na realizację tej części: ok 15 min</small> | <small>Czas na realizację tej części: ok 15 min</small> | ||
| − | Zaczynamy od stworzenia odpowiedniego tła na scenie. Mamy | + | Zaczynamy od stworzenia odpowiedniego tła na scenie. Mamy trzy możliwości: |
| − | * '''Wybranie gotowej grafiki z | + | * '''Wybranie gotowej grafiki z biblioteki''' |
| − | [[Plik: | + | [[Plik:Scena1a.png|kliknij pierwszą ikonkę od lewej strony]] |
| + | |||
| + | Z otwartego katalogu biblioteki wybieramy interesujący nas element i zatwierdzamy nasz wybór przyciskiem OK. Musimy przy tym pamiętać aby w zakładce '''tła''' usunąć puste tło (służy do tego prawy klawisz myszy i polecenie ''usuń''). | ||
| + | * '''Wybranie gotowej grafiki z katalogu na komputerze''' | ||
| + | |||
| + | [[Plik:Scena1b.png|wybór obrazu z katalogu na komputerze]] | ||
| + | |||
| + | W otwartym oknie musimy wyszukać katalog, w którym znajduje się nasz plik graficzny. Następnie zaznaczamy wybrany plik i zatwierdzamy nasz wybór przyciskiem OK. Musimy jednak pamiętać, tak jak we wcześniejszej opcji, o usunięciu pustego tła. | ||
| − | |||
* '''Stworzenie własnej grafiki w tle''' | * '''Stworzenie własnej grafiki w tle''' | ||
[[Plik:Scena1.png|wybierz ikonkę pędzla pod sceną]] | [[Plik:Scena1.png|wybierz ikonkę pędzla pod sceną]] | ||
| − | Po prawej stronie ekranu pojawi się obszar roboczy z edytorem graficznym, w którym przy użyciu | + | Po prawej stronie ekranu pojawi się obszar roboczy z edytorem graficznym, w którym przy użyciu dostępnych narzędzi możemy stworzyć własne tło. |
| − | [[Plik: | + | [[Plik:Scena3a.png|Pamiętaj o usunięciu pustego tła]] |
| + | |||
| + | '''Uwaga''' Pamiętaj o usunięciu pustego tła. Służy do tego krzyżyk w górnym prawym rogu okienka z pustym tłem (widoczny gdy klikniemy na okienko). | ||
=== Duszek czyli MOTYL === | === Duszek czyli MOTYL === | ||
<small>Czas na realizację tej części: ok 30 min</small> | <small>Czas na realizację tej części: ok 30 min</small> | ||
| − | W projekcie będziemy wykorzystywali samodzielnie przygotowanego duszka. W tym celu musimy wybrać ikonkę '''pędzelka''' w obszarze '''Duszki'''. Należy pamiętać przy tym, aby usunąć duszka standardowego (kotka) - prawym klawiszem myszy i poleceniem ''usuń''. | + | W projekcie będziemy wykorzystywali samodzielnie przygotowanego duszka. W tym celu musimy wybrać ikonkę '''pędzelka''' w obszarze '''Duszki'''. Należy pamiętać przy tym, aby usunąć duszka standardowego (kotka) - klikamy prawym klawiszem myszy i wybieramy poleceniem ''usuń''. |
| − | + | ||
| − | + | [[Plik:Motyl1.png]] | |
| − | + | ||
| − | [[Plik: | + | |
Po prawej stronie ekranu pojawi się pole do tworzenia własnej grafiki. Należy się w nim poruszać tak, jak w przypadku wcześniejszego tworzenia własnej grafiki na scenie. | Po prawej stronie ekranu pojawi się pole do tworzenia własnej grafiki. Należy się w nim poruszać tak, jak w przypadku wcześniejszego tworzenia własnej grafiki na scenie. | ||
| Linia 67: | Linia 83: | ||
[[Plik:Duszek3.png|lista kostiumów duszka]] | [[Plik:Duszek3.png|lista kostiumów duszka]] | ||
| − | ''Jeśli chcielibyśmy zmienić ich kolejność wystarczy złapać dany kostium lewym klawiszem myszy i nie zwalniając go przesunąć w wybrane miejsce na naszej liście.'' | + | '''Uwaga''' ''Jeśli chcielibyśmy zmienić ich kolejność wystarczy złapać dany kostium lewym klawiszem myszy i nie zwalniając go przesunąć w wybrane miejsce na naszej liście.'' |
| + | |||
| + | Mamy również możliwość nazwania naszego duszka. Klikamy w niebieską literkę | ||
| + | |||
| + | [[Plik:Duszek4.png|niebieskie i w górnym lewym rogu]] | ||
| + | |||
| + | i otwieramy okno z parametrami naszego nowego duszka. W miejscu wskazanym na poniższym rysunku zmieniamy istniejącą nazwę na własną, np: MOTYL. Gdy zmienimy nazwę, klikamy w niebieską strzałkę aby wyjść z tego okna. | ||
| + | |||
| + | [[Plik:Duszek5.png|zmiana nazwy duszka]] | ||
=== Instrukcje === | === Instrukcje === | ||
| Linia 79: | Linia 103: | ||
Pierwszy z nich pozwala kontrolować czas wyświetlania się tekstu. ''Zarówno tekst jak i czas w białych okienkach można dowolnie modyfikować. Aby to zrobić, należy kliknąć lewym klawiszem myszy na tekst lub cyfrę.'' | Pierwszy z nich pozwala kontrolować czas wyświetlania się tekstu. ''Zarówno tekst jak i czas w białych okienkach można dowolnie modyfikować. Aby to zrobić, należy kliknąć lewym klawiszem myszy na tekst lub cyfrę.'' | ||
Aby wyświetlane teksty MOTYLA nie nakładały się na siebie musimy wprowadzić jakieś przerwy pomiędzy poszczególnymi wypowiedziami bohatera. Prosimy uczniów o wskazanie odpowiedniego klocka. Klocek | Aby wyświetlane teksty MOTYLA nie nakładały się na siebie musimy wprowadzić jakieś przerwy pomiędzy poszczególnymi wypowiedziami bohatera. Prosimy uczniów o wskazanie odpowiedniego klocka. Klocek | ||
| − | [[Plik:Klocek3.png|zatrzymuje duszka na wskazany czas]]pozwoli nam sterować pauzami pomiędzy kolejnymi czynnościami wykonywanymi przez MOTYLA. | + | [[Plik:Klocek3.png|zatrzymuje duszka na wskazany czas]]pozwoli nam sterować pauzami pomiędzy kolejnymi czynnościami wykonywanymi przez MOTYLA. |
Pamiętajmy aby przypomnieć uczniom o klocku: | Pamiętajmy aby przypomnieć uczniom o klocku: | ||
[[Plik:Kolcek4.png|zaczyna algorytm programu]] | [[Plik:Kolcek4.png|zaczyna algorytm programu]] | ||
| Linia 87: | Linia 111: | ||
Uczniowie bardzo szybko zauważą, że MOTYL musi zmieniać jeszcze swój wygląd. Poprośmy ich o odszukanie klocka pozwalającego zmieniać kostium duszka. W tym miejscu należy wytłumaczyć uczniom różnicę pomiędzy klockami: | Uczniowie bardzo szybko zauważą, że MOTYL musi zmieniać jeszcze swój wygląd. Poprośmy ich o odszukanie klocka pozwalającego zmieniać kostium duszka. W tym miejscu należy wytłumaczyć uczniom różnicę pomiędzy klockami: | ||
| − | [[Plik:Klocek5.png|zmienia kostium na konkretnie wskazany z listy]] | + | [[Plik:Klocek5.png|zmienia kostium na konkretnie wskazany z listy]] - zmiana kostiumu na konkretny wskazany z listy, |
oraz | oraz | ||
| − | [[Plik:Klocek6.png|zmienia kostium na kolejny na liście]] | + | [[Plik:Klocek6.png|zmienia kostium na kolejny na liście]]- zmiana kostiumu na kolejny na liście. |
| − | Ponieważ przy tworzeniu kostiumów dla MOTYLA już ustawialiśmy je w odpowiedniej kolejności zaproponujmy uczniom wybranie klocka: ''następny kostium''. ''Opcja z drugim klockiem też jest dozwolona ale będzie wymagała większej dokładności i kontroli w tworzeniu skryptu.'' | + | Ponieważ przy tworzeniu kostiumów dla MOTYLA już ustawialiśmy je w odpowiedniej kolejności zaproponujmy uczniom wybranie klocka: '''''następny kostium'''''. ''Opcja z drugim klockiem też jest dozwolona ale będzie wymagała większej dokładności i kontroli w tworzeniu skryptu.'' |
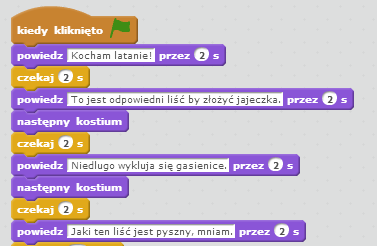
Przykładowy skrypt: | Przykładowy skrypt: | ||
| Linia 98: | Linia 122: | ||
Jako dodatkowy efekt animacji możemy zaproponować wzrost małej gąsieniczki - jednego z kostiumów naszego MOTYLA. Powinniśmy naprowadzić uczniów na połączenie rozumienia wzrostu postaci ze zmianą jego rozmiaru. Prosimy uczniów o wyszukanie odpowiedniego klocka. Potrzebny klocek to | Jako dodatkowy efekt animacji możemy zaproponować wzrost małej gąsieniczki - jednego z kostiumów naszego MOTYLA. Powinniśmy naprowadzić uczniów na połączenie rozumienia wzrostu postaci ze zmianą jego rozmiaru. Prosimy uczniów o wyszukanie odpowiedniego klocka. Potrzebny klocek to | ||
[[Plik:Klocek7.png|zmiana rozmiaru postaci]] | [[Plik:Klocek7.png|zmiana rozmiaru postaci]] | ||
| − | Ponieważ aby zauważyć | + | Ponieważ, aby zauważyć wzrost gąsieniczki będzie potrzebna kilkukrotna zmiana jej wielkości proponujemy uczniom wyszukanie klocka, który pozwoli od razu powtórzyć tę czynność wskazaną ilość razy. Uczniowie wyszukują klocek: |
[[Plik:Klocek8.png|powtarza wskazaną ilość razy wybraną czynność]] | [[Plik:Klocek8.png|powtarza wskazaną ilość razy wybraną czynność]] | ||
Następnie tworzą skrypt z jego użyciem: | Następnie tworzą skrypt z jego użyciem: | ||
| Linia 106: | Linia 130: | ||
Przykład całego programu: | Przykład całego programu: | ||
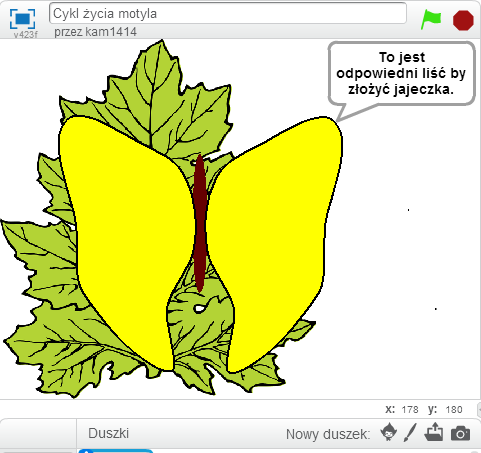
| − | [[Plik:Skrypt5.png|całościowy skrypt programu]] | + | [[Plik:Skrypt5.png|całościowy skrypt programu]] [[Plik:Motyl3.png|Przykładowa sena|right]] |
| + | |||
| + | '''Wskazówka:''' Dla zmiany animacji na tylko raz prezentującą cykl życia motyla, można zabrać klocek pętli | ||
| + | [[Plik:k2.png|powtarza wykonywanie skryptu w nieskończoność]]. | ||
| + | Oraz klocek, który dba aby po ponownym uruchomieniu animacja zaczynała się od kostiumu pierwszego, dodany, po zielonej fladze: [[Plik:Motyl2.png]]. | ||
* '''Motyl może opowiadać o swoim cyklu poprzez nagranie mówionego przez ucznia tekstu.''' | * '''Motyl może opowiadać o swoim cyklu poprzez nagranie mówionego przez ucznia tekstu.''' | ||
| − | Jest to rozwiązanie dla uczniów którym pisanie sprawia jeszcze problemy. Żeby móc skorzystać z tego wariantu musimy | + | Jest to rozwiązanie dla uczniów, którym pisanie sprawia jeszcze problemy. Żeby móc skorzystać z tego wariantu musimy mieć do dyspozycji mikrofon i słuchawki. Często są one już wbudowane, jak w przypadku laptopów. |
| − | W celu nagrania naszego głosu dla naszego duszka musimy upewnić się, że jest on aktywny (zaznaczony), następnie wchodzimy w zakładkę '''dźwięki''' i wybieramy ikonkę '''mikrofonu'''. Musimy pamiętać o usunięciu wcześniejszych dźwięków istniejących na liście. W tym celu postępujemy analogicznie | + | W celu nagrania naszego głosu dla naszego duszka musimy upewnić się, że jest on aktywny (zaznaczony), następnie wchodzimy w zakładkę '''dźwięki''' i wybieramy ikonkę '''mikrofonu'''. Musimy pamiętać o usunięciu wcześniejszych dźwięków istniejących na liście. W tym celu postępujemy analogicznie jak przy usuwaniu zbędnych kostiumów czy duszków (prawy przycisk myszy,polecenie ''usuń''). Po wykonaniu tych czynności pojawi się do naszej dyspozycji okno: |
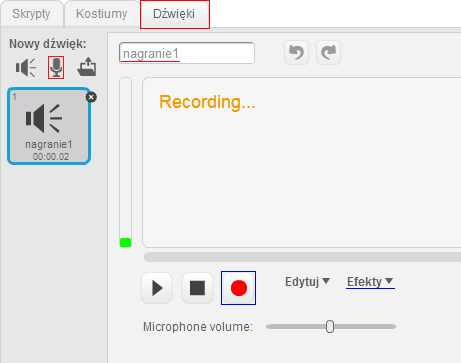
[[Plik:Dzwiek1.png|nagrywanie własnego tekstu]] | [[Plik:Dzwiek1.png|nagrywanie własnego tekstu]] | ||
| − | ''Tak samo jak nazwy kostiumów dla duszka, możemy zmieniać również nazwy nagrań. Nową nazwę wprowadzamy w polu podkreślonym na czerwono na powyższym rysunku.'' | + | '''Uwaga''' ''Tak samo jak nazwy kostiumów dla duszka, możemy zmieniać również nazwy nagrań. Nową nazwę wprowadzamy w polu podkreślonym na czerwono na powyższym rysunku.'' |
Do nagrywania służą nam przyciski: | Do nagrywania służą nam przyciski: | ||
| − | [[Plik:dzwiek2.png|nagrywanie]] Kółko rozpoczyna nagrywanie. Znakiem rozpoczęcia jest zmiana koloru kółka na kolor czerwony. Zatrzymanie nagrywania następuje po kliknięciu w kwadrat. Odsłuchujemy swoje nagranie po kliknięciu strzałki. Musimy zaznaczyć uczniom, że duże znaczenie dla dobrego efektu nagrania ma bliska odległość od mikrofonu. Swój głos uczniowie mogą modyfikować korzystając z zakładki '''Efekty'''. | + | [[Plik:dzwiek2.png|nagrywanie]] Kółko rozpoczyna nagrywanie. Znakiem rozpoczęcia jest zmiana koloru kółka na kolor czerwony. Zatrzymanie nagrywania następuje po kliknięciu w kwadrat. Odsłuchujemy swoje nagranie po kliknięciu strzałki. Musimy zaznaczyć uczniom, że duże znaczenie dla dobrego efektu nagrania ma bliska odległość od mikrofonu. Swój głos uczniowie mogą modyfikować korzystając z zakładki '''Efekty'''. |
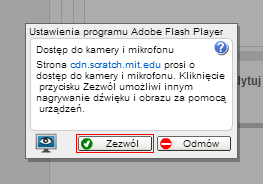
| − | Po nagraniu i nazwaniu (ma to znaczenie przy dużej ilości nagrań) wszystkich tekstów przechodzimy do tworzenia odpowiednich skryptów. Prosimy uczniów o wyszukanie klocka dzięki któremu nasz MOTYL będzie mógł wypowiedzieć swoją kwestię. W zakładce '''dźwięki''' uczniowie zauważą klocki: | + | '''Uwaga''' ''Czasami przed rozpoczęciem nagrywania pojawi się okno lub pasek u góry strony, w którym komputer upewnia się o zezwolenie na użycie mikrofonu dla danego programu. Wybieramy przycisk ''zezwól'''' |
| + | |||
| + | [[Plik:Okno9.png|zezwolenie na dostęp do kamery i dźwięku dla konkretnej strony ]] | ||
| + | |||
| + | Po nagraniu i nazwaniu (ma to znaczenie przy dużej ilości nagrań) wszystkich tekstów przechodzimy do tworzenia odpowiednich skryptów. Prosimy uczniów o wyszukanie klocka, dzięki któremu nasz MOTYL będzie mógł wypowiedzieć swoją kwestię. W zakładce '''dźwięki''' uczniowie zauważą klocki: | ||
[[Plik:Dzwiek3.png|zagra wskazany dzwięk]] i | [[Plik:Dzwiek3.png|zagra wskazany dzwięk]] i | ||
[[Plik:Dzwiek4.png|zagra dźwięk i czeka]]. Ponieważ wcześniej omówiliśmy klocek | [[Plik:Dzwiek4.png|zagra dźwięk i czeka]]. Ponieważ wcześniej omówiliśmy klocek | ||
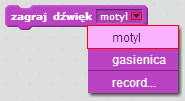
| − | [[Plik:Klocek3.png|kontrola czasowa]] pozwalający nam samodzielnie kontrolować czas proponujemy uczniom wybór pierwszej możliwości. W kolejnym kroku musimy wybrać dźwięk z listy widocznej w naszym klocku po jej rozszerzeniu (zaznaczona na czerwono strzałeczka w okienku wyboru): | + | [[Plik:Klocek3.png|kontrola czasowa]] pozwalający nam samodzielnie kontrolować czas, proponujemy uczniom wybór pierwszej możliwości. W kolejnym kroku musimy wybrać dźwięk z listy widocznej w naszym klocku po jej rozszerzeniu (zaznaczona na czerwono strzałeczka w okienku wyboru): |
[[Plik:Dzwiek5.png|rozszerzenie listy dźwięków ]] | [[Plik:Dzwiek5.png|rozszerzenie listy dźwięków ]] | ||
| + | |||
Skrypt aplikacji z nagraniem głosu tworzymy analogicznie do tego z tekstem pisanym w chmurkach z tą tylko różnicą, że zamiast klocka | Skrypt aplikacji z nagraniem głosu tworzymy analogicznie do tego z tekstem pisanym w chmurkach z tą tylko różnicą, że zamiast klocka | ||
[[Plik:Klocek1.png|wyświetla tekst]] wstawiamy klocek [[Plik:Dzwiek3.png|odtwarza tekst]]. | [[Plik:Klocek1.png|wyświetla tekst]] wstawiamy klocek [[Plik:Dzwiek3.png|odtwarza tekst]]. | ||
| − | Jeśli pracujecie w programie Scratch off- line (w programie zainstalowanym na komputerze) pod koniec zajęć poproś uczniów, żeby zapisali swoje projekty | + | === Zapisywanie projektu === |
| + | |||
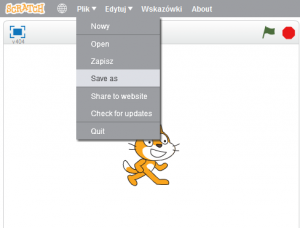
| + | Jeśli pracujecie w programie Scratch off- line (w programie zainstalowanym na komputerze) pod koniec zajęć poproś uczniów, żeby zapisali swoje projekty we wskazanym przez ciebie folderze na komputerze pod nazwą MOTYL. Do zapisania służy polecenie ''plik/save as''(rysunek poniżej). | ||
[[Plik:P1.png|300px]] | [[Plik:P1.png|300px]] | ||
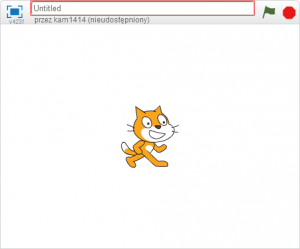
| − | W wersji on-line projekt zapisuje się automatycznie na koncie użytkownika. Należy tylko nadać mu tytuł w polu tekstowym widocznym w lewym górnym rogu nad sceną. | + | W wersji on-line projekt zapisuje się automatycznie na koncie użytkownika. Należy tylko nadać mu tytuł w polu tekstowym widocznym w lewym górnym rogu nad sceną. |
| + | |||
| + | [[Plik:Motyl4.png|300px|wprowadzanie nazwy projektu]] | ||
| + | |||
Aby ponownie uruchomić swój projekt należy: | Aby ponownie uruchomić swój projekt należy: | ||
| − | * po pracy w wersji off-line znaleźć na komputerze folder, w którym zapisaliśmy nasz projekt, a następnie w nim plik o nazwie MOTYL; | + | * po pracy w wersji off-line znaleźć na komputerze folder, w którym zapisaliśmy nasz projekt, a następnie odszukać w nim plik o nazwie MOTYL; |
* po pracy on-line klikając na ikonkę [[Plik:Ikona3.png|nasze zasoby]]znajdującą się w prawym górnym rogu przy naszej nazwie użytkownika. Zostaniemy przeniesieni do katalogu ''Moje rzeczy'', w którym znajdują się wszystkie tworzone przez użytkownika projekty. | * po pracy on-line klikając na ikonkę [[Plik:Ikona3.png|nasze zasoby]]znajdującą się w prawym górnym rogu przy naszej nazwie użytkownika. Zostaniemy przeniesieni do katalogu ''Moje rzeczy'', w którym znajdują się wszystkie tworzone przez użytkownika projekty. | ||
Aktualna wersja na dzień 12:09, 7 lis 2014
Materiały stworzone przez Fundację Coder Dojo Polska w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".
aplikacja opisana w scenariuszu: http://scratch.mit.edu/projects/26076299/
aplikacja z samą grafiką: http://scratch.mit.edu/projects/26076186/
Spis treści
Cel projektu
Celem projektu jest stworzenie aplikacji, która będzie przedstawiała cykl życia motyla.
Zgodność z Podstawą Programową
Edukacja polonistyczna
- w zakresie umiejętności czytania i pisania:
- rozumie sens kodowania oraz dekodowania informacji; odczytuje uproszczone rysunki, piktogramy, znaki informacyjne i napisy;
- w zakresie umiejętności społecznych warunkujących porozumiewanie się i kulturę języka:
- obdarza uwagą dzieci i dorosłych, słucha ich wypowiedzi i chce zrozumieć, co przekazują;
Edukacja plastyczna
- wypowiada się w wybranych technikach plastycznych na płaszczyźnie, posługuje się takimi środkami wyrazu plastycznego, jak: kształt, barwa;
- ilustruje sceny i sytuacje (realne i fantastyczne) .
Edukacja przyrodnicza
- wymienia warunki konieczne do rozwoju owadów, wymienia etapy rozwoju motyla;
Edukacja matematyczna
- dostrzega symetrię (np. w rysunku motyla); rysuje drugą połowę symetrycznej figury;
Zajęcia komputerowe
- posługuje się komputerem w podstawowym zakresie: uruchamia program, korzystając z myszy i klawiatury;
- stosuje się do ograniczeń dotyczących korzystania z komputera;
- wykonuje rysunki za pomocą wybranego edytora grafiki, np. z gotowych figur.
Co jest potrzebne?
- Scena - tło, na którym będziemy oglądali stworzony przez nas spektakl przemiany motyla, np: liść, kwiat, źdźbło trawy, itp.
- Postacie motyla w kolejnych etapach jego rozwoju - będą one stanowiły kostiumy stworzonego przez nas duszka "MOTYLA"
- Skrypt pozwalający animować naszego bohatera "MOTYLA"
Jak to zrobić?
Scena
Czas na realizację tej części: ok 15 min
Zaczynamy od stworzenia odpowiedniego tła na scenie. Mamy trzy możliwości:
- Wybranie gotowej grafiki z biblioteki
Z otwartego katalogu biblioteki wybieramy interesujący nas element i zatwierdzamy nasz wybór przyciskiem OK. Musimy przy tym pamiętać aby w zakładce tła usunąć puste tło (służy do tego prawy klawisz myszy i polecenie usuń).
- Wybranie gotowej grafiki z katalogu na komputerze
W otwartym oknie musimy wyszukać katalog, w którym znajduje się nasz plik graficzny. Następnie zaznaczamy wybrany plik i zatwierdzamy nasz wybór przyciskiem OK. Musimy jednak pamiętać, tak jak we wcześniejszej opcji, o usunięciu pustego tła.
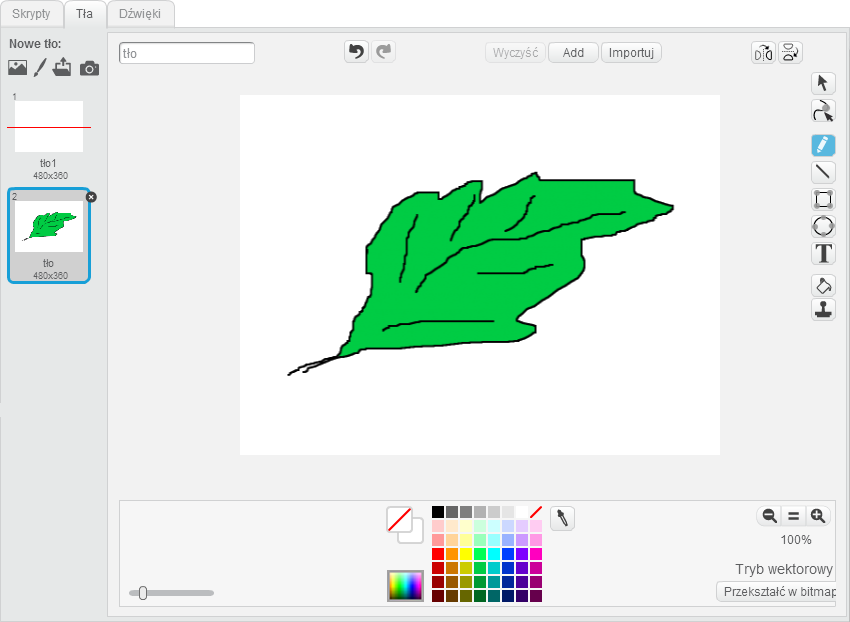
- Stworzenie własnej grafiki w tle
Po prawej stronie ekranu pojawi się obszar roboczy z edytorem graficznym, w którym przy użyciu dostępnych narzędzi możemy stworzyć własne tło.

Uwaga Pamiętaj o usunięciu pustego tła. Służy do tego krzyżyk w górnym prawym rogu okienka z pustym tłem (widoczny gdy klikniemy na okienko).
Duszek czyli MOTYL
Czas na realizację tej części: ok 30 min
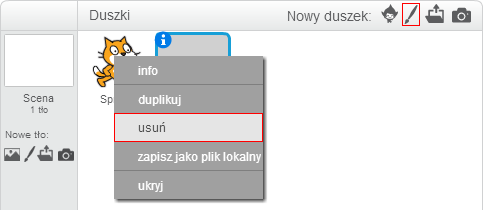
W projekcie będziemy wykorzystywali samodzielnie przygotowanego duszka. W tym celu musimy wybrać ikonkę pędzelka w obszarze Duszki. Należy pamiętać przy tym, aby usunąć duszka standardowego (kotka) - klikamy prawym klawiszem myszy i wybieramy poleceniem usuń.
Po prawej stronie ekranu pojawi się pole do tworzenia własnej grafiki. Należy się w nim poruszać tak, jak w przypadku wcześniejszego tworzenia własnej grafiki na scenie.
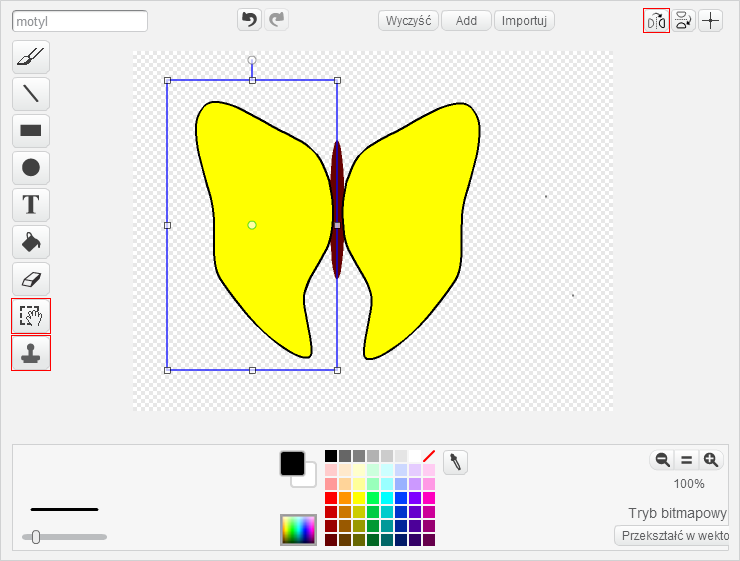
Jeśli chcemy narysować motyla o pięknych symetrycznych skrzydełkach możemy użyć zaznaczonych na poniższym rysunku narzędzi:

![]() - zaznaczamy skrzydło motyla i zostaje ono zduplikowane,
- zaznaczamy skrzydło motyla i zostaje ono zduplikowane,
![]() - wskazuję zduplikowany element i przeciągam go poza element wzorcowy,
- wskazuję zduplikowany element i przeciągam go poza element wzorcowy,
![]() - odbijam element symetrycznie w pionie,
- odbijam element symetrycznie w pionie,
W naszej animacji MOTYL będzie musiał przyjmować kilka postaci, zwanych w Scratch'u kostiumami.
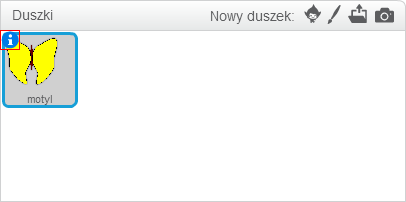
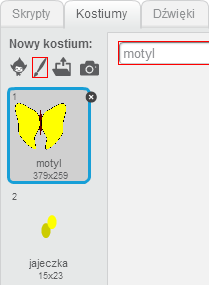
Żeby dodać duszkowi kolejny kostium należy kliknąć narzędzie pędzelka w zakładce kostiumy. I zabieramy się za tworzenie kolejnych postaci naszego bohatera, występujących w cyklu życia motyla. Utworzone przez nas obrazki automatycznie pojawiają się w zakładce kostiumy. Możemy również zmieniać nazwy poszczególnym kostiumom. Jest to możliwe w polu tekstowym zaznaczonym na poniższym rysunku.

Uwaga Jeśli chcielibyśmy zmienić ich kolejność wystarczy złapać dany kostium lewym klawiszem myszy i nie zwalniając go przesunąć w wybrane miejsce na naszej liście.
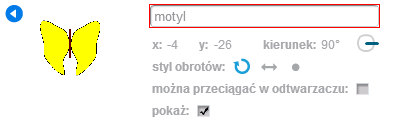
Mamy również możliwość nazwania naszego duszka. Klikamy w niebieską literkę
i otwieramy okno z parametrami naszego nowego duszka. W miejscu wskazanym na poniższym rysunku zmieniamy istniejącą nazwę na własną, np: MOTYL. Gdy zmienimy nazwę, klikamy w niebieską strzałkę aby wyjść z tego okna.
Instrukcje
Czas na realizację tej części: ok 45 min
Kolejnym etapem w aplikacji jest tworzenie skryptów pozwalających nam animować MOTYLA. W tym przypadku również mamy dwie opcje do wyboru:
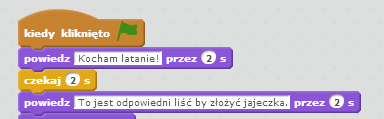
- Motyl może opowiadać o swoim cyklu poprzez pojawianie się chmurek z tekstem.
Prosimy uczniów o odnalezienie klocka pozwalającego wprowadzanie tekstu w chmurkach dla duszka
Tłumaczymy różnicę pomiędzy klockami:
![]() a
a ![]() .
Pierwszy z nich pozwala kontrolować czas wyświetlania się tekstu. Zarówno tekst jak i czas w białych okienkach można dowolnie modyfikować. Aby to zrobić, należy kliknąć lewym klawiszem myszy na tekst lub cyfrę.
Aby wyświetlane teksty MOTYLA nie nakładały się na siebie musimy wprowadzić jakieś przerwy pomiędzy poszczególnymi wypowiedziami bohatera. Prosimy uczniów o wskazanie odpowiedniego klocka. Klocek
.
Pierwszy z nich pozwala kontrolować czas wyświetlania się tekstu. Zarówno tekst jak i czas w białych okienkach można dowolnie modyfikować. Aby to zrobić, należy kliknąć lewym klawiszem myszy na tekst lub cyfrę.
Aby wyświetlane teksty MOTYLA nie nakładały się na siebie musimy wprowadzić jakieś przerwy pomiędzy poszczególnymi wypowiedziami bohatera. Prosimy uczniów o wskazanie odpowiedniego klocka. Klocek
![]() pozwoli nam sterować pauzami pomiędzy kolejnymi czynnościami wykonywanymi przez MOTYLA.
Pamiętajmy aby przypomnieć uczniom o klocku:
pozwoli nam sterować pauzami pomiędzy kolejnymi czynnościami wykonywanymi przez MOTYLA.
Pamiętajmy aby przypomnieć uczniom o klocku:
![]() który rozpoczyna skrypty. Przykładowy skrypt może wyglądać tak:
który rozpoczyna skrypty. Przykładowy skrypt może wyglądać tak:
Uczniowie bardzo szybko zauważą, że MOTYL musi zmieniać jeszcze swój wygląd. Poprośmy ich o odszukanie klocka pozwalającego zmieniać kostium duszka. W tym miejscu należy wytłumaczyć uczniom różnicę pomiędzy klockami:
![]() - zmiana kostiumu na konkretny wskazany z listy,
oraz
- zmiana kostiumu na konkretny wskazany z listy,
oraz
![]() - zmiana kostiumu na kolejny na liście.
- zmiana kostiumu na kolejny na liście.
Ponieważ przy tworzeniu kostiumów dla MOTYLA już ustawialiśmy je w odpowiedniej kolejności zaproponujmy uczniom wybranie klocka: następny kostium. Opcja z drugim klockiem też jest dozwolona ale będzie wymagała większej dokładności i kontroli w tworzeniu skryptu. Przykładowy skrypt:
Jako dodatkowy efekt animacji możemy zaproponować wzrost małej gąsieniczki - jednego z kostiumów naszego MOTYLA. Powinniśmy naprowadzić uczniów na połączenie rozumienia wzrostu postaci ze zmianą jego rozmiaru. Prosimy uczniów o wyszukanie odpowiedniego klocka. Potrzebny klocek to
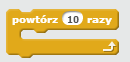
![]() Ponieważ, aby zauważyć wzrost gąsieniczki będzie potrzebna kilkukrotna zmiana jej wielkości proponujemy uczniom wyszukanie klocka, który pozwoli od razu powtórzyć tę czynność wskazaną ilość razy. Uczniowie wyszukują klocek:
Ponieważ, aby zauważyć wzrost gąsieniczki będzie potrzebna kilkukrotna zmiana jej wielkości proponujemy uczniom wyszukanie klocka, który pozwoli od razu powtórzyć tę czynność wskazaną ilość razy. Uczniowie wyszukują klocek:
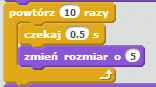
 Następnie tworzą skrypt z jego użyciem:
Następnie tworzą skrypt z jego użyciem:

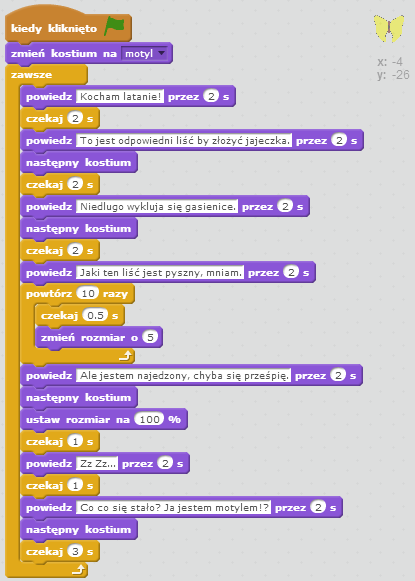
Klocek czekaj... jest w tym miejscu potrzebny dla spowolnienia wzrostu, aby był widoczny dla oka ludzkiego. Przykład całego programu:

Wskazówka: Dla zmiany animacji na tylko raz prezentującą cykl życia motyla, można zabrać klocek pętli
 .
Oraz klocek, który dba aby po ponownym uruchomieniu animacja zaczynała się od kostiumu pierwszego, dodany, po zielonej fladze:
.
Oraz klocek, który dba aby po ponownym uruchomieniu animacja zaczynała się od kostiumu pierwszego, dodany, po zielonej fladze: ![]() .
.
- Motyl może opowiadać o swoim cyklu poprzez nagranie mówionego przez ucznia tekstu.
Jest to rozwiązanie dla uczniów, którym pisanie sprawia jeszcze problemy. Żeby móc skorzystać z tego wariantu musimy mieć do dyspozycji mikrofon i słuchawki. Często są one już wbudowane, jak w przypadku laptopów. W celu nagrania naszego głosu dla naszego duszka musimy upewnić się, że jest on aktywny (zaznaczony), następnie wchodzimy w zakładkę dźwięki i wybieramy ikonkę mikrofonu. Musimy pamiętać o usunięciu wcześniejszych dźwięków istniejących na liście. W tym celu postępujemy analogicznie jak przy usuwaniu zbędnych kostiumów czy duszków (prawy przycisk myszy,polecenie usuń). Po wykonaniu tych czynności pojawi się do naszej dyspozycji okno:
Uwaga Tak samo jak nazwy kostiumów dla duszka, możemy zmieniać również nazwy nagrań. Nową nazwę wprowadzamy w polu podkreślonym na czerwono na powyższym rysunku.
Do nagrywania służą nam przyciski:
![]() Kółko rozpoczyna nagrywanie. Znakiem rozpoczęcia jest zmiana koloru kółka na kolor czerwony. Zatrzymanie nagrywania następuje po kliknięciu w kwadrat. Odsłuchujemy swoje nagranie po kliknięciu strzałki. Musimy zaznaczyć uczniom, że duże znaczenie dla dobrego efektu nagrania ma bliska odległość od mikrofonu. Swój głos uczniowie mogą modyfikować korzystając z zakładki Efekty.
Kółko rozpoczyna nagrywanie. Znakiem rozpoczęcia jest zmiana koloru kółka na kolor czerwony. Zatrzymanie nagrywania następuje po kliknięciu w kwadrat. Odsłuchujemy swoje nagranie po kliknięciu strzałki. Musimy zaznaczyć uczniom, że duże znaczenie dla dobrego efektu nagrania ma bliska odległość od mikrofonu. Swój głos uczniowie mogą modyfikować korzystając z zakładki Efekty.
Uwaga Czasami przed rozpoczęciem nagrywania pojawi się okno lub pasek u góry strony, w którym komputer upewnia się o zezwolenie na użycie mikrofonu dla danego programu. Wybieramy przycisk zezwól'
Po nagraniu i nazwaniu (ma to znaczenie przy dużej ilości nagrań) wszystkich tekstów przechodzimy do tworzenia odpowiednich skryptów. Prosimy uczniów o wyszukanie klocka, dzięki któremu nasz MOTYL będzie mógł wypowiedzieć swoją kwestię. W zakładce dźwięki uczniowie zauważą klocki:
![]() i
i
![]() . Ponieważ wcześniej omówiliśmy klocek
. Ponieważ wcześniej omówiliśmy klocek
![]() pozwalający nam samodzielnie kontrolować czas, proponujemy uczniom wybór pierwszej możliwości. W kolejnym kroku musimy wybrać dźwięk z listy widocznej w naszym klocku po jej rozszerzeniu (zaznaczona na czerwono strzałeczka w okienku wyboru):
pozwalający nam samodzielnie kontrolować czas, proponujemy uczniom wybór pierwszej możliwości. W kolejnym kroku musimy wybrać dźwięk z listy widocznej w naszym klocku po jej rozszerzeniu (zaznaczona na czerwono strzałeczka w okienku wyboru):

Skrypt aplikacji z nagraniem głosu tworzymy analogicznie do tego z tekstem pisanym w chmurkach z tą tylko różnicą, że zamiast klocka
![]() wstawiamy klocek
wstawiamy klocek ![]() .
.
Zapisywanie projektu
Jeśli pracujecie w programie Scratch off- line (w programie zainstalowanym na komputerze) pod koniec zajęć poproś uczniów, żeby zapisali swoje projekty we wskazanym przez ciebie folderze na komputerze pod nazwą MOTYL. Do zapisania służy polecenie plik/save as(rysunek poniżej).
W wersji on-line projekt zapisuje się automatycznie na koncie użytkownika. Należy tylko nadać mu tytuł w polu tekstowym widocznym w lewym górnym rogu nad sceną.
Aby ponownie uruchomić swój projekt należy:
- po pracy w wersji off-line znaleźć na komputerze folder, w którym zapisaliśmy nasz projekt, a następnie odszukać w nim plik o nazwie MOTYL;
- po pracy on-line klikając na ikonkę
 znajdującą się w prawym górnym rogu przy naszej nazwie użytkownika. Zostaniemy przeniesieni do katalogu Moje rzeczy, w którym znajdują się wszystkie tworzone przez użytkownika projekty.
znajdującą się w prawym górnym rogu przy naszej nazwie użytkownika. Zostaniemy przeniesieni do katalogu Moje rzeczy, w którym znajdują się wszystkie tworzone przez użytkownika projekty.
Co dalej?
Dla uczniów, którzy chcą uatrakcyjnić swoje aplikacje możemy zaproponować:
- animację motylka - zamiast znikać może odlecieć poza scenę po złożeniu na liściu jajeczek
- lub podłożenie melodii/dźwięku w tle dla całej animacji.