Scenariusz 7 - Kalkulator (prawie) pełny: Różnice pomiędzy wersjami
(Utworzono nową stronę "== Cele == Wykorzystując poznane dotychczas funkcje i narzędzia, stworzymy kalkulator, który będzie posiadał wszystkie podstawowe funkcjonalności, włącznie z mno...") |
(Brak różnic)
|
Aktualna wersja na dzień 19:40, 11 mar 2015
Spis treści
Cele
Wykorzystując poznane dotychczas funkcje i narzędzia, stworzymy kalkulator, który będzie posiadał wszystkie podstawowe funkcjonalności, włącznie z mnożeniem i dzieleniem. Tym razem będzie to więc kalkulator znacznie bardziej zaawansowany od tego, który stworzyliśmy wcześniej.
Kalkulator, część 2
Rozpoczęcie pracy
Na początek musimy uruchomić App Inventor, wchodząc na stronę http://appinventor.mit.edu. Tam wybierzmy Create i otwórzmy nowy projekt. Nazwijmy go Kalkulator 2.
Projektowanie interfejsu
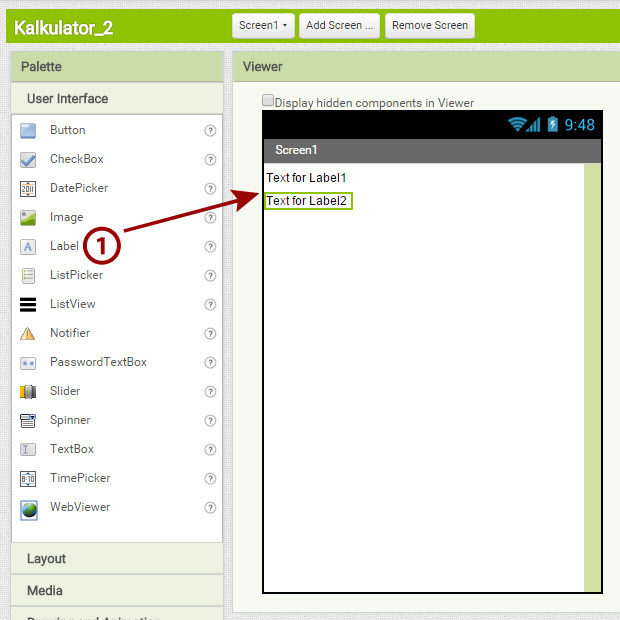
Rozpocznijmy od przeciągnięcia na projekt ekranu (obszar Viewer) dwóch komponentów Label, czyli etykiet (1).
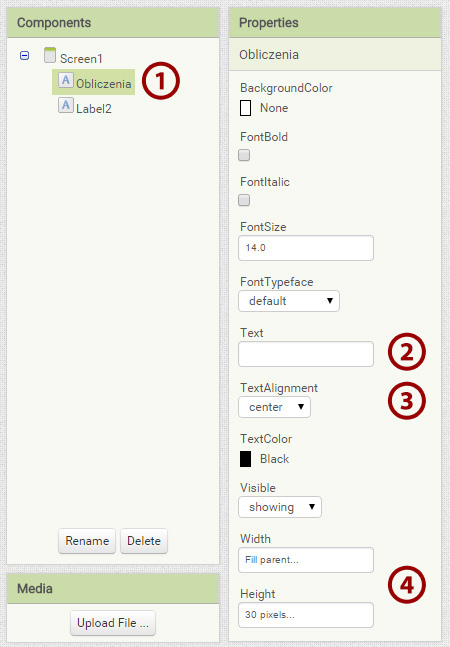
Teraz musimy dopasować oba komponenty Label do potrzeb naszej aplikacji. Zacznijmy od Label1 - ten komponent będzie wyświetlał nasze obliczenia, czyli wyrażenie matematyczne. Zmieńmy więc jego nazwę na Obliczenia (1). Następnie usuńmy zawartość z pola Text, by pozostało ono puste (2). TextAlignment, czyli wyrównanie tekstu ustawmy na center (3) i zmieńmy jeszcze szerokość i wysokość. Width ustawmy jako Fill Parent, zaś w polu Height podajmy wartość 30 pikseli (4).
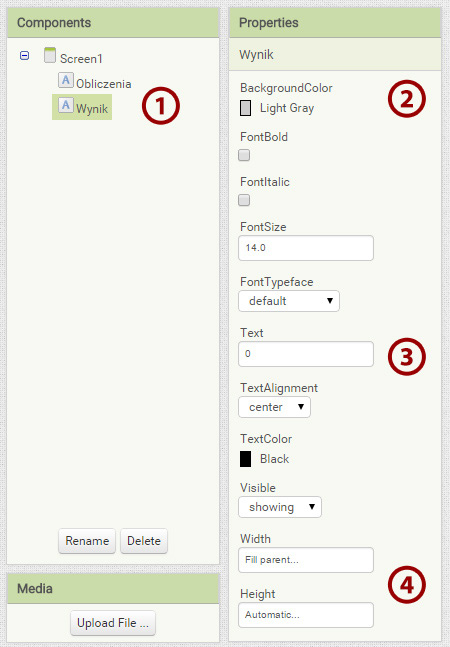
Po konfiguracji etykiety Obliczenia, zajmijmy się drugim elementem, czyli Label2 - ten będzie z kolei wyświetlał wynik naszych obliczeń. Zmieńmy zatem nazwę tego elementu na Wynik (1). Ustawmy tło tego komponentu w polu BackgroundColor na Light Gray (2). W polu Text wpiszmy 0 (3) i zmieńmy jeszcze szerokość komponentu. Width ustawmy jako Fill Parent, zaś w polu Height pozostawmy Automatic (4).
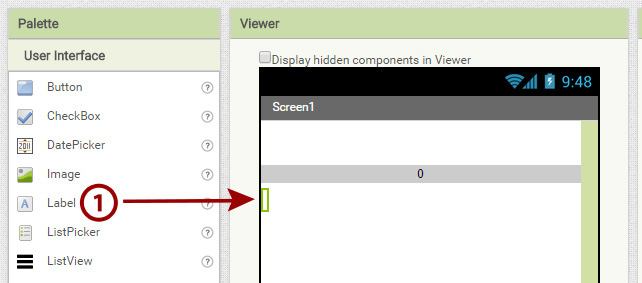
Potrzebujemy jeszcze jednego komponentu Label, będzie on pełnił jedynie funkcję estetyczną - jako że nie mamy możliwości ustawienia marginesów pomiędzy elementami, to użyjemy go jako separatora pomiędzy wynikiem a klawiszami kalkulatora. Włóżmy więc komponent Label poniżej dwóch dodanych już elementów (1). W jego właściwościach pole Text pozostawmy puste, poza tym zmieńmy jeszcze wysokość, (Height) - wpiszmy tam 20 pikseli.
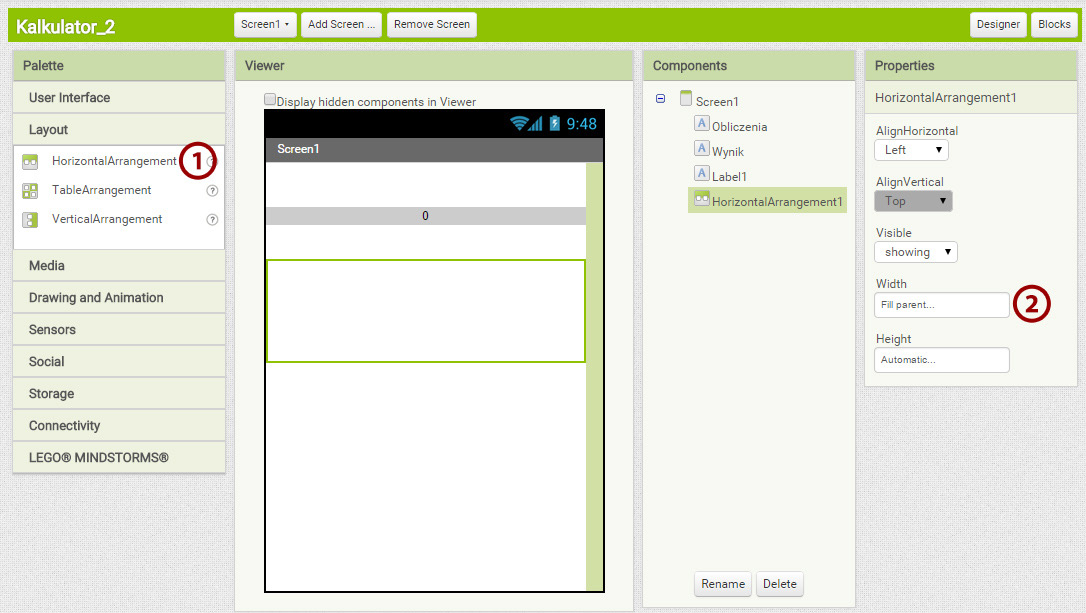
Poniżej etykiety Label1 dodajmy kolejny komponent, tym razem HorizontalArangement z grupy Layout (1). Ten komponent za chwilę umożliwi nam dodanie pierwszego rzędu przycisków kalkulatora - cyfr “1”, “2” i “3” oraz znaku dodawania “+”. Na razie jednak zajmijmy się tylko komponentem HorizontalArangement - zmieńmy parametr szerokości na Fill Parent (2). Resztę pozostawmy bez zmian.
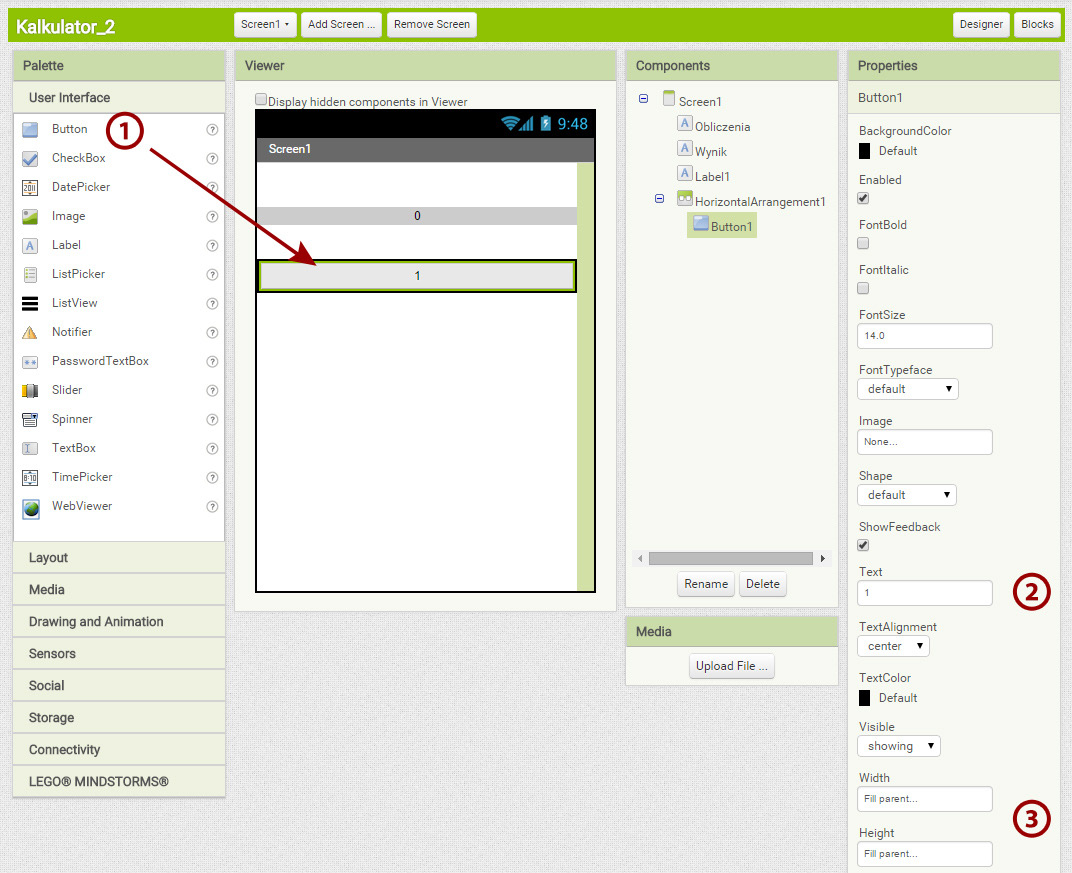
Teraz możemy dodać już pierwszy przycisk, czyli cyfrę 1. Z grupy User Interface przeciągamy do wnętrza dodanego wcześniej HorizontalArrangement1 element Button (1). Zmieńmy wartość w polu Text na 1 (2), a szerokość i wysokość na Fill Parent (3). W tym momencie nasz przycisk rozciągnął się na całą szerokość ekranu, lecz po dodaniu kolejnych przycisków w tym rzędzie, wszystkie przyjmą jedną, taką samą szerokość.
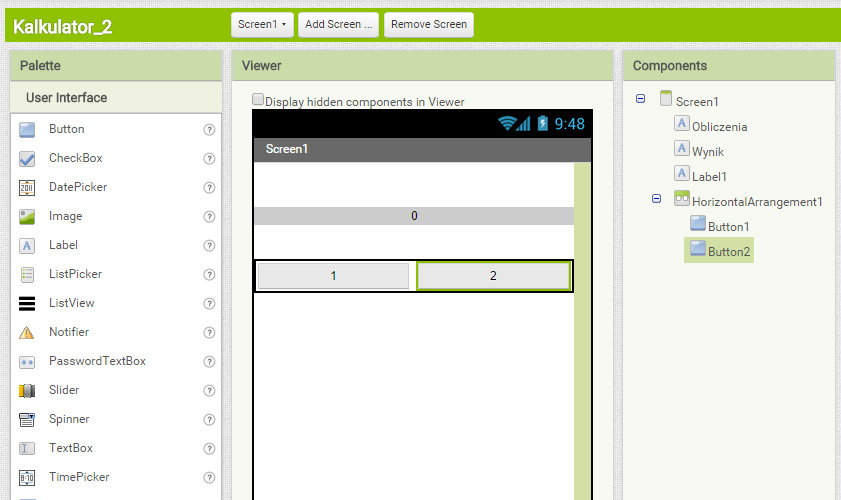
Dodajmy teraz Button2, który będzie przyciskiem z cyfrą 2. Umieśćmy go obok przycisku 1 i zmodyfikujmy właściwości komponentu Button2 w takim sam sposób, jak zrobiliśmy to z poprzednim przyciskiem - zmieńmy więc wyświetlany tekst na cyfrę 2 oraz Width na Fill Parent.
W ten sposób oba przyciski razem wypełniają całą szerokość ekranu. Pozostało nam dodać jeszcze kolejne przyciski
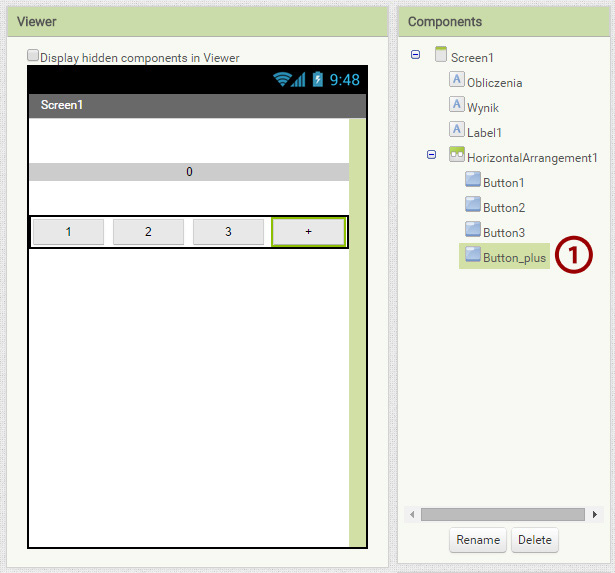
w tym rzędzie, czyli 3 oraz +, którym również nadamy parametr szerokości Fill Parent.
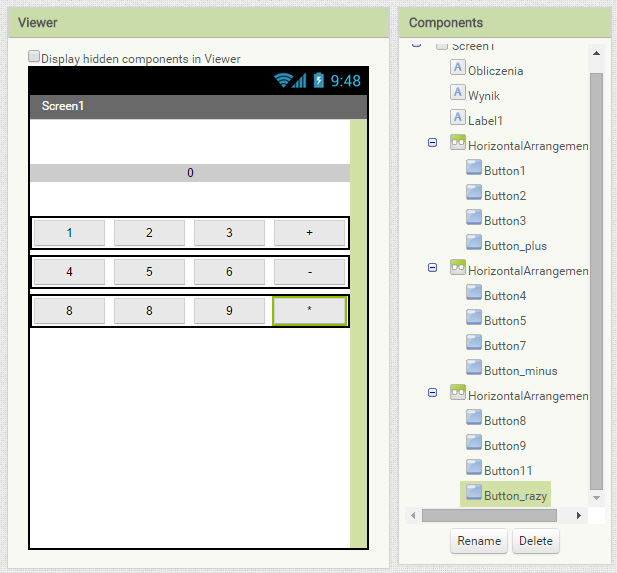
Po dodaniu obu kolejnych przycisków powinniśmy otrzymać taki efekt, jak na ilustracji obok. Musimy jeszcze tylko zmienić nazwę przycisku + na Button_plus (1).
W ten sam sposób zaprojektujmy dwa kolejne wiersze przycisków naszego kalkulatora. Dodajmy kolejny komponent HorizontalArrangement i wstawmy tam przyciski 4, 5, 6 oraz znak mnożenia, czyli *. Pamiętajmy również o ustawieniu szerokości dla każdego komponentu na Fill Parent oraz zmianie nazw dla przycisków działań matematycznych na Button_minus i Button_razy.
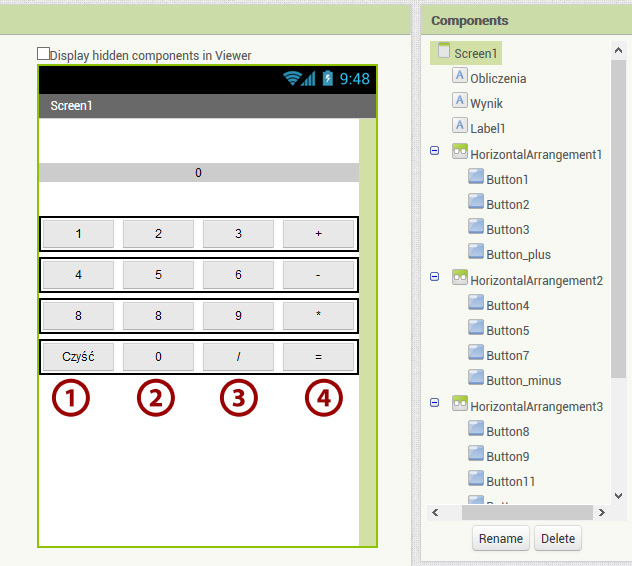
Pozostał nam jeszcze ostatni wiersz, który będzie zawierał kolejne brakujące przyciski. Dodajmy je w taki sam sposób, jak w przypadku wcześniejszych wierszy. Przyciski, które musimy dodać to 0 (1), Czyść (2) oraz znak dzielenia (3) i znak równania (4).
Pamiętajmy oczywiście o zmianie nazw tych elementów w oknie Components:
- przycisk Czyść nazwijmy Button_Czyść
- przycisk 0 nazwijmy Button0
- przycisk / nazwijmy Button_Podzielić
- przycisk = nazwijmy Button_Równa_Się
W ten sposób prace nad interfejsem kalkulatora dobiegły końca. Możemy przejść teraz do stworzenia programu naszej aplikacji - przełączmy się więc do zakładki Blocks.
Zaprogramowanie aplikacji
Zaczynamy drugi i ostatni etap budowy naszej aplikacji, czyli programowanie. Na sam początek przygotujmy procedurę pomocniczą, którą nazwiemy Naciśnięcie_Cyfry. Pozwoli nam ona prawidłowo obsłużyć naciśnięcie klawiszy z cyframi od 1 do 9.
Całość będzie działała tak, jak w zwykłym kalkulatorze, zatem jeżeli pole Wynik będzie wynosiło 0, to procedura pozwoli nam wstawić w to miejsce cyfrę, zaś jeśli pole Wynik będzie posiadało już jakąś wartość, to naciśnięta cyfra zostanie wstawiona na koniec. Dla przykładu, jeżeli na ekranie mamy liczbę 13 i nacisnęliśmy klawisz 7, to kalkulator na koniec dostawi cyfrę 7 i na ekranie zobaczymy 137.
Jak to osiągnąć? Wróćmy do naszego przykładu. Jeżeli kalkulator wyświetla już liczbę 13 (bo wcześniej nacisnęliśmy 1, a potem 3) i naciśniemy cyfrę 7, to liczbę 13 trzeba pomnożyć razy 10 i dodać wartość ostatniej cyfry. Otrzymamy zatem 13 x 10, czyli 130 + 7, a więc 137. Tak skalkulowaną wartość należy wyświetlić w polu Wynik. Zauważmy, że ta formuła zadziała również prawidłowo w przypadku, gdy naciskamy pierwszy klawisz. Kalkulator wyświetla 0, a my naciskamy 7. Zatem 0 x 10 + 7 da nam 7 i taką wartość kalkulator wyświetli w polu Wynik.
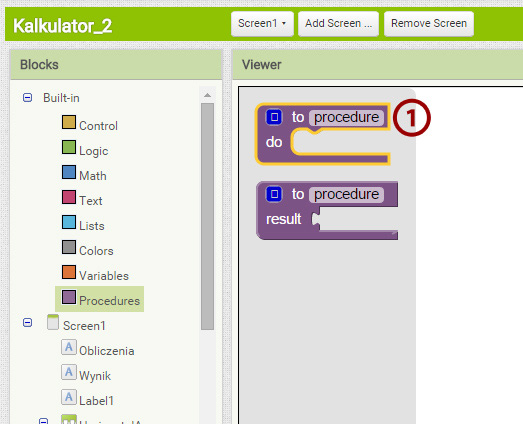
Stwórzmy więc naszą procedurę. W tym celu będziemy potrzebowali bloku to[procedure] (1), który znajdziemy w grupie Procedures. Przeciągnijmy blok na obszar programu w oknie Viewer i zmieńmy jego nazwę na Naciśnięcie_Cyfry. Wykonamy to, klikając na obszar z napisem procedure w tym bloku. Po kliknięciu na niebieski kwadrat wewnątrz bloku możemy zdefiniować parametry tej procedury. My będziemy potrzebowali tylko jednego parametru o nazwie Naciśnięta_Cyfra - dodamy ten parametr w następnym kroku.
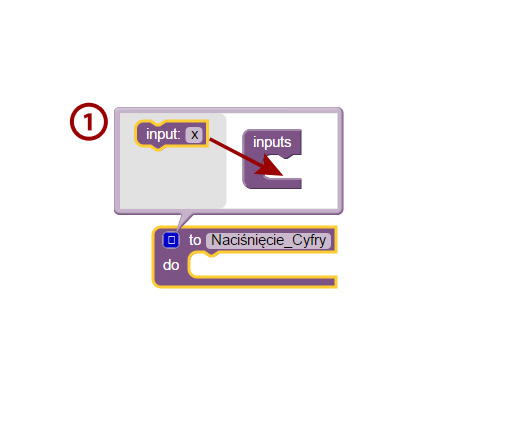
Kliknijmy na niebieski kwadrat, by otwarte zostało okno pozwalające na definiowanie parametrów procedury. Przeciągnijmy input:[x] (1) do środka bloku inputs i nadajmy naszemu parametrowi nazwę Naciśnięta_Cyfra.
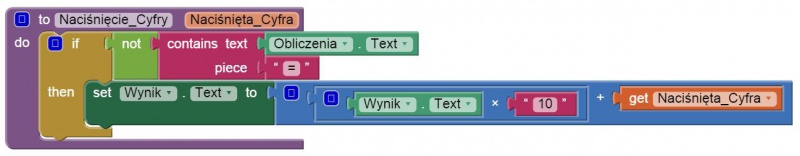
Teraz możemy dodać resztę naszej procedury pomocniczej. Kompletna instrukcja powinna wyglądać tak, jak na ilustracji po prawej stronie.
Jak to działa?
W pierwszej kolejności sprawdzamy, czy kalkulator nie wyświetla już wyniku z poprzedniego obliczenia. Jeżeli wyświetla, to procedura nie robi nic i program oczekuje na naciśnięcie przycisku Czyść. W celu sprawdzenia tego warunku należy zweryfikować, czy pole Obliczenia zawiera znak = (funkcja contains text zwraca wartość true, jeśli [Obliczenia].[Text] zawiera fragment tekstu, czyli piece „=”).
Jeżeli nie zawiera znaku =, to bloczek zmienia wartość true (prawda) na false (fałsz). Następnie, jeżeli funkcja zwróciła wartość false, to wykonujemy opisane wcześniej obliczenia, czyli mnożymy wartość [Wynik].[Text] x 10 i dodajemy wartość Naciśnięta_Cyfra, a następnie kompletny wynik umieszczamy ponownie w polu [Wynik].[Text].
Zanim przejdziemy dalej, stwórzmy jeszcze zmienną globalną, którą nazwiemy składnik_1 i nadajmy jej wartość 0. Blok initialize global znajdziemy w grupie Variables (zmienne). Zmienna ta będzie służyła nam do zapamiętania wartości pierwszego składnika naszych obliczeń.
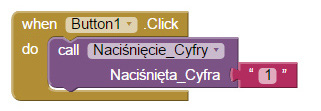
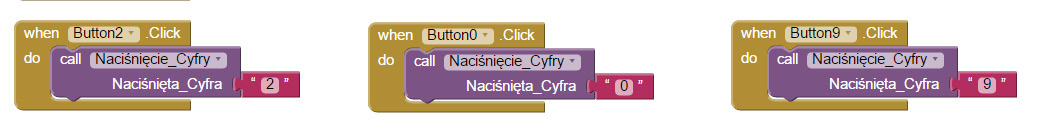
Teraz musimy stworzyć funkcję, która wywoła naszą procedurę. Wykorzystamy w tym celu blok when[Button1].Click (czyli kiedy Button1 jest wciśnięty). Zatem, jak widać na powyższej ilustracji, wciśnięcie przycisku Button1 wywoła procedurę pomocniczą Naciśnięcie_Cyfry, z parametrem Naciśnięta_Cyfra równym 1. Jak łatwo się domyślić, wywołanie procedury musimy przypisać do każdego klawisza od 0 do 9. Stwórzmy zatem kolejne instrukcje when[Button(x)].Click, gdzie (x) oznacza numer przycisku. W każdej instrukcji powinna oczywiście znaleźć się odpowiednia liczba od 0 do 9.
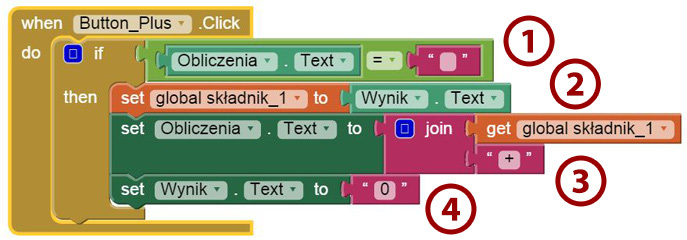
Teraz zajmiemy się przyciskami działań matematycznych, by poprawnie wyświetlały przypisane im znaki. Te instrukcje są bardzo podobne, więc omówimy tylko jedną, funkcję dodawania. Dla przycisku dodawania musimy zacząć od funkcji when[Button_Plus].Click, dla przycisku odejmowania będzie to oczywiście when[Button_Minus].Click i analogicznie w przypadku przycisków mnożenia oraz dzielenia.
- Jeżeli Obliczenia.[Text] jest puste, to wykonaj:
- Ustaw wartość zmiennej globalnej składnik_1 na Wynik.[Text]
- Połącz tekst (join) zmienna globalna składnik_1 oraz znak + i wstaw taki połączony tekst jako wartość pola Obliczenia.[Text]
- W pole Wynik wstaw 0.
Przykładowo - jeżeli pole [Obliczenia].[Text] jest puste, a w polu [Wynik].[Text] mamy 17 i naciśniemy +, to w polu obliczenia pojawi się 17+, a w polu [Wynik].[Text] wyświetlona zostanie cyfra 0 (kalkulator będzie przygotowany do rozpoczęcia wprowadzania drugiego składnika). Ponadto zmienna globalna składnik_1 przyjmie wartość 17 i to będzie pierwszy składnik naszych obliczeń, z którego skorzystamy w momencie naciśnięcia przycisku =. Analogicznie przygotujmy klawisze dla odejmowania, mnożenia oraz dzielenia. Możemy duplikować te bloczki, zmieniając tylko warunek rozpoczęcia oraz wyświetlany znak zgodny z działaniem matematycznym(3). Zwróćmy uwagę, że te instrukcje nie wywołują żadnych działań matematycznych. Powodują one jedynie prawidłowe zapisanie wyrażenia w polu Obliczenia oraz zapisanie wartości zmiennej składnik_1.
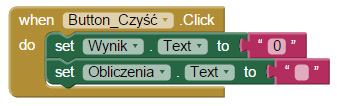
Zanim przejdziemy do instrukcji wykonującej właściwe obliczenia, zajmijmy się jeszcze przez chwilę przyciskiem Czyść. Naciśnięcie tego przycisku spowoduje wyczyszczenie obliczeń, więc wstawmy 0 w pole Wynik.[Text] oraz „”(pusto) w pole Obliczenia.[Text].
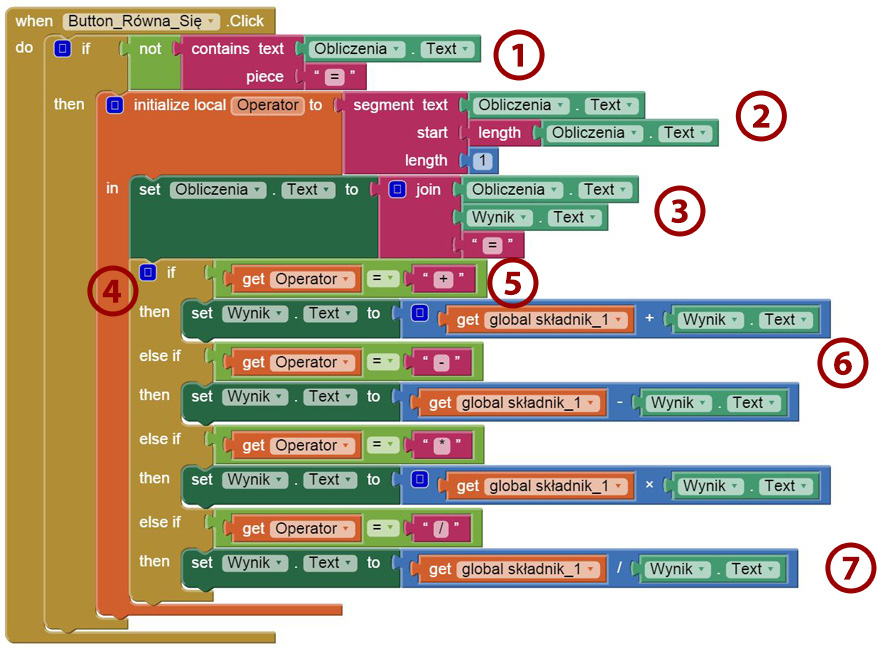
Ostatnim krokiem będzie zaprogramowanie przycisku równania, a w nim wszystkich działań matematycznych. Rozpoczynamy od ustalenia warunku When [Button_Równa_się].Click, to wykonaj:
1. Sprawdzamy, czy pole Obliczenia nie zawiera znaku =. Jeśli ten warunek jest spełniony to przechodzimy do kolejnych
instrukcji. Jeśli warunek nie jest spełniony, to kalkulator wyświetla właśnie wynik obliczeń i oczekuje na naciśnięcie przycisku
Czyść.
2. Jeżeli warunek jest spełniony, to inicjujemy (przygotowujemy) zmienną lokalną (initialize local znajdziemy w grupie
Variables). Nasza zmienna lokalna Operator to ostatni znak pola Obliczenia (przykładowo, jeżeli pole Obliczenia wynosi
“137+”, to Operator przyjmie wartość +). Do wycięcia fragmentów tekstu z pola Obliczenia wykorzystujemy element
segment text (text, start (początek) i length (długość – liczbę znaków, którą chcemy wyciąć – w naszym przypadku jeden,
ostatni znak) oraz funkcję length, która policzy nam długość tekstu (na podstawie długości tekstu potrafimy znaleźć ostatni
znak – jeżeli pole liczy 6 znaków, to ostatni znak jest znakiem szóstym).
3. Następnie ustawiamy wartość Obliczenia.[Text] na połączony tekst z elementu Obliczenia.[Text], Wynik.[Text] ze znakiem =.
Dla przykładu, jeżeli w polu Obliczenia mieliśmy 137+, a w polu Wynik 25, to po naciśnięciu znaku pole Obliczenia przyjmie
wartość 137+25=.
4. Następnie, przy pomocy warunku if/else_if/ else_if (jeśli/w przeciwnym przypadku jeśli/w przeciwnym przypadku
jeśli),wykonujemy obliczenia.
5. Jeżeli (if) zmienna Operator wynosi +, to: Składnik1 dodajemy do pola Wynik.[Text], a sumę umieszczamy w polu Wynik.
6. W przeciwnym przypadku (else if) sprawdzamy, czy zmienna Operator wynosi - i jeżeli tak, to od zmiennej Składnik1
odejmujemy wartość pola Wynik.[Text], a różnicę umieszczamy w polu Wynik.
7. To samo robimy dla znaków * oraz /.
Podsumowanie
Stworzyliśmy znacznie bardziej skomplikowany kalkulator, niż poprzednio. Ten potrafi już wykonywać wszystkie podstawowe działania. Wykorzystując go jako punkt wyjścia, można zaproponować uczniom przemyślenie dodatkowych fukcjonalności, np. pierwiastkowania bądź też obliczeń na procentach.