Przygotowanie do pracy
Wprowadzenie i konfiguracja programu
- Uruchomienie programu App Inventor
- Konfiguracja urządzenia mobilnego lub emulatora
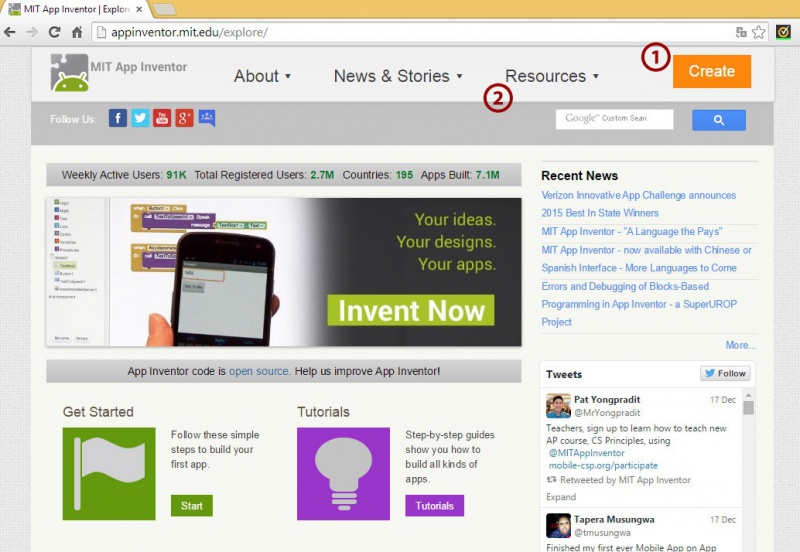
MIT App Inventor 2 pracuje z poziomu przeglądarki internetowej, zaś wszystkie własne projekty i postępy prac zapisywane są na naszym koncie Google. Co za tym idzie, nie ma potrzeby instalacji programu lokalnie, na komputerze, zaś do naszych prac mamy dostęp z każdego urządzenia. Aplikację uruchomimy otwierając stronę: appinventor.mit.edu
Do własnych projektów przechodzimy, wybierając Create (1). Po kliknięciu przycisku zostaniemy poproszeni o zalogowanie się na konto Google, na którym chcemy pracować w App Inventorze.
![]() W menu Resources (2) znajdziemy dużo przydatnych materiałów do pracy z programem - dokumentację, przykłady, tutoriale, dział rozwiązywania problemów i inne.
W menu Resources (2) znajdziemy dużo przydatnych materiałów do pracy z programem - dokumentację, przykłady, tutoriale, dział rozwiązywania problemów i inne.
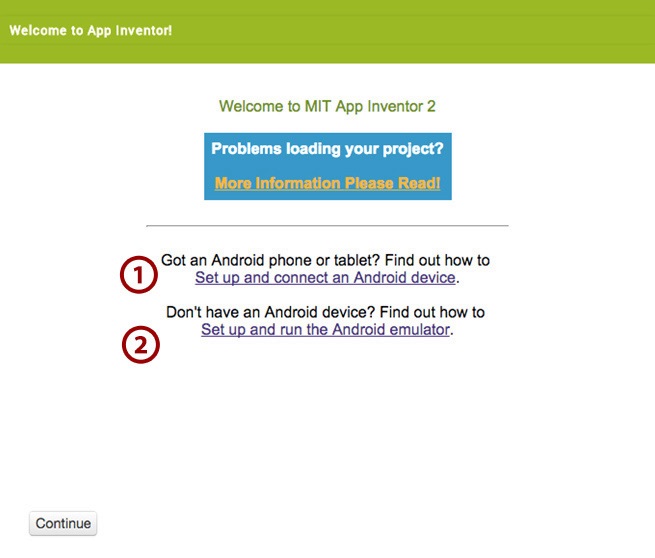
Programując w Scratchu, postępy widzimy w czasie rzeczywistym na ekranie komputera. W App Inventorze budujemy aplikacje na urządzenia mobilne z systemem Android, dlatego efekty pracy nie są widoczne bezpośrednio w programie. Aby śledzić postępy prac, możemy wykorzystać tablet bądź telefon z systemem Android lub wbudowany do programu App Inventor emulator. Zatem chcąc przetestować działanie aplikacji, będziemy wybrać jedną z dwóch dostępnych opcji:
- Set up and connect an Android device (1) - jeśli posiadamy tablet lub telefon z systemem Android
- Set up and run the Android emulator (2) - jeśli nie posiadamy urządzenia mobilnego i chcemy skorzystać z emulatora.
Kliknięcie na którąkolwiek z nich spowoduje otwarcie instrukcji dla wybranej opcji. Aby przejść do tworzenia aplikacji wybieramy Continue.
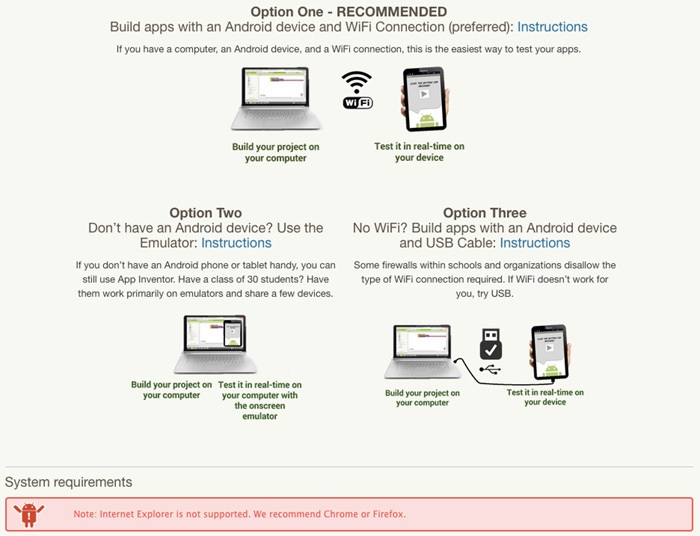
Szczegółowie informacje na temat możliwości podłączenia urządzenia mobilnego lub emulatora omówione są na stronie http://appinventor.mit.edu/explore/ai2/setup
- Option One - połączenie komputera i urządzenia za pomocą WiFi (rekomendowaneTekst pochyłą czcionką). Jeżeli chcemy połączyć telefon lub tablet w ten sposób, urządzenia muszą być podłączone do tej samej sieci WiFi. Ponadto na smartfonie będziemy musieli zainstalować darmową aplikację MIT AI2 Companion, którą znajdziemy w sklepie Google Play.
- Option Two - użycie emulatora, urządzenie mobilne nie będzie potrzebne. W celu użycia emulatora będziemy musieli jednak zainstalować dodatkowe, darmowe oprogramowanie na komputerze. Po kliknięciu na Instructions przejdziemy do strony, gdzie krok po kroku został opisany proces instalacji programu. Znajdziemy tam również link do ściągnięcia potrzebnego oprogramowania.
- Option Three - podłączenie urządzenia do komputera za pomocą kabla USB.
W tym momencie zainstalujmy aplikację MIT AI2 Companion na smartfonie wybierając Option One lub ściągnijmy program aiStarter i zainstalujmy go na komputerze wybierając Option Two.
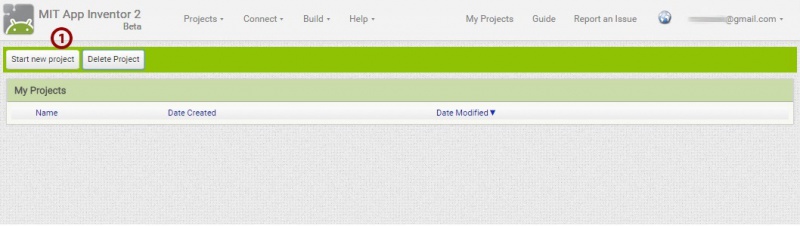
Wybranie opcji Continue [patrz pkt. 2], otwiera główny ekran programu App Inventor. Podłączenie urządzenia mobilnego lub uruchomienie emulatora, jest możliwe po wybraniu projektu. Nowy użytkownik, nieposiadający własnych projektów, musi zatem najpierw rozpocząć nowy projekt, wybierając Start new project (1).
![]() Po kliknięcu Start new project pojawi się okno, w którym należy podać nazwę nowego projektu. Musi ona zaczynać się od litery, poza tym może zawierać wyłącznie litery, cyfry oraz podkreślenia (znak “_”).
Po kliknięcu Start new project pojawi się okno, w którym należy podać nazwę nowego projektu. Musi ona zaczynać się od litery, poza tym może zawierać wyłącznie litery, cyfry oraz podkreślenia (znak “_”).
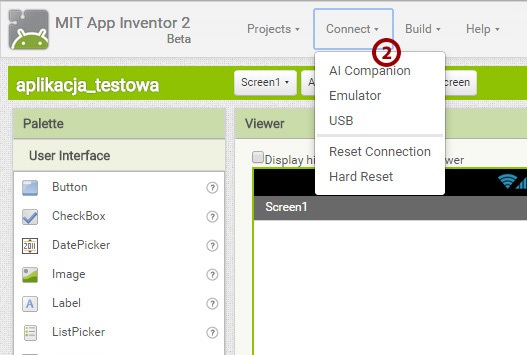
Teraz kliknijmy na Connect (2), a następnie wybierzmy jeden z trzech sposobów połączenia [patrz pkt. 3]. Jeżeli łączymy się za pomocą smartfona, musimy uruchomić na urządzeniu mobilnym aplikację MIT AI2 Companion, natomiast jeśli wybierzemy emulator, na komputerze należy włączyć program aiStarter.
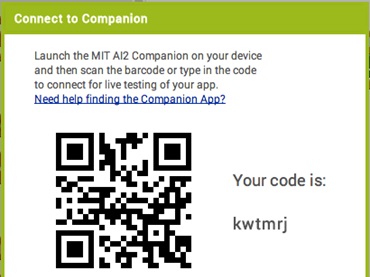
Jeśli wybraliśmy sposób połączenia poprzez WiFii aplikację AI Companion, musimy zeskanować za pomocą aplikacji w smartfonie kod QR, który wyświetlił się na ekranie lub wpisać wyświetlony obok kodu QR, kod literowy. Od tego momentu smartfon jest już podłączony do programu App Inventor i efekty pracy będą widoczne na bieżąco na ekranie urządzenia.
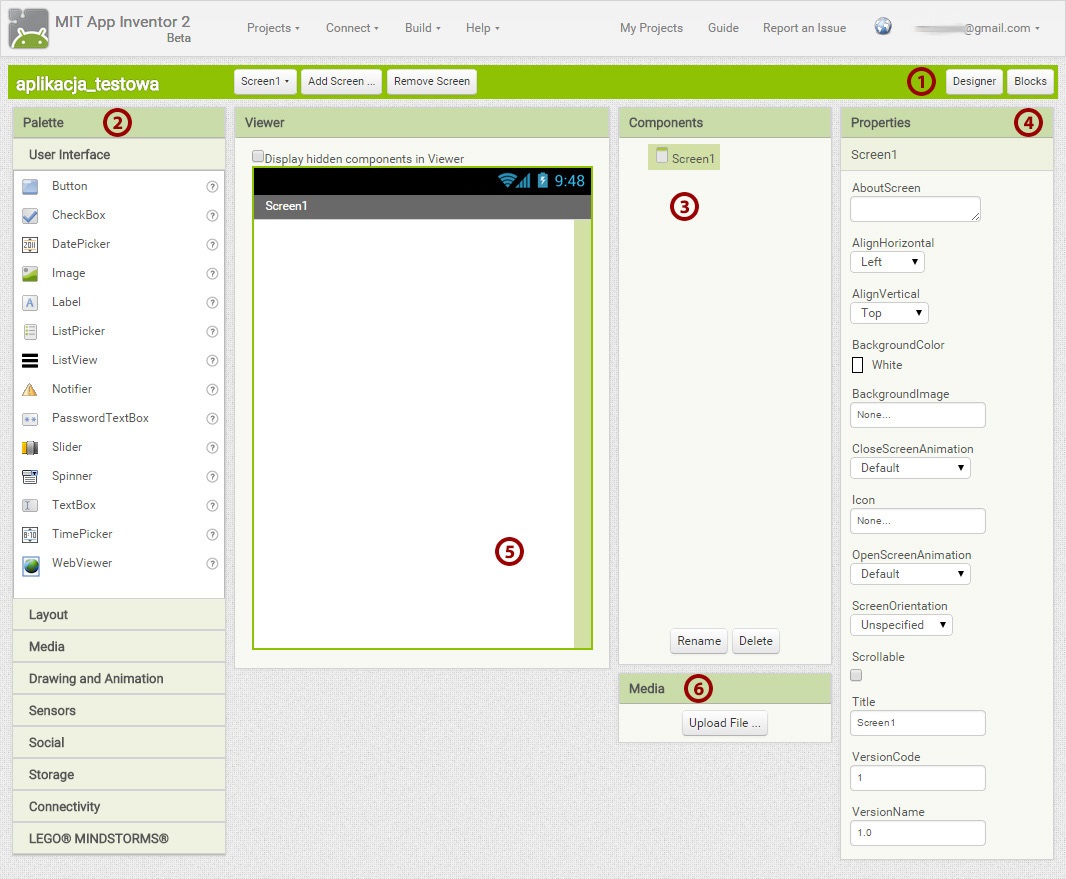
- Designer/Blocks (Projektowanie/Bloki) - praca nad aplikacją odbywa się w jednym z dwóch obszarów. Pierwszy z nich, Designer, to miejsce, gdzie projektujemy ogólny wygląd i interfejs aplikacji. Drugi, Blocks, to z kolei obszar, w którym pracujemy nad budową i działaniem aplikacji. O tym, w jakim trybie aktualnie się znajdujemy, informuje nas niebieskie podświetlenie danego przycisku. W App Inventorze, inaczej niż w Scratchu, praca nad wyglądem oraz nad działaniem aplikacji jest rozdzielona. Co więcej, narzędzia przeznaczone do pracy nad wyglądem aplikacji są znacznie bardziej rozbudowane, niż w przypadku wspomnianego już Scratcha.
- Palette (Paleta) - zbiór narzędzi przeznaczonych do budowania aplikacji i pracy nad jej warstwą wizualną. Wszystkie narzędzia zostały pogrupowane w odpowiednie kategorie (np. User Interface, Layout, Media). Ich użycie odbywa się na zasadzie “drag & drop”, czyli “przeciągnij i upuść”.
- Components (Komponenty) - w tym miejscu zarządzamy wszystkimi komponentami, z jakich składa się nasza aplikacja. Możemy tutaj zmieniać ich nazwy (Rename) bądź też usuwać (Delete). Zaznaczenie odpowiedniego komponentu pozwala również na jego konfigurację w oknie Properties.</>
- Properties (Właściwości) - ten element pozwala na ustawienie właściwości wybranego komponentu. Dostępne w tym oknie funkcje zmieniają się w zależności od wybranego komponentu. Np. dla elementu tekstowego możemy zmienić m.in. krój czcionki, kolor i wielkość oraz parametry widoczności.
- Viewer (Podgląd)- w tym miejscu po prostu swobodnie układamy poszczególne komponenty na ekranie.
- Media (elementy multimedialne) - tutaj znajdziemy wszystkie pliki multimedialne, które są używane w aplikacji. Będą to zarówno pliki graficzne, jak i dźwiękowe.
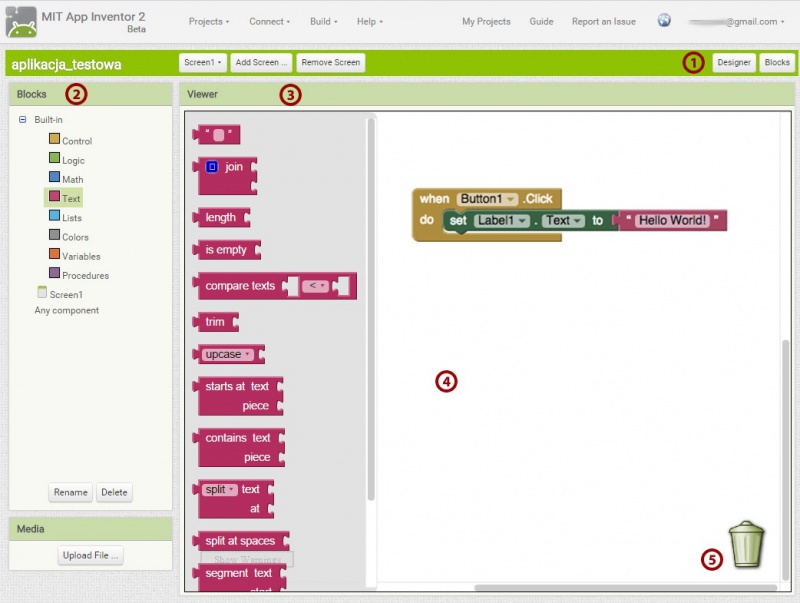
Przejdźmy teraz do obszaru Blocks (1), gdzie omówimy elementy znajdujące się w tej sekcji.
- Designer
- Blocks - podobnie jak w Scratchu, znajdziemy tutaj posortowane w odpowiednie kategorie bloki zawierające różne funkcje. Użycie bloków również odbywa się na zasadzie “drag & drop”. Do dyspozycji mamy dwie główne grupy: Built-in, która zawiera podstawowe, wbudowane polecenia oraz Screen1, gdzie znajdziemy komponenty, które wstawiliśmy w obszarze Designer. Po wybraniu danego komponentu będziemy mieli dostęp do poleceń właściwych dla wybranego elementu - np. w przypadku przycisku dysponujemy poleceniem Click.
- Tutaj znajdziemy klocki przyporządkowane do kategorii, którą wybraliśmy w menu Blocks (2). Na ilustracji widzimy klocki z kategorii Text, która znajduje się w grupie Built-in.
- Viewer - w tym oknie budujemy program do naszej aplikacji. Ten element działa tak samo, jak jego odpowiednik w programie Scratch.
- Śmietnik - ten element również działa tak samo, jak w Scratchu, zatem przeciągając do kosza niepotrzebne bloki z obszaru Viewer usuniemy je.