Materiały stworzone w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska
Informacje
Cel
Celem projektu jest stworzenie gry polegającej na odbijaniu piłeczki tak aby zbić wszystkie "klocki" na planszy jednocześnie nie pozwalając piłeczce opaść poniżej "paletki". W prezentowanej wersji pojawia się element przyspieszenia prędkości odbijającej się piłeczki.
- Przypomnienie i utrwalenie poznanych wcześniej poleceń i konstrukcji języka Scratch
- Wykorzystanie opcji dostępnej w Bloku
- Implementacja gry w środowisku Scratch
Poziom trudności i proponowane wersje
Poziom trudności dla klas 4-6 ✪✪✰✰ przejdź do scenariusza Arkanoid Gotowy projekt Arkanoid
Poziom trudności dla gimnazjum ✪✰✰✰ - Gotowy projekt Arkanoid (wersja B)
Orientacyjny czas realizacji
Orientacyjny czas realizacji jednej z proponowanych wersji: 2x 45minut
Etapy
W pierwszej kolejności realizujemy etapy opisane w scenariuszu Arkanoid.
Główne problemy postawione przed programistą:
- Jak zaprogramować sterowanie ruchem paletki?
- Jak zaprogramować odbijanie się piłeczki?
- Jak możemy edytować "żywotność" poszczególnych klocków?
- Jak wychwycić moment "przegranej" ?
Duszek - Paletka
- Pierwszym krokiem implementacji naszej gry jest utworzenie duszka "Paletka" który odpowiedzialny będzie za odbijanie piłeczki.

- Po wybraniu "nowy duszek" przy użyciu kreatora duszków rysujemy paletkę (np.: prostokąt)
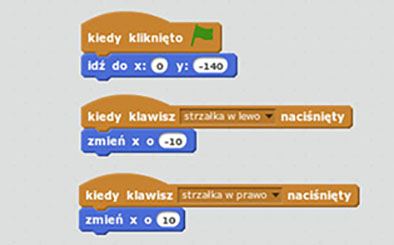
- Następnie ustawiamy startowe położenie paletki, oraz programujemy sterowanie paletką, tj. ruch w lewo i prawo za pomocą strzałek, odbywajacy się poprzez zmienianie współrzędnej X.

Duszek - Piłeczka
- Następnym krokiem jest utworzenie duszka "piłeczka"
Wskazówka -> W trybie wektorowym edytora graficznego, do narysowania koła wykorzystujemy narzędzie 'elipsa' jednocześnie trzymając włączony klawisz Shift.
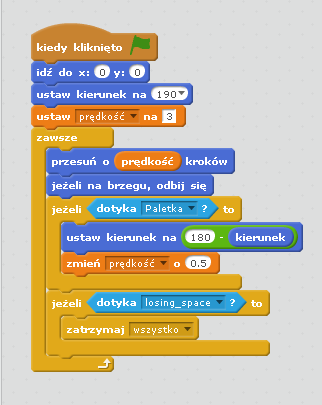
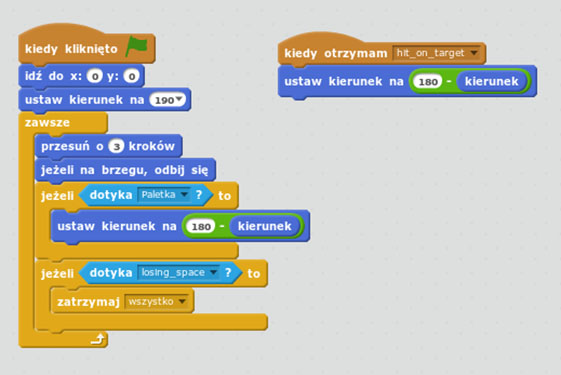
- Skrypt duszka "Piłeczka" zawiera pozycję "startową" np.: (x: 0 , y: 0), informację na temat kierunku w którym ma się poruszać (spadanie, np.: 190 stopni) oraz prędkość jej poruszania. Dodatkowo ustawiamy odbicie od krawędzi sceny oraz od paletki.

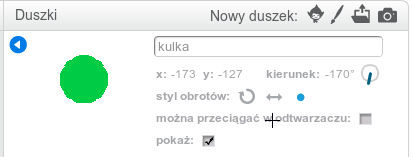
Uwaga: Istotnym atrybutem duszka "piłeczka" jest sposób obrotu. Aby uniknąć sytuacji, w której środek duszka nie znajduje się "idealnie po środku", powodując tym samym ponowne "zderzenie" z paletką, ustawiamy sposób obrotu duszka w opcji "wokół własnej osi".

Porażka
- Jedną z możliwości zaprogramowania sytuacji "porażki" jest stworzenie duszka, który będzie obejmował całą przestrzeń poniżej duszka "paletka".

- Po utworzeniu tego duszka dodajemy w skryptach piłeczki zdarzenie dotknięcia duszka "przestrzeni przegrywającej" powodujące zakończenie gry.

Duszki - Klocki
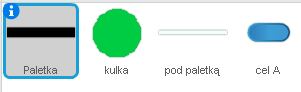
1. Ostatnim elementem gry są klocki, zbijane uderzeniami piłeczki. Analogicznie do wcześniejszych duszków, klocki tworzymy w edytorze graficznym, dowolnie wybierając kształt oraz kolor.
2. Tworzymy duszka "target"

3. Aby nie powtarzać tej samej funkcjonalności wiele razy, poprzez tworzenie wielu ientycznych duszków, użyjemy kontrolki kopiującej duszki dostępne w Bloku ![]() . Dzieki temu, tylko w jednym miejscu będziemy programować zachowanie klocka.
. Dzieki temu, tylko w jednym miejscu będziemy programować zachowanie klocka.
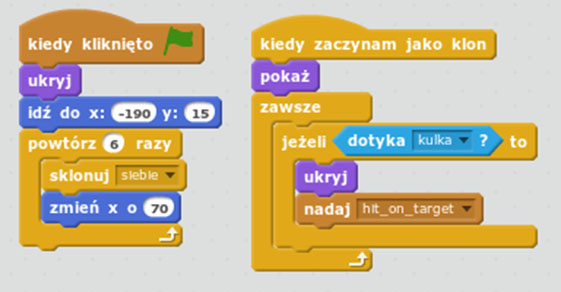
Tak stworzony duszek odpowiadać będzie za tworzenie swoich klonów.
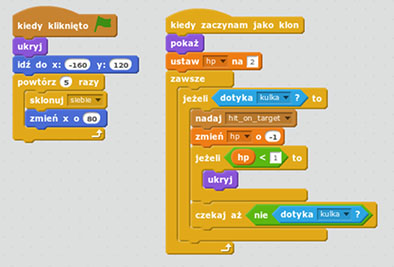
- Ukrywamy duszka "rodzica"
- Ustawiamy startowe miejsce duszka
- 6 razy w pętli uruchamiamy instrukcje odpowiedzialne za stworzenie klonu oraz zmianę pozycji "rodzica" tak, aby każdy kolejny klon był przesunięty w prawo względem poprzedniego
- Każdy z utworzonych klonów przy pomocy kontrolki ('kiedy zaczynam jako klon') dostaje końcową funkcjonalność klocka. tj:
♦ Pokaż klocek,
♦ W momencie zetknięcia się z piłeczką wysyłamy do systemu informację o tym, że wystąpiło zdefiniowane przez nas zdarzenie "hit_on_target"

5. To samo zdarzenie odbieramy w skrypcie pileczki

6. Tak zmieniony skrypt piłeczki (odbierającej wiadomość o zdarzeniu zetknięcia piłeczki z klockiem) zapewni nam efekt "odbicia" piłeczki od klocka.
Kolejne klocki
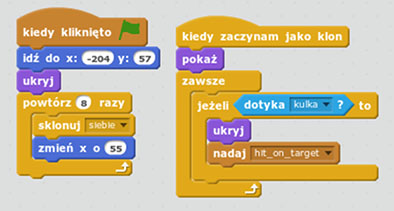
- Po zaprogramowaniu w ten sposób pierwszego duszka, tworzymy kolejnego, który będzie posiadać tą samą funkcjonalność, ale inny mu wygląd oraz pozycję startową.


- Oraz kolejnego, który poza funkcjonalnością, posiadaną przez pozostałe duszki, ma również lokalną zmienną "hp" odpowiedzialną za zbieranie informacji o ilości trafień piłki w cel. Ta opcja pozwala stworzyć elementy posiadajace np.: dwa życia.
Uwaga: zmienna "hp" jest widziana tylko dla danego duszka. W przypadku gdybyśmy zrobili tą zmienną widoczną dla wszystkich duszków, już pierwsze trafienie w pierwszy klocek z 2hp pomniejszaloby wartosc hp dla wszystkich duszków. Po każdym uderzeniu kulki hp zmniejsza się o jeden. Jeżeli spadnie poniżej jednego uznajemy, że klocek został "zbity" i go ukrywamy. Dodana jest również kontrolka "czekaj, aż nie dotyka kulka", aby od razu po dotknięciu przez kulke odjąć hp tylko o 1 i zaczekać, aż kulka się odbije. Jest to konieczne uniknąć sytuacji, w której jedno odbicie pomniejsza od razu całe hp.


Zwiększenie prędkości
Główny problemem: Jak zaprogramować odbijanie piłeczki, aby umożliwić zwiększanie prędkości poruszania?
W bloku ![]() tworzymy zmienną prędkość i rozwijamy skrypt o:
tworzymy zmienną prędkość i rozwijamy skrypt o:
- ustawienia wartości prędkości początkowej
- wykorzystanie wartości prędkości w algorytmie poruszania się piłeczki
- algorytm zwiększania prędkości w zależności od wybranego schematu.
Skrypt zwiększania prędkości piłeczki po każdym uderzeniu od paletki może wyglądać w następujący sposób:
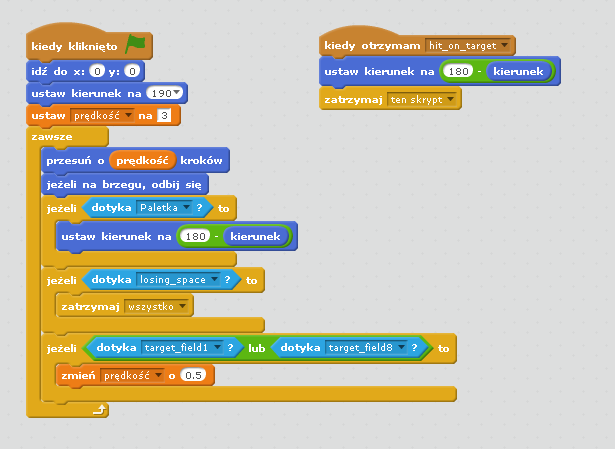
Skrypt zwiększania prędkości piłeczki po każdym uderzeniu o cel:
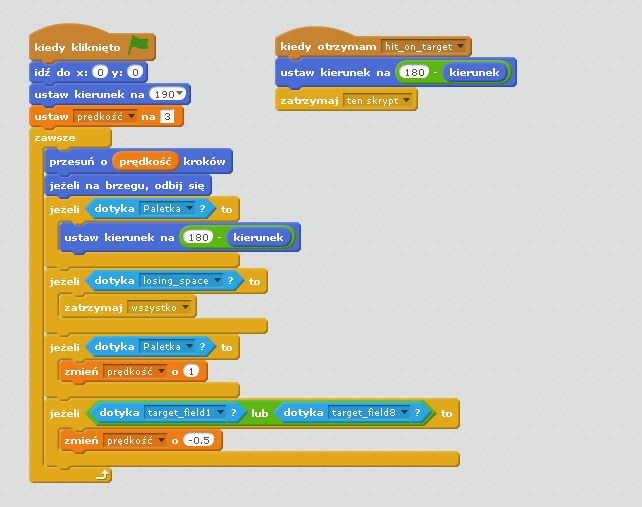
Można również wprowadzić zmianę prędkości piłeczki w uzależnieniu od trafienia w cel oraz po uderzeniu w paletkę, np.: