Generator wielokątów
Spis treści
Cele
Celem jest stworzenie generatora wielokątów, umożliwiającego rysowanie wielokąty o zadanych przez użytkownika parametrach - liczbie boków i długości boku, jednocześnie wprowadzona zostanie procedura w języku Scratch tworzenia własnych klocków (opcja Więcej bloków) i projektowanie interfejsu użytkownika.
Cele ogólne
...
Cele szczegółowe
...
Podstawa programowa
...
Informacje
© Oparto o pomysł Wiesławy Bednarkiej "Miara kątów wielokąta i kąty foremne", licencja: CC-BY-SA 3.0 Deed
Założenia projektu:
- Aplikacja ma umożliwiać rysowanie dowolnych wielokątów - od trójkąta aż po wielokąt o tysiącu boków
- Aplikacja ma umożliwiać regulowanie długości boku wielokąta, tak, żeby uzyskać wielokąt mały lub duży
Etapy
Duszek Rysownik
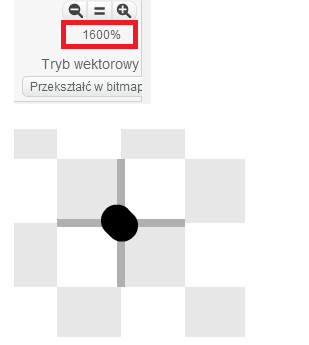
Domyślnie w programie Scratch pojawia się na scenie duszek kota, jeśli nie będzie wykorzystywany należy go usunąć korzystając z opcji usunięcie istniejącej postaci. Tworzymy duszka Rysownik reprezentowanego przez małą kropkę, którą uzyskujemy poprzez maksymalne powiększenie pola edytora graficznego oraz zaznaczenie kropki w samym centrum pola:
Skrypt duszka Rysownik
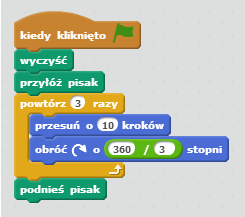
Generator wielokątów ma umożliwić tworzenie figur zgodnie z uniwersalną zasadą: duszek ma obrócić się o liczbę stopni według wzoru 360 stopni / liczba boków, czyli np. w przypadku trójkąta o 120, w przypadku kwadratu o 90, pięcioboku o 72 itd. Aby tworzenie figur było widoczne wykorzystujemy klocki bloku Pisak. Aby przetestować założenia programujemy prosty skrypt dla trójkąta:
Po sprawdzeniu czy program działa, przechodzimy do rozwinięcia skryptu o opcję rysowania różnych figur. W tym celu wykorzystujemy klocki z bloku Zmienne. Tworzymy zmienne lokalne w duszku "Rysownik" dla liczby boków "boki" oraz długości boku "dlugosc", są to wartości modyfikowane przez użytkownika.
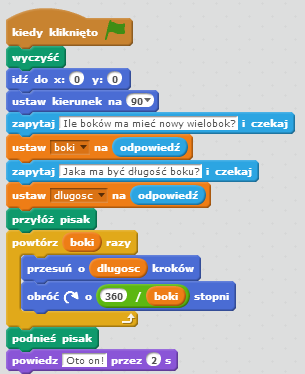
Zmiany zmiennych można wprowadzić na dwa sposoby: 1: DuszekRrysownik zapyta o wartości tych zmiennych i potem wykona ryunek:
2: Poprzez uzycie suwaków dla zmiennych oraz stworzyć duszka "start", po którego kliknięciu rozpocznie się rysowanie. W dalszej części proponowanego projektu realizowany będzie drugi sposób: W bloku Dane zaznaczamy stworzone zmienne:
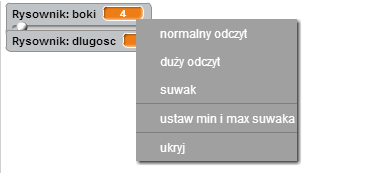
Następnie klikamy na element zmienne znajdujący się w oknie scena programu prawym klawiszem myszy (PPM) i wybieramy "ustaw min i max suwaka":
Ustawiamy rozsądne wartości, np.: boki od 3 do 20, długość boku od 2 do 50.
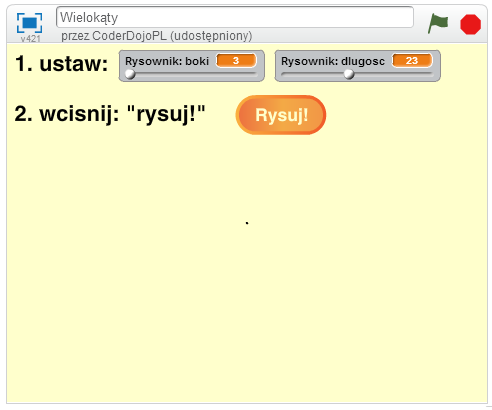
"Interfejs użytkownika"
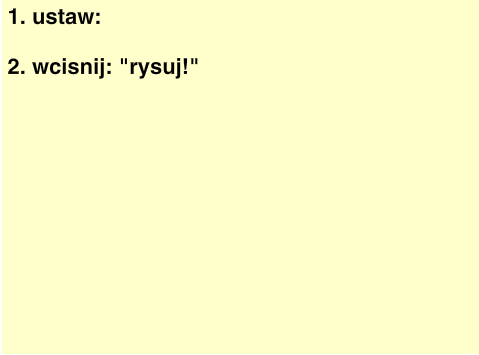
Interfejs użytkownika tworzymy poprzez modyfikację tła, np.:
Przycisk "Rysuj"
Dodajemy przycisk uruchamiający rysowanie
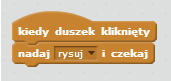
Oraz tworzymy prosty skrypt, nadający sygnał "rysuj" kiedy przycisk zostanie wciśnięty.
Zadanie: Dlaczego użycie wersji "nadaj rysuj" jest gorszym rozwiązaniem od "nadaj "rysuj" i czekaj"? Możliwość zakłócenia trwającą procedurę rysownika
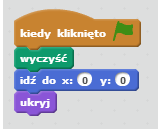
Modyfikacja skryptu Rysownik
Na tym etapie konieczne jest zaktualizowanie dotychczasowego skryptu duszka Rysownik. Tak, aby reagował na komunikat "Rysuj", a nie ![]() która ma tylko przygotować Rysownika do działania:
która ma tylko przygotować Rysownika do działania: