Bloki kolorów
Spis treści
podstawowy blok koloru
Jest to podstawowy blok kolorów. Ten mały blok posiada w środku prostokąt, który reprezentuje barwę, za jaką odpowiada ów blok. Po kliknięciu dwukrotnie na kolorowy prostokąt, otworzy się okno z 70 kolorami, spośród których można wybrać pożądaną barwę. Kliknięcie na dany kolor spowoduje zmianę koloru wewnątrz tego bloku.
Każdy podstawowy blok koloru, który zostanie przeciągnięty z przybornika kolorów do okna z edytorem bloków, zostanie wyświetlony w tabeli kolorów, kiedy ta zostanie otwarta.
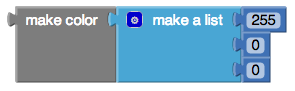
tworzenie kolorów
Tworzenie kolorów wymaga podania 3 lub 4 wartości, reprezentowanych w systemie RGB. Kolory RGB używane są m.in. do wyświetlania barw na ekranach. Tabela z wybranymi kolorami dostępna jest tutaj. Pierwsza podana liczba reprezentuje wartość R w kodzie, druga odpowiada za wartość G, zaś trzecia za wartość B – wszystkie te wartości znajdują się w zakresie [0,255]. Czwarta wartość jest opcjonalna i odpowiada za przezroczystość, czyli kanał alfa. Domyślna wartość alfa wynosi zawsze 100 i oznacza brak przezroczystości, z kolei – to całkowita przezroczystość.
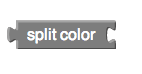
dzielenie kolorów
Split color to przeciwieństwo bloku make color. Blok make color na podstawie wprowadzonych wartości tworzył kolor, natomiast split color przejmuje kolor i zwraca listę wartości RGB tego koloru lub tylko pojedynczą wartość składową w kodzie RGB.
Jak działają kolory w App Inventorze?
Wewnętrznie App Inventor przechowuje każdy kolor jako pojedyncze numery. Podczas korzystania przez nas z kolorów, każdy kolejny kolor w aplikacji jest konwertowany według schematu App Inventora i zapamiętywany jest jako jeden numer. Jeśli znamy numery kolorów, możemy używać je właśnie na podstawie tych numerów. Lista numerów przypisanych do kolorów dostępna jest tutaj.