Figury geometryczne: Różnice pomiędzy wersjami
(→Część II) |
|||
| Linia 16: | Linia 16: | ||
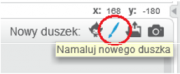
Otwieramy nowy projekt w Scratch’u. Domyślny duszek (kot) nie będzie nam potrzebny, zatem usuwamy go. Po usunięciu duszka klikamy na narzędzie '''Pędzel''' w panelu wyboru nowego duszka i rysujemy figurę.<br /> | Otwieramy nowy projekt w Scratch’u. Domyślny duszek (kot) nie będzie nam potrzebny, zatem usuwamy go. Po usunięciu duszka klikamy na narzędzie '''Pędzel''' w panelu wyboru nowego duszka i rysujemy figurę.<br /> | ||
| − | [[Plik: | + | [[Plik:Fg2.PNG|mały|thumb|center|rys. 2 Ikona pędzla ]] |
Najlepiej i najwygodniej wykonać to w trybie wektorowym (zmiana trybu pracy: w prawym dolnym rogu ekranu). Korzystając z narzędzia '''Elipsa''', rysujemy koło. Warto przy rysowaniu wcisnąć klawisz shift, aby figura była idealnym kołem. Następnie przechodzimy do narzędzia '''Tekst''' i wpisujemy nazwę figury w jej wnętrzu. Zwróćmy uwagę na użycie czcionki, która posiada polskie znaki, może to być np. Donegal. | Najlepiej i najwygodniej wykonać to w trybie wektorowym (zmiana trybu pracy: w prawym dolnym rogu ekranu). Korzystając z narzędzia '''Elipsa''', rysujemy koło. Warto przy rysowaniu wcisnąć klawisz shift, aby figura była idealnym kołem. Następnie przechodzimy do narzędzia '''Tekst''' i wpisujemy nazwę figury w jej wnętrzu. Zwróćmy uwagę na użycie czcionki, która posiada polskie znaki, może to być np. Donegal. | ||
| + | [[Plik:Fg3.PNG|120px|thumb|center|rys. 3 Narzędzia w trybie wektorowym ]] | ||
| − | Następnie przystępujemy do rysowania kostiumów duszka. Przechodzimy do zakładki '''Kostiumy''' i w panelu '''Nowy kostium''' rysujemy kostiumy duszka: kwadrat, prostokąt, trójkąt. Do rysowania kwadratu i prostokąta użyjemy narzędzia '''Prostokąt''', a do narysowania trójkąta używamy narzędzia '''Linia'''. Zwróćmy uwagę, aby rysowane kostiumy były podobnej wielkości. | + | Następnie przystępujemy do rysowania kostiumów duszka. Przechodzimy do zakładki '''Kostiumy''' i w panelu '''Nowy kostium''' rysujemy kostiumy duszka: kwadrat, prostokąt, trójkąt. Do rysowania kwadratu i prostokąta użyjemy narzędzia '''Prostokąt''', a do narysowania trójkąta używamy narzędzia '''Linia'''. Zwróćmy uwagę, aby rysowane kostiumy były podobnej wielkości.<br /> |
| + | [[Plik:Fg4.PNG|mały|thumb|center|rys. 4 Widok kostiumów duszka]] | ||
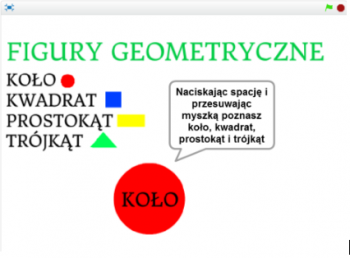
| − | W kolejnym kroku tworzymy sceny. W animacji będziemy potrzebowali dwóch scen: pierwszej - wprowadzającej (intro) i drugiej - pustej, która będzie tłem aplikacji. Aby stworzyć intro, klikamy na przybornik sceny, a następnie na '''Pędzel'''. Nowej scenie możemy nadać nazwę ''Intro''. Drugą scenę pozostawiamy pustą. | + | W kolejnym kroku tworzymy sceny. W animacji będziemy potrzebowali dwóch scen: pierwszej - wprowadzającej (intro) i drugiej - pustej, która będzie tłem aplikacji. Aby stworzyć intro, klikamy na przybornik sceny, a następnie na '''Pędzel'''. Nowej scenie możemy nadać nazwę ''Intro''. Drugą scenę pozostawiamy pustą.<br /> |
| + | [[Plik:Fg5.PNG|400px|thumb|center|rys. 5 Scena ''Intro'']] | ||
| + | |||
| + | <br />[[Plik:Freepik.jpeg|mały|left]] | ||
| + | <br /> | ||
Wersja z 20:54, 13 mar 2017
Materiały stworzone przez trenerów programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY SA 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".
Część I
Założenia projektu: Projekt ma za zadanie nauczyć dziecko rozpoznawania figur geometrycznych i oswoić z pracą w Scratch’u.
Opis projektu: Figury geometryczne to projekt, który umożliwia uczniom poznanie podstawowych figur geometrycznych. Pracujemy na dwóch scenach, z jednym narysowanym duszkiem - figurą geometryczną. Duszkowi dorysowujemy kostiumy, czyli kolejne figury geometryczne. Użytkownik poruszając myszką stempluje figurę, zmienia jej położenie i kolor, a naciskając spację - zmienia figurę na następną.
Część II
Realizacja: Rysowanie duszka i jego kostiumów, tworzenie sceny
Otwieramy nowy projekt w Scratch’u. Domyślny duszek (kot) nie będzie nam potrzebny, zatem usuwamy go. Po usunięciu duszka klikamy na narzędzie Pędzel w panelu wyboru nowego duszka i rysujemy figurę.
Najlepiej i najwygodniej wykonać to w trybie wektorowym (zmiana trybu pracy: w prawym dolnym rogu ekranu). Korzystając z narzędzia Elipsa, rysujemy koło. Warto przy rysowaniu wcisnąć klawisz shift, aby figura była idealnym kołem. Następnie przechodzimy do narzędzia Tekst i wpisujemy nazwę figury w jej wnętrzu. Zwróćmy uwagę na użycie czcionki, która posiada polskie znaki, może to być np. Donegal.
Następnie przystępujemy do rysowania kostiumów duszka. Przechodzimy do zakładki Kostiumy i w panelu Nowy kostium rysujemy kostiumy duszka: kwadrat, prostokąt, trójkąt. Do rysowania kwadratu i prostokąta użyjemy narzędzia Prostokąt, a do narysowania trójkąta używamy narzędzia Linia. Zwróćmy uwagę, aby rysowane kostiumy były podobnej wielkości.
W kolejnym kroku tworzymy sceny. W animacji będziemy potrzebowali dwóch scen: pierwszej - wprowadzającej (intro) i drugiej - pustej, która będzie tłem aplikacji. Aby stworzyć intro, klikamy na przybornik sceny, a następnie na Pędzel. Nowej scenie możemy nadać nazwę Intro. Drugą scenę pozostawiamy pustą.