Interpretacja wiersza: Różnice pomiędzy wersjami
(→Strona tytułowa oraz scena-tło.) |
(→Strona tytułowa oraz scena-tło.) |
||
| Linia 7: | Linia 7: | ||
Czas realizacji 15 minut. | Czas realizacji 15 minut. | ||
| − | Domyślnie w programie Scratch pojawia się duszek kota, jeśli nie będzie wykorzystywany należy go | + | Domyślnie w programie Scratch pojawia się na scenie duszek kota, jeśli nie będzie wykorzystywany należy go usunąć korzystając z opcji [[usunięcie istniejącej postaci]]. Tworzymy stronę rozpoczynającą prezentację wiersza, poprzez [[dodanie nowej sceny]] |
| − | + | a nastepnie przejście do opcji [[edycja tła]]. Wprowadzamy informacje np.: autor wiersza, tytuł utworu, a następnie dodajemy kolejne tło, będące planszą ilustrującą wiersz. Uczniowie mogą ozdobić planszę podczas zajęć kodowania lub mogą zrealizować to zadanie samodzielnie w domu. | |
| − | [[ | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | [[ | + | |
| − | + | ||
| − | a nastepnie | + | |
| − | + | ||
| − | [[ | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
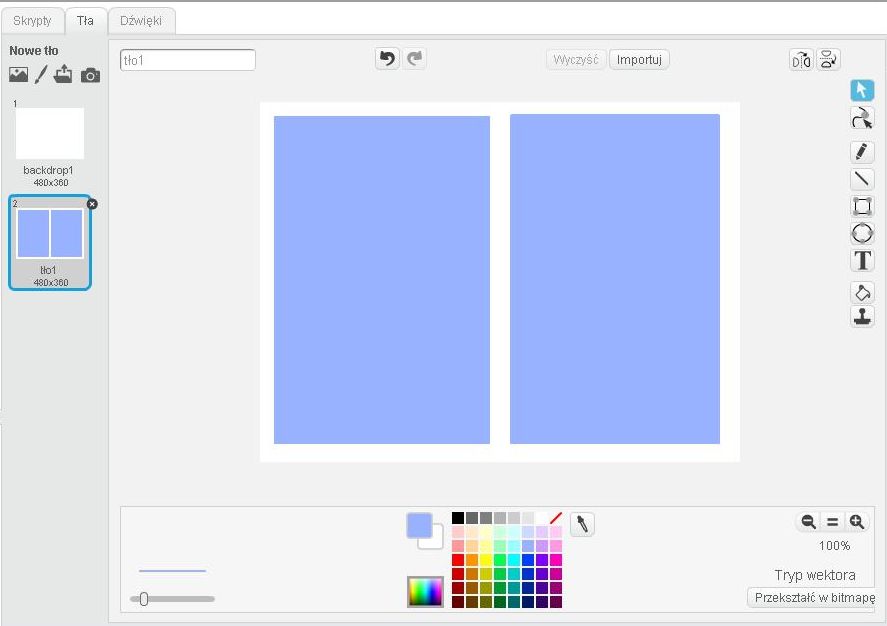
W przykładowym scenariuszu, w trybie wektorowym, narysowane zostało okno: | W przykładowym scenariuszu, w trybie wektorowym, narysowane zostało okno: | ||
Wersja z 12:22, 10 sie 2014
Poziom ✪✰✰✰
Orientacyjny czas realizacji: 2x 45minut
Spis treści
Tworzenie prostej animacji inspirowanej wierszem
Strona tytułowa oraz scena-tło.
Czas realizacji 15 minut.
Domyślnie w programie Scratch pojawia się na scenie duszek kota, jeśli nie będzie wykorzystywany należy go usunąć korzystając z opcji usunięcie istniejącej postaci. Tworzymy stronę rozpoczynającą prezentację wiersza, poprzez dodanie nowej sceny a nastepnie przejście do opcji edycja tła. Wprowadzamy informacje np.: autor wiersza, tytuł utworu, a następnie dodajemy kolejne tło, będące planszą ilustrującą wiersz. Uczniowie mogą ozdobić planszę podczas zajęć kodowania lub mogą zrealizować to zadanie samodzielnie w domu.
W przykładowym scenariuszu, w trybie wektorowym, narysowane zostało okno:
Tworzenie skryptu zmiany tła.
Najprostszy skrypt zmiany tła może wyglądać w następujący sposób:
Po rozpoczęciu programu kliknięciem w przycisk ZF Scratch wyświetli stronę startową a następnie, po wyznaczonym czasie, zmieni tło na kolejne.
Cele
Cele ogólne
- przypomnienie i utrwalenie poznanych wcześniej poleceń i konstrukcji języka Scratch
- opracowanie projektu
- implementacja projektu w środowisku Scratch
Cele szczegółowe
- uczeń rozumie i potrafi stosować odpowiednie instrukcje strukturalne
- uczeń rozumie pojęcie zmiennej i wykorzystuje je w programie Scratch
- uczeń potrafi konstruować skrypty zawierające zmienną
- uczeń potrafi implementować grę w środowisku Scratch
Zgodność z Podstawą Programową
Edukacja polonistyczna
- w zakresie umiejętności społecznych warunkujących porozumiewanie się i kulturę języka:
- obdarza uwagą dzieci i dorosłych, słucha ich wypowiedzi i chce zrozumieć, co przekazują;
- uczestniczy w rozmowie na tematy związane z życiem rodzinnym i szkolnym, także inspirowane literaturą;
- rozumie sens kodowania oraz dekodowania informacji; odczytuje uproszczone rysunki, piktogramy, znaki informacyjne i napisy,
- w zakresie umiejętności wypowiadania się w małych formach teatralnych:
- uczestniczy w zabawie teatralnej, ilustruje mimiką, gestem, ruchem zachowania bohatera literackiego lub wymyślonego
Zajęcia komputerowe
- posługuje się komputerem w podstawowym zakresie: uruchamia program, korzystając z myszy i klawiatury;
- wie, jak trzeba korzystać z komputera, żeby nie narażać własnego zdrowia;
- stosuje się do ograniczeń dotyczących korzystania z komputera.