Arkanoid: Różnice pomiędzy wersjami
Z Wiki Mistrzowie Kodowania
(→Klocki) |
(→Klocki) |
||
| Linia 45: | Linia 45: | ||
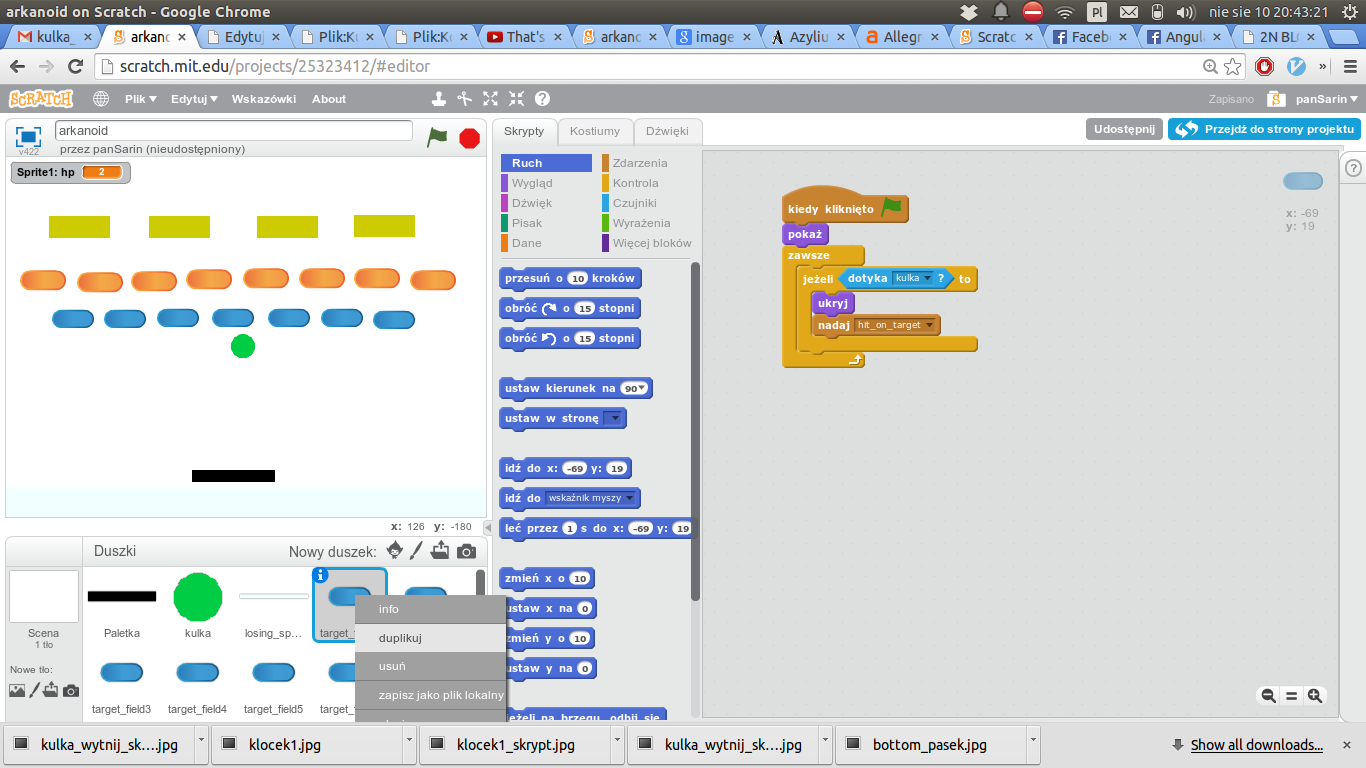
[[Plik:Klocek arkanoid1.jpg]] | [[Plik:Klocek arkanoid1.jpg]] | ||
* Funkcjonalność naszego klocka to: | * Funkcjonalność naszego klocka to: | ||
| − | + | # Pojawienie się na planszy | |
| − | + | # Sprawdzanie czy klocek dotyka piłeczki | |
| − | + | # Jeżeli tak to ukrycie go i wysłanie do systemu informacji o tym, że wystąpiło zdarzenie zetknięcia piłeczki z klockiem. | |
| − | + | # Zdarzenie to odbieramy w skrypcie piłeczki | |
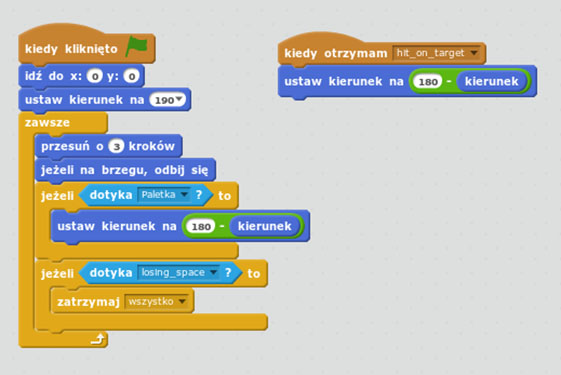
[[Plik:Koncowa pileczka.jpg]] | [[Plik:Koncowa pileczka.jpg]] | ||
| Linia 55: | Linia 55: | ||
* Po zaprogramowaniu w ten sposób pierwszego klocka przy pomocy funkcji duplikuj tworzymy kolejne klocki i ustawiamy je na mapie. | * Po zaprogramowaniu w ten sposób pierwszego klocka przy pomocy funkcji duplikuj tworzymy kolejne klocki i ustawiamy je na mapie. | ||
| + | [[Plik:Duplikuj.png]] | ||
== Działający projekt == | == Działający projekt == | ||
[//scratch.mit.edu/projects/25323412// Arkanoid] | [//scratch.mit.edu/projects/25323412// Arkanoid] | ||
Wersja z 19:47, 10 sie 2014
Materiały stworzone w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska
Spis treści
Cel projektu
Celem projektu jest stworzenie gry polegającej na odbijaniu piłeczki tak aby zbić wszystkie "klocki" na planszy jednocześnie nie pozwalając piłeczce opaść poniżej "paletki".
Instrukcje
Główne problemy postawione przed programistą
- Jak zaprogramować sterowanie ruchem paletki?
- Jak zaprogramować odbijanie się piłeczki?
- Jak możemy edytować "żywotność" poszczególnych klocków?
- Jak wychwycić moment "przegranej" ?
Instrukcja krok po kroku
Paletka
- Pierwszym krokiem implementacji naszej gry jest utworzenie duszka "Paletka" który odpowiedzialny będzie za odbijanie piłeczki.
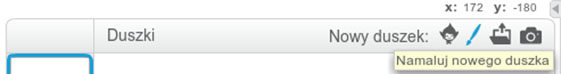
- Po wybraniu "nowy duszek" przy uzyciu kreatora duszków rysujemy paletkę (zwykły prostokąt)
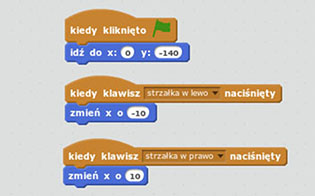
- Następnie ustawiamy startowe położenie paletki po starcie programu, oraz programujemy sterowanie paletką (ruch w lewo i prawo za pomocą strzałek - odbywa się to poprzez zmienianie współrzędnej X)
Piłeczka
- Następnym krokiem jest utworzenie duszka "piłeczka" - analogicznie do paletki, aczkolwiek tym razem tworzymy kółko zamiast prostokątu (trzymanie shiftu w trakcie rysowania koła pomoże nam stworzyć idealnie okrągły kształt)
- Aby gra mogła zadziałąć potrzebujemy poruszającej się piłeczki. Aby wprawić ją w ruch potrzebujemy ustawić jej pozycję "startową", ustawić kierunek w którym ma się poruszać oraz prędkość. Dodatkowo musimy zadbać o to aby odbijała się od krawędzi mapy oraz paletki. Ustawiamy więc piłeczke na środku planszy (x: 0 , y: 0) ustawiamy jej kierunek na spadanie, ale nie idealnie w dół (np. 190 stopni).
- W tym momencie mamy zaimplementowaną podstawową mechanikę gry. Nasza piłeczka odbija się od ścian i od paletki, a gracz może sterowac paletką wedle własnego uznania. Do kompletu funkcjonalności ozostało nam jeszcze oprogramować sytuacje "przegranej" oraz dodać klocki które gracz będzie musiał "zbijać".
Porażka
- Aby zaprogramować sytuację "porażki" potrzebujemy stworzyć kolejnego duszka, który będzie obejmował całą przesteń w której pojawienie się piłeczki będzie oznaczać porażkę.
- Po utworzeniu tego duszka dodajemy w skryptach piłeczki zdarzenie dotknięcia duszka "przestrzeni przegrywającej" powodujące zakończenie gry.
Klocki
- Ostatnim elementem naszej gry są klocki które będziemy zbijać uderzeniami piłeczki. Analogicznie do paletki tworzymy duszka (kształt oraz kolor dowolne wedle pomysłu programisty).
- Programujemy zachowanie pojedyńczego klocka
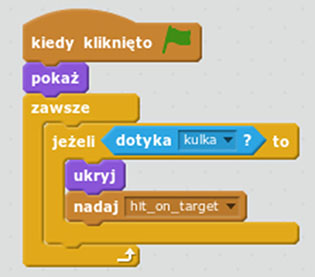
- Funkcjonalność naszego klocka to:
- Pojawienie się na planszy
- Sprawdzanie czy klocek dotyka piłeczki
- Jeżeli tak to ukrycie go i wysłanie do systemu informacji o tym, że wystąpiło zdarzenie zetknięcia piłeczki z klockiem.
- Zdarzenie to odbieramy w skrypcie piłeczki
- Tak zmieniony skrypt piłeczki (odbierającej wiadomość o zdarzeniu zetknięcia piłeczki z klockiem) zapewni nam efekt "odbicia" piłeczki od klocka.
- Po zaprogramowaniu w ten sposób pierwszego klocka przy pomocy funkcji duplikuj tworzymy kolejne klocki i ustawiamy je na mapie.