Literowanie: Różnice pomiędzy wersjami
(→Scena) |
|||
| (Nie pokazano 45 wersji utworzonych przez 5 użytkowników) | |||
| Linia 1: | Linia 1: | ||
| + | [[Category:Scenariusze Scratch]] [[Category:Mistrzowie Kodowania]] | ||
| + | '''Materiały stworzone przez Fundację Coder Dojo Polska w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".''' | ||
| + | |||
Adres do projektu: http://scratch.mit.edu/projects/25544117/ | Adres do projektu: http://scratch.mit.edu/projects/25544117/ | ||
| Linia 10: | Linia 13: | ||
# w zakresie umiejętności czytania i pisania: | # w zakresie umiejętności czytania i pisania: | ||
#* rozumie sens kodowania oraz dekodowania informacji; odczytuje uproszczone rysunki, piktogramy, znaki informacyjne i napisy; | #* rozumie sens kodowania oraz dekodowania informacji; odczytuje uproszczone rysunki, piktogramy, znaki informacyjne i napisy; | ||
| + | #* zna wszystkie litery alfabetu, czyta i rozumie proste, krótkie teksty, | ||
| + | #* posługuje się ze zrozumieniem określeniami: wyraz, głoska, litera, sylaba, zdanie, | ||
# w zakresie umiejętności społecznych warunkujących porozumiewanie się i kulturę języka: | # w zakresie umiejętności społecznych warunkujących porozumiewanie się i kulturę języka: | ||
#* obdarza uwagą dzieci i dorosłych, słucha ich wypowiedzi i chce zrozumieć, co przekazują; | #* obdarza uwagą dzieci i dorosłych, słucha ich wypowiedzi i chce zrozumieć, co przekazują; | ||
| Linia 22: | Linia 27: | ||
# posługuje się komputerem w podstawowym zakresie: uruchamia program, korzystając z myszy i klawiatury; | # posługuje się komputerem w podstawowym zakresie: uruchamia program, korzystając z myszy i klawiatury; | ||
# stosuje się do ograniczeń dotyczących korzystania z komputera; | # stosuje się do ograniczeń dotyczących korzystania z komputera; | ||
| − | # wykonuje rysunki za pomocą wybranego edytora grafiki, np. z gotowych figur. | + | # wykonuje rysunki za pomocą wybranego edytora grafiki, np. z gotowych figur; |
| + | # wpisuje za pomocą klawiatury litery, cyfry i inne znaki, wyrazy i zdania. | ||
== Co jest potrzebne ? == | == Co jest potrzebne ? == | ||
# Scena - tło na scenie uatrakcyjniające graficzny wygląd aplikacji; | # Scena - tło na scenie uatrakcyjniające graficzny wygląd aplikacji; | ||
# Duszek - bohater, który będzie literował wpisywane wyrazy - według upodobań programisty; | # Duszek - bohater, który będzie literował wpisywane wyrazy - według upodobań programisty; | ||
| + | # Dźwięki poszczególnych liter alfabetu, które bohater będzie naśladował literując wyrazy; | ||
# Skrypt umożliwiający duszkowi literowanie wpisywanych przez użytkownika wyrazów. | # Skrypt umożliwiający duszkowi literowanie wpisywanych przez użytkownika wyrazów. | ||
| Linia 44: | Linia 51: | ||
Po prawej stronie ekranu pojawi się obszar roboczy z edytorem graficznym, w którym przy użyciu dostępnych narzędzi możemy stworzyć własne tło. | Po prawej stronie ekranu pojawi się obszar roboczy z edytorem graficznym, w którym przy użyciu dostępnych narzędzi możemy stworzyć własne tło. | ||
| − | === | + | === Duszek === |
| − | + | Uczniowie mogą pozostawić sobie standardowego duszka - kotka albo, stworzyć nowego duszka na trzy sposoby: | |
| − | + | * wybrać nowego duszka z biblioteki, | |
| − | + | * pobrać nowego duszka z katalogu na komputerze, | |
| − | [[Plik: | + | * stworzyć nowego duszka samodzielnie. |
| − | + | Kolejne kroki przy tworzeniu nowego duszka, w każdej z powyższych możliwości są takie same, jak przy tworzeniu tła. Przy czym, należy przypomnieć uczniom, że narzędzia wyboru do tworzenia nowych duszków są w oknie '''Duszki''' a nie, jak to miało miejsce w przypadku tworzenia tła w oknie '''sceny'''. | |
| − | W | + | |
| − | [[Plik: | + | [[Plik:Okno11.png|narzędzia do tworzenia duszków]] |
| − | + | ||
| − | [[Plik: | + | === Dźwięki liter === |
| − | + | Będzie to najtrudniejsza i najżmudniejsza część pracy nad projektem. Musimy bowiem nagrać dźwięki wszystkich liter alfabetu. Nie uwzględniajmy dwuznaków, ponieważ program będzie rozróżniał i tak tylko pojedyncze znaki liter. | |
| − | [[Plik: | + | |
| − | Kiedy już nagramy wszystkie litery, ważne jest by na końcu dodać pusty dźwięk. Będzie on grany jeśli wstawimy | + | Żeby móc skorzystać z nagrywania naszego głosu musimy mieć do dyspozycji mikrofon i słuchawki. Często są one już wbudowane, jak w przypadku laptopów. |
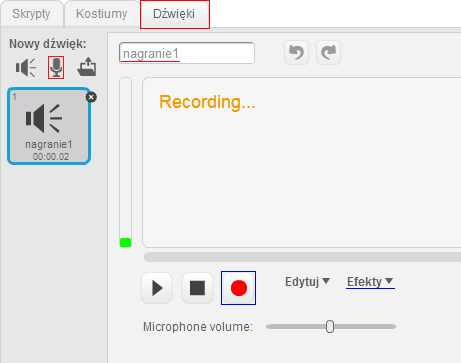
| + | W celu nagrania naszego głosu dla każdej litery wchodzimy w zakładkę '''dźwięki''' i wybieramy ikonkę '''mikrofonu'''. Musimy pamiętać o usunięciu wcześniejszych dźwięków istniejących na liście. W tym celu postępujemy analogicznie, jak przy usuwaniu zbędnych kostiumów czy duszków (prawy przycisk myszy, usuń). Po wykonaniu tych czynności pojawi się do naszej dyspozycji okno: | ||
| + | |||
| + | [[Plik:Dzwiek1.png|nagrywanie własnego tekstu]] | ||
| + | |||
| + | '''Uwaga !''' ''Tak samo, jak nazwy kostiumów dla duszka, możemy zmieniać również nazwy nagrań. Zwróćmy uczniom uwagę na to, aby nazwą kostiumu była literka zgodna z ta nagrywaną. Nową nazwę wprowadzamy w polu podkreślonym na czerwono na powyższym rysunku.'' | ||
| + | |||
| + | Do nagrywania służą nam przyciski: | ||
| + | [[Plik:dzwiek2.png|nagrywanie]] Kółko rozpoczyna nagrywanie. Znakiem rozpoczęcia jest zmiana koloru kółka na kolor czerwony. Zatrzymanie nagrywania następuje po kliknięciu w kwadrat. Odsłuchujemy swoje nagranie po kliknięciu strzałki. Musimy zaznaczyć uczniom, że duże znaczenie dla dobrego efektu nagrania ma bliska odległość od mikrofonu. Swój głos uczniowie mogą modyfikować korzystając z zakładki '''Efekty'''. | ||
| + | |||
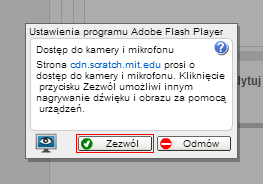
| + | '''Wskazówka:''' Czasami przed rozpoczęciem nagrywania pojawi się okno lub pasek u góry strony, w którym komputer upewnia się o zezwolenie na użycie mikrofonu dla danego programu. Wybieramy przycisk ''zezwól''. | ||
| + | |||
| + | [[Plik:Okno9.png|zezwolenie na dostęp do kamery i dźwięku dla konkretnej strony ]] | ||
| + | |||
| + | Kiedy już nagramy wszystkie litery, ważne jest by na końcu dodać '''pusty dźwięk'''. Będzie on grany jeśli wstawimy spację, przecinek, kropkę i tym podobne znaki (może mieć nazwę np.: '''koniec''' lub '''pusty'''). | ||
| + | |||
| + | === Instrukcje === | ||
| + | Nasz bohater-duszek będzie literował nam cały wyraz. Przejdźmy zatem do tworzenia kodu umożliwiającego mu to zadanie. Zaczynamy od stworzenia zmiennej, odpowiedzialnej za przechowywanie numeru litery, którą aktualnie głoskujemy. Nowe zmienne dodajemy w kategorii klocków '''Dane'''. | ||
| + | |||
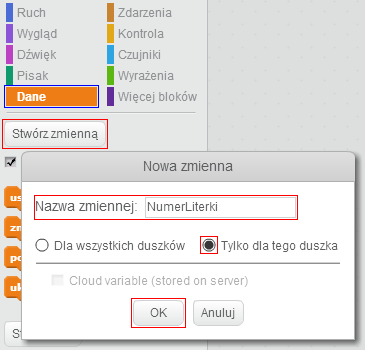
| + | [[Plik:Okno12.png|tworzenie nowej zmiennej]] | ||
| + | |||
| + | Wybieramy przycisk ''stwórz zmienną'', wpisujemy jej nazwę np.: '''NumerLiterki''', zaznaczamy przypisanie zmiennej dla konkretnego duszka i zatwierdzamy wszystko klikając OK. Utworzona zmienna pojawi się automatycznie w kategorii klocków '''Dane''' oraz będzie widoczna na scenie. Dzięki niej będziemy wiedzieli, która z kolei litera w wyrazie jest aktualnie literowana. Oczywiście zmienna '''NumerLiterki''' musi być ustawiony na 1 zawsze po rozpoczęciu gry (pierwsza litera w wyrazie). | ||
| + | |||
| + | [[Plik:Skrypt9.png|kontrola kolejności czytania liter w wyrazie]] | ||
| + | |||
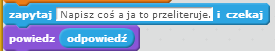
| + | Pojawia się w tym projekcie nowa dla uczniów forma porozumiewania się duszka - bohatera z użytkownikiem. Duszek zada pytanie lub proponuje zabawę i będzie czekał na odpowiedź, a jego następne reakcje będą uzależnione od podanej przez użytkownika odpowiedzi. Poprośmy uczniów o przeszukanie kategorii klocków w celu wyszukania tych, które umożliwią wykonanie powyższego zadania naszemu duszkowi. Uczniowie powinni znaleźć w kategorii '''Czujniki''' następujące klocki: | ||
| + | [[Plik:Klocek1a.png|zadaje pytanie i czeka na odpowiedź gracza]] oraz | ||
| + | [[Plik:Klocek1b.png|odszyfrowuje odpowiedź napisaną przez gracza]], które po następującym połączeniu | ||
| + | [[Plik:Skrypt8.png|rozmowa z graczem]] da nam efekt rozmowy. | ||
| + | |||
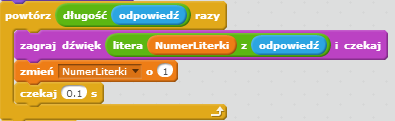
| + | Teraz najważniejsza część kodu. Musimy zaprogramować duszka na literowanie naszych wyrazów. Duszek musi powtarzać literowanie tyle razy, aż przeliteruje cały wyraz, czyli wypowie wszystkie literki w nim występujące. Abyśmy słyszeli króciutką przerwę między kolejnymi dźwiękami liter należy użyć znanego już uczniom klocka kontroli: [[Plik:Klocek3.png|krótka przerwa pomiędzy czynnościami duszka]]. Skrypt literowania powinien wyglądać następująco: | ||
| + | |||
| + | [[Plik:Skrypt10.png|skrypt literowania wyrazu]] | ||
| + | |||
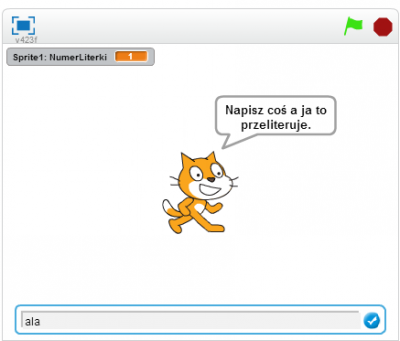
| + | Po połączeniu analizowanych skryptów otrzymamy cały kod naszego duszka - bohatera: | ||
| + | |||
| + | [[Plik:l1.png]] [[Plik:lit2.png|right|400px|scena programu z gotowym skryptem]] | ||
| + | |||
| + | === Zapisywanie projektu === | ||
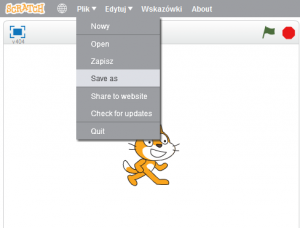
| + | Jeśli pracujecie w programie Scratch off- line (w programie zainstalowanym na komputerze) pod koniec zajęć poproś uczniów, żeby zapisali swoje projekty we wskazanym przez ciebie folderze na komputerze pod nazwą np.: ''Literowanie''. Do zapisania służy polecenie ''plik/save as''(rysunek poniżej). | ||
| + | |||
| + | [[Plik:P1.png|300px]] | ||
| + | |||
| + | W wersji on-line projekt zapisuje się automatycznie na koncie użytkownika. Należy tylko nadać mu tytuł w polu tekstowym widocznym w lewym górnym rogu nad sceną, np.: ''Literowanie''. | ||
| + | Aby ponownie uruchomić swój projekt należy: | ||
| + | * po pracy w wersji off-line, znaleźć na komputerze folder, w którym zapisaliśmy nasz projekt, a następnie odszukać w nim plik o nazwie ''Literowanie''; | ||
| + | * po pracy on-line klikając na ikonkę [[Plik:Ikona3.png|nasze zasoby]]znajdującą się w prawym górnym rogu przy naszej nazwie użytkownika. Zostaniemy przeniesieni do katalogu '''Moje rzeczy''', w którym znajdują się wszystkie tworzone przez użytkownika projekty. | ||
| − | + | == Co dalej? == | |
| + | Dla uczniów, którzy chcą uatrakcyjnić swoje aplikacje możemy zaproponować: | ||
| + | * animację duszka - bohatera - może poruszać ustami przy literowaniu (animacja duszka), | ||
| + | * zastąpić tekst duszka wyświetlany w chmurce, tekstem wypowiadanym przez duszka (zabawa dźwiękiem). | ||
Aktualna wersja na dzień 12:09, 7 lis 2014
Materiały stworzone przez Fundację Coder Dojo Polska w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".
Adres do projektu: http://scratch.mit.edu/projects/25544117/
Spis treści
Cel
Zaprojektowanie aplikacji w języku scratch, która będzie literowała wpisywane przez użytkownika wyrazy.
Zgodność z Podstawą Programową
Edukacja polonistyczna
- w zakresie umiejętności czytania i pisania:
- rozumie sens kodowania oraz dekodowania informacji; odczytuje uproszczone rysunki, piktogramy, znaki informacyjne i napisy;
- zna wszystkie litery alfabetu, czyta i rozumie proste, krótkie teksty,
- posługuje się ze zrozumieniem określeniami: wyraz, głoska, litera, sylaba, zdanie,
- w zakresie umiejętności społecznych warunkujących porozumiewanie się i kulturę języka:
- obdarza uwagą dzieci i dorosłych, słucha ich wypowiedzi i chce zrozumieć, co przekazują;
Edukacja plastyczna
- wypowiada się w wybranych technikach plastycznych na płaszczyźnie, posługuje się takimi środkami wyrazu plastycznego, jak: kształt, barwa;
- ilustruje sceny i sytuacje (realne i fantastyczne) .
Zajęcia komputerowe
- posługuje się komputerem w podstawowym zakresie: uruchamia program, korzystając z myszy i klawiatury;
- stosuje się do ograniczeń dotyczących korzystania z komputera;
- wykonuje rysunki za pomocą wybranego edytora grafiki, np. z gotowych figur;
- wpisuje za pomocą klawiatury litery, cyfry i inne znaki, wyrazy i zdania.
Co jest potrzebne ?
- Scena - tło na scenie uatrakcyjniające graficzny wygląd aplikacji;
- Duszek - bohater, który będzie literował wpisywane wyrazy - według upodobań programisty;
- Dźwięki poszczególnych liter alfabetu, które bohater będzie naśladował literując wyrazy;
- Skrypt umożliwiający duszkowi literowanie wpisywanych przez użytkownika wyrazów.
Jak to zrobić?
Scena
Czas na realizację tej części: ok 15 min
Zaczynamy od stworzenia odpowiedniego tła na scenie. Mamy dwie możliwości:
- Wybranie gotowej grafiki z biblioteki
Z otwartego katalogu biblioteki wybieramy interesujący nas element i zatwierdzamy nasz wybór przyciskiem OK. Musimy przy tym pamiętać aby w zakładce tła usunąć puste tło (służy do tego prawy klawisz myszy i polecenie usuń).
- Stworzenie własnej grafiki w tle
Po prawej stronie ekranu pojawi się obszar roboczy z edytorem graficznym, w którym przy użyciu dostępnych narzędzi możemy stworzyć własne tło.
Duszek
Uczniowie mogą pozostawić sobie standardowego duszka - kotka albo, stworzyć nowego duszka na trzy sposoby:
- wybrać nowego duszka z biblioteki,
- pobrać nowego duszka z katalogu na komputerze,
- stworzyć nowego duszka samodzielnie.
Kolejne kroki przy tworzeniu nowego duszka, w każdej z powyższych możliwości są takie same, jak przy tworzeniu tła. Przy czym, należy przypomnieć uczniom, że narzędzia wyboru do tworzenia nowych duszków są w oknie Duszki a nie, jak to miało miejsce w przypadku tworzenia tła w oknie sceny.
Dźwięki liter
Będzie to najtrudniejsza i najżmudniejsza część pracy nad projektem. Musimy bowiem nagrać dźwięki wszystkich liter alfabetu. Nie uwzględniajmy dwuznaków, ponieważ program będzie rozróżniał i tak tylko pojedyncze znaki liter.
Żeby móc skorzystać z nagrywania naszego głosu musimy mieć do dyspozycji mikrofon i słuchawki. Często są one już wbudowane, jak w przypadku laptopów. W celu nagrania naszego głosu dla każdej litery wchodzimy w zakładkę dźwięki i wybieramy ikonkę mikrofonu. Musimy pamiętać o usunięciu wcześniejszych dźwięków istniejących na liście. W tym celu postępujemy analogicznie, jak przy usuwaniu zbędnych kostiumów czy duszków (prawy przycisk myszy, usuń). Po wykonaniu tych czynności pojawi się do naszej dyspozycji okno:
Uwaga ! Tak samo, jak nazwy kostiumów dla duszka, możemy zmieniać również nazwy nagrań. Zwróćmy uczniom uwagę na to, aby nazwą kostiumu była literka zgodna z ta nagrywaną. Nową nazwę wprowadzamy w polu podkreślonym na czerwono na powyższym rysunku.
Do nagrywania służą nam przyciski:
![]() Kółko rozpoczyna nagrywanie. Znakiem rozpoczęcia jest zmiana koloru kółka na kolor czerwony. Zatrzymanie nagrywania następuje po kliknięciu w kwadrat. Odsłuchujemy swoje nagranie po kliknięciu strzałki. Musimy zaznaczyć uczniom, że duże znaczenie dla dobrego efektu nagrania ma bliska odległość od mikrofonu. Swój głos uczniowie mogą modyfikować korzystając z zakładki Efekty.
Kółko rozpoczyna nagrywanie. Znakiem rozpoczęcia jest zmiana koloru kółka na kolor czerwony. Zatrzymanie nagrywania następuje po kliknięciu w kwadrat. Odsłuchujemy swoje nagranie po kliknięciu strzałki. Musimy zaznaczyć uczniom, że duże znaczenie dla dobrego efektu nagrania ma bliska odległość od mikrofonu. Swój głos uczniowie mogą modyfikować korzystając z zakładki Efekty.
Wskazówka: Czasami przed rozpoczęciem nagrywania pojawi się okno lub pasek u góry strony, w którym komputer upewnia się o zezwolenie na użycie mikrofonu dla danego programu. Wybieramy przycisk zezwól.
Kiedy już nagramy wszystkie litery, ważne jest by na końcu dodać pusty dźwięk. Będzie on grany jeśli wstawimy spację, przecinek, kropkę i tym podobne znaki (może mieć nazwę np.: koniec lub pusty).
Instrukcje
Nasz bohater-duszek będzie literował nam cały wyraz. Przejdźmy zatem do tworzenia kodu umożliwiającego mu to zadanie. Zaczynamy od stworzenia zmiennej, odpowiedzialnej za przechowywanie numeru litery, którą aktualnie głoskujemy. Nowe zmienne dodajemy w kategorii klocków Dane.
Wybieramy przycisk stwórz zmienną, wpisujemy jej nazwę np.: NumerLiterki, zaznaczamy przypisanie zmiennej dla konkretnego duszka i zatwierdzamy wszystko klikając OK. Utworzona zmienna pojawi się automatycznie w kategorii klocków Dane oraz będzie widoczna na scenie. Dzięki niej będziemy wiedzieli, która z kolei litera w wyrazie jest aktualnie literowana. Oczywiście zmienna NumerLiterki musi być ustawiony na 1 zawsze po rozpoczęciu gry (pierwsza litera w wyrazie).
Pojawia się w tym projekcie nowa dla uczniów forma porozumiewania się duszka - bohatera z użytkownikiem. Duszek zada pytanie lub proponuje zabawę i będzie czekał na odpowiedź, a jego następne reakcje będą uzależnione od podanej przez użytkownika odpowiedzi. Poprośmy uczniów o przeszukanie kategorii klocków w celu wyszukania tych, które umożliwią wykonanie powyższego zadania naszemu duszkowi. Uczniowie powinni znaleźć w kategorii Czujniki następujące klocki:
![]() oraz
oraz
![]() , które po następującym połączeniu
, które po następującym połączeniu
 da nam efekt rozmowy.
da nam efekt rozmowy.
Teraz najważniejsza część kodu. Musimy zaprogramować duszka na literowanie naszych wyrazów. Duszek musi powtarzać literowanie tyle razy, aż przeliteruje cały wyraz, czyli wypowie wszystkie literki w nim występujące. Abyśmy słyszeli króciutką przerwę między kolejnymi dźwiękami liter należy użyć znanego już uczniom klocka kontroli: ![]() . Skrypt literowania powinien wyglądać następująco:
. Skrypt literowania powinien wyglądać następująco:
Po połączeniu analizowanych skryptów otrzymamy cały kod naszego duszka - bohatera:

Zapisywanie projektu
Jeśli pracujecie w programie Scratch off- line (w programie zainstalowanym na komputerze) pod koniec zajęć poproś uczniów, żeby zapisali swoje projekty we wskazanym przez ciebie folderze na komputerze pod nazwą np.: Literowanie. Do zapisania służy polecenie plik/save as(rysunek poniżej).
W wersji on-line projekt zapisuje się automatycznie na koncie użytkownika. Należy tylko nadać mu tytuł w polu tekstowym widocznym w lewym górnym rogu nad sceną, np.: Literowanie. Aby ponownie uruchomić swój projekt należy:
- po pracy w wersji off-line, znaleźć na komputerze folder, w którym zapisaliśmy nasz projekt, a następnie odszukać w nim plik o nazwie Literowanie;
- po pracy on-line klikając na ikonkę
 znajdującą się w prawym górnym rogu przy naszej nazwie użytkownika. Zostaniemy przeniesieni do katalogu Moje rzeczy, w którym znajdują się wszystkie tworzone przez użytkownika projekty.
znajdującą się w prawym górnym rogu przy naszej nazwie użytkownika. Zostaniemy przeniesieni do katalogu Moje rzeczy, w którym znajdują się wszystkie tworzone przez użytkownika projekty.
Co dalej?
Dla uczniów, którzy chcą uatrakcyjnić swoje aplikacje możemy zaproponować:
- animację duszka - bohatera - może poruszać ustami przy literowaniu (animacja duszka),
- zastąpić tekst duszka wyświetlany w chmurce, tekstem wypowiadanym przez duszka (zabawa dźwiękiem).