Układ współrzędnych
Materiały stworzone przez trenerów programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY SA 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".
aplikacja opisana w scenariuszu: https://scratch.mit.edu/projects/57237834/
Spis treści
Część I
Założenia projektu: Projekt polega na stworzeniu gry edukacyjnej, w której uczeń będzie uczył się odczytywania współrzędnych oraz nazw ćwiartek w układzie współrzędnych.
Opis projektu:
Układ współrzędnych to projekt edukacyjny, w którym użytkownik będzie musiał zaprowadzić bohaterów w odpowiednie miejsca w układzie współrzędnych. Duszki będą podążały za wskaźnikiem myszy. Dwie postacie zapytają gracza, w jakiej ćwiartce układu współrzędnych się znajdują.
Część II
Realizacja
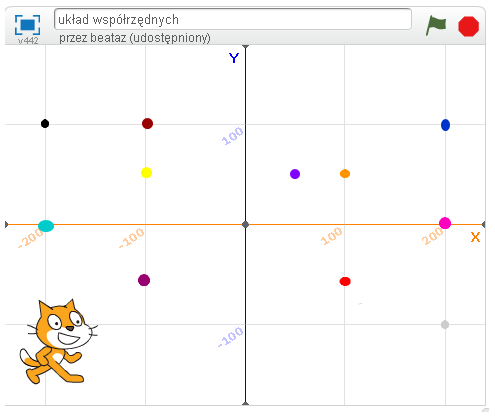
Pracę rozpoczynamy od przygotowania jednego dowolnego duszka (nazwanego w dalszej części opisu - “Informator”) oraz tła z układem współrzędnych (xy-grid), które znajdziemy w bibliotece teł. Tło będziemy musieli edytować, nanosząc punkty w różnych kolorach.
Rys. 1 Przykładowe tło i duszek.
Duszek Informator
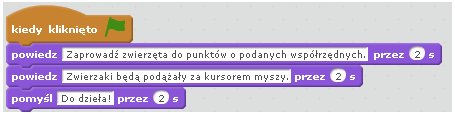
Po kliknięciu zielonej flagi duszek Informator przedstawi się i poinformuje o zasadach gry. W tym celu tworzymy skrypt:
Rys. 2 Informacja o zasadach gry.
Po wyjaśnieniu zasad gry nasz bohater znika ze sceny. Wykorzystamy do tego klocki z kategorii Wygląd i
. Następnie na scenie powinna się pokazać kolejna postać. Proponujemy, aby duszki komunikowały się ze sobą za pomocą klocków
,
. W klocku “nadaj message1” rozwijamy listę, klikamy “nowy komunikat”, nadajemy mu dowolną nazwę np. “start”.
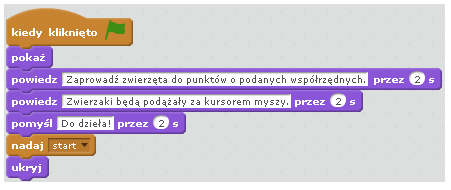
Przykładowy skrypt:
Rys. 3 Skrypt duszka “Informator”.
Duszek Chrząszcz
Wybieramy kolejnego duszka. Pamiętajmy, aby ukryć go po uruchomieniu programu oraz pokazać, gdy otrzyma komunikat “start”. Na początku postać powinna poinformować gracza, gdzie chciałaby się przemieścić.
Rys. 4 Informacja wstępna duszka “Chrząszcz”.
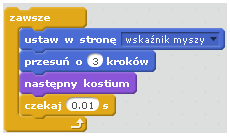
Proponujemy, aby duszek poruszał się za kursorem myszy, zatem użyjemy klocka 
. Dodatkowym elementem, aby uzyskać efekt przemieszczania się postaci, będzie stworzenie dodatkowego kostiumu, a następnie dodanie skryptu odpowiedzialnego za zmianę kostiumu.
Rys. 5 Poruszanie się i zmiana kostiumu duszka “Chrząszcz”.
Następnie dodajemy skrypt, w którym duszek będzie reagował na dotknięcie odpowiedniego miejsca w układzie współrzędnych, czyli punktu (100, -50).
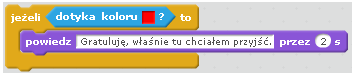
Rys. 6 Reakcja duszka “Chrząszcz” na dotarcie do odpowiedniego miejsca w układzie współrzędnych.
Powyższe puzzle dodajemy do pętli zawsze.
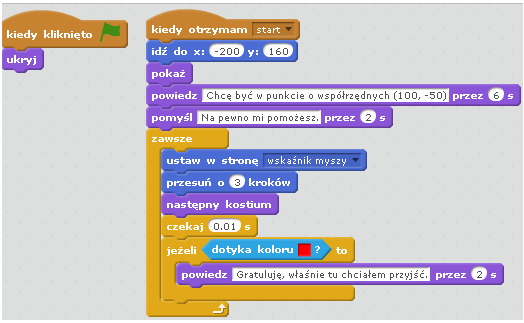
Rys. 7 Skrypty duszka “Chrząszcz” - informacja, przemieszczanie, reakcja na dotarcie do celu.
Kolejnym zadaniem (po dotarciu do celu) będzie zapytanie użytkownika o nazwę ćwiartki, w której znajduje się punkt, używając klocka . Musimy również zweryfikować odpowiedź gracza, korzystając z pętli

. Dołączamy reakcję duszka na możliwe odpowiedzi. Jeśli odpowiedź jest poprawna to np.: duszek pomyśli “Super!”, a w przypadku błędnej np.: poda poprawną odpowiedź. Gotowa pętla powinna wyglądać następująco:
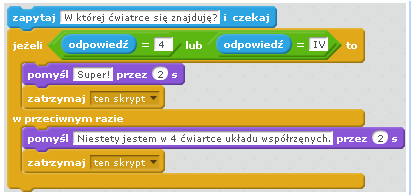
Rys. 8 Pytanie o numer ćwiartki w układzie współrzędnych.
Działanie duszka “Chrząszcz” zostało zakończone. Teraz bohater powinien “poinformować” kolejną postać, że może już pojawić się na scenie. Możemy do tego wykorzystać klocek nadaj komunikat i umieścić go w pętli jeżeli po udzieleniu poprawnej oraz błędnej odpowiedzi.
Ostateczny skrypt dla duszka “Chrząszcz” może wyglądać następująco:
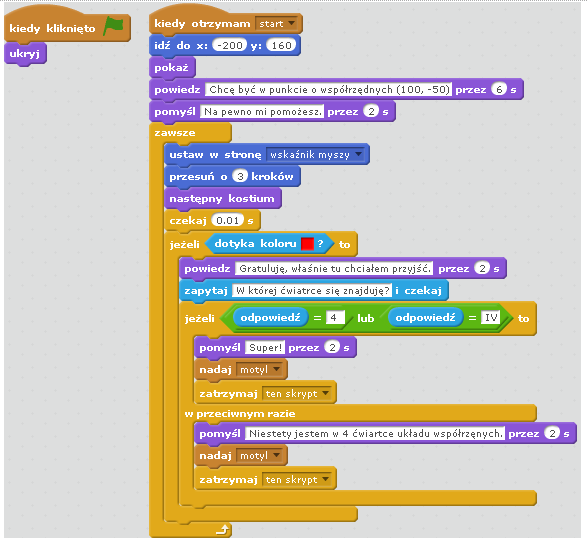
Rys. 9 Skrypty duszka “Chrząszcz”.
Duszek “Motyl”
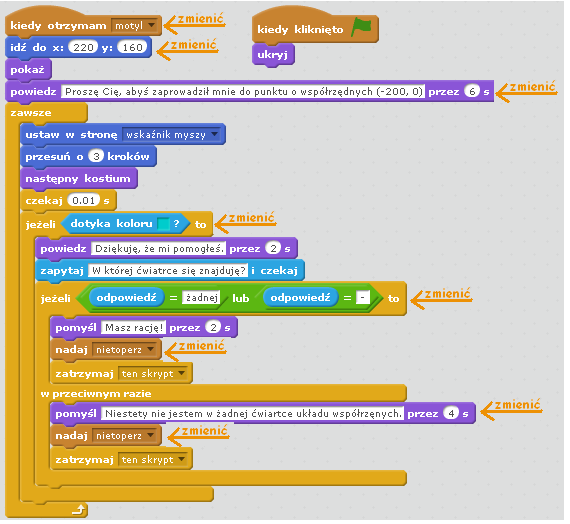
Kolejnym duszkiem, którego proponujemy dodać, jest postać z biblioteki: “motyl”. Działanie tego bohatera jest analogiczne do poprzedniego duszka, zatem możemy skopiować skrypty Chrząszcza, zmieniając wybrane klocki. Gotowe skrypty duszka Motyl mogą wyglądać w poniższy sposób:
Rys. 10 Skrypty duszka “Motyl”.
Duszek “Nietoperz”
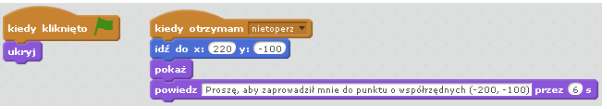
Pierwsze kroki w zaprogramowaniu kolejnego duszka będą analogiczne do poprzednich dwóch postaci. Ukrywamy naszego bohatera po uruchomieniu programu, pokazujemy po otrzymaniu komunikatu “nietoperz”. Ustawiamy go w wybranym miejscu oraz informujemy użytkownika, gdzie ma zaprowadzić naszego duszka.
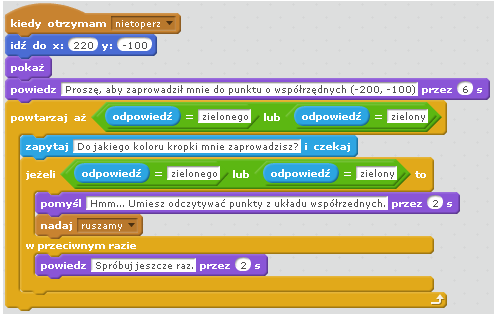
Rys. 11 Informacja wstępna duszka “Nietoperz”.
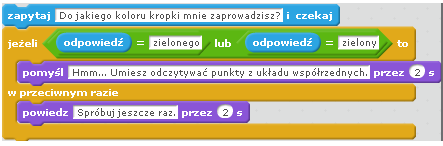
Teraz proponujemy, aby “Nietoperz” zapytał użytkownika, do jakiego koloru kropki należy zaprowadzić nietoperza. Układamy również skrypty odpowiedzialne za weryfikację odpowiedzi.
Rys. 12 Pytanie o kolor kropki i weryfikacja odpowiedzi u duszka “Nietoperz”.
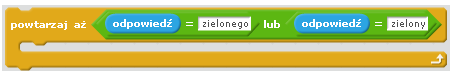
Proponujemy, aby duszek “Nietoperz” ruszył do odpowiedniego punktu dopiero wtedy, gdy użytkownik udzieli poprawnej odpowiedzi. W tym celu użyjemy pętli powtarzaj aż, dodając do niej klocki “odpowiedź” = zielonego lub “odpowiedź” = zielony.
Do tak przygotowanej pętli dołączamy skrypty pokazane na rys. 12. Zanim nasz duszek poleci do odpowiedniej kropki, powinien otrzymać komunikat. Nowy komunikat o nazwie np. ruszamy dodajemy do pętli jeżeli, gdy użytkownik poda właściwą odpowiedź.
Rys. 13 Skrypt duszka “Nietoperz” po dołożeniu klocka “nadaj ruszamy”.
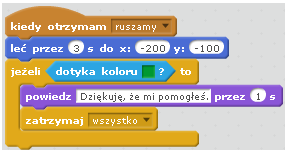
Kiedy duszek Nietoperz otrzyma komunikat “ruszamy”, powinien przemieścić się do punktu o współrzędnych (-200, -100). W tym celu możemy wykorzystać klocek z kategorii Ruch. Zatrzymujemy program, jeśli duszek dotknie koloru zielonego. Przykładowy skrypt dla duszka Nietoperz:
Rys. 14 Przemieszczanie duszka “Nietoperz” do celu.
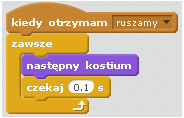
Dodatkowym elementem może być dodanie efektu poruszania się postaci, czyli skryptu odpowiadającego za zmianę kostiumu.
Rys. 15 Zmiana kostiumu duszka “Nietoperz”.