Kalkulator, część 1
Scenariusz 1
Cele:
Poznamy podstawowe operacje w programie App Inventor poprzez stworzenie prostego kalkulatora, który będzie dodawał liczbę 5 do podanej przez nas liczby. W ten sposób zaznajomimy się z podstawami programu App Inventor 2 w praktyce, zarówno pod kątem tworzenia interfejsu, jak i konstruowania instrukcji programu.
- Rozpoczęcie pracy
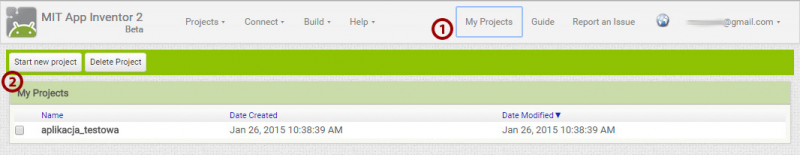
Wejdźmy na stronę http://appinventor.mit.edu i wybierzmy Create, by uruchomić App Inventor. Następnie przejdźmy do zakładki My Projects (1), gdzie znajdziemy wszystkie nasze projekty - wystarczy tylko zalogować się na odpowiednie konto Google. W celu rozpoczęcia pracy nad nowym projektem kliknijmy na Start new project(2),i wpiszmy w oknie jego nazwę, np. Kalkukator_1.
Nastąpi teraz automatyczne przejście do okna budowy aplikacji.
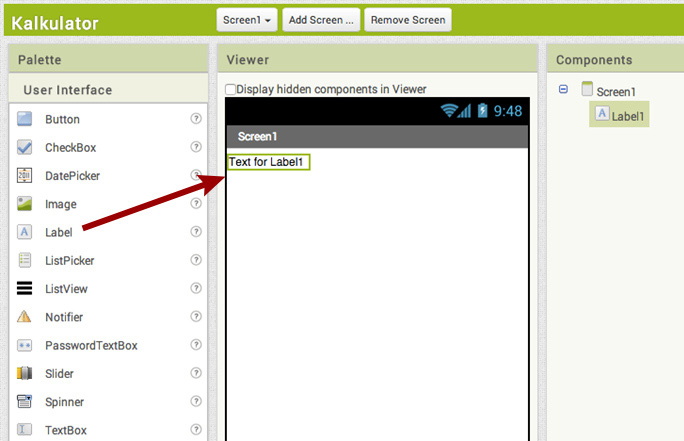
Upewnijmy się, że jesteśmy w trybie Design. Jeśli tak, chwyćmy teraz element Label (etykieta) i przeciągnijmy go do obszaru Viewer. Możemy zauważyć, że po prawej stronie, na liście komponentów pojawił się również element Label1. Komponent Label będzie nam potrzebny do wyświetlania tekstu na ekranie.
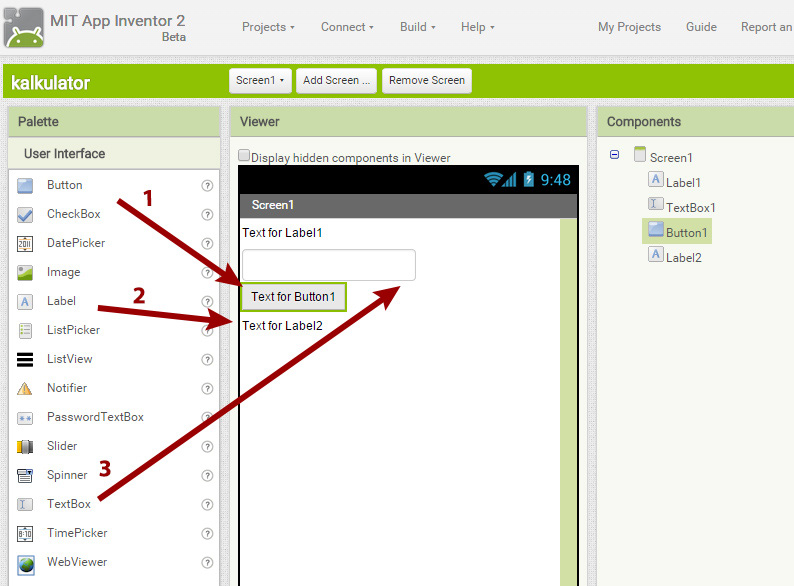
Po dodaniu etykiety w poprzednim kroku, dołóżmy teraz trzy kolejne komponenty. Są nimi: przycisk (1), kolejna etykieta (2) i pole tekstowe (3). Podczas dodawania komponentów zwracajmy uwagę na niebieską linię, pokazującą, w którym miejscu znajdzie się nowy komponent. Po dodaniu wszystkich trzech elementów, ułóżmy je tak, jak zostały rozmieszczone na poniższej ilustracji:
- Button (przycisk). Ten komponent jest wykorzystywany do uruchomienia określonej akcji. W przypadku naszego kalkulatora wciśnięcie przycisku wywoła akcję dodania liczby 5.
- Label (etykieta). Ten element służy do wyświetlania określonych informacji na ekranie. W naszym kalkulatorze Label1 będzie wyświetlał komunikat o tym, że będziemy dodawać liczbę 5, zaś Label2 posłuży nam do wyświetlenia wyniku dodawania. Zatem Label1 będzie podawał stale tę samą informację, zaś Label2, po każdym naciśnięciu przycisku, wyświetli wynik dodawania.
- Text Box (pole tekstowe). Ten komponent pozwala użytkownikowi aplikacji wprowadzać dane. W naszej aplikacji za pomocą tego komponentu użytkownik będzie miał możliwość wpisania liczby, którą chce dodać do liczby 5.