Scenariusz 8 - Tłumacz głosu: Różnice pomiędzy wersjami
(→Część I) |
(→Zaprogramowanie aplikacji) |
||
| Linia 53: | Linia 53: | ||
===== Zaprogramowanie aplikacji ===== | ===== Zaprogramowanie aplikacji ===== | ||
| + | |||
| + | Czas przejść do zakładki Blocks. Programowanie naszej aplikacji zaczniemy od przypisania funkcji komponentowi button1. Zaczynamy od wybrania z kategorii Blocks/Screen1/Button1 '''whenButton1Click''', do którego włożymy blok callSpeechRecognizer1.getText (znajdziemy go w SpeechRecognizer1). Spowoduje to wywołanie funkcji rozpoznawania mowy w telefonie. | ||
| + | |||
| + | [[Plik:Tłumacz3.PNG]] | ||
| + | |||
| + | ''Rys.3 Programowanie Button1'' | ||
| + | |||
| + | |||
| + | [[Plik:Tłumacz4.PNG]] | ||
| + | |||
| + | ''Rys.4 Cały skrypt Button1'' | ||
| + | |||
| + | |||
| + | Kolejnym krokiem będzie wyświetlenie na ekranie tego, co powiedzieliśmy po kliknięciu Button1. Do tego posłuży nam Label1, za pomocą którego wyświetlimy jako tekst to, co usłyszał nasz telefon. Może się to okazać pomocne przy weryfikowaniu, czy funkcja rozpoznawania głosu dobrze nas usłyszała i rozpoznała, co powiedzieliśmy. | ||
| + | |||
| + | Wybieramy '''WhenSpeechRecognizer.afterGettingText''' i do środka wstawiamy '''setLabel1.textTo''' oraz '''getResult'''. GetResult jest zmienną lokalną, więc wyciągniemy ją, najeżdżając myszką na result w klocku '''WhenSpeechRecognizer.afterGettingText'''. | ||
| + | |||
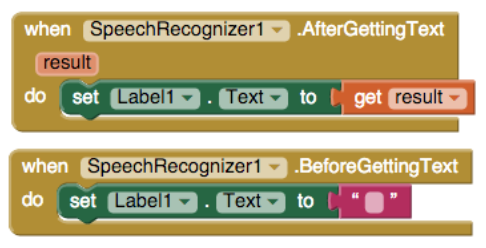
| + | Do tego warto pomyśleć o tym, aby metka Label1 pozostała czysta przed kliknięciem Button1 – ustawimy więc wartość Label1 na pustą. Posłuży nam do tego pusty string (" ") czyli pole z pustym tekstem, które znajdziemy w kategorii Text. | ||
| + | |||
| + | [[Plik:Tłumacz5.PNG]] | ||
| + | |||
| + | ''Rys.5 Kod przekazywania rozpoznanego tekstu mówionego do tekstu pisanego oraz czyszczenie Label1'' | ||
| + | |||
| + | |||
| + | Jeżeli nasz program prawidłowo rozpoznaje i zapisuje to, co powiedzieliśmy, czas zaprogramować funkcję tłumaczenia. Będziemy chcieli, aby nasz program tłumaczył z języka polskiego na język angielski. Wykorzystamy do tego komponent '''YandexTranslate'''. Wywoływać go będziemy poprzez kliknięcie '''Button2''', a tłumaczony będzie tekst zapisany w '''Label1'''. | ||
| + | |||
| + | Potrzebujemy więc bloczka '''WhenButton2.Click''' oraz '''CallYandexTranslate1.RequestTranslation'''. | ||
| + | |||
| + | CallYandexTranslate1.RequestTranslation ma miejsce na przyłączenie dwóch bloczków: | ||
| + | * '''languageToTranslateTo''' - tutaj wpiszemy z jakiego języka na jaki chcemy tłumaczyć np. "pl-en". | ||
| + | * '''textToTranslate''' - tutaj przyłączymy label1.text z którego pobierzemy tekst do tłumaczenia. | ||
| + | |||
[[Plik:Freepik.jpeg|left|mały]] | [[Plik:Freepik.jpeg|left|mały]] | ||
Wersja z 11:17, 24 mar 2017
Materiały stworzone przez trenerów programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY SA 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".
aplikacja opisana w scenariuszu: tłumacz_głosu.aia
Spis treści
Część I
Założenia projektu: Projekt ma zadanie pokazać praktyczne zastosowanie App Inventor 2, poprzez stworzenie prostej aplikacji do tłumaczenia z języka polskiego na język angielski.
Opis projektu:
Tłumacz głosu to projekt pokazujący wykorzystanie telefonu jako podręcznego elektronicznego tłumacza, przy czym nasz tekst do przetłumaczenia nie będzie wpisywany, lecz mówiony.
W aplikacji wykorzystamy podstawowe elementy interfejsu użytkownika, takie jak button (przycisk) i label (metka) w połączeniu z elementami z kategorii media typu Text to Speech (pismo do mowy), Speech Recognizer (rozpoznawanie mowy) i Yandex Translate (tłumaczenie). Z ich pomocą stworzymy aplikację, która przetłumaczy usłyszany tekst z języka polskiego na język angielski.
Część II
Rozpoczęcie pracy:
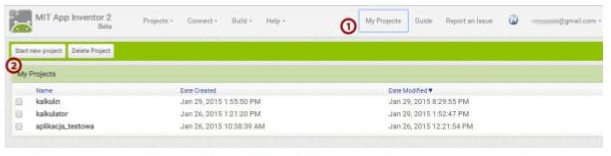
Wejdźmy na stronę http://appinventor.mit.edu i wybierzmy Create, by uruchomić App Inventor. Następnie przejdźmy do zakładki My Projects (1), gdzie znajdziemy wszystkie nasze projekty - wystarczy tylko zalogować się na konto Google. W celu rozpoczęcia pracy nad nowym projektem kliknijmy na Start new project (2) i wpiszmy w oknie jego nazwę, np. Tlumacz_glosu.
Rys.1 Tworzenie nowego projektu
Projektowanie interfejsu:
Na początek przejdźmy do okna Properties i dla komponentu Screen1, w polu Screen Orientation wybierzmy Portrait. Dzięki temu nasz ekran zawsze będzie wyświetlany pionowo, zaś aplikacja będzie pracowała tylko w takiej orientacji ekranu. Dodatkowo w polu Title wpiszmy tytuł naszego bieżącego komponentu. Nazwijmy go np.: Tłumacz.
Teraz zacznijmy po kolei przeciągać na ekran button, label, button i jeszcze jeden label. Znajdziemy je w kategorii User Interface.
Następnie z kategorii Media przeciągnijmy: SpeechRecognizer, dwa razy TextToSpeech oraz YandexTranslate. Pojawią się one pod ekranem jako Non-visible components, czyli komponenty niewidoczne.
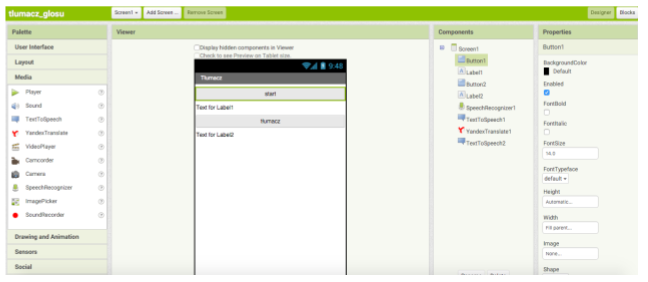
Rys.2 Ułożenie komponentów w designerze
Ustawimy teraz właściwości poszczególnych elementów:
Button1 - tutaj zmienimy szerokość (width) na Fill Parent, w Text wpiszemy Start, Text Aligment ustawimy na center
Button2 - tutaj zmienimy szerokość (width) na Fill Parent, w Text wpiszemy Tłumacz, Text Aligment ustawimy na center
Label1 i Label2 - tutaj wyczyścimy tekst w polu Text
Pozostałe komponenty nie wymagają od nas zmian w ustawieniach.
Zaprogramowanie aplikacji
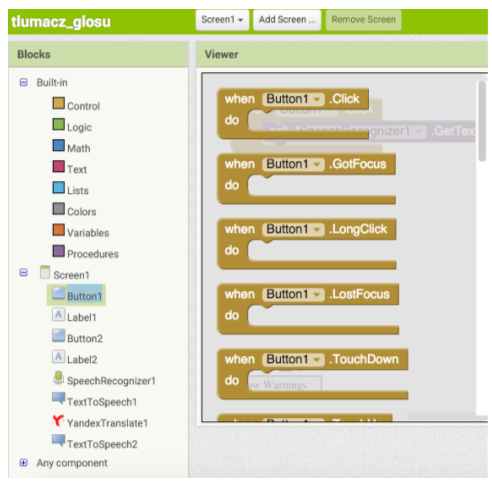
Czas przejść do zakładki Blocks. Programowanie naszej aplikacji zaczniemy od przypisania funkcji komponentowi button1. Zaczynamy od wybrania z kategorii Blocks/Screen1/Button1 whenButton1Click, do którego włożymy blok callSpeechRecognizer1.getText (znajdziemy go w SpeechRecognizer1). Spowoduje to wywołanie funkcji rozpoznawania mowy w telefonie.
Rys.3 Programowanie Button1
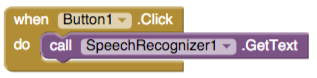
Rys.4 Cały skrypt Button1
Kolejnym krokiem będzie wyświetlenie na ekranie tego, co powiedzieliśmy po kliknięciu Button1. Do tego posłuży nam Label1, za pomocą którego wyświetlimy jako tekst to, co usłyszał nasz telefon. Może się to okazać pomocne przy weryfikowaniu, czy funkcja rozpoznawania głosu dobrze nas usłyszała i rozpoznała, co powiedzieliśmy.
Wybieramy WhenSpeechRecognizer.afterGettingText i do środka wstawiamy setLabel1.textTo oraz getResult. GetResult jest zmienną lokalną, więc wyciągniemy ją, najeżdżając myszką na result w klocku WhenSpeechRecognizer.afterGettingText.
Do tego warto pomyśleć o tym, aby metka Label1 pozostała czysta przed kliknięciem Button1 – ustawimy więc wartość Label1 na pustą. Posłuży nam do tego pusty string (" ") czyli pole z pustym tekstem, które znajdziemy w kategorii Text.
Rys.5 Kod przekazywania rozpoznanego tekstu mówionego do tekstu pisanego oraz czyszczenie Label1
Jeżeli nasz program prawidłowo rozpoznaje i zapisuje to, co powiedzieliśmy, czas zaprogramować funkcję tłumaczenia. Będziemy chcieli, aby nasz program tłumaczył z języka polskiego na język angielski. Wykorzystamy do tego komponent YandexTranslate. Wywoływać go będziemy poprzez kliknięcie Button2, a tłumaczony będzie tekst zapisany w Label1.
Potrzebujemy więc bloczka WhenButton2.Click oraz CallYandexTranslate1.RequestTranslation.
CallYandexTranslate1.RequestTranslation ma miejsce na przyłączenie dwóch bloczków:
- languageToTranslateTo - tutaj wpiszemy z jakiego języka na jaki chcemy tłumaczyć np. "pl-en".
- textToTranslate - tutaj przyłączymy label1.text z którego pobierzemy tekst do tłumaczenia.