Interaktywna mapa Polski (punkty): Różnice pomiędzy wersjami
(→Stworzenie i osadzenie na mapie punktów =) |
m (→Interaktywna mapa Polski (punkty)) |
||
| Linia 24: | Linia 24: | ||
== Interaktywna mapa Polski (punkty) == | == Interaktywna mapa Polski (punkty) == | ||
| − | W podstawowej i najprostrzej wersji, uczniowie mają za zadanie umieścić na konturowej mapie Polski, wybrane, charakterystyczne punkty. Mogą to być np.: | + | W podstawowej i najprostrzej wersji, uczniowie mają za zadanie umieścić na konturowej mapie Polski, wybrane, charakterystyczne punkty. '''Po kliknięciu kursorem myszki punkt ma wyświetlić nazwę oznaczonego obiektu.''' Mogą to być np.: |
* miasta (stolica Polski, miasto w którym znajduje się szkoła), | * miasta (stolica Polski, miasto w którym znajduje się szkoła), | ||
* jeziora, | * jeziora, | ||
* góry | * góry | ||
* miejsca ważne dla dzieci (np.: miejsce pobytu wakacyjnego) | * miejsca ważne dla dzieci (np.: miejsce pobytu wakacyjnego) | ||
| + | |||
===Etapy=== | ===Etapy=== | ||
Wersja z 17:20, 12 sie 2014
Poziom trudności i proponowane wersje:
- dla klas 1-3 ✪✰✰✰ Interaktywna mapa Polski (punkty); na przykładzie projektu Wersja A
- dla klas 1-3 ✪✪✰✰ Interaktywna mapa Polski (ruchome punkty); na przykładzie projektu Wersja B
- dla klas 4-6 ✪✰✰✰ przejdź do strony Interaktywna mapa Polski (województwa); na przykładzie projektu Wersja C
Orientacyjny czas realizacji jednej z proponowanych wersji: 1x 45minut
Spis treści
Cele
Interaktywna mapa Polski...
Cele ogólne
- przypomnienie i utrwalenie poznanych wcześniej poleceń i konstrukcji języka Scratch
- opracowanie projektu i jego implementacja projektu w środowisku Scratch
Cele szczegółowe
- uczeń rozumie i potrafi stosować odpowiednie instrukcje strukturalne
- uczeń rozumie pojęcie zmiennej i wykorzystuje je w programie Scratch
- uczeń potrafi konstruować skrypty zawierające zmienną
- uczeń potrafi implementować grę w środowisku Scratch
Zgodność z Podstawą Programową
...
Interaktywna mapa Polski (punkty)
W podstawowej i najprostrzej wersji, uczniowie mają za zadanie umieścić na konturowej mapie Polski, wybrane, charakterystyczne punkty. Po kliknięciu kursorem myszki punkt ma wyświetlić nazwę oznaczonego obiektu. Mogą to być np.:
- miasta (stolica Polski, miasto w którym znajduje się szkoła),
- jeziora,
- góry
- miejsca ważne dla dzieci (np.: miejsce pobytu wakacyjnego)
Etapy
Stworzenie tła sceny głównej
Czas realizacji 10 minut
Scenę tła dodajemy zaznaczając w polu wybór duszka lub sceny ikonę scena, a nastepnie w polu Przełączanie między skryptami, kostiumami a dźwiękami zaznaczamy opcję nowe tło oraz:
Mapę konturową możemy pobrać z zasobów Internetu, np.: z pixabay (Uwaga! Zwracamy uwagę na licencję pliku oraz netografię)
Niepotrzebne tło1 możemy usunąć:
Stworzenie i osadzenie na mapie punktów
Czas realizacji 15 minut
- Usuwamy duszka kota Scratch korzystając z opcji usunięcie istniejącej postaci.
- W polu Wybór duszka lub sceny dodajemy nowej postaci poprzez opcję namaluj nowego duszka
- Umieszczamy duszka punkt na mapie Polski, tak aby jego pozycja odpowiadała pozycji charakterystycznego miejsca.
Np.:
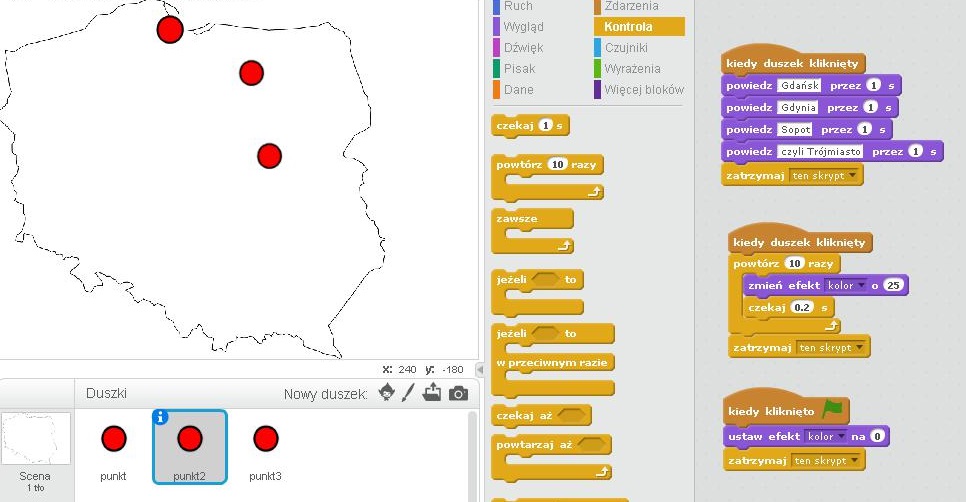
Prosty skrypt punktów
Czas realizacji 20 minut
Na mapie znajdują się charakterystyczne punkty. Chcemy, aby po kliknieciu w punkt kursorem myszki, pojawiło się wyjaśnienie, co ten punkt oznacza. Z bloku ![]() wybieramy klocek
wybieramy klocek ![]() oraz z bloku
oraz z bloku ![]() klocek odpowiedzialny za wypowiedzenie komunikatu (zamieniamy domyślnie ustawiony komunikat Hello
klocek odpowiedzialny za wypowiedzenie komunikatu (zamieniamy domyślnie ustawiony komunikat Hello ![]() )
)
Finalnie skrypt punktu Warszawa wygląda w nastepujący sposób:
Interaktywna mapa Polski (ruchome punkty)
Dodatkowe opcje
- Wprowadzenie punktów w różnych kolorach, oznaczających różne elementy
- Wprowadzenie zmiany kolorów punktów po ich kliknięciu
- Wprowadzenie zamiast punktów - grafik
- Wprowadzenie strony tytułowej intro