Cykl życia motyla: Różnice pomiędzy wersjami
m (→Scena) |
m (→Duszek czyli MOTYL) |
||
| Linia 22: | Linia 22: | ||
[[Plik:Scena3|Pamiętaj o usunięciu pustego tła]] | [[Plik:Scena3|Pamiętaj o usunięciu pustego tła]] | ||
| − | === | + | === Duszek czyli MOTYL === |
| − | <small>Czas na realizację tej części: ok 30 min</small | + | <small>Czas na realizację tej części: ok 30 min</small> |
| − | + | ||
W projekcie będziemy wykorzystywali samodzielnie przygotowanego duszka. W tym celu musimy wybrać ikonkę '''pędzelka''' w obszarze '''Duszki'''. Należy pamiętać przy tym, aby usunąć duszka standardowego (kotka) - prawym klawiszem myszy i poleceniem ''usuń''. Po prawej stronie ekranu pojawi się pole do tworzenia własnej grafiki. Należy się w nim poruszać tak, jak w przypadku wcześniejszego tworzenia własnej grafiki na scenie. | W projekcie będziemy wykorzystywali samodzielnie przygotowanego duszka. W tym celu musimy wybrać ikonkę '''pędzelka''' w obszarze '''Duszki'''. Należy pamiętać przy tym, aby usunąć duszka standardowego (kotka) - prawym klawiszem myszy i poleceniem ''usuń''. Po prawej stronie ekranu pojawi się pole do tworzenia własnej grafiki. Należy się w nim poruszać tak, jak w przypadku wcześniejszego tworzenia własnej grafiki na scenie. | ||
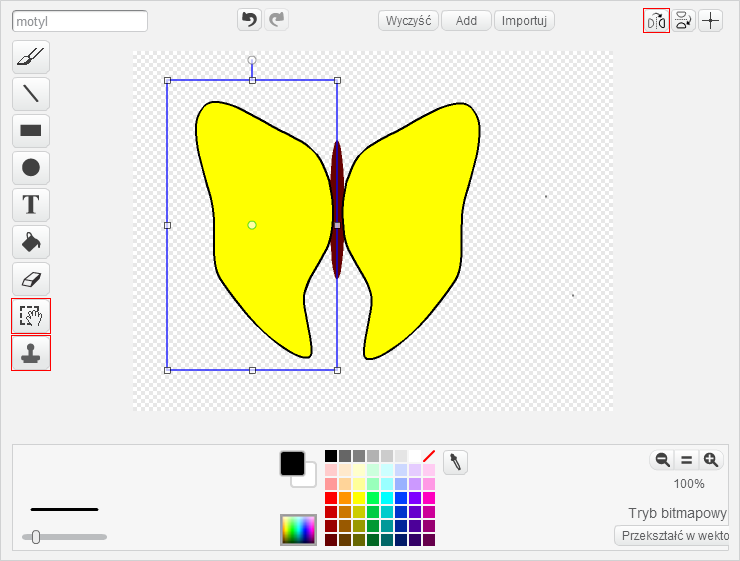
Jeśli chcemy narysować motyla o pięknych symetrycznych skrzydełkach możemy użyć zaznaczonych na poniższym rysunku narzędzi: | Jeśli chcemy narysować motyla o pięknych symetrycznych skrzydełkach możemy użyć zaznaczonych na poniższym rysunku narzędzi: | ||
| − | [[Plik:Duszek2|wybierz; zaznacz i duplikuj, przerzuć prawa - lewa]] | + | [[Plik:Duszek2.png|wybierz; zaznacz i duplikuj, przerzuć prawa - lewa]] |
| − | + | ||
W naszej animacji MOTYL będzie musiał przyjmować kilka postaci, zwanych w Scratch'u '''kostiumami'''. | W naszej animacji MOTYL będzie musiał przyjmować kilka postaci, zwanych w Scratch'u '''kostiumami'''. | ||
Żeby dodać duszkowi kolejny kostium należy kliknąć narzędzie '''pędzelka''' w zakładce '''kostiumy'''. I zabieramy się za tworzenie kolejnych postaci naszego bohatera, występujących w cyklu życia motyla. Utworzone przez nas obrazki automatycznie pojawiają się w zakładce '''kostiumy'''. ''Jeśli chcielibyśmy zmienić ich kolejność wystarczy złapać dany kostium lewym klawiszem myszy i nie zwalniając go przesunąć w wybrane miejsce na naszej liście.'' | Żeby dodać duszkowi kolejny kostium należy kliknąć narzędzie '''pędzelka''' w zakładce '''kostiumy'''. I zabieramy się za tworzenie kolejnych postaci naszego bohatera, występujących w cyklu życia motyla. Utworzone przez nas obrazki automatycznie pojawiają się w zakładce '''kostiumy'''. ''Jeśli chcielibyśmy zmienić ich kolejność wystarczy złapać dany kostium lewym klawiszem myszy i nie zwalniając go przesunąć w wybrane miejsce na naszej liście.'' | ||
Wersja z 07:38, 8 sie 2014
Spis treści
Cel projektu
Celem projektu jest stworzenie aplikacji, która będzie przedstawiała cykl życia motyla.
Podstawa programowa/ cele szczegółowe:?
Co jest potrzebne?
- Scena - tło na którym będziemy oglądali stworzony przez nas spektakl przemiany motyla, np: liść, kwiat, źdźbło trawy, itp.
- Postacie motyla w kolejnych etapach jego rozwoju - będą one stanowiły kostiumy stworzonego przez nas duszka "MOTYLA"
- Skrypt pozwalający animować naszego bohatera "MOTYLA"
Jak to zrobić?
Scena
Czas na realizację tej części: ok 15 min
Zaczynamy od stworzenia odpowiedniego tła na scenie. Mamy dwie możliwości:
- Wybranie gotowej grafiki z galerii
kliknij pierwszą ikonkę od lewej strony
Z widocznego katalogu wybieramy interesujący nas element i zatwierdzamy nasz wybór przyciskiem OK. Musimy przy tym pamiętać aby w zakładce tła usunąć puste tło (służy do tego prawy klawisz myszy i polecenie usuń).
- Stworzenie własnej grafiki w tle
wybierz ikonkę pędzla pod sceną
Po prawej stronie ekranu pojawi się obszar roboczy z edytorem graficznym, w którym przy użyciu znanych nam narzędzi z programu Paint możemy stworzyć swój obraz. Pamiętaj o usunięciu pustego tła
Duszek czyli MOTYL
Czas na realizację tej części: ok 30 min
W projekcie będziemy wykorzystywali samodzielnie przygotowanego duszka. W tym celu musimy wybrać ikonkę pędzelka w obszarze Duszki. Należy pamiętać przy tym, aby usunąć duszka standardowego (kotka) - prawym klawiszem myszy i poleceniem usuń. Po prawej stronie ekranu pojawi się pole do tworzenia własnej grafiki. Należy się w nim poruszać tak, jak w przypadku wcześniejszego tworzenia własnej grafiki na scenie.
Jeśli chcemy narysować motyla o pięknych symetrycznych skrzydełkach możemy użyć zaznaczonych na poniższym rysunku narzędzi:

W naszej animacji MOTYL będzie musiał przyjmować kilka postaci, zwanych w Scratch'u kostiumami. Żeby dodać duszkowi kolejny kostium należy kliknąć narzędzie pędzelka w zakładce kostiumy. I zabieramy się za tworzenie kolejnych postaci naszego bohatera, występujących w cyklu życia motyla. Utworzone przez nas obrazki automatycznie pojawiają się w zakładce kostiumy. Jeśli chcielibyśmy zmienić ich kolejność wystarczy złapać dany kostium lewym klawiszem myszy i nie zwalniając go przesunąć w wybrane miejsce na naszej liście.
Instrukcje
Czas na realizację tej części: ok 45 min
Kolejnym etapem w aplikacji jest tworzenie skryptów pozwalających nam animować MOTYLA. W tym przypadku również mamy dwie opcje do wyboru:
- Motyl może opowiadać o swoim cyklu poprzez pojawianie się chmurek z tekstem.
Prosimy uczniów o odnalezienie klocka pozwalającego wprowadzanie tekstu w chmurkach dla duszka
.
Tłumaczymy różnicę pomiędzy klockami:
kontroluje czas wyświetlania tekstu a bez kontroli nad czasem wyświetlania tekstu. Pierwszy z nich pozwala kontrolować czas wyświetlania się tekstu. Zarówno tekst jak i czas w białych okienkach można dowolnie modyfikować. Aby to zrobić, należy kliknąć lewym klawiszem myszy na tekst lub cyfrę.
Aby wyświetlane teksty MOTYLA nie nakładały się na siebie musimy wprowadzić jakieś przerwy pomiędzy poszczególnymi wypowiedziami bohatera. Prosimy uczniów o wskazanie odpowiedniego klocka. Klocek
zatrzymuje duszka na wskazany czaspozwoli nam sterować pauzami pomiędzy kolejnymi czynnościami wykonywanymi przez MOTYLA.
Pamiętajmy aby przypomnieć uczniom o klocku:
zaczyna algorytm programu, który rozpoczyna skrypty. Przykładowy skrypt może wyglądać tak:
dialog motyla
Uczniowie bardzo szybko zauważą, że MOTYL musi zmieniać jeszcze swój wygląd. Poprośmy ich o odszukanie klocka pozwalającego zmieniać kostium duszka. W tym miejscu należy wytłumaczyć uczniom różnicę pomiędzy klockami:
zmienia kostium na konkretnie wskazany z listyoraz
zmienia kostium na kolejny na liście. Ponieważ przy tworzeniu kostiumów dla MOTYLA już ustawialiśmy je w odpowiedniej kolejności zaproponujmy uczniom wybranie klocka: następny kostium. Opcja z drugim klockiem też jest dozwolona ale będzie wymagała większej dokładności i kontroli w tworzeniu skryptu.
Przykładowy skrypt:
mówi i zmienia kostium
Jako dodatkowy efekt animacji możemy zaproponować wzrost małej gąsieniczki - jednego z kostiumów naszego MOTYLA. Powinniśmy naprowadzić uczniów na połączenie rozumienia wzrostu postaci ze zmianą jego rozmiaru. Prosimy uczniów o wyszukanie odpowiedniego klocka. Potrzebny klocek to
zmiana rozmiaru postaci. Ponieważ aby zauważyć ten wzrost gąsieniczki będzie potrzebna kilkukrotna zmiana jej wielkości proponujemy uczniom wyszukanie klocka, który pozwoli od razu powtórzyć tę czynność wskazaną ilość razy. Uczniowie wyszukują klocek
powtarza wskazaną ilość razy wybraną czynność. Następnie tworzą skrypt z jego użyciem:
dziesięciokrotna zmiana rozmiaru o wskazaną wielkość
Klocek czekaj... jest w tym miejscu potrzebny dla spowolnienia wzrostu, aby był widoczny dla oka ludzkiego.
Przykład całego programu:
całościowy skrypt programu
- Motyl może opowiadać o swoim cyklu poprzez nagranie mówionego przez ucznia tekstu.