Interaktywna mapa Polski (punkty): Różnice pomiędzy wersjami
(→Wersja A. Interaktywna mapa Polski (punkty)) |
|||
| Linia 28: | Linia 28: | ||
== Wersja A. Interaktywna mapa Polski (punkty) == | == Wersja A. Interaktywna mapa Polski (punkty) == | ||
| − | W podstawowej i | + | W podstawowej i najprostszej wersji, uczniowie mają za zadanie umieścić na konturowej mapie Polski, wybrane, charakterystyczne punkty. '''Po kliknięciu kursorem myszki punkt ma wyświetlić nazwę oznaczonego obiektu.''' Mogą to być np.: |
* miasta (stolica Polski, miasto w którym znajduje się szkoła), | * miasta (stolica Polski, miasto w którym znajduje się szkoła), | ||
* jeziora, | * jeziora, | ||
| Linia 39: | Linia 39: | ||
Czas realizacji 10 minut | Czas realizacji 10 minut | ||
| − | Scenę tła dodajemy zaznaczając w polu [[wybór duszka lub sceny]] ikonę scena, a | + | Scenę tła dodajemy zaznaczając w polu [[wybór duszka lub sceny]] ikonę scena, a następnie w polu [[Przełączanie między skryptami, kostiumami a dźwiękami]] zaznaczamy opcję nowe tło oraz: |
[[Plik:Wgraj tło z pliku.jpg]] | [[Plik:Wgraj tło z pliku.jpg]] | ||
Mapę konturową możemy pobrać z zasobów Internetu, np.: z [http://pixabay.com/p-29529/?no_redirect pixabay] | Mapę konturową możemy pobrać z zasobów Internetu, np.: z [http://pixabay.com/p-29529/?no_redirect pixabay] | ||
| Linia 53: | Linia 53: | ||
# Usuwamy duszka kota Scratch korzystając z opcji [[usunięcie istniejącej postaci]]. | # Usuwamy duszka kota Scratch korzystając z opcji [[usunięcie istniejącej postaci]]. | ||
# W polu [[Wybór duszka lub sceny]] dodajemy nowej postaci poprzez opcję [[namaluj nowego duszka]] | # W polu [[Wybór duszka lub sceny]] dodajemy nowej postaci poprzez opcję [[namaluj nowego duszka]] | ||
| − | # Umieszczamy duszka punkt na mapie Polski | + | # Umieszczamy duszka punkt na mapie Polski tak, aby jego pozycja odpowiadała pozycji charakterystycznego miejsca. |
Np.: | Np.: | ||
| Linia 63: | Linia 63: | ||
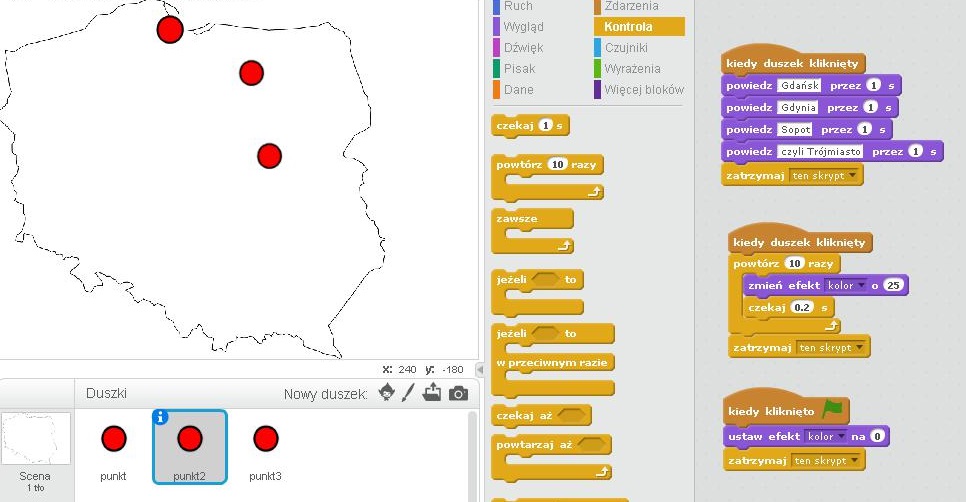
Na mapie znajdują się charakterystyczne punkty. Chcemy, aby po kliknieciu w punkt kursorem myszki, pojawiło się wyjaśnienie, co ten punkt oznacza. Z bloku [[Plik:Zdarzenia.jpg]] wybieramy klocek [[Plik:Kiedy duszek klikniety.jpg]] oraz z bloku [[Plik:Wygląd.jpg]] klocek odpowiedzialny za wypowiedzenie komunikatu (zamieniamy domyślnie ustawiony komunikat ''Hello'' [[Plik:Powiedz.jpg]]) | Na mapie znajdują się charakterystyczne punkty. Chcemy, aby po kliknieciu w punkt kursorem myszki, pojawiło się wyjaśnienie, co ten punkt oznacza. Z bloku [[Plik:Zdarzenia.jpg]] wybieramy klocek [[Plik:Kiedy duszek klikniety.jpg]] oraz z bloku [[Plik:Wygląd.jpg]] klocek odpowiedzialny za wypowiedzenie komunikatu (zamieniamy domyślnie ustawiony komunikat ''Hello'' [[Plik:Powiedz.jpg]]) | ||
| − | Finalnie skrypt punktu Warszawa wygląda w | + | Finalnie skrypt punktu Warszawa wygląda w następujący sposób: |
[[Plik:Skrypt punkt warszawa.jpg]] | [[Plik:Skrypt punkt warszawa.jpg]] | ||
Wersja z 17:51, 18 sie 2014
Materiały stworzone w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska
Spis treści
Informacje
Poziom trudności i proponowane wersje:
- dla klas 1-3 ✪✰✰✰ Interaktywna mapa Polski (punkty); na przykładzie projektu Wersja A
- dla klas 1-3 ✪✪✰✰ Interaktywna mapa Polski (punkty - quiz); na przykładzie projektu Wersja B
- dla klas 4-6 ✪✰✰✰ przejdź do strony Interaktywna mapa Polski (województwa); na przykładzie projektu Wersja C
Orientacyjny czas realizacji jednej z proponowanych wersji: 1x 45minut
Cele
Interaktywna mapa Polski.
Cele ogólne
- przypomnienie i utrwalenie poznanych wcześniej poleceń i konstrukcji języka Scratch
- opracowanie projektu i jego implementacja projektu w środowisku Scratch
Cele szczegółowe
- uczeń rozumie i potrafi stosować odpowiednie instrukcje strukturalne
- uczeń rozumie pojęcie zmiennej i wykorzystuje je w programie Scratch
- uczeń potrafi konstruować skrypty zawierające zmienną
- uczeń potrafi implementować grę w środowisku Scratch
Zgodność z Podstawą Programową
...
Wersja A. Interaktywna mapa Polski (punkty)
W podstawowej i najprostszej wersji, uczniowie mają za zadanie umieścić na konturowej mapie Polski, wybrane, charakterystyczne punkty. Po kliknięciu kursorem myszki punkt ma wyświetlić nazwę oznaczonego obiektu. Mogą to być np.:
- miasta (stolica Polski, miasto w którym znajduje się szkoła),
- jeziora,
- góry
- miejsca ważne dla dzieci (np.: miejsce pobytu wakacyjnego)
Etapy
Stworzenie tła sceny głównej
Czas realizacji 10 minut
Scenę tła dodajemy zaznaczając w polu wybór duszka lub sceny ikonę scena, a następnie w polu Przełączanie między skryptami, kostiumami a dźwiękami zaznaczamy opcję nowe tło oraz:
Mapę konturową możemy pobrać z zasobów Internetu, np.: z pixabay (Uwaga! Zwracamy uwagę na licencję pliku oraz netografię)
Niepotrzebne tło1 możemy usunąć:
Stworzenie i osadzenie na mapie punktów
Czas realizacji 15 minut
- Usuwamy duszka kota Scratch korzystając z opcji usunięcie istniejącej postaci.
- W polu Wybór duszka lub sceny dodajemy nowej postaci poprzez opcję namaluj nowego duszka
- Umieszczamy duszka punkt na mapie Polski tak, aby jego pozycja odpowiadała pozycji charakterystycznego miejsca.
Np.:
Prosty skrypt punktów
Czas realizacji 20 minut
Na mapie znajdują się charakterystyczne punkty. Chcemy, aby po kliknieciu w punkt kursorem myszki, pojawiło się wyjaśnienie, co ten punkt oznacza. Z bloku ![]() wybieramy klocek
wybieramy klocek ![]() oraz z bloku
oraz z bloku ![]() klocek odpowiedzialny za wypowiedzenie komunikatu (zamieniamy domyślnie ustawiony komunikat Hello
klocek odpowiedzialny za wypowiedzenie komunikatu (zamieniamy domyślnie ustawiony komunikat Hello ![]() )
)
Finalnie skrypt punktu Warszawa wygląda w następujący sposób:
Wersja B. Interaktywna mapa Polski (punkty - quiz)
Wersja B jest rozwinięciem poprzedniej Wersji A
Wykorzystane elementy:
- Blok Czujniki Zapytaj ... i czekaj oraz Odpowiedź
- Blok Wyrażenia warunek = jpg
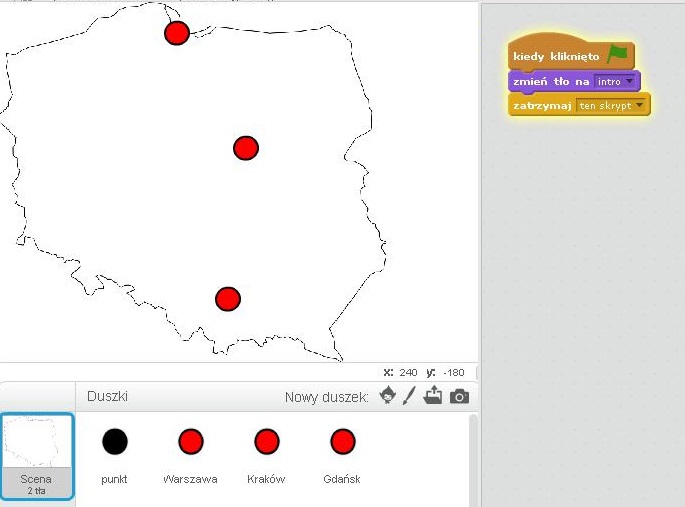
Strony startowa intro
W rozwinięciu pojawia się strona startowa into np.: informująca o celu gry. Skrypt zmiany sceny może być umieszczony w skrypcie duszka lub bezpośrednio w scenie. W tej wersji skrypt ustawienia początkowego tła pojawia się w skrypcie sceny, natommiast o zmianie tła na kolejne decyduje komunikat w skrypcie duszka "punkt"
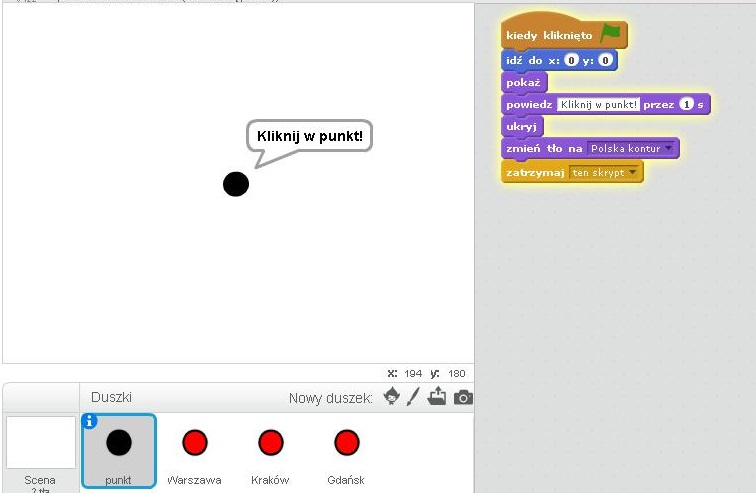
Duszek punkt
Duszek punkt pojawia się podczas sceny intro wyświetla krótki komunikat powitalny oraz inicjuje zmianę tła na kontur Polski.
Duszki punkty-miasta
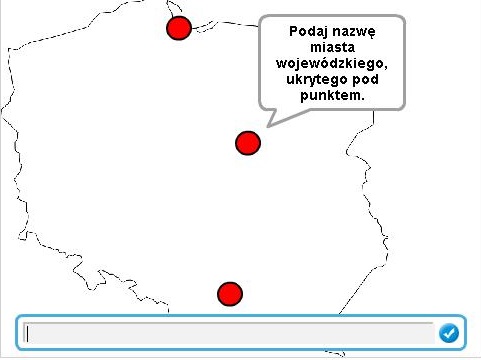
W proponowanej wersji, punkty zaznaczające kilka miast przez krótki okres czasu, wyświetlają komunikaty, informujące o ukrytych nazwach (możliwość zapoznania się z hasłami):
Po upływie wyznaczonego czasu nazwy znikają. Po kliknięciu kursorem myszki w punkt, pojawia się pytanie o jego nazwę (quiz), a uczeń może sprawdzić czy dobrze zapamimętał nazwę miasta wojewódzkiego.
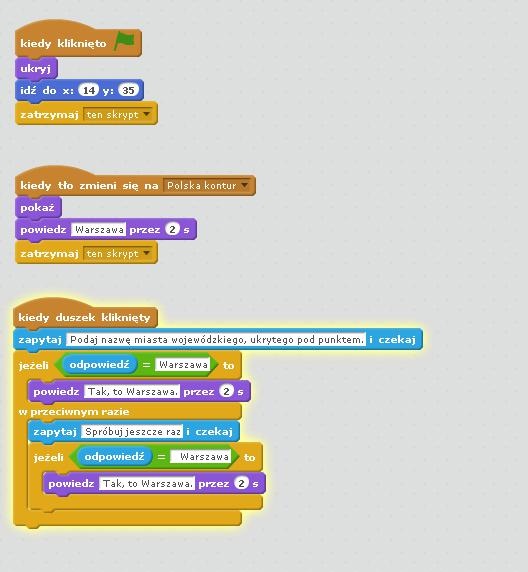
Po wpisaniu opdpowiedzi pojawia się komunikat informujący czy nazwa jest poprawna, czy nie. Skrypt takiego quizu może wyglądać w następujący sposób:
Dodatkowe opcje
- Wprowadzenie punktów w różnych kolorach, oznaczających różne elementy (np.: miasta, jeziora, góry)
- Wprowadzenie zmiany kolorów punktów po ich kliknięciu lub/i po udzieleniu odpowiedzi poprawnej i/lub błędnej
- Wprowadzenie zamiast punktów - grafik