Moduł 8 - „Multimedialna kartka świąteczna”
Materiały stworzone przez Ośrodek Edukacji Informatycznej i Zastosowań Komputerów w Warszawie w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC-BY-SA „Uznanie autorstwa – Na tych samych warunkach 3.0 Polska”
Spis treści
Informacje
Cele
Cele ogólne:
- przypomnienie i utrwalenie poznanych wcześniej poleceń i konstrukcji języka Scratch,
- opracowanie scenariusza multimedialnej kartki świątecznej,
- jego implementacja w środowisku Scratch.
Cele szczegółowe:
- uczeń rozumie i potrafi stosować odpowiednie instrukcje strukturalne,
- uczeń potrafi posługiwać się mechanizmem komunikatów oraz programować reakcje na zdarzenia,
- uczeń rozumie pojęcia zmiennej globalnej i lokalnej i potrafi je wykorzystać w programie,
- uczeń potrafi zaprojektować i zaimplementować multimedialną animację w środowisku Scratch, z wykorzystaniem wielu scen i animowanych duszków.
Etapy realizacji
Omówienie rozwiązania zadań dodatkowych z modułu VII
Czas na realizację tej części: ok. 10 minut
Na początku zajęć należy przypomnieć, co miało zostać przygotowane przez uczniów między zajęciami. Zapraszamy chętnego ucznia do zaprezentowania swojego rozwiązania. Dyskutujemy z uczniami, czy ktoś miał inny sposób rozwiązania. Omawiamy rozwiązania (chwaląc każde poprawne rozwiązania poszczególnych zadań). Jeśli nie było zadań domowych, to zaczynamy od powtórzenia najważniejszych zagadnień z poprzedniego modułu. Pytamy także, o wątpliwości do ew. własnych projektów uczniów. Jeśli ktoś chce się czymś pochwalić – pozwólmy mu na to.
Wprowadzenie
Czas na realizację tej części: ok. 15 minut
Na początku zajęć wyjaśniamy, że ostatnie zajęcia będą miały inny charakter. Proponujemy podział uczniów na grupy 2-3 osobowe. Mówimy, że każdy zespół zaprojektuje swoją multimedialną kartkę świąteczną.
Omawiamy, jakie funkcjonalności powinna mieć kartka (animacja, dźwięki), że pewnie będzie wykorzystywać animowane duszki i więcej niż jedną scenę. Zwracamy uwagę, że grafiki możemy opracować samodzielnie, możemy także skorzystać z zasobów internetu i wyszukać odpowiednie obrazy. Podobnie z dźwiękami, można je skomponować przy pomocy bloczków z kategorii Dźwięk, nagrać własne życzenia lub kolędę, odtworzyć plik dźwiękowy z kolędą.
Uwaga !!!
Jeśli uczniowie będą pobierać grafiki lub utwory muzyczne z internetu zwracamy szczególną uwagę na przestrzeganie praw autorskich. Korzystamy z darmowych źródeł i pamiętamy o podaniu, skąd pochodzą pliki.

|
Wskazówka W przypadku wykorzystywania animowanych gif’ów konieczne jest rozłożenie animacji na pojedyncze klatki. Można to zrobić np. przy pomocy darmowego programu IrfanView. Po pobraniu i zainstalowaniu programu możemy od razu przystąpić do pracy. Domyślnie program dostępny jest w wersji angielskiej, aby pobrać i zainstalować polską wersję językową środowiska należy wybrać opcję IrfanView languages na stronie programu. Po zainstalowaniu plików językowych uruchamiamy program IfranView i z menu Options wybieramy Change language… Wskazujemy język polski na liście dostępnych języków i zatwierdzamy wybór przyciskiem OK. Aby rozbić animację na pojedyncze klatki, należy otworzyć w programie plik gif, a następnie wybrać z menu Opcje/Wyodrębnij wszystkie klatki... |
Opracowywanie scenariuszy kartek przez uczniów
Czas na realizację tej części: ok. 20 minut
Zadanie: Prosimy uczniów, by przystąpili do planowania swoich scenariuszy. Plan zapisujemy na kartkach papieru lub w edytorze tekstu. Podczas tworzenia scenariusza podpowiadamy uczniom oraz sprawdzamy, czy przyjęte plany nie wykraczają poza możliwości programistyczne uczniów lub nie są zbyt proste (np. nie wymagają w ogóle programowania). Przypominamy także, w zależności od potrzeb, np. jak posługiwać się komunikatami, zmiennymi lub losowością. Jeśli mamy więcej czasu lub uczniowie sobie nie radzą, warto w tej części przedstawić przykładowy scenariusz kartki i jego implementację (dwa przykłady znajdują się w dalszej części).
Uwaga !!!
Jeśli nie rozbijamy zajęć na dwie części, scenariusze powinny być na tyle proste, aby można je było zrealizować (zaprogramować) przez ok. 35-40 minut.
Implementacja kartek przez uczniów
Czas na realizację tej części: ok. 35-40 minut w klasie
Ta część może być realizowana w dwóch wariantach, na tych samych zajęciach lub w domu. Podczas realizacji w klasie sprawdzamy na bieżąco postępy uczniów, w razie potrzeby pomagamy. W przypadku realizacji w domu mówimy uczniom, że na drugiej części zajęć będzie jeszcze czas na poprawki i modyfikacje, pytania i pomoc ze strony nauczyciela. Na początku drugiego spotkania pytamy uczniów, co się udało, a co nie, z czym mieli problemy. Pomagamy, wyjaśniamy powstałe trudności, dajemy czas na dopracowanie projektów uczniowskich.
Prezentacja kartek przez zespoły uczniowskie
Czas na realizację tej części: ok. 5-10 minut
Prosimy poszczególne zespoły o zaprezentowanie swoim prac na tablicy interaktywnej lub rzutniku.
Dodatki:
Przykładowy scenariusz I: „Św. Mikołaj wpada do komina”
W scenariuszu tym korzystamy z gotowych rysunków. Zostały one opracowane specjalnie na potrzeby programu „Mistrzowie kodowania” i można je wykorzystywać w projektach uczniowskich. Obrazek choinki z ostatniej sceny pochodzi z serwisu http://openclipart.org z darmowymi grafikami. Aby znaleźć choinki wystarczy wpisać w pole wyszukiwarki serwisu christmas tree.
Scena 1
Dom w scenerii zimowej, z kominem na dachu.
Scena 2
Po określonym czasie, np. 1 sekundzie następuje zbliżenie na komin. Nadlatuje Św. Mikołaj z workiem prezentów i wpada do komina.
Scena 3
Pokój z kominkiem. Z komina wychodzi Św. Mikołaj z workiem prezentów.
Scena 4
Życzenia świąteczne. Choinka oraz tekst z życzeniami.
Animowany Mikołaj wpadający do komina oraz wychodzący z niego do pokoju będą duszkami z wieloma kostiumami. Przygotowując kartkę wczytujemy do projektu w Scratch’u trzy pierwsze sceny (odpowiednio pliki dom.png, komin.png, pokoj.png), czwartą – choinkę oraz napis z życzeniami – przygotowujemy w edytorze graficznym (przykładowy plik zyczenia.png). Tworzymy dwa duszki, ładując odpowiednie pliki jako kostiumy (dla Mikołaja wpadającego do komina są to pliki do_komina1.png, ..., do_komina9.png, a dla Mikołaja wchodzącego do pokoju pliki z_komina01.png, ..., z_komina12.png).
- Mikołaj wskakuje do komina
do_komina1
do_komina2
do_komina3
do_komina4
do_komina5
do_komina6
do_komina7
do_komina8
do_komina9
- Mikołaj wchodzi do pokoju
z_komina01
z_komina02
z_komina03
z_komina04
z_komina05
z_komina06
z_komina07
z_komina08
z_komina09
z_komina10
z_komina11
z_komina12
Uwaga !!!
Mikołaja wpadającego do komina należy odpowiednio ustawić na scenie drugiej, tak aby kawałek komina duszka pokrywał się z odpowiednim fragmentem komina sceny. Analogicznie, trzeba odpowiednio ustawić duszka wychodzącego z komina na scenie trzeciej.
Po uruchomieniu kartki, czyli kliknięciu w zieloną flagę:
- Ukrywamy wszystkie duszki.
- Wyświetlamy pierwszą scenę.
- Po upływie 1 sekundy przełączamy na drugą scenę i uruchamiamy animację – wpadnięcie Mikołaja do komina. Ponieważ animację uruchomi odpowiedni skrypt duszka, musi on otrzymać komunikat, że ma to zrobić.
- Podobnie, po zakończeniu pierwszej animacji, nadajemy komunikat zmieniający scenę na trzecią i uruchamiający drugą animację.
- Po zakończeniu drugiej animacji wyświetlamy scenę z życzeniami.
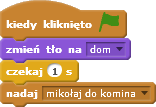
Skrypt sceny:
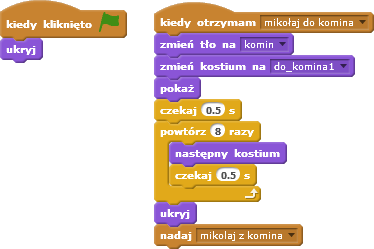
Skrypty duszka – Mikołaja wpadającego do komina:
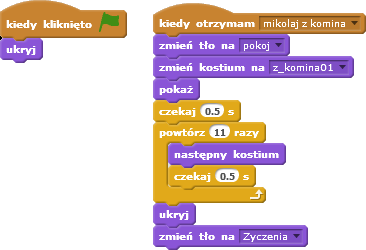
Skrypty duszka – Mikołaja wchodzącego do pokoju:
Jako proste ćwiczenie dodatkowe można zaproponować uczniom modyfikację (zaprojektowanie własnej) ostatniej sceny. Projekt nie zawiera także efektów dźwiękowych, można poprosić uczniów o ich dodanie.
Przykładowy scenariusz II: „Zapalamy lampki na choince”
W scenariuszu tym uczniowie mogą przygotować wszystkie grafiki samodzielnie. W prezentowanym przykładzie rysunek choinki został pobrany z serwisu Openclipart.
Scena 1Po lewej stronie sceny znajduje się choinka, jako element tła (może być narysowana przez uczniów w edytorze graficznym). Na choince osadzonych jest kilka (w przykładowym projekcie sześć) lampek (duszków). Kliknięcie myszką lampki powoduje uruchomienie animacji – świecenie lampki.
Scena 2Po zapaleniu wszystkich lampek następuje zmiana sceny. Choinka z migającymi lampkami pozostaje, dodatkowo pojawiają się życzenia.

Wskazówka
Życzenia nie muszą być elementem tła sceny, mogą też być duszkiem, który zostanie pokazany po zapaleniu wszystkich lampek. Wówczas nie musi następować zmiana sceny.Lampki są duszkami posiadającymi dwa kostiumy, podobne jak na poniższym rysunku. Uczniowie mogą przygotować takie lub podobne lampki w edytorze graficznym.
Uwaga !!!
Wszystkie lampki są takie same, więc kolejne duszki można tworzyć przez kopiowanie (opcja duplikuj z menu kontekstowego, wyświetlanego po kliknięciu duszka prawym przyciskiem myszy). Należy tylko pamiętać, żeby kopiować duszka razem z jego skryptami. Czyli najpierw powinniśmy napisać skrypty dla jednej lampki, przetestować działanie, a dopiero potem ją kopiować.
Podczas klikania w lampki musimy rozpoznawać dwie sytuacje:
- Czy dana lampka już się świeci, czy jeszcze nie? Dla każdej lampki informacja ta musi być pamiętana oddzielnie, a więc należy utworzyć zmienną lokalną (Tylko dla tego duszka), np. o nazwie Zapalona.
- Czy zapaliliśmy już wszystkie lampki? Tu potrzebna będzie zmienna globalna zliczająca zapalone lampki, np. o nazwie Licznik.
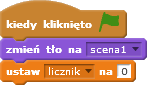
Po uruchomieniu kartki, czyli kliknięciu w zieloną flagę:
- Ustawiamy jako aktywną pierwszą scenę, zerujemy licznik, ustawiamy pierwszy kostium dla lampek, zerujemy zmienną Zapalona (zero niech oznacza, że lampka nie miga).
- Każde kliknięcie w lampkę powoduje sprawdzenie, czy zmienna Zapalona ma wartość zero. Jeśli tak, to:
- powiększamy licznik o jeden;
- ustawiamy zapalenie na jeden;
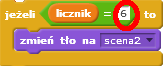
- jeśli licznik jest równy liczbie lampek, zmieniamy scenę;
- uruchamiamy animację (migotanie lampki).
Skrypt dla sceny:
Skrypty dla lampki:Uwaga !!!
Podczas testowania skryptu dla jednej lampki należy pamiętać o porównaniu licznika z wartością jeden. Po przetestowaniu, a przed kopiowaniem duszka, należy ustawić wartość na docelową.
Przykładowy projekt, podobnie jak poprzedni, nie zawiera efektów dźwiękowych, warto go o nie uzupełnić.