Scenariusz 10 - Fiszki do nauki angielskiego: Różnice pomiędzy wersjami
(Utworzono nową stronę "Category: Scenariusze Category:Mistrzowie Kodowania '''Materiały stworzone przez trenerów programu „Mistrzowie Kodowania” finansowanego przez Samsung Elect...") |
(→Część I) |
||
| Linia 17: | Linia 17: | ||
W aplikacji wykorzystamy podstawowe elementy interfejsu użytkownika, takie jak Label (metka), Image (obraz) w połączeniu z Text to Speech (pismo do mowy) i AccelerometerSensor. Z ich pomocą stworzymy aplikację, która po potrząśnięciu urządzeniem będzie wyświetlać i mówić angielskie słówko oraz pokazywać obrazek do niego przypisany. | W aplikacji wykorzystamy podstawowe elementy interfejsu użytkownika, takie jak Label (metka), Image (obraz) w połączeniu z Text to Speech (pismo do mowy) i AccelerometerSensor. Z ich pomocą stworzymy aplikację, która po potrząśnięciu urządzeniem będzie wyświetlać i mówić angielskie słówko oraz pokazywać obrazek do niego przypisany. | ||
| − | ==Część | + | ==Część II== |
<br /> | <br /> | ||
| Linia 26: | Linia 26: | ||
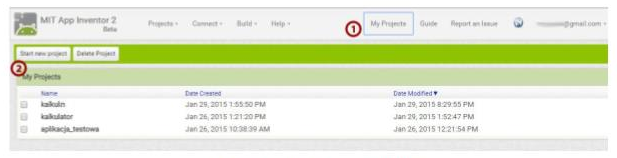
''Rys. 1 Tworzenie nowego projektu'' | ''Rys. 1 Tworzenie nowego projektu'' | ||
| + | |||
| + | |||
| + | [[Plik:Freepik.jpeg]] | ||
Wersja z 11:04, 11 kwi 2017
Materiały stworzone przez trenerów programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY SA 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".
aplikacja opisana w scenariuszu: fiszki.aia
Część I
Założenia projektu: Projekt ma zadanie pokazać praktyczne zastosowanie App Inventor 2, poprzez stworzenie prostej aplikacji do nauki słówek.
Opis projektu:
Fiszki (Flashcards) to projekt pokazujący wykorzystanie telefonu/tabletu jako pomocy w uczeniu się słówek.
W aplikacji wykorzystamy podstawowe elementy interfejsu użytkownika, takie jak Label (metka), Image (obraz) w połączeniu z Text to Speech (pismo do mowy) i AccelerometerSensor. Z ich pomocą stworzymy aplikację, która po potrząśnięciu urządzeniem będzie wyświetlać i mówić angielskie słówko oraz pokazywać obrazek do niego przypisany.
Część II
Rozpoczęcie pracy
Wejdźmy na stronę http://appinventor.mit.edu i wybierzmy Create, by uruchomić App Inventor. Następnie przejdźmy do zakładki My Projects (1), gdzie znajdziemy wszystkie nasze projekty - wystarczy tylko zalogować się na konto Google. W celu rozpoczęcia pracy nad nowym projektem kliknijmy na Start new project (2) i wpiszmy w oknie jego nazwę, np. Flashcards.
Rys. 1 Tworzenie nowego projektu