Module 1 - Getting started in Scratch
These materials have been developed by Ośrodek Edukacji Informatycznej i Zastosowań Komputerów (Centre for Information Technology Education and Application of Computers) in Warsaw as part of the “Mistrzowie Kodowania” (“Coding Masters”) Programme funded by Samsung Electronics Polska, licensed under CC-BY-SA “Attribution – Share Alike 3.0 Poland”
Spis treści
Information
Objectives
General Objectives:
- Introduction of the concepts of algorithm (set of operations to be performed) and programme (computer readable data) with real-life examples students will be familiar with.
- Presentation of the Scratch environment.
Specific objectives
- The student will learn to move and rotate the sprite on the stage.
- The student will learn to construct simple scripts that respond to pressing a key.
- The student will understand and know how to use loop instructions for repetitive tasks.
- The student will be able to translate a simple algorithm (rule) into a programme in Scratch.
Stages
Theoretical introduction, or what we are going to do in class
Time to complete this part: about 10 minutes
We will refer to games students know. Let them list the games they play. We focus on games in which they control a character, e.g. Angry Birds.
We ask the following question: What is the purpose of the game they provided as an example? What defines success in it, i.e. what does a player need to do to win?
We select a game we also know where a character scores points or is expected to achieve a goal (complete a task), or fails (something goes wrong). Let the students describe and explain this in their own words. Example: if in Angry Birds a bird hits the cage, it causes the cage to open and sets caged birds free. If the bird hits the ground, it dies without freeing its fellow birds.
We ask the following question: How does the computer know what will happen if our character makes a given move?
We listen to the students’ responses, and recap that the computer knows the rule. Such a rule must be very detailed, because the computer cannot guess what it needs to do.
To encourage the students, we tell them that in this class we will be creating games and other programmes. We will be doing it step by step. But first we have to get ready.
Getting to know the Scratch work environment and basic commands (blocks)
Time to complete this part: about 35 minutes
Task: Students start the Scratch environment. We discuss the items shown on the screen.
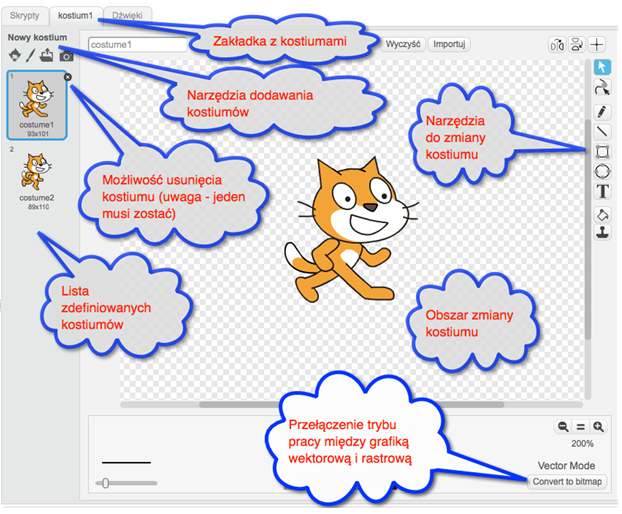
We explain that the left side of the screen is a stage with a character – a kitten (in Scratch referred to as the sprite) executing the commands. In the middle of the screen there are blocks which can be used to build a programme, i.e. control the sprite. At the top we can switch between different types of blocks. On the right side there is an area of scripts where the built commands are placed.
Task: We ask the students to click on each block type and see the available blocks. We give them three to four minutes to complete this task.
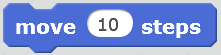
Then we ask the following question: Can you see a block that moves the sprite (kitten) by a number of steps? Students should be able to notice the block move by 10 steps.
We ask the students to move the block to the right side of the screen.
We ask the following question: Is it possible to change the number of steps by which the sprite will move? Students should notice that they can change the number of steps by clicking on it, and then typing in a different value.
Task: We ask the students to set it to 20 steps.
We ask the following question: Is there something missing in our programme? Shouldn’t the block we have placed on the right be connected with others? The students should realize that both there are elements missing at the top and bottom of the block (as in a jigsaw puzzle).
We explain that a programme should have a beginning and an end. It can be run by clicking the green flag in the top right corner of the screen and exited by selecting the red dot next to it. We ask them to use the flag.
We ask the following question: Did anything happen when you clicked on the flag? Answer: No.
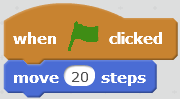
We explain that this is because our programme has no beginning or end. We ask the students to find the block which will be the beginning. We can give them a hint: it cannot be connected to any other block from the top. Students should find the when the green flag is clicked block.
We ask them to connect it to the block that moves the sprite.
We then ask them to find a block ending the programme; this block cannot be connected to any other block from the bottom. We suggest that sometimes it’s impossible to see all the blocks, so we have to use the option of scrolling through the list on which they can be found.
Students should find the stop everything block and notice that it can be set to stop this script or stop other sprite scripts.