Materiały stworzone przez Fundację Coder Dojo w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC BY 3.0 PL "Creative Commons Uznanie Autorstwa 3.0 Polska".
Informacje
Cele
Celem jest przygotowanie w programie Scratch projektu, będacego interpretacją wiersza. Nauczyciel może zrealizować według poniższego scenariusza zajęcia dotyczące interpretacji dowolnego utworu poetyckiego lub opowiadania.
Cele ogólne
- przypomnienie i utrwalenie poznanych wcześniej poleceń i konstrukcji języka Scratch
- opracowanie i implementacja projektu w środowisku Scratch
Cele szczegółowe
- uczeń rozumie i potrafi stosować odpowiednie instrukcje strukturalne
- uczeń rozumie pojęcie zmiennej i wykorzystuje je w programie Scratch
- uczeń potrafi konstruować skrypty zawierające zmienną
- uczeń potrafi implementować grę w środowisku Scratch
Zgodność z Podstawą Programową
Edukacja polonistyczna
- w zakresie umiejętności społecznych warunkujących porozumiewanie się i kulturę języka:
- obdarza uwagą dzieci i dorosłych, słucha ich wypowiedzi i chce zrozumieć, co przekazują;
- uczestniczy w rozmowie na tematy związane z życiem rodzinnym i szkolnym, także inspirowane literaturą;
- rozumie sens kodowania oraz dekodowania informacji; odczytuje uproszczone rysunki, piktogramy, znaki informacyjne i napisy,
- w zakresie umiejętności wypowiadania się w małych formach teatralnych:
- uczestniczy w zabawie teatralnej, ilustruje mimiką, gestem, ruchem zachowania bohatera literackiego lub wymyślonego
Edukacja plastyczna
- posługuje się takimi środkami wyrazu plastycznego, jak: kształt, barwa, faktura;
- ilustruje sceny i sytuacje (realne i fantastyczne);
Zajęcia komputerowe
- posługuje się komputerem w podstawowym zakresie: uruchamia program, korzystając z myszy i klawiatury;
- wie, jak trzeba korzystać z komputera, żeby nie narażać własnego zdrowia;
- stosuje się do ograniczeń dotyczących korzystania z komputera.
- Wpisuje za pomocą klawiatury litery, cyfry i inne znaki, wyrazy i zdania,
- Wykonuje rysunki za pomocą wybranego edytora grafiki, np. z gotowych figur;
Poziom trudności
- dla klas 1-3 ✪✰✰✰/✪✪✰✰
- dla klas 4-6 ✪✰✰✰
Orientacyjny czas realizacji
Orientacyjny czas realizacji jednej z proponowanych wersji: 2x 45minut.
Etapy
W wierszu A.A.Milne "Przy oknie" dwie krople deszczu - Henio i Jurek - ścigają się ze sobą spływając po szybie okna. W prezentowanej animacji, ilustrującej treść wiersza, zostały przygotowane:
- Tło sceny tytułowej ''intro'' oraz tło sceny wiersza okno
- Skrypt automatycznej zmiany tła z intro na okno
- Duszek kropli "Henio" oraz duszek kropli "Jurek"
- Skrypt duszków kropli - algorytm ruchu postaci ze zmiennym, losowym tempem
- Dodatkowe opcje.
Gotowy projekt: A.A. Milne "Przy oknie"
Tło sceny tytułowej ''intro'' oraz tło sceny wiersza okno
Czas realizacji 15 minut.
Tworzymy stronę rozpoczynającą prezentację wiersza, poprzez dodanie nowej sceny a nastepnie przejście do opcji edycja tła. Wprowadzamy informacje np.: autor wiersza, tytuł utworu, a następnie dodajemy kolejne tło, będące planszą ilustrującą wiersz (w przykładowym scenariuszu narysowane zostało okno).
Skrypt automatycznej zmiany tła z intro na okno
Czas realizacji 10 minut.
Przygotowujemy skrypt: po rozpoczęciu programu kliknięciem w przycisk  wyświetlona zostaje strona startowa. Następnie, po wyznaczonym czasie, scena zmienia tło na kolejne.
Najprostszy skrypt zmiany tła może wyglądać w następujący sposób:
wyświetlona zostaje strona startowa. Następnie, po wyznaczonym czasie, scena zmienia tło na kolejne.
Najprostszy skrypt zmiany tła może wyglądać w następujący sposób:
Duszek kropli "Henio" oraz duszek kropli "Jurek"
Czas realizacji 15 minut
- Domyślnie w programie Scratch pojawia się na scenie duszek kota, jeśli nie będzie wykorzystywany należy go usunąć korzystając z opcji usunięcie istniejącej postaci.
- Dodajemy nową postać poprzez opcję namaluj nowego duszka

- Wprowadzamy nazwę postaci Jurek poprzez opcję zmiana nazwy duszka
- Wybieramy tryb wektorowy
- Rysujemy eliptyczny kształt korzystając z narzędzia

- Używając narzędzia przekształć
 modyfikujemy postać nadając kształt kropli.
modyfikujemy postać nadając kształt kropli.
- Chętni uczniowie mogą ozdobić postać (dodając np oczy, uśmiech), mogą stworzyć drugi kostium (opcja zmiany kostiumu uatrakcyjnia animację)
- Tworzymy nową postać Henio lub używamy opcji duplikuj postać
Skrypt duszków kropli - algorytm ruchu postaci ze zmiennym, losowym tempem
(Dla zainteresowanych: inne rozwiązanie skryptu dostępne w scenariuszu nr VII Wyścigi duszków)
Czas realizacji 20-30 minut
- Po uruchomieniu skryptu przyciskiem
 pojawia się scena intro a duszki mają być ukryte.
pojawia się scena intro a duszki mają być ukryte.
- Duszki kropli pojawiają się w wyznaczonych miejscach, gdy tło zmieni się na scenę tło1.
- Jeśli duszki posiadają więcej niż jeden kostium, zapisujemy algorytm zmiany kostiumu.
- Duszki przedstawiają swoje imiona.
- Krople spływają w dół, po szybie okna, w sposób losowy (Blok: wyrażenia; Klocek:
 )
)
- Duszek, który jako pierwszy dotrze do końca okna ogłasza swoje zwycięstwo.
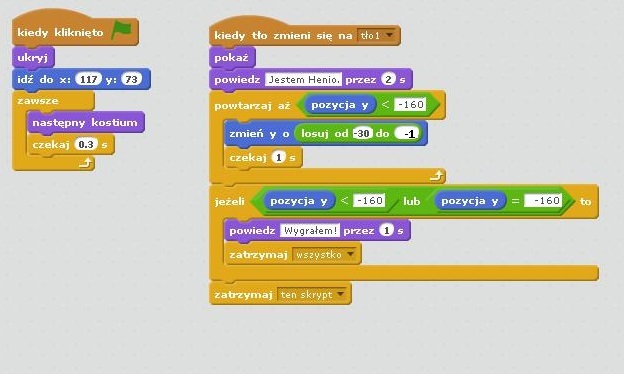
Przykładowy skrypt postaci może wyglądać w następujący sposób:
Innym rozwiązaniem, jest uwzględnienie parametru pozycji X:
Dodatkowe opcje
Czas realizacji 15minut
- Efekty dźwiękowe
- Pojawienie się duszka-słońce, które np.: ogłasza zwycięzcę (nawiązanie do ostatniego wersu wierszyka Spójrzcie! Słońce zaświeciło! )
- Uzupełnienie animacji o stronę finałową np.: z informacją na temat autora pracy.
Dodatkowe wersje
Animacja z nagraniem recytacji wiersza
Poziom trudności ✪✰✰✰ Na przykładzie projektu Danuta Wawiłow Na wystawie
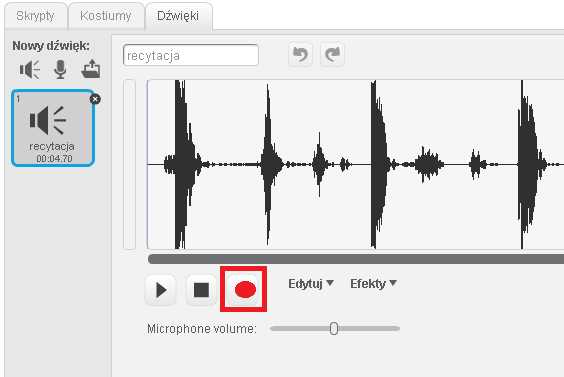
W tej wersji, obok tworzenia tła scen oraz poruszających się duszków, wprowadzony został efekt dźwiękowy w postaci nagranej w programie Scratch recytacji wiersza. W zakładce dźwięki zaznaczamy ikonę nagraj nowy dźwięk, w ten sposób utworzony plik dźwiękowy może stanowić tło animacji.
Animacja zespołowa
Poziom trudności ✪✰✰✰ Na przykładzie projektu Rzepka oraz Rzepka - część 2
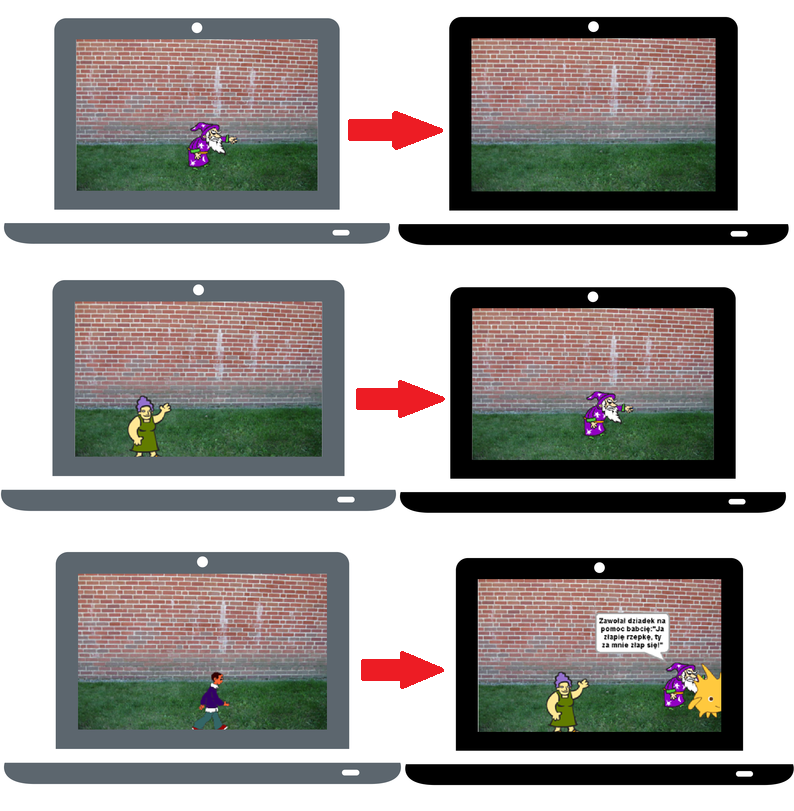
W tej wersji przygotowany został fragment wiersza Juliana Tuwima pt. Rzepka. Zadanie polega na pracy zespołów (w tym wypadku dwuosobowego, rekomendujemy grupy 2-4 osobowe). Każdy zespół przygotowuje animację, w której ustalone zostały elementy wspólne (tło, kostiumy postaci, scenariusz). Przygotowane kody, umożliwiają oglądanie animacji na kilku ekranach komputerów jednocześnie. Animacja, uruchomiona poprzez równoczesne naciśnięcie klawisza spacja na kilku komputerach ustawionych obok siebie, układa się w historię. Postaci "przebiegają" do sąsiadującego komputera:
Anaogicznie można przygotować zespołową animację np.: wiersza lokomotywa lub dialog postaci "umieszczonych" w sąsiadujących komputerach.