Squash w dwóch wariantach
Scenariusz 2
Cele:
Stworzymy prostą grę Squash, polegającą na odbijaniu piłeczki paletką, w dwóch wariantach. W ten sposób poznamy m.in. podstawy definiowania interfejsu użytkownika oraz nauczymy się wykonywać proste animacje. Po wykonaniu ćwiczenia będziemy też potrafili sterować obiektami za pomocą przeciągania palcem (pierwszy wariant) po ekranie oraz poprzez przechylanie telefonu (drugi wariant).
W tej wersji Squasha nie będzie systemu naliczania punktów, jak w tradycyjnej wersji tej gry. W naszej aplikacji na dole będzie umieszczona czerwona linia i jeśli piłka się z nią zderzy, to nastąpi przegrana. Co więcej, gdy nie odbijemy piłeczki i ta spadnie na czerwoną linię, boisko zmieni kolor na szary, co będzie oznaczało koniec gry.
- Rozpoczęcie pracy
- Squash - projektowanie interfejsu
- Canvas (zamknięty obszar) - jest to komponent ograniczający obszar animacji oraz rysowania. W obszarze tego komponentu poruszają się Ball oraz ImageSprite.
- Ball (piłka) - w naszej aplikacji to po prostu piłka, którą będziemy odbijać za pomocą paletki.
- ImageSprite (“duszek”) - znany ze Scratcha duszek. W naszej aplikacji będzie to paletka. Image Sprite jest podobny do komponentu Ball, jednak duszek ma kształt prostokąta, a jego tłem może być dowolny plik graficzny, np. w formacie jpg.
- Automatic (automatyczna) - system samodzielnie dobierze odpowiednią wartość szerokości i wysokości lub pozostawi je w standardowym ustawieniu.
- Fill parent (wypełnienie obiektu nadrzędnego) - sprawia, że komponent przejmuje wielkość komponentu nadrzędnego. W przypadku naszej aplikacji zaznaczenie tej opcji sprawiłoby, że obszar Canvas1 przejąłby szerokość i wysokość od komponentu Screen1, co możemy zauważyć na ilustracji powyżej, w oknie Components - Cavas1 jest obiektem podrzędnym dla Screen1.
- ... pixels - szerokość/wysokość o podanej przez nas liczbie pikseli.
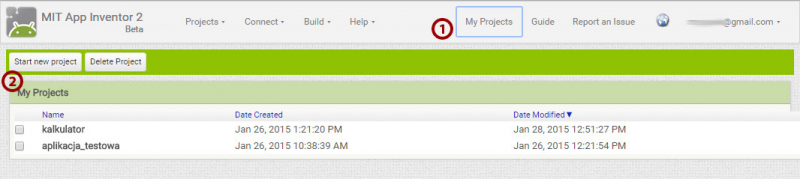
Wejdźmy na stronę http://appinventor.mit.edu i wybierzmy Create, by uruchomić App Inventor. Następnie przejdźmy do zakładki My Projects (1), gdzie znajdziemy wszystkie nasze projekty - wystarczy tylko zalogować się na odpowiednie konto Google. W celu rozpoczęcia pracy nad nowym projektem kliknijmy na Start new project (2) i wpiszmy w oknie jego nazwę, np. Squash.
Nastąpi teraz automatyczne przejście do okna budowy aplikacji.
Jak już wspomnieliśmy powyżej - w pierwszym wariancie naszej gry sterowanie paletką będzie odbywało się poprzez przeciąganie palcem po ekranie smartfona, natomiast w drugiej wersji będziemy sterować obracając nim. Obracanie ekranu zgodnie z pozycją telefonu czy tabletu jest domyślnym zachowaniem. Dlatego też w pierwszym wariancie musimy zablokować ekran po to, by ten nie zmieniał swojej orientacji. I od tego właśnie zaczniemy budowę naszej gry.
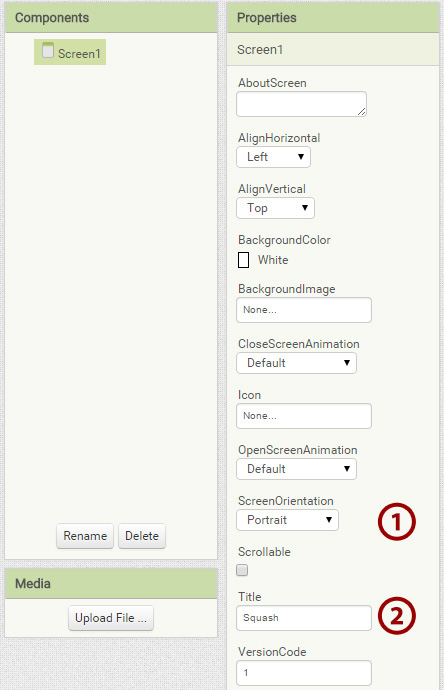
Przejdźmy zatem do okna Properties i dla komponentu Screen1, w polu Screen Orientation (1) wybierzmy Portrait. Dzięki temu nasz ekran zawsze będzie wyświetlany pionowo, niezależnie od tego, w jakiej pozycji znajduje się urządzenie. Dodatkowo w polu Title wpiszmy tytuł naszego bieżącego komponentu (2). Nazwijmy go Squash.
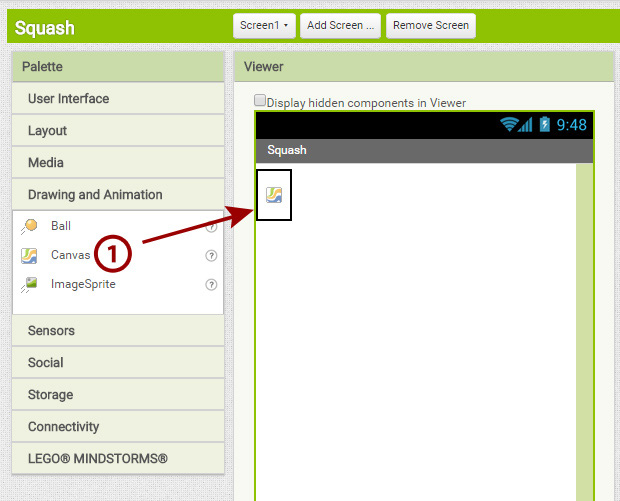
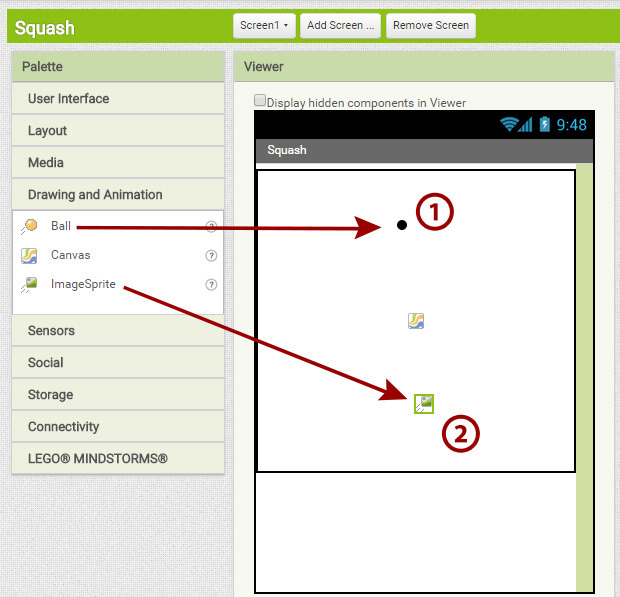
Po zablokowaniu obrotu ekranu przejdźmy do dodania komponentów. W naszej aplikacji wykorzystamy trzy elementy - wszystkie znajdziemy w grupie Drawing and Animation. Są to:
Jako pierwszy komponent dodajmy Canvas (1).Przeciągnijmy go na nasz obszar roboczy, czyli Viewer.
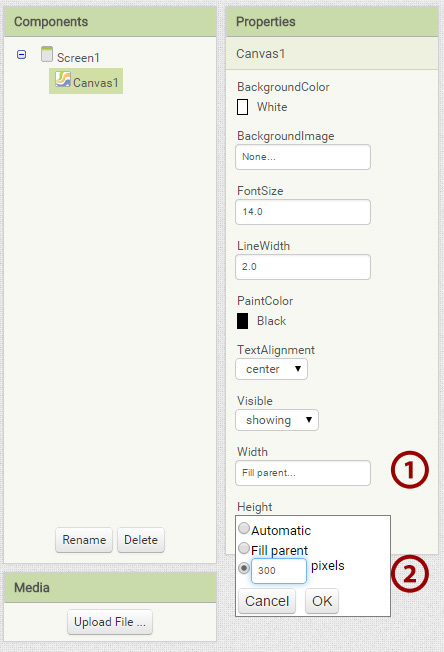
Po tym, jak wstawiliśmy komponent Canvas, musimy zmienić jego cechy w oknie Properties. Zmodyfikujmy dwa atrybuty: Width (szerokość) oraz Height (wysokość). Dla większości komponentów zarówno szerokość, jak i wysokość można ustawić jako:
Ustawmy zatem dla komponentu Canvas1 wartości Width jako Fill Parent (1) oraz Height jako 300 pikseli(2).
Teraz czas na kolejne komponenty. Dodajmy Ball (1) oraz ImageSprite (2) w dowolne miejsca w obrębie komponentu Canvas1. Tak jak wspomnieliśmy wcześniej, komponenty Ball oraz ImageSprite mogą być umieszczone jedynie na komponencie Canvas. Nie można umieścić ich poza tym obszarem, bezpośrednio na ekranie telefonu.
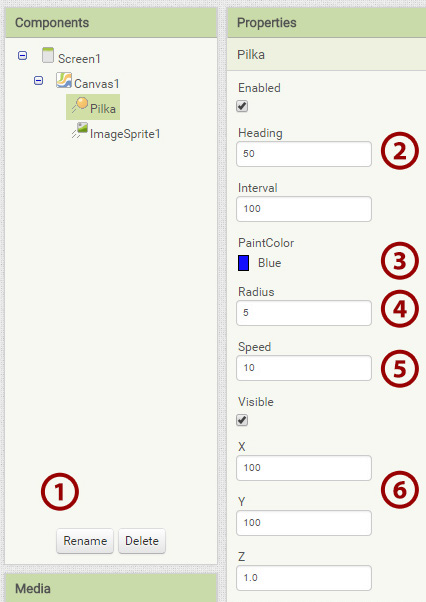
Po dodaniu dwóch następnych komponentów dostosujmy ich właściwości tak, by odpowiadały naszym założeniom. Zacznijmy od komponentu Ball - na początek zmieńmy nazwę tego obiektu, klikając Rename (1) i wpisując Piłka w polu New Name. Następnie zmieńmy kilka cech tego komponentu w oknie właściwości, czyli Properties:
- Heading (kierunek)- wpiszmy wartość 50 (2)
- Paint Color (kolor)- wybierzmy Blue (3)
- Radius (promień)- promień, czyli po prostu wielkość piłki ustalmy na 5 (4)
- Speed (prędkość) - tutaj wpiszmy wartość 100 (5)
- Współrzędne X i Y - obu współrzędnym nadajmy wartość 100 (6)
Inaczej niż w Scratchu, w programie App Inventor komponenty Ball oraz ImageSprite mogą mieć nadaną własną prędkość. W Scratchu efekt ten osiągaliśmy poprzez wielokrotne przesuwanie obiektu. Tutaj wystarczy, że nadamy komponentowi kierunek (Heading) oraz prędkość (Speed), zaś resztę pracy wykona za nas komputer.
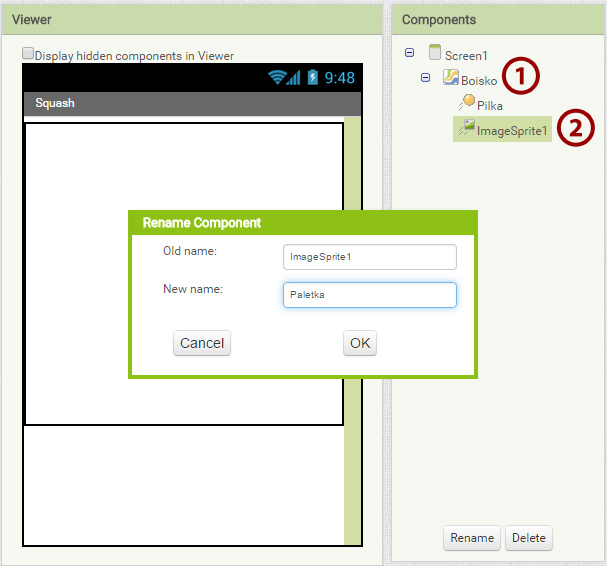
Warto zwrócić uwagę na hierarchię komponentów w oknie Components. Jak pamiętamy, w poprzedniej aplikacji wszystkie komponenty były bezpośrednio podrzędne dla Screen1. Tutaj podrzędny dla Screen1 jest tylko Canvas1, natomiast pozostałe dwa komponenty (Piłka oraz ImageSprite) są podrzędne dla komponentu Canvas1.Zmieńmy jeszcze nazwy pozostałych komponentów. Canvas1 przestawmy na Boisko (1), zaś ImageSprite1 na Paletka (2).
Teraz przejdziemy do następnego kroku, czyli do skonfigurowania paletki.
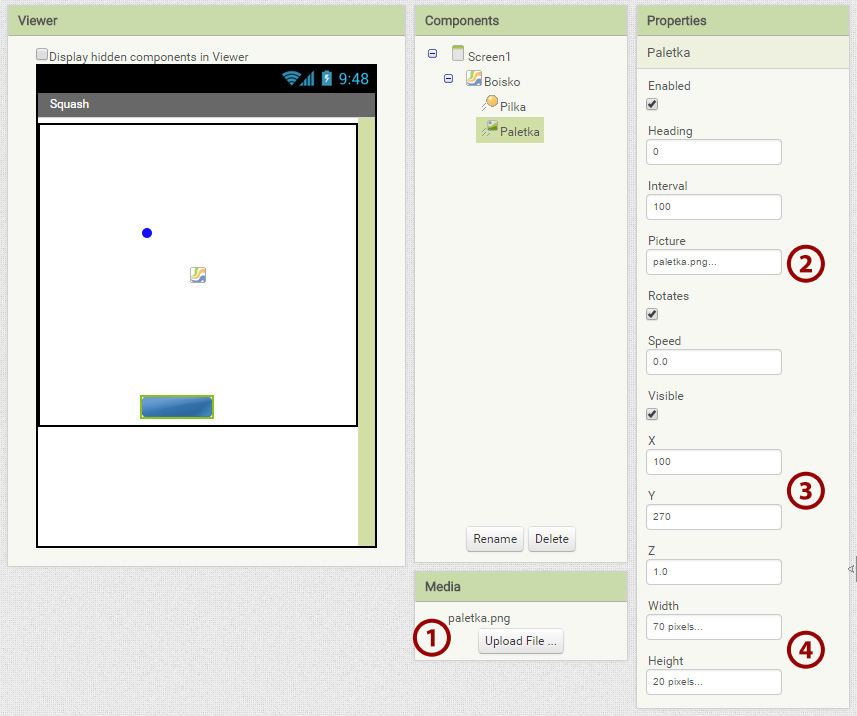
Przejdźmy zatem do zmiany właściwości komponentu o nazwie Paletka. Na początek kliknijmy na paletkę w oknie Components, by ją zaznaczyć - dzięki temu w oknie Properties pojawią się opcje, które pozwolą nam skonfigurować naszą paletkę. Konfigurację jej cech podzielimy na dwa kroki. W pierwszym kroku zadbamy o jej wygląd, zaś w drugim zajmiemy się jej rozmiarem i pozycją.
- Ustawienie pliku graficznego - wygląd paletki będzie wczytany z pliku graficznego, który załadujemy do programu. Paletka bez załadowanej grafiki byłaby przezroczysta, a to zdecydowanie utrudniłoby nam grę. Musimy zatem przygotować dowolny plik graficzny, np. w formacie png i wczytać go do mediów aplikacji, by następnie przypisać do paletki. Kliknijmy więc na Upload File (1) w oknie Media i odszukajmy plik, który chcemy wczytać do programu. Następnie przechodzimy do okna Properties i tam w polu Picture z rozwijanej listy wybierzmy nasz plik. Plików multimedialnych nie możemy przypisać bezpośrednio do komponentów, stąd w pierwszej kolejności musieliśmy wczytać plik do biblioteki mediów.
- Wielkość i pozycja - po tym, jak wczytaliśmy już plik graficzny, przejdźmy do ustawienia pozostałych parametrów. Współrzędną X ustawmy na 100 pikseli, zaś Y - na 270 (3). Następnie parametry Width (szerokość) na 70 pikseli, a Height (wysokość) na 20 pikseli.
Po tym, jak zakończyliśmy projektowanie interfejsu aplikacji, możemy zająć się stworzeniem odpowiedniego programu. Tym razem zbudowanie poprawnego kodu będzie wymagało od nas większej pracy niż w przypadku poprzedniej aplikacji. Tam wystarczyła nam tylko jedna instrukcja zbudowana z bloków, natomiast tutaj potrzebujemy ich kilka. Przejdźmy więc teraz do zakładki Blocks, a poniżej, krok po kroku, omówimy wszystkie instrukcje.
Zderzenie piłki z paletką i odbicie piłki
Podstawową interakcją w naszej grze jest zderzenie piłeczki z paletką. Gdy do tego dojdzie, piłka musi odbić się od paletki. Musimy zatem ustalić, w jaki sposób ma zachować się piłka i określić, w stosunku do jakiego obiektu to zachowanie ma wystąpić.
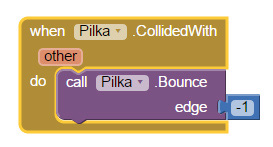
Naszą instrukcję można opisać w następujący sposób: Kiedy piłka zderzy się z innym obiektem, to odbij piłkę tak, jakby dotknęła dolnej krawędzi.
Jak to działa? Przede wszystkim pamiętajmy, że piłka ma swoją prędkość. Gdy poruszająca się Piłka uderza w krawędź Canvas (nasze Boisko), to wywołuje wydarzenie EdgeReached (zetknięcie z krawędzią), a gdy uderza w inny obiekt, to wywołuje wydarzenie CollidedWith (zderzenie z...). My na ekranie mamy tylko jeden obiekt inny niż piłka, czyli paletkę. Zatem gdy piłka uderzy w paletkę, to zostanie uruchomiona akcja call[Piłka].Bounce (“odbij piłkę”). Akcja odbicia musi jeszcze wiedzieć, w którą stronę ma piłkę odbić, gdy ta uderzy w krawędź boczną lub górną i właśnie do tego służy parametr edge (krawędź). Jego wartość ustawiona na -1 powoduje odbicie Piłki tak, jakby dotknęła dolnej krawędzi (oznaczenia wszystkich krawędzi znajdują się dalej).
Other (inny obiekt), można wykorzystać do ustalenia, w który obiekt uderzyła Piłka. My na ekranie mamy tylko paletkę, więc nie musimy sprawdzać wartości other.
Polecenia When[Piłka].CollidedWith oraz Call[Piłka].Bounce znajdziemy w grupie Piłka (1), zaś obiekt z wartością liczbową - w grupie Math (2).
 Wszystkie instrukcje, tak jak w Scratchu, podzielone są na kategorie oznaczone odpowiednimi kolorami, co ułatwia nawigację.
Wszystkie instrukcje, tak jak w Scratchu, podzielone są na kategorie oznaczone odpowiednimi kolorami, co ułatwia nawigację.
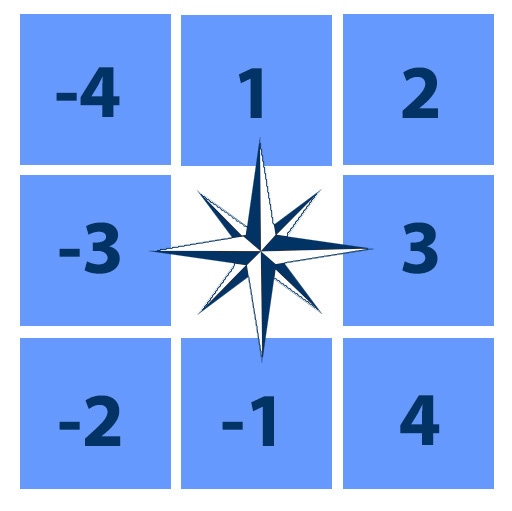
Numeracja krawędzi ekranu w App Inventorze.
Przed momentem skonfigurowaliśmy uderzenie piłki w dolną krawędź ekranu, która jest oznaczona numerem -1. Skąd wziął się właśnie taki numer? Krawędzie w programie App Inventor mają takie oznaczenia, jakie zaprezentowano na poniższej ilustracji. Krawędź północna oznaczona jest numerem 1, północno-wschodnia numerem 2 i w ten sposób docieramy do krawędzi dolnej, która jest oznaczona numerem -1.