Wprowadzenie 2 - Opis środowiska Scratch
Materiały stworzone przez Ośrodek Edukacji Informatycznej i Zastosowań Komputerów w Warszawie w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC-BY-SA „Uznanie autorstwa – Na tych samych warunkach 3.0 Polska”
Spis treści
- 1 Opis środowiska Scratch
- 1.1 Główna strona i menu programu
- 1.2 Środowisko Scratch 2.0 działające w przeglądarce – główne menu
- 1.3 Środowisko Scratch 2.0 działające w przeglądarce – scena
- 1.4 Środowisko Scratch 2.0 działające w przeglądarce – panel duszków
- 1.5 Środowisko Scratch 2.0 działające w przeglądarce – panel zasobów
- 1.6 Skrypty duszka
- 1.7 Kostiumy duszka
- 1.8 Dźwięki duszka
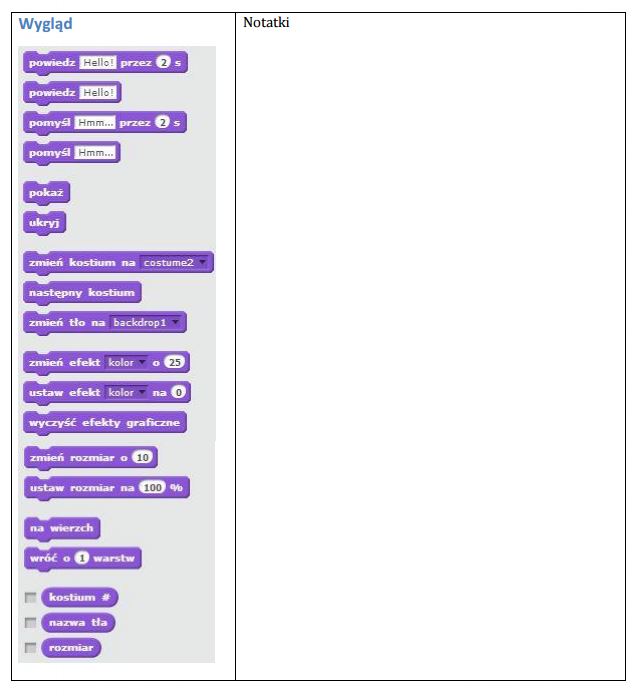
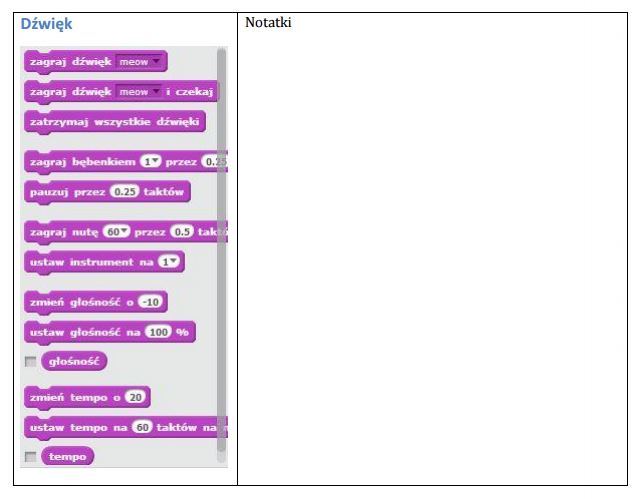
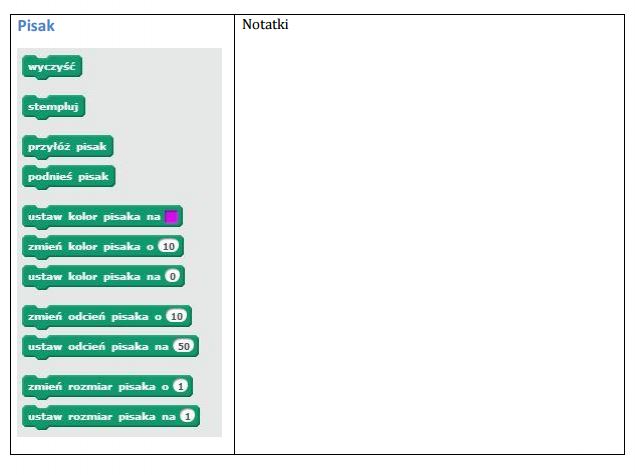
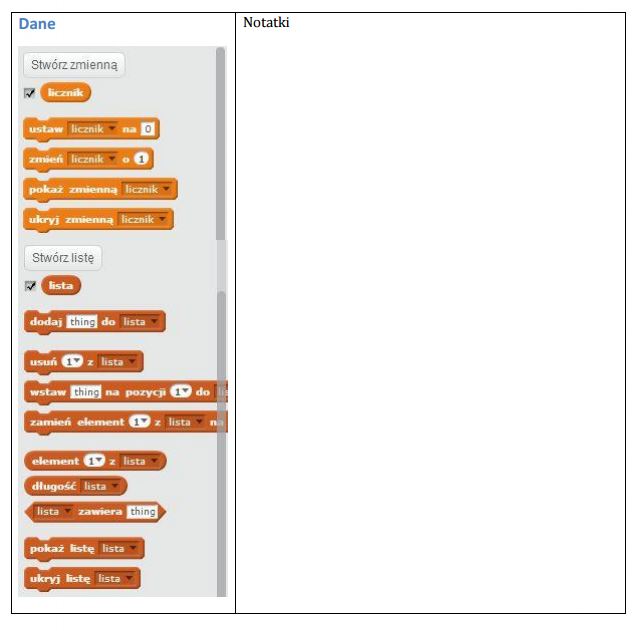
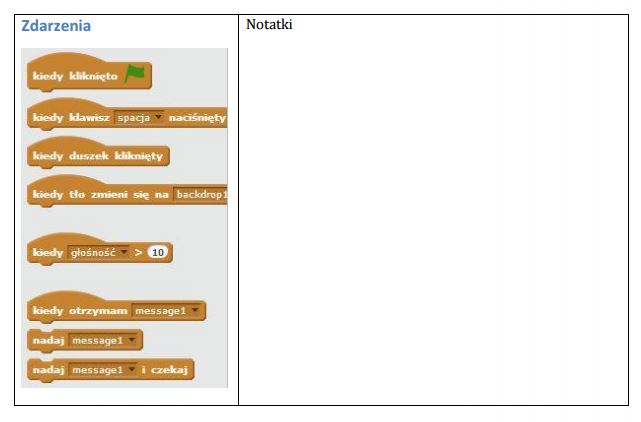
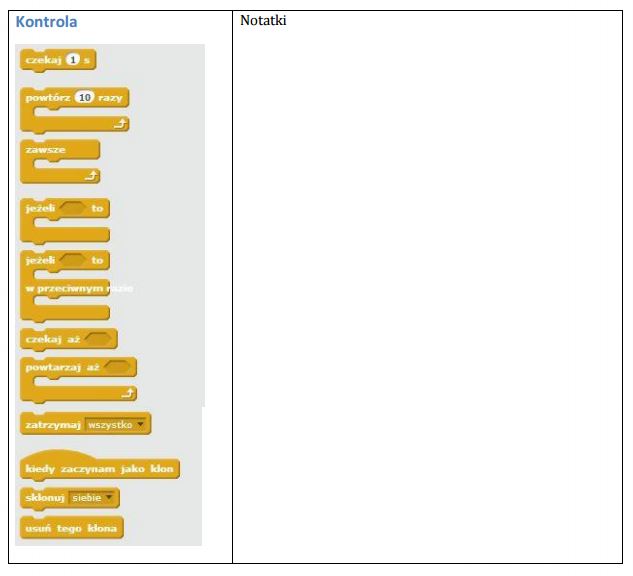
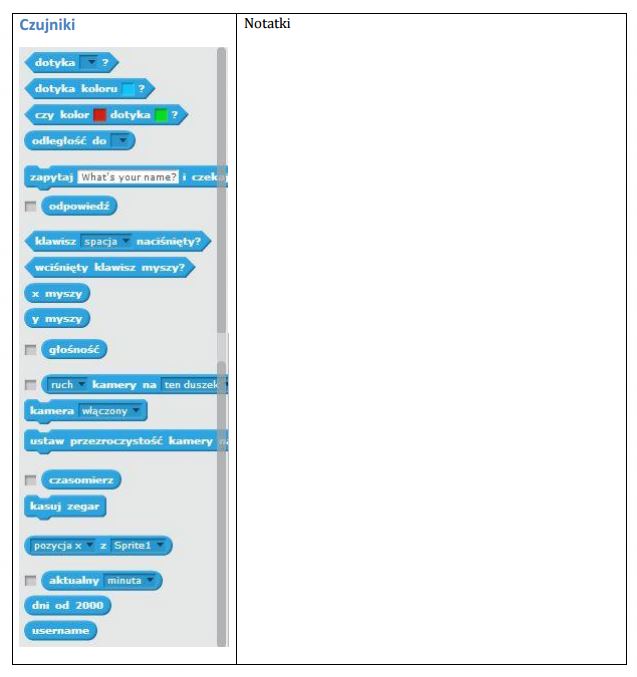
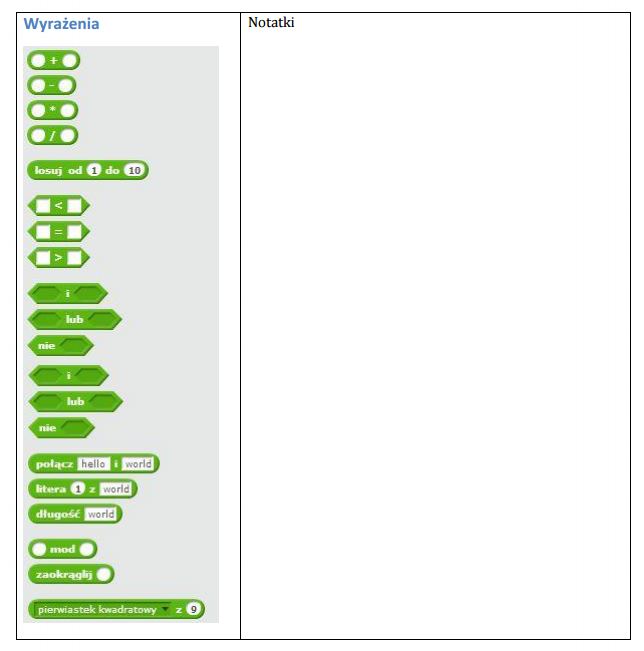
- 1.9 Wszystkie bloki Scratcha
Opis środowiska Scratch
Środowisko Scratch służy do tworzenia interaktywnych historii, gier, animacji i obrazków za pomocą skryptów układanych z gotowych bloków. Od roku 2013 ma ono nową wersję – Scratch2.0, w której można pracować na stronie http://scratch.mit.edu. Nie jest konieczne instalowanie programu, za to potrzebny jest dostęp do internetu.
Od września 2013 roku jest również dostępna wersja off-line, czyli działająca na komputerze użytkownika, bez konieczności połączenia z siecią. Obie wersje są bardzo podobne. Szczegółowo opisano wersję internetową. Opis wykonano we wrześniu 2013 r. i należy brać pod uwagę możliwość zmian i udoskonaleń.
Otwieramy przeglądarkę i wpisujemy w pasku adresu: http://scratch.mit.edu.
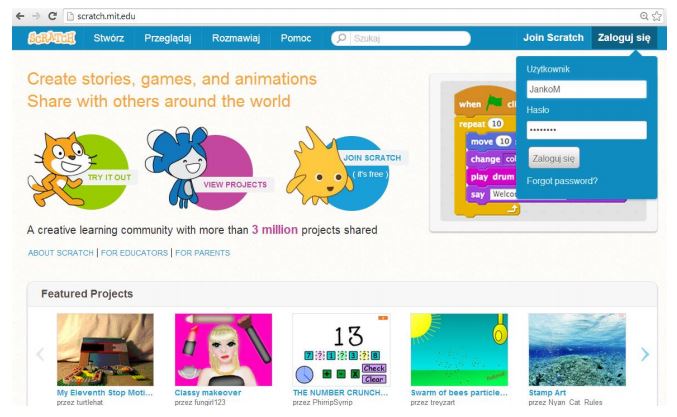
Pojawia się główna strona programu. Górny, niebieski pasek menu zawiera:
- Scratch – przejście do głównej strony (na której akurat jesteśmy);
- Stwórz – przejście do edytora projektów;
- Przeglądaj – przejście do zestawów projektów przygotowanych przez użytkowników Scratcha;
- Rozmawiaj – przejście do strony zawierającej fora dyskusyjne użytkowników Scratch’a;
- Pomoc – przejście do licznych materiałów pomocniczych w języku angielskim oraz informacji na temat najnowszych wersji programu;
- Okno wyszukiwania – umożliwiające wyszukiwanie projektów, użytkowników oraz studiów;
- Join Scratch – przejście do tworzenia nowego konta użytkownika programu;
- Zaloguj się – otwierające okienko logowania (dla użytkowników, którzy już mają konto).
Po kliknięciu przycisku Stwórz na głównej stronie Scratch’a otwiera się okno tworzenia projektu.
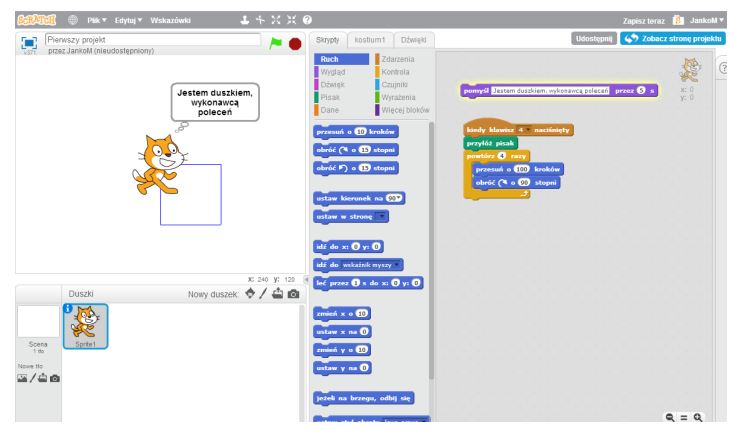
Okno projektu składa się z kilku elementów. Szary pasek na górze zawiera menu.
Z lewej strony jest scena, na której duszki wykonują skrypty. Pod nią znajduje się panel duszków.
Prawą stronę zajmuje panel zasobów, w którym można tworzyć skrypty, kostiumy i dźwięki.
Menu Scratcha składa się z następujących pozycji (opisywanych od lewej strony):
Napis Scratch – przejście do głównej strony Scratcha (startowej).
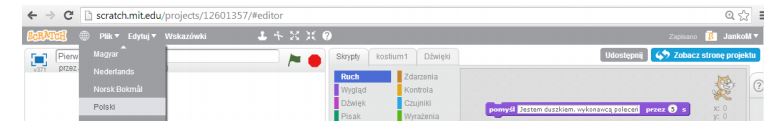
Globus – wybór języka środowiska.
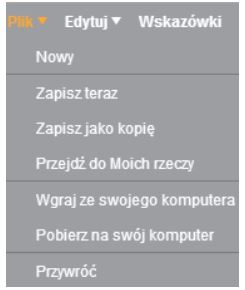
Plik – zapisywanie i otwieranie projektów:
- Nowy – tworzenie nowego projektu;
- Zapisz teraz – zapisywanie na stronie (zapis odbywa się również automatycznie co pewien czas;
- Zapisz jako kopię – zapisywanie na stronie pod nową nazwą;
- Przejdź do Moich rzeczy – otwieranie listy projektów użytkownika;
- Wgraj ze swojego komputera – otwieranie projektu z dysku;
- Pobierz na swój komputer – zapisywanie projektu na dysku;
- Przywróć – wczytywanie otwartej ostatnio wersji projektu (jeśli chcemy odrzucić zmiany w projekcie).
Opcje związane z odczytywaniem i zapisywaniem projektów (Zapisz, Zapisz jako, Przejdź do Moich
rzeczy) są dostępne tylko po zalogowaniu.
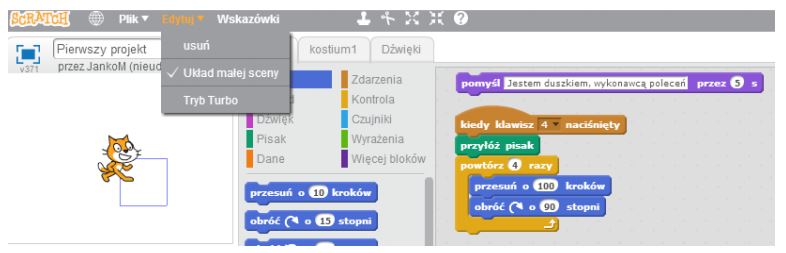
Edytuj – umożliwia:
- usuń – usuwanie obiektów,
- Układ małej sceny – zmniejszenie sceny i powiększenie panelu zasobów (skryptów…),
- Tryb Turbo – przyspieszenie działania skryptów.
Wskazówki – wyświetlenie (wysunięcie z prawej strony) okna pomocy.
Menu obrazkowe – wybranie obrazka powoduje przyczepienie do kursora narzędzia, kursorem tym klikamy obiekt, aby wykonać na nim operację:
- Pieczątka – Duplikuj – powielenie obiektu (duszka, skryptu…),
- Nożyczki – Usuń – usunięcie obiektu,
- Strzałki na zewnątrz – Rośnij – powiększanie obiektu (im więcej kliknięć obiektu, tym większy skutek),
- Strzałki do wewnątrz – Zmniejsz – zmniejszanie obiektu,
- Znak zapytania – Pomoc na temat bloku – po kliknięciu obiektu otwiera się okno pomocy na temat obiektu (nie tylko bloku).
Po zalogowaniu prawa strona menu zawiera następujące pozycje:
Napis Zapisano – oznacza, że aktualny stan projektu jest zapisany na
stronie,
Folder z literą S – powoduje przejście do listy projektów użytkownika
(Moje rzeczy),
Nazwa użytkownika – rozwijane menu umożliwiające:
- Profil – przejście do modyfikacji danych o użytkowniku,
- Moje rzeczy – przejście do listy projektów użytkownika,
- Ustawienia konta – przejście do modyfikacji ustawień konta,
- Wyloguj się – wylogowanie użytkownika (nie zamyka programu).
Dwa dodatkowe przyciski pod menu powodują:
- Udostępnij – przejście do strony opisowej projektu z jednoczesnym zapisem projektu i jego udostępnieniem dla innych użytkowników.
- Zobacz stronę projektu – przejście do strony opisowej projektu, na której można dodać instrukcje (Instructions), jak korzystać z projektu oraz notatki i podziękowania (Notes and Credits).
Jeżeli nie jesteśmy zalogowani, prawa strona menu zawiera tylko opcję Zaloguj się.
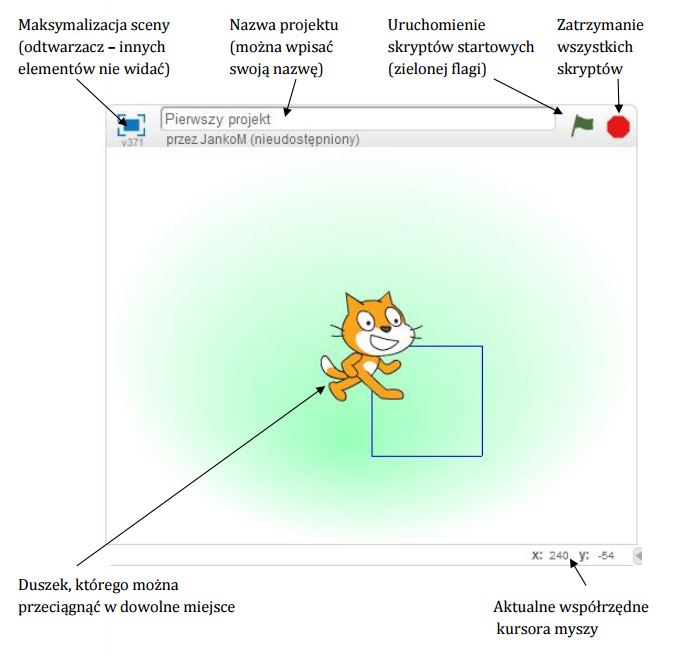
Środowisko Scratch 2.0 działające w przeglądarce – scena
Scena jest oknem, w którym wykonywany jest projekt. Na niej duszki realizują skrypty.
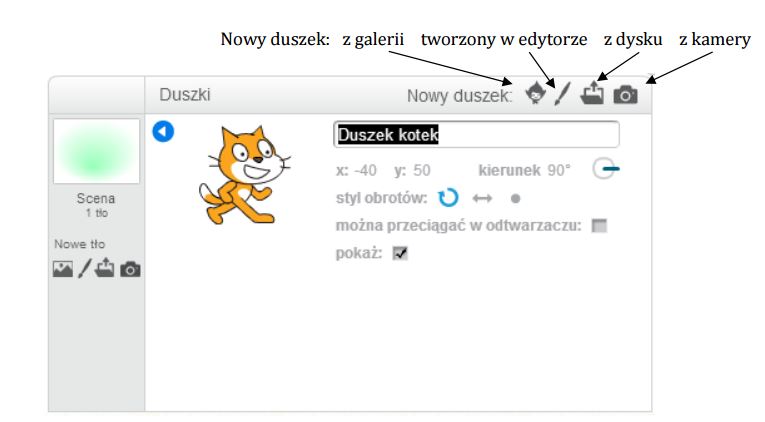
Środowisko Scratch 2.0 działające w przeglądarce – panel duszków
W panelu duszków są informacje na temat wszystkich umieszczonych w projekcie duszków.
Można tu utworzyć nowego duszka. Można też wybrać (kliknąć) scenę i ustawić jej tło.
Po kliknięciu niebieskiego kółka z literą „i” w lewym górnym rogu obrazu duszka widzimy informację
o własnościach duszka:
- okno nazwy – można tu zmienić nazwę duszka;
- x, y – aktualne współrzędne duszka na scenie;
- kierunek ruchu duszka (można go zmienić pociągając niebieską kreskę);
- styl obrotów:
- w kółko – czyli dowolny obrót,
- w poziomie – tylko obroty w prawo i w lewo,
- kropka – bez obracania;
- można przeciągać w odtwarzaczu – po zaznaczeniu kwadracika będzie można przeciągać duszka przy zmaksymalizowanej scenie (czyli w odtwarzaczu) ;
- pokaż – po odznaczeniu kwadracika duszek zostanie ukryty (to samo robi blok ukryj).
Środowisko Scratch 2.0 działające w przeglądarce – panel zasobów
Ta część środowiska pokazuje zasoby wybranego obiektu – duszka lub sceny. Zasoby to: skrypty,
kostiumy i dźwięki. Wybieramy je przez kliknięcie odpowiedniej karty.
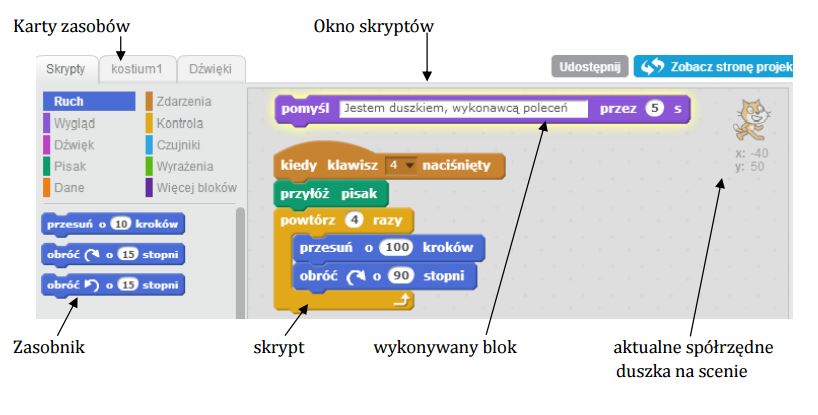
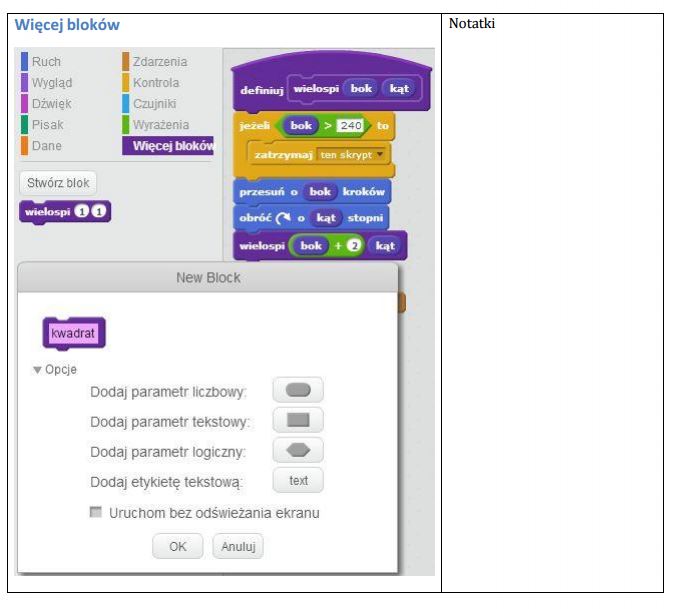
Skrypty duszka
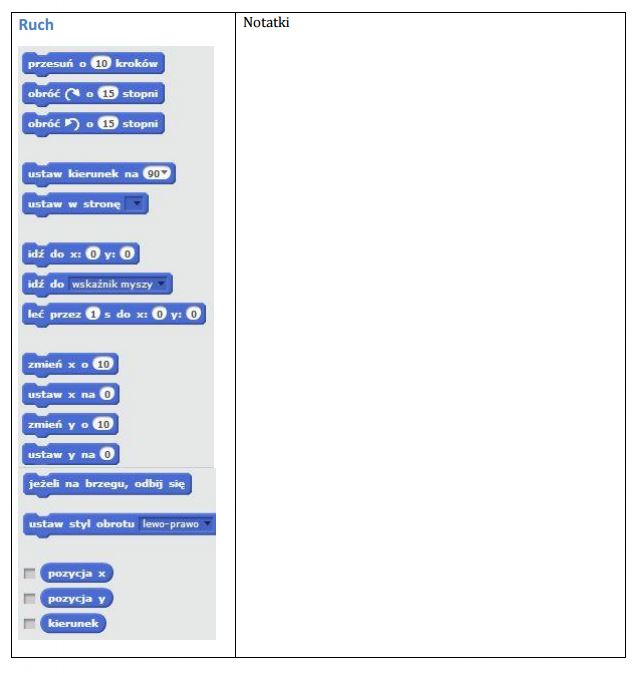
W nowej wersji Scratcha (2.0) jest 10 grup bloków, z których układamy skrypty duszka. Każdy duszek
może mieć inne skrypty.
Skrypty układamy przeciągając bloki z zasobnika na prawą stronę – do okna skryptów. Blok można
usunąć przeciągając go poza to okno.
Blok można wykonać klikając go zarówno w zasobniku, jak i w oknie skryptów. Wykonywany blok lub
skrypt ma żółtą obwódkę.
Część bloków ma okienka, które można wypełniać (liczbami, tekstem lub przez wybór wartości).
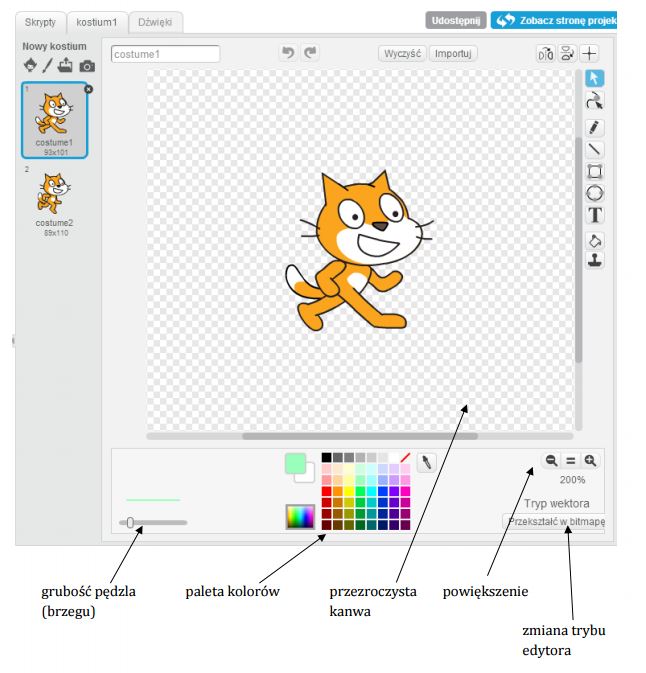
Kostiumy duszka
Po wybraniu karty kostium1 możemy zmieniać kostiumy, czyli obrazki duszka. W zasobniku znajdują
się wszystkie kostiumy duszka. Panel po prawej stronie to tym razem edytor graficzny, w którym
można tworzyć lub zmieniać kostium.
Edytor może działać w dwóch wersjach: wektorowej (Vector mode – tryb wektora) lub bitmapowej
(tryb bitmapy). Ta ostatnia, to edytor w stylu Painta.
Podobnie jak w panelu duszków można tu wybrać nowy kostium. Zostanie on dodany jako kolejny
kostium duszka. Aby usunąć kostium należy wybrać kostium w zasobniku i kliknąć krzyżyk znajdujący
się w prawym górnym rogu obrazka.
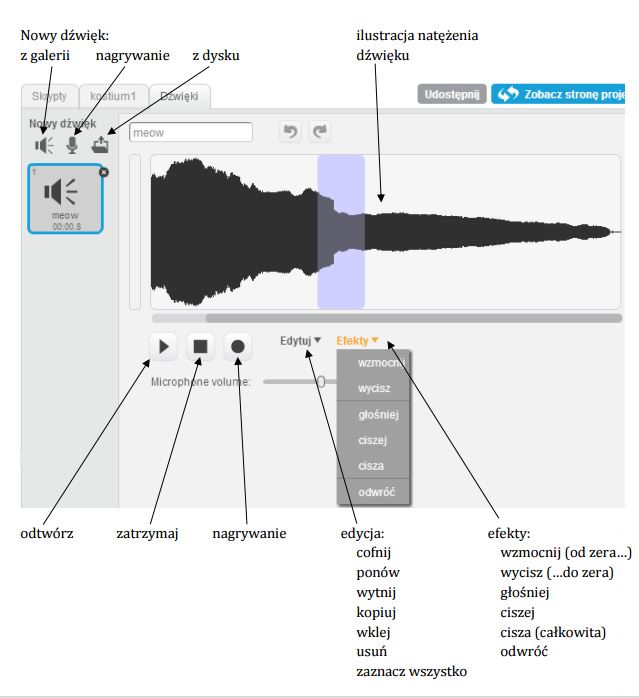
Dźwięki duszka
Po wybraniu karty Dźwięki możemy zmieniać i dodawać dźwięki dla duszka. Mamy możliwość
dodawania nowych dźwięków oraz ich obróbki.