Scenariusz 2 - Squash: Różnice pomiędzy wersjami
M Kelniarz (dyskusja | edycje) (→Scenariusz 2) |
M Kelniarz (dyskusja | edycje) (→Scenariusz 2) |
||
| Linia 45: | Linia 45: | ||
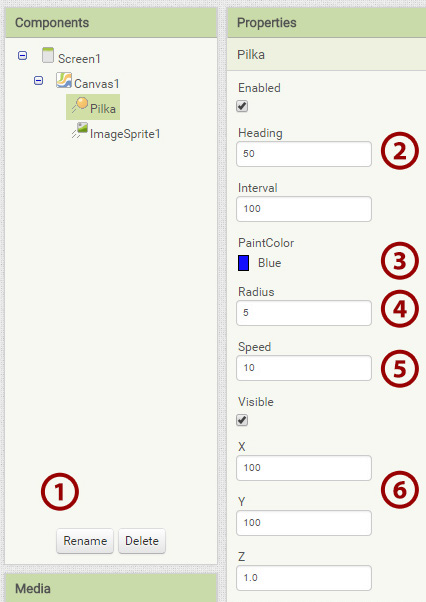
Po dodaniu dwóch następnych komponentów dostosujmy ich właściwości tak, by odpowiadały naszym założeniom. Zacznijmy od komponentu '''Ball''' - na początek zmieńmy nazwę tego obiektu, klikając '''Rename''' (1) i wpisując '''Piłka''' w polu '''New Name'''. Następnie zmieńmy kilka cech tego komponentu w oknie właściwości, czyli '''Properties''': | Po dodaniu dwóch następnych komponentów dostosujmy ich właściwości tak, by odpowiadały naszym założeniom. Zacznijmy od komponentu '''Ball''' - na początek zmieńmy nazwę tego obiektu, klikając '''Rename''' (1) i wpisując '''Piłka''' w polu '''New Name'''. Następnie zmieńmy kilka cech tego komponentu w oknie właściwości, czyli '''Properties''': | ||
| − | <ul><li>'''Heading''' (''kierunek'')- wpiszmy wartość 50 (2)</li | + | <ul><li>'''Heading''' (''kierunek'')- wpiszmy wartość 50 (2)</li> |
<li>'''Paint Color''' (''kolor'')- wybierzmy '''Blue''' (3)</li> | <li>'''Paint Color''' (''kolor'')- wybierzmy '''Blue''' (3)</li> | ||
<li>'''Radius''' (''promień'')- promień, czyli po prostu wielkość piłki ustalmy na 5 (4)</li> | <li>'''Radius''' (''promień'')- promień, czyli po prostu wielkość piłki ustalmy na 5 (4)</li> | ||
| Linia 53: | Linia 53: | ||
[[Plik:info.png|left]]''Warto zwrócić uwagę na hierarchię komponentów w oknie '''Components'''. Jak pamiętamy, w poprzedniej aplikacji wszystkie komponenty były bezpośrednio podrzędne dla '''Screen1'''. Tutaj podrzędny dla '''Screen1''' jest tylko '''Canvas1''', natomiast pozostałe dwa komponenty ('''Piłka''' oraz '''ImageSprite''') są podrzędne dla komponentu '''Canvas1'''.'' | [[Plik:info.png|left]]''Warto zwrócić uwagę na hierarchię komponentów w oknie '''Components'''. Jak pamiętamy, w poprzedniej aplikacji wszystkie komponenty były bezpośrednio podrzędne dla '''Screen1'''. Tutaj podrzędny dla '''Screen1''' jest tylko '''Canvas1''', natomiast pozostałe dwa komponenty ('''Piłka''' oraz '''ImageSprite''') są podrzędne dla komponentu '''Canvas1'''.'' | ||
| + | |||
| + | [[Plik:s2-6.png]] | ||
Wersja z 16:18, 2 mar 2015
Squash w dwóch wariantach
Scenariusz 2
Cele:
Stworzymy prostą grę Squash, polegającą na odbijaniu piłeczki paletką, w dwóch wariantach. W ten sposób poznamy m.in. podstawy definiowania interfejsu użytkownika oraz nauczymy się wykonywać proste animacje. Po wykonaniu ćwiczenia będziemy też potrafili sterować obiektami za pomocą przeciągania palcem (pierwszy wariant) po ekranie oraz poprzez przechylanie telefonu (drugi wariant).
W tej wersji Squasha nie będzie systemu naliczania punktów, jak w tradycyjnej wersji tej gry. W naszej aplikacji na dole będzie umieszczona czerwona linia i jeśli piłka się z nią zderzy, to nastąpi przegrana. Co więcej, gdy nie odbijemy piłeczki i ta spadnie na czerwoną linię, boisko zmieni kolor na szary, co będzie oznaczało koniec gry.
- Rozpoczęcie pracy
- Squash - projektowanie interfejsu
- Canvas (zamknięty obszar) - jest to komponent ograniczający obszar animacji oraz rysowania. W obszarze tego komponentu poruszają się Ball oraz ImageSprite.
- Ball (piłka) - w naszej aplikacji to po prostu piłka, którą będziemy odbijać za pomocą paletki.
- ImageSprite (“duszek”) - znany ze Scratcha duszek. W naszej aplikacji będzie to paletka. Image Sprite jest podobny do komponentu Ball, jednak duszek ma kształt prostokąta, a jego tłem może być dowolny plik graficzny, np. w formacie jpg.
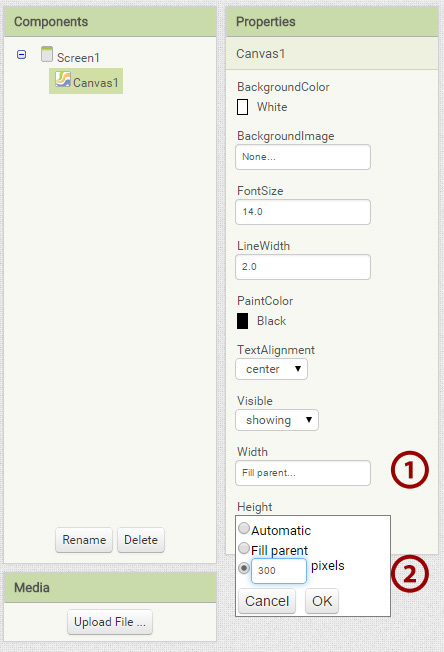
- Automatic (automatyczna) - system samodzielnie dobierze odpowiednią wartość szerokości i wysokości lub pozostawi je w standardowym ustawieniu.
- Fill parent (wypełnienie obiektu nadrzędnego) - sprawia, że komponent przejmuje wielkość komponentu nadrzędnego. W przypadku naszej aplikacji zaznaczenie tej opcji sprawiłoby, że obszar Canvas1 przejąłby szerokość i wysokość od komponentu Screen1, co możemy zauważyć na ilustracji powyżej, w oknie Components - Cavas1 jest obiektem podrzędnym dla Screen1.
- ... pixels - szerokość/wysokość o podanej przez nas liczbie pikseli.
- Heading (kierunek)- wpiszmy wartość 50 (2)
- Paint Color (kolor)- wybierzmy Blue (3)
- Radius (promień)- promień, czyli po prostu wielkość piłki ustalmy na 5 (4)
- Speed (prędkość) - tutaj wpiszmy wartość 100 (5)
- Współrzędne X i Y - obu współrzędnym nadajmy wartość 100 (6)
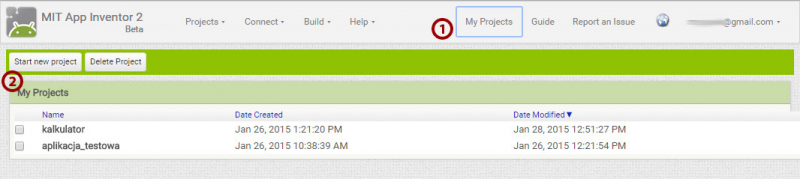
Wejdźmy na stronę http://appinventor.mit.edu i wybierzmy Create, by uruchomić App Inventor. Następnie przejdźmy do zakładki My Projects (1), gdzie znajdziemy wszystkie nasze projekty - wystarczy tylko zalogować się na odpowiednie konto Google. W celu rozpoczęcia pracy nad nowym projektem kliknijmy na Start new project (2) i wpiszmy w oknie jego nazwę, np. Squash.
Nastąpi teraz automatyczne przejście do okna budowy aplikacji.
Jak już wspomnieliśmy powyżej - w pierwszym wariancie naszej gry sterowanie paletką będzie odbywało się poprzez przeciąganie palcem po ekranie smartfona, natomiast w drugiej wersji będziemy sterować obracając nim. Obracanie ekranu zgodnie z pozycją telefonu czy tabletu jest domyślnym zachowaniem. Dlatego też w pierwszym wariancie musimy zablokować ekran po to, by ten nie zmieniał swojej orientacji. I od tego właśnie zaczniemy budowę naszej gry.
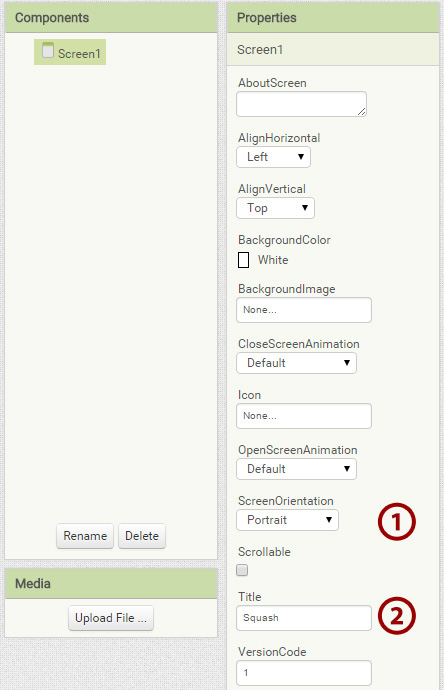
Przejdźmy zatem do okna Properties i dla komponentu Screen1, w polu Screen Orientation (1) wybierzmy Portrait. Dzięki temu nasz ekran zawsze będzie wyświetlany pionowo, niezależnie od tego, w jakiej pozycji znajduje się urządzenie. Dodatkowo w polu Title wpiszmy tytuł naszego bieżącego komponentu (2). Nazwijmy go Squash.
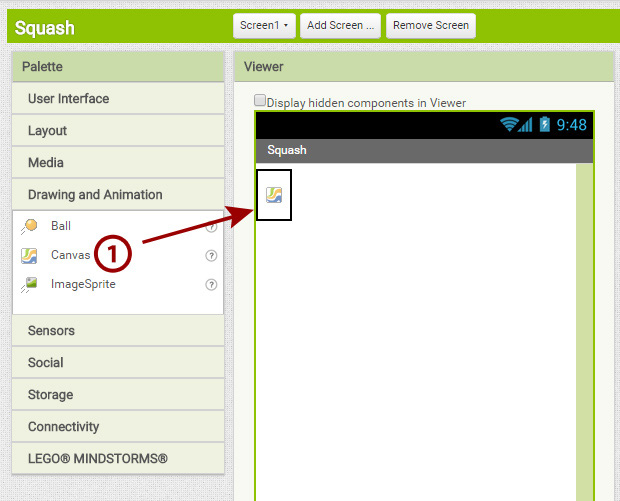
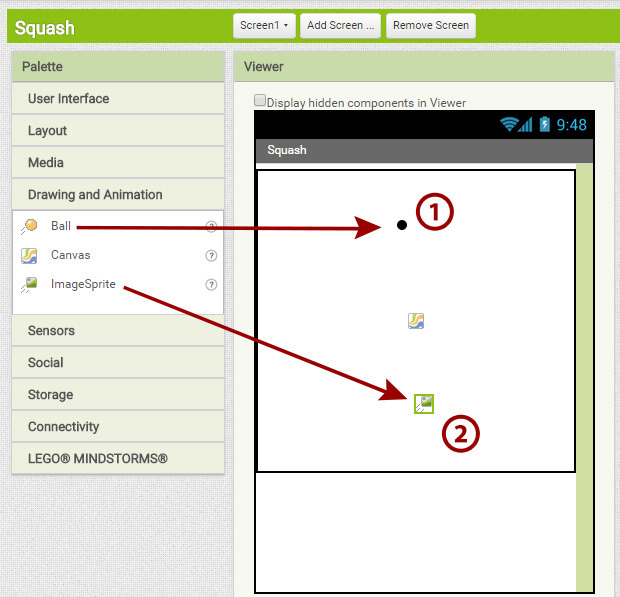
Po zablokowaniu obrotu ekranu przejdźmy do dodania komponentów. W naszej aplikacji wykorzystamy trzy, wszystkie je znajdziemy w grupie Drawing and Animation. Są to:
Jako pierwszy komponent dodajmy Canvas (1).Przeciągnijmy go na nasz obszar roboczy, czyli Viewer.
Po tym, jak wstawiliśmy komponent Canvas, musimy zmienić jego cechy w oknie Properties. Zmodyfikujmy dwa atrybuty: Width (szerokość) oraz Height (wysokość). Dla większości komponentów zarówno szerokość, jak i wysokość można ustawić jako:
Ustawmy zatem dla komponentu Canvas1 wartości Width jako Fill Parent (1) oraz Height jako 300 pikseli(2).
Teraz czas na kolejne komponenty. Dodajmy Ball (1) oraz ImageSprite (2) w dowolne miejsca w obrębie komponentu Canvas1. Tak jak wspomnieliśmy wcześniej, komponenty Ball oraz ImageSprite mogą być umieszczone jedynie na komponencie Canvas. Nie można umieścić ich poza tym obszarem, bezpośrednio na ekranie telefonu.
Po dodaniu dwóch następnych komponentów dostosujmy ich właściwości tak, by odpowiadały naszym założeniom. Zacznijmy od komponentu Ball - na początek zmieńmy nazwę tego obiektu, klikając Rename (1) i wpisując Piłka w polu New Name. Następnie zmieńmy kilka cech tego komponentu w oknie właściwości, czyli Properties:
Inaczej niż w Scratchu, w programie App Inventor komponenty Ball oraz ImageSprite mogą mieć nadaną własną prędkość. W Scratchu efekt ten osiągaliśmy poprzez wielokrotne przesuwanie obiektu. Tutaj wystarczy, że nadamy komponentowi kierunek (Heading) oraz prędkość (Speed), zaś resztę pracy wykona za nas komputer.
Warto zwrócić uwagę na hierarchię komponentów w oknie Components. Jak pamiętamy, w poprzedniej aplikacji wszystkie komponenty były bezpośrednio podrzędne dla Screen1. Tutaj podrzędny dla Screen1 jest tylko Canvas1, natomiast pozostałe dwa komponenty (Piłka oraz ImageSprite) są podrzędne dla komponentu Canvas1.