Generator wielokątów: Różnice pomiędzy wersjami
m (Link do projektu) |
|||
| Linia 152: | Linia 152: | ||
Dobrze dodać na scenie również informację o tym, że "flaga" czyści ekran. | Dobrze dodać na scenie również informację o tym, że "flaga" czyści ekran. | ||
Ciekawe efekty daje łączenie wielu figur na jednym ekranie. | Ciekawe efekty daje łączenie wielu figur na jednym ekranie. | ||
| + | |||
| + | == Działający projekt == | ||
| + | [http://scratch.mit.edu/projects/24590302/ Projekt na portalu Scratch] | ||
Wersja z 08:38, 15 sie 2014
Spis treści
Cele
Celem jest stworzenie generatora wielokątów, umożliwiającego rysowanie wielokąty o zadanych przez użytkownika parametrach - liczbie boków i długości boku, jednocześnie wprowadzona zostanie procedura w języku Scratch tworzenia własnych klocków (opcja Więcej bloków) i projektowanie interfejsu użytkownika.
Cele ogólne
...
Cele szczegółowe
...
Podstawa programowa
...
Informacje
© Oparto o pomysł Wiesławy Bednarkiej "Miara kątów wielokąta i kąty foremne", licencja: CC-BY-SA 3.0 Deed
Założenia projektu:
- Aplikacja ma umożliwiać rysowanie dowolnych wielokątów - od trójkąta aż po wielokąt o tysiącu boków
- Aplikacja ma umożliwiać regulowanie długości boku wielokąta, tak, żeby uzyskać wielokąt mały lub duży
Etapy
Duszek Rysownik
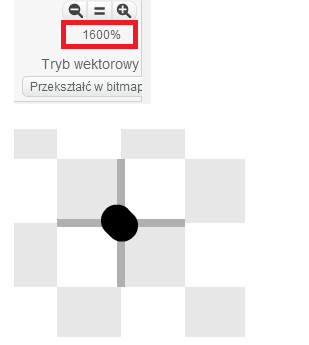
Domyślnie w programie Scratch pojawia się na scenie duszek kota, jeśli nie będzie wykorzystywany należy go usunąć korzystając z opcji usunięcie istniejącej postaci. Tworzymy duszka Rysownik reprezentowanego przez małą kropkę, którą uzyskujemy poprzez maksymalne powiększenie pola edytora graficznego oraz zaznaczenie kropki w samym centrum pola:
Skrypt duszka Rysownik
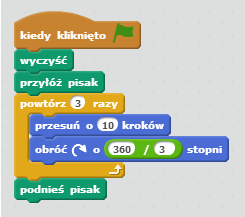
Generator wielokątów ma umożliwić tworzenie figur zgodnie z uniwersalną zasadą: duszek ma obrócić się o liczbę stopni według wzoru 360 stopni / liczba boków, czyli np. w przypadku trójkąta o 120, w przypadku kwadratu o 90, pięcioboku o 72 itd. Aby tworzenie figur było widoczne wykorzystujemy klocki bloku Pisak. Aby przetestować założenia programujemy prosty skrypt dla trójkąta:
Po sprawdzeniu czy program działa, przechodzimy do rozwinięcia skryptu o opcję rysowania różnych figur. W tym celu wykorzystujemy klocki z bloku Zmienne. Tworzymy zmienne lokalne w duszku "Rysownik" dla liczby boków "boki" oraz długości boku "dlugosc", są to wartości modyfikowane przez użytkownika.
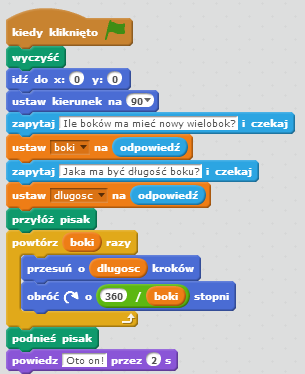
Zmiany zmiennych można wprowadzić na dwa sposoby: 1: DuszekRrysownik zapyta o wartości tych zmiennych i potem wykona ryunek:
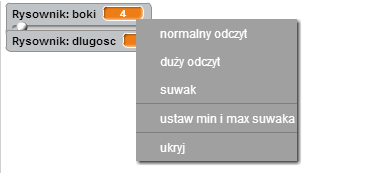
2: Poprzez uzycie suwaków dla zmiennych oraz stworzyć duszka "start", po którego kliknięciu rozpocznie się rysowanie. W dalszej części proponowanego projektu realizowany będzie drugi sposób: W bloku Dane zaznaczamy stworzone zmienne:
Następnie klikamy na element zmienne znajdujący się w oknie scena programu prawym klawiszem myszy (PPM) i wybieramy "ustaw min i max suwaka":
Ustawiamy rozsądne wartości, np.: boki od 3 do 20, długość boku od 2 do 50.
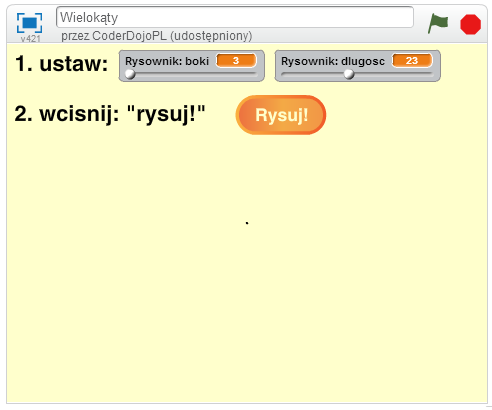
"Interfejs użytkownika"
Interfejs użytkownika tworzymy poprzez modyfikację tła, np.:
Przycisk "Rysuj"
Dodajemy przycisk uruchamiający rysowanie
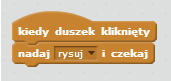
Oraz tworzymy prosty skrypt, nadający sygnał "rysuj" kiedy przycisk zostanie wciśnięty.
Zadanie: Dlaczego użycie wersji "nadaj rysuj" jest gorszym rozwiązaniem od "nadaj "rysuj" i czekaj"? Możliwość zakłócenia trwającą procedurę rysownika
Modyfikacja skryptu Rysownik
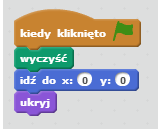
Na tym etapie konieczne jest zaktualizowanie dotychczasowego skryptu duszka Rysownik. Tak, aby reagował na komunikat "Rysuj", a nie ![]() która ma tylko przygotować Rysownika do działania:
która ma tylko przygotować Rysownika do działania:
Tworzenie własnej procedury Więcej Bloków
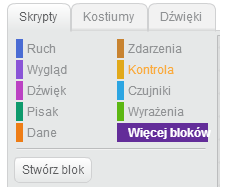
Procedura rysowania wielokąta jest dobrym momentem do wprowadzenia "własnych klocków" czy "procedur". W tym celu korzystamy z opcji Więcej Bloków:
Zaznaczamy stwórz blok:
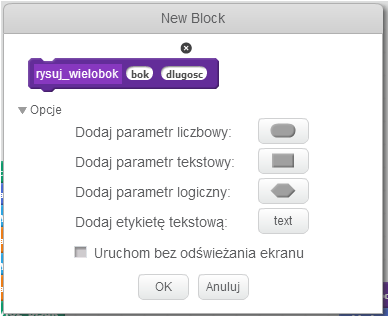
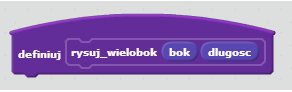
Nadajemy nazwę, np.: rysuj_wielobok a w opcjach dodatkowych dodajemy do procedury dwa miejsca na własne parametry liczbowe (tam trafią zmienne informujące o liczbie boków i długości boków). Zatwierdzamy nowy blok, będący początkiem procedury:
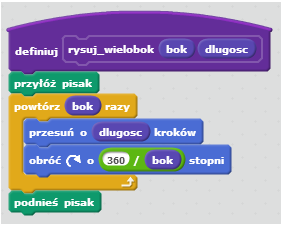
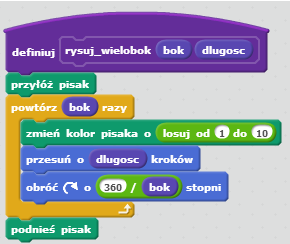
Do bloku rozpoczynającego procedurę dodajemy kolejne etapy rysowania wieloboku w oparciu o zmienne. Uwaga: procedura nie reaguje na zmienne zewnętrzne (pomarańczowe owale w Scratch), a jedynie swoje własne parametry (niebieskie owale). W procedurze wykorzystywane są parametry wasne.
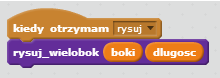
Kolejnym etapem jest wywołanie całej procedury rysuj wielobok po otrzymaniu komunikatu Rysuj:
Opcje dodatkowe
Kolorowe figury
Dodanie jednego klocka do zdefiniowanej procedury rysuj_wielobok, umożliwia wprowadzenie zmmian kolorów rysowanych figur.
- Aby cała figura została narysowana tęczowymi kolorami:
- Aby każda figura miala losowo wybrany kolor:
Efekt wciśnięcia przycisku Rysuj
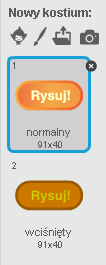
Aby uatrakcyjnić graficznie grę, można dodać efekt "wciśnięcia" przycisku Rysuj. Wiąże się to z koniecznością dodania kostiumu guzika "wciśniętego":
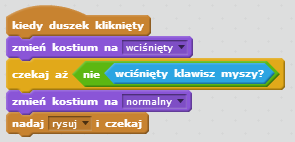
A następnie modyfikację skryptu duszka Rysuj
Uwaga: W trybie edycji, kod może sprawiać wrażenie, że nie działa, ponieważ przytrzymanie guzika powoduje, że Scratch umożliwia nam jego przesuwanie zamiast uruchomienia skryptu. Aby sprawdzić działanie animacji należy uruchomić aplikację na całym ekranie i wcisnąć zieloną flagę.
Rozety
Interesujący efekt można uzyskać rysując tyle figur, ile jest boków (np. 3x trójkąt, 4x kwadrat, 5x pięciokąt itd..), przy założeniu, że każda kolejna figura będzie rysowana z przesunięciem. Wzór taki nazywał się będzie rozetą.
Zadanie: O ile stopni przesunięte powinny być figury, żeby rozłożyły się równomiernie na planie okręgu? Jest to ta sama liczba stopni, która służyła do obrotu przy rysowaniu figury, czyli np. trójkąty powinny być przesunięte o 180 stopni, a pięciokąty o 72 stopnie.
Duszek Rozeta
Tworzymy grafikę duszka Rozeta, posiadającą dwa kostiumy:
Skrypt duszka Rozeta
Skrypt duszka Rozeta ma umożliwić zmianę wyglądu przycisku oraz zmianę trybu włączony/wyłączony, w uzależnieniu od zaznaczenia opcji przez gracza.
Modyfikacja skryptu duszka Rysownik
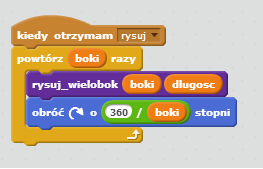
Wprowadzenie opcji rysowania rozety wymaga kolejnej modyfikacji w skrypcie duszka Rysownik. Dotychczasowy skrypt należy uzupełnić o algorytm umożliwiający uzyskanie efektu rysowania tylu figur, ile jest boków. Niezależny skrypt rysowania rozety może wyglądać w następujący sposób:
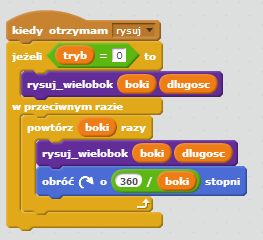
Wprowadzamy modyfikację dotychczasowego skryptu duszka Rysownik o skrypt rysowania rozety uzyskując finalny skrypt:
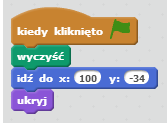
Jednocześnie zmodyfikowany został punkt startowy rysowania:
Dodatki
Można dodać regulację liczby elementów w rozecie - to nie musi być zawsze tyle ile liczba boków - można wyobrazić sobie np. 20 trójkątów rozłożonych równomiernie na planie okręgu. Dobrze dodać na scenie również informację o tym, że "flaga" czyści ekran. Ciekawe efekty daje łączenie wielu figur na jednym ekranie.