Module 1 - Getting started in Scratch
These materials have been developed by Ośrodek Edukacji Informatycznej i Zastosowań Komputerów (Centre for Information Technology Education and Application of Computers) in Warsaw as part of the “Mistrzowie Kodowania” (“Coding Masters”) Programme funded by Samsung Electronics Polska, licensed under CC-BY-SA “Attribution – Share Alike 3.0 Poland”
Spis treści
Information
Objectives
General Objectives:
- Introduction of the concepts of algorithm (set of operations to be performed) and programme (computer readable data) with real-life examples students will be familiar with.
- Presentation of the Scratch environment.
Specific objectives
- The student will learn to move and rotate the sprite on the stage.
- The student will learn to construct simple scripts that respond to pressing a key.
- The student will understand and know how to use loop instructions for repetitive tasks.
- The student will be able to translate a simple algorithm (rule) into a programme in Scratch.
Stages
Theoretical introduction, or what we are going to do in class
Time to complete this part: about 10 minutes
We will refer to games students know. Let them list the games they play. We focus on games in which they control a character, e.g. Angry Birds.
We ask the following question: What is the purpose of the game they provided as an example? What defines success in it, i.e. what does a player need to do to win?
We select a game we also know where a character scores points or is expected to achieve a goal (complete a task), or fails (something goes wrong). Let the students describe and explain this in their own words. Example: if in Angry Birds a bird hits the cage, it causes the cage to open and sets caged birds free. If the bird hits the ground, it dies without freeing its fellow birds.
We ask the following question: How does the computer know what will happen if our character makes a given move?
We listen to the students’ responses, and recap that the computer knows the rule. Such a rule must be very detailed, because the computer cannot guess what it needs to do.
To encourage the students, we tell them that in this class we will be creating games and other programmes. We will be doing it step by step. But first we have to get ready.
Getting to know the Scratch work environment and basic commands (blocks)
Time to complete this part: about 35 minutes
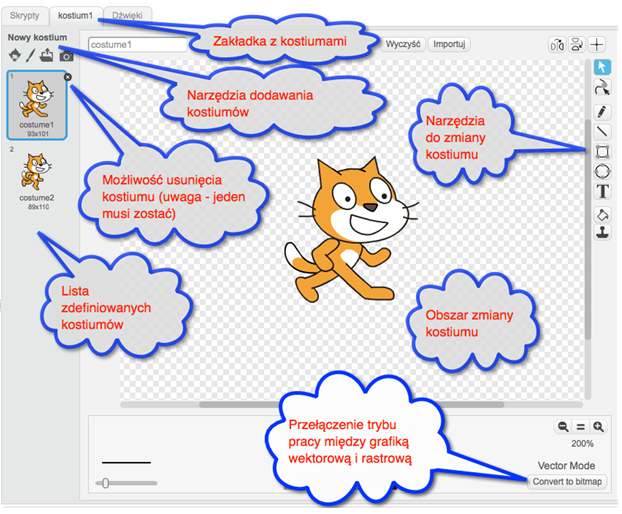
Task: Students start the Scratch environment. We discuss the items shown on the screen.
We explain that the left side of the screen is a stage with a character – a kitten (in Scratch referred to as the sprite) executing the commands. In the middle of the screen there are blocks which can be used to build a programme, i.e. control the sprite. At the top we can switch between different types of blocks. On the right side there is an area of scripts where the built commands are placed.
Task: We ask the students to click on each block type and see the available blocks. We give them three to four minutes to complete this task.
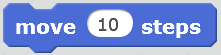
Then we ask the following question: Can you see a block that moves the sprite (kitten) by a number of steps? Students should be able to notice the block move by 10 steps.
We ask the students to move the block to the right side of the screen.
We ask the following question: Is it possible to change the number of steps by which the sprite will move? Students should notice that they can change the number of steps by clicking on it, and then typing in a different value.
Task: We ask the students to set it to 20 steps.
We ask the following question: Is there something missing in our programme? Shouldn’t the block we have placed on the right be connected with others? The students should realize that both there are elements missing at the top and bottom of the block (as in a jigsaw puzzle).
We explain that a programme should have a beginning and an end. It can be run by clicking the green flag in the top right corner of the screen and exited by selecting the red dot next to it. We ask them to use the flag.
We ask the following question: Did anything happen when you clicked on the flag? Answer: No.
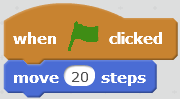
We explain that this is because our programme has no beginning or end. We ask the students to find the block which will be the beginning. We can give them a hint: it cannot be connected to any other block from the top. Students should find the when the green flag is clicked block.
We ask them to connect it to the block that moves the sprite.
We then ask them to find a block ending the programme; this block cannot be connected to any other block from the bottom. We suggest that sometimes it’s impossible to see all the blocks, so we have to use the option of scrolling through the list on which they can be found.
Students should find the stop everything block and notice that it can be set to stop this script or stop other sprite scripts.
Task: We ask the students to add the stop this script block and then run the programme (by clicking on the green flag symbol in the top right corner). Let them repeat clicking it several times. The sprite moves on the screen.
Now we ask the students to find the block allowing them to control the sprite using the keyboard (when the <space> key is pressed).
We ask the following question: Can it be used? What do we need to do in order to use it?
Together we come to the conclusion that we need to replace the when the green flag is clicked block with the when the <space> key is pressed block.
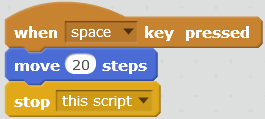
Task: We ask the students to replace the blocks. We set the when the <space> key is pressed block. Then we grab the move by 20 steps block with the mouse to detach it from the when the green flag is clicked block and attach it under the newly embedded block. We remove the when the green flag is clicked block (move it back to the area of blocks or “cut” with the scissors tool).
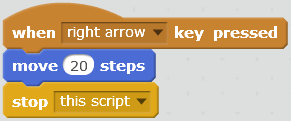
Then we ask: In the when the <space> key is pressed block is it possible to replace the space key with another key, e.g. the right arrow?
Students check that they can select the desired key from the drop-down list in the block.
Task: We ask the students to select the right arrow key, and then to start the programme and teste its operation.
We ask the following question: How does the programme work? Does the sprite move after you start the programme (i.e. click on the green flag)? And what if you press the right arrow key? After the programme is started nothing happens, but the sprite moves each time the right arrow key is pressed. Task: we ask the students to change the number of steps by which the character moves when the key is pressed and then to re-start and test the programme.
We ask the following question: Does the character move faster or slower? Students should obtain different results. This will depend on the number of steps – whether it has been set to a higher or lower value.
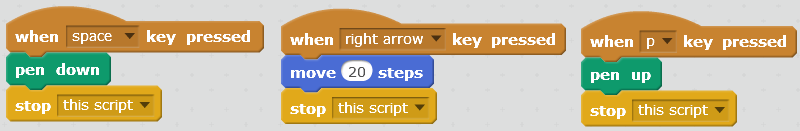
We explain that the sprite may leave a trail, in other words it can draw. We want the sprite to start drawing when the space key is pressed and to stop drawing when the P key is pressed.
We ask the students to check which blocks cause the pen to be applied and which raise it. Students should find the following:
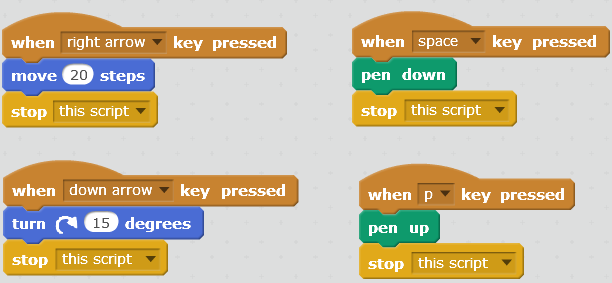
Task: We ask the students to add a new script causing the pen to be applied when the spacebar is pressed and another to lift it up when the P key is pressed. Time to complete: We give them two to three minutes.
Then we ask who has already completed the task. We ask a student to come to the interactive whiteboard to show other students how he/she did it. Together we d whether the task was completed well.
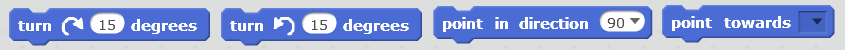
Task: We ask the students to add a script that uses the rotate by 15 degrees block so that the sprite rotates when the down arrow key is pressed. After completing this task, students should test the last few tasks, i.e. move the character, apply the pen, draw something, lift the pen up.