Ortografia - "ó" czy "u"?: Różnice pomiędzy wersjami
(→Część II) |
(→Część II) |
||
| Linia 40: | Linia 40: | ||
Zajmiemy się teraz tworzeniem skryptów dla koszyków z „ó” i „u”. Jeden będzie reagował na ruch myszki, drugi - na strzałki prawo-lewo. Warto zastanowić się, w jakim momencie i gdzie koszyki mają się pokazać, a kiedy ukryć. Tworząc skrypty, korzystamy ze znanych nam już klocków i uwarunkowań. | Zajmiemy się teraz tworzeniem skryptów dla koszyków z „ó” i „u”. Jeden będzie reagował na ruch myszki, drugi - na strzałki prawo-lewo. Warto zastanowić się, w jakim momencie i gdzie koszyki mają się pokazać, a kiedy ukryć. Tworząc skrypty, korzystamy ze znanych nam już klocków i uwarunkowań. | ||
| + | [[Plik:O9.PNG]]<br /> | ||
| + | ''Rys. Skrypt koszyka z „ó”'' | ||
| + | [[Plik:O10.PNG]]<br /> | ||
| + | ''Rys. Skrypt koszyka z „u”'' | ||
| − | [[Plik: | + | |
| + | Przechodzimy teraz do tworzenia skryptów dla duszka, którego wybraliśmy jako pierwszego w kolejności pojawiania się. Ukrywamy go na początku, pokazujemy, gdy otrzyma komunikat gra. | ||
| + | |||
| + | [[Plik:O11.PNG]]<br /> | ||
| + | ''Rys. Skrypt pierwszego duszka - wyrazu'' | ||
| + | |||
| + | |||
| + | Następnie korzystając z losowości (kategoria wyrażenia) dajemy mu możliwość pojawienia się w określonym miejscu sceny, pamiętając o wielkości sceny i odpowiednim zakresie x i y. | ||
| + | |||
| + | [[Plik:O12.PNG]] | ||
| + | |||
| + | |||
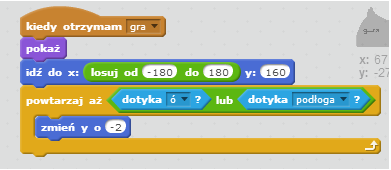
| + | Jak długo ma spadać pojedynczy duszek? Oczywiście do czasu, aż dotknie jednego z dwóch koszyków lub podłogi. Przypominamy sobie, z jakich kategorii musimy skorzystać (kontrola, czujniki i wyrażenia) i jakiego klocka użyjemy do wprawienia duszka w ruch na dół. | ||
| + | |||
| + | [[Plik:O13.PNG]] | ||
| + | |||
| + | '''''Uwaga:''' Duszek „podłoga” został wprowadzony w celu ustalenia warunku, co się stanie, gdy nie złapiemy duszka. Ustawiamy go na dole sceny.'' | ||
| + | |||
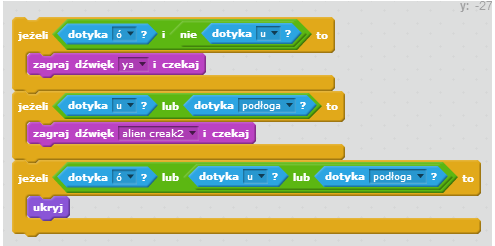
| + | Teraz możemy przystąpić do tworzenia warunków dla spadającego duszka– co się stanie, jeśli dotknie prawidłowego koszyka, „złego” koszyka lub podłogi. Korzystamy nadal z tych samych kategorii oraz dokładamy efekty dźwiękowe, sygnalizujące odpowiedź prawidłową i błędną. | ||
| + | |||
| + | [[Plik:O14.PNG]] | ||
| + | |||
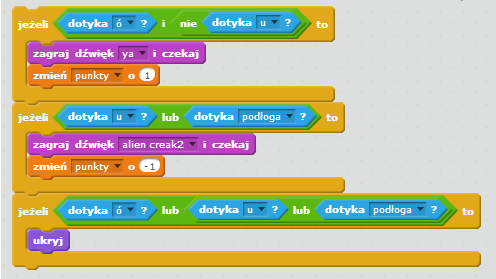
| + | Aby nasza gra miała sens, tworzymy zmienną „punkty” i dokładamy ją w odpowiednie miejsca. | ||
| + | |||
| + | [[Plik:O15.PNG]] | ||
| + | |||
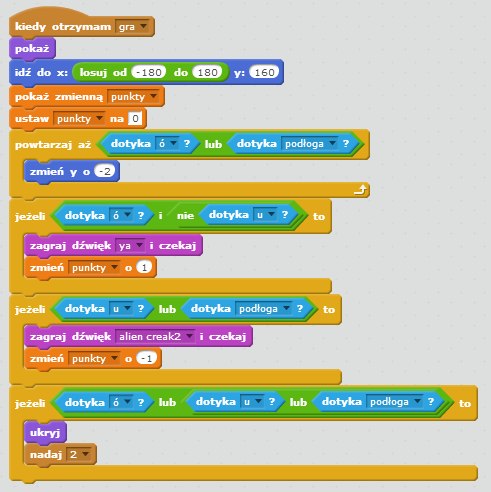
| + | Musimy teraz tylko dołożyć początkowe ustawienie zmiennych oraz komunikat dla następnego duszka. | ||
| + | |||
| + | [[Plik:O16.PNG]]<br /> | ||
| + | ''Rys. Końcowy wygląd skryptu dla pierwszego duszka-wyrazu'' | ||
| + | |||
| + | |||
| + | Skrypty dla pozostałych duszków-wyrazów wyglądają podobnie, dlatego duplikujemy je. Musimy pamiętać tylko o odpowiednich komunikatach i ukryciu po rozpoczęciu gry. | ||
| + | |||
| + | [[Plik:O17.PNG]]<br /> | ||
| + | ''Rys. Końcowy wygląd skryptu dla następnego duszka-wyrazu'' | ||
| + | |||
| + | Duszek, który posłużył nam do przekazania informacji o grze, powie nam na końcu, ile zdobyliśmy punktów, zmieni tło i ukryje zmienną. | ||
| + | |||
| + | [[Plik:O18.PNG]] | ||
| + | |||
| + | |||
| + | '''''Modyfikacja gry:''' Zamiast tworzenia duszków- wyrazów tworzymy klony jednego duszka i ustalamy losowość w ich pojawianiu się.'' | ||
Wersja z 09:36, 16 mar 2017
Materiały stworzone przez trenerów programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY SA 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".
aplikacja opisana w scenariuszu: https://scratch.mit.edu/projects/92335472/
Część I
Założenia projektu: Celem projektu jest stworzenie aplikacji utrwalającej pisownię wyrazów z trudnościami ortograficznymi. W ramach scenariusza kształcimy także umiejętność tworzenia własnych duszków, dodawania ich z wcześniej pobranego pliku oraz wysyłania i odbierania komunikatów.
Opis projektu: “Ó” czy “u” to gra edukacyjna polegająca na odpowiednim „łapaniu” wyrazów z trudnościami ortograficznymi. Koszyk przeznaczony na wyrazy „ó” przesuwamy za pomocą myszki, drugi – na „u” – za pomocą strzałek. W projekcie wykorzystujemy gotowe obrazki (ze stron z darmową grafiką) lub rysujemy swoje.
Część II
Zaczynamy od dodania duszków: dwa koszyki, obrazki z niepełnymi wyrazami (brakuje „ó” lub u”), podłoga. Obrazki pobieramy ze strony z darmową grafiką (np. pixabay) lub rysujemy samodzielnie. W pierwszym przypadku wgrywamy duszka z pliku, który wcześniej zapisaliśmy w komputerze - spośród ikonek umożliwiających stworzenie nowego duszka jest to ikona trzecia. Gdy chcemy sami rysować, wykorzystujemy ikonkę drugą.
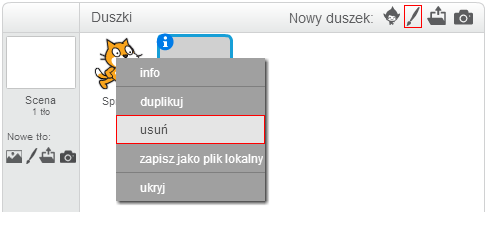
Usuwamy kotka - klikamy prawym przyciskiem myszy na kota i wybieramy usuń. Aby uczestnik mógł zorientować się, na czym polega gra, dokładamy duszka, który go o tym poinformuje.
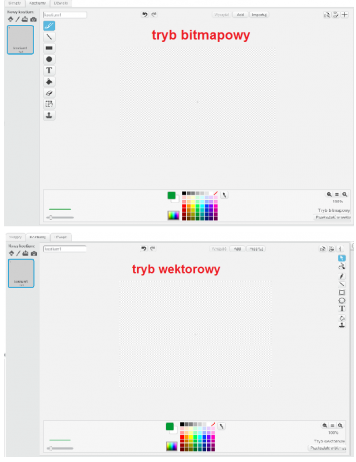
Pamiętamy przy tym, że możemy rysować, wykorzystując dwa tryby pracy – wektorowy lub bitmapowy. Przełączanie między trybami znajduje się w prawym dolnym rogu ekranu. Mamy tam też regulator powiększenia, który pozwala wygodniej pracować z grafiką.
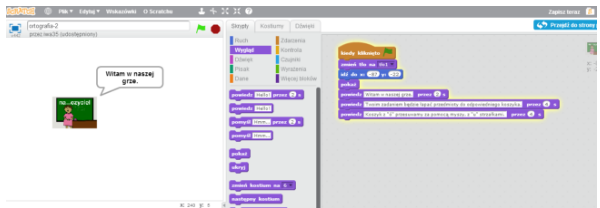
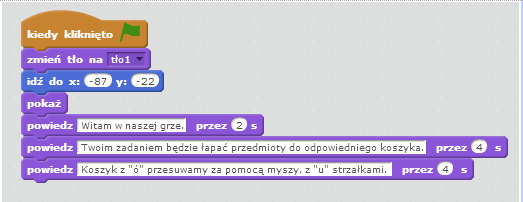
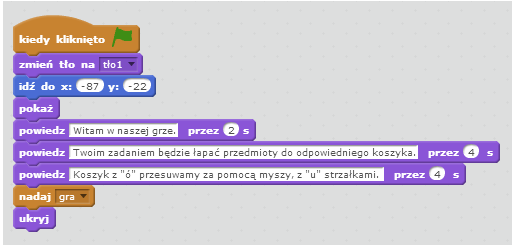
Po dodaniu duszków przystępujemy do tworzenia skryptów. Na początku postać na scenie ma wyjaśnić zasady gry. Korzystamy przy tym z kategorii wygląd. Jednocześnie ten sam duszek „ustala” nam początkowe tło.
Uwaga: Ponieważ gra jest dla dzieci z klas początkowych dodanie informacji w powyższej formie (i ustalenie czasu potrzebnego do przeczytania) zależy od ich umiejętności czytania.
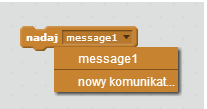
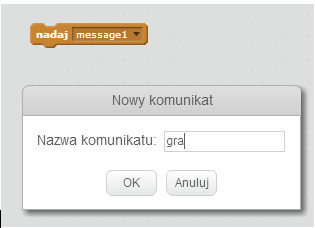
Naszego „początkowego” duszka wykorzystamy również do startu gry. Korzystamy tutaj z kategorii zdarzenia i możliwości nadania komunikatu. Tworzymy nowy komunikat np. gra, klikamy OK, po czym ukrywamy naszego duszka.
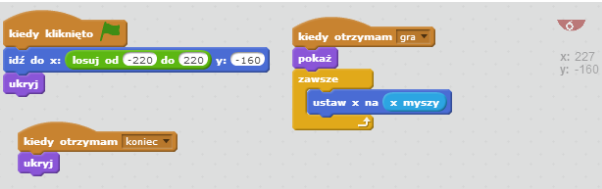
Zajmiemy się teraz tworzeniem skryptów dla koszyków z „ó” i „u”. Jeden będzie reagował na ruch myszki, drugi - na strzałki prawo-lewo. Warto zastanowić się, w jakim momencie i gdzie koszyki mają się pokazać, a kiedy ukryć. Tworząc skrypty, korzystamy ze znanych nam już klocków i uwarunkowań.
Przechodzimy teraz do tworzenia skryptów dla duszka, którego wybraliśmy jako pierwszego w kolejności pojawiania się. Ukrywamy go na początku, pokazujemy, gdy otrzyma komunikat gra.
Rys. Skrypt pierwszego duszka - wyrazu
Następnie korzystając z losowości (kategoria wyrażenia) dajemy mu możliwość pojawienia się w określonym miejscu sceny, pamiętając o wielkości sceny i odpowiednim zakresie x i y.
Jak długo ma spadać pojedynczy duszek? Oczywiście do czasu, aż dotknie jednego z dwóch koszyków lub podłogi. Przypominamy sobie, z jakich kategorii musimy skorzystać (kontrola, czujniki i wyrażenia) i jakiego klocka użyjemy do wprawienia duszka w ruch na dół.
Uwaga: Duszek „podłoga” został wprowadzony w celu ustalenia warunku, co się stanie, gdy nie złapiemy duszka. Ustawiamy go na dole sceny.
Teraz możemy przystąpić do tworzenia warunków dla spadającego duszka– co się stanie, jeśli dotknie prawidłowego koszyka, „złego” koszyka lub podłogi. Korzystamy nadal z tych samych kategorii oraz dokładamy efekty dźwiękowe, sygnalizujące odpowiedź prawidłową i błędną.
Aby nasza gra miała sens, tworzymy zmienną „punkty” i dokładamy ją w odpowiednie miejsca.
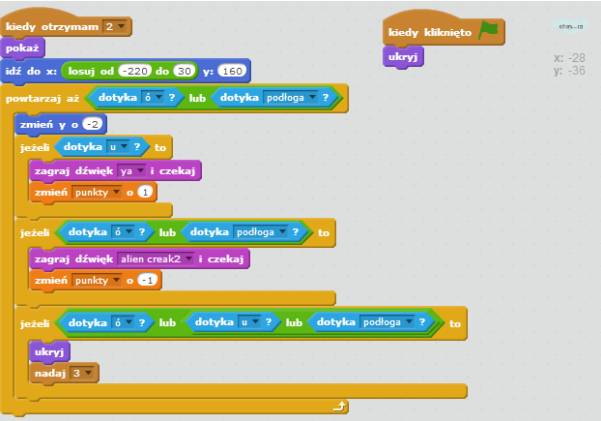
Musimy teraz tylko dołożyć początkowe ustawienie zmiennych oraz komunikat dla następnego duszka.
Rys. Końcowy wygląd skryptu dla pierwszego duszka-wyrazu
Skrypty dla pozostałych duszków-wyrazów wyglądają podobnie, dlatego duplikujemy je. Musimy pamiętać tylko o odpowiednich komunikatach i ukryciu po rozpoczęciu gry.
Rys. Końcowy wygląd skryptu dla następnego duszka-wyrazu
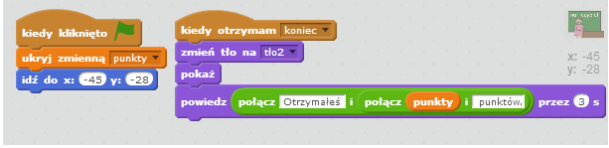
Duszek, który posłużył nam do przekazania informacji o grze, powie nam na końcu, ile zdobyliśmy punktów, zmieni tło i ukryje zmienną.
Modyfikacja gry: Zamiast tworzenia duszków- wyrazów tworzymy klony jednego duszka i ustalamy losowość w ich pojawianiu się.