Scenariusz 8 - Tłumacz głosu
Materiały stworzone przez trenerów programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY SA 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".
aplikacja opisana w scenariuszu: tłumacz_głosu.aia
Spis treści
Część I
Założenia projektu: Projekt ma zadanie pokazać praktyczne zastosowanie App Inventor 2, poprzez stworzenie prostej aplikacji do tłumaczenia z języka polskiego na język angielski.
Opis projektu:
Tłumacz głosu to projekt pokazujący wykorzystanie telefonu jako podręcznego elektronicznego tłumacza, przy czym nasz tekst do przetłumaczenia nie będzie wpisywany, lecz mówiony.
W aplikacji wykorzystamy podstawowe elementy interfejsu użytkownika, takie jak button (przycisk) i label (metka) w połączeniu z elementami z kategorii media typu Text to Speech (pismo do mowy), Speech Recognizer (rozpoznawanie mowy) i Yandex Translate (tłumaczenie). Z ich pomocą stworzymy aplikację, która przetłumaczy usłyszany tekst z języka polskiego na język angielski.
Część II
Rozpoczęcie pracy:
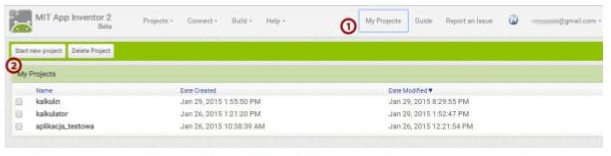
Wejdźmy na stronę http://appinventor.mit.edu i wybierzmy Create, by uruchomić App Inventor. Następnie przejdźmy do zakładki My Projects (1), gdzie znajdziemy wszystkie nasze projekty - wystarczy tylko zalogować się na konto Google. W celu rozpoczęcia pracy nad nowym projektem kliknijmy na Start new project (2) i wpiszmy w oknie jego nazwę, np. Tlumacz_glosu.
Rys.1 Tworzenie nowego projektu
Projektowanie interfejsu:
Na początek przejdźmy do okna Properties i dla komponentu Screen1, w polu Screen Orientation wybierzmy Portrait. Dzięki temu nasz ekran zawsze będzie wyświetlany pionowo, zaś aplikacja będzie pracowała tylko w takiej orientacji ekranu. Dodatkowo w polu Title wpiszmy tytuł naszego bieżącego komponentu. Nazwijmy go np.: Tłumacz.
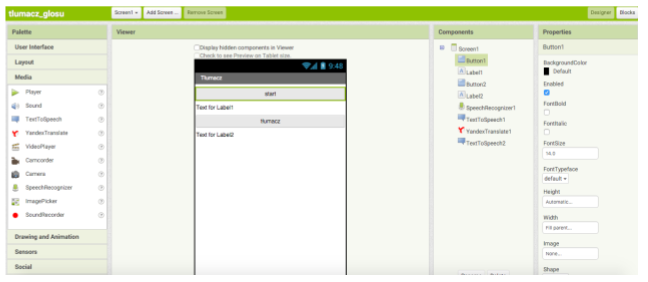
Teraz zacznijmy po kolei przeciągać na ekran button, label, button i jeszcze jeden label. Znajdziemy je w kategorii User Interface.
Następnie z kategorii Media przeciągnijmy: SpeechRecognizer, dwa razy TextToSpeech oraz YandexTranslate. Pojawią się one pod ekranem jako Non-visible components, czyli komponenty niewidoczne.
Rys.2 Ułożenie komponentów w designerze
Ustawimy teraz właściwości poszczególnych elementów:
Button1 - tutaj zmienimy szerokość (width) na Fill Parent, w Text wpiszemy Start, Text Aligment ustawimy na center
Button2 - tutaj zmienimy szerokość (width) na Fill Parent, w Text wpiszemy Tłumacz, Text Aligment ustawimy na center
Label1 i Label2 - tutaj wyczyścimy tekst w polu Text
Pozostałe komponenty nie wymagają od nas zmian w ustawieniach.