Cele
Celem naszej pracy będzie stworzenie internetowej bazy danych i wykorzystanie jej do publikowania ogłoszeń, które będą widoczne dla osób i aplikacji z dostępem do strony www bazy. W ten sposób możemy stworzyć np. szkolną tablicę ogłoszeń, służącą do przekazywania informacji między uczniami i nauczycielami.
Tablica ogłoszeń
1. Rozpoczęcie pracy - przygotowanie bazy
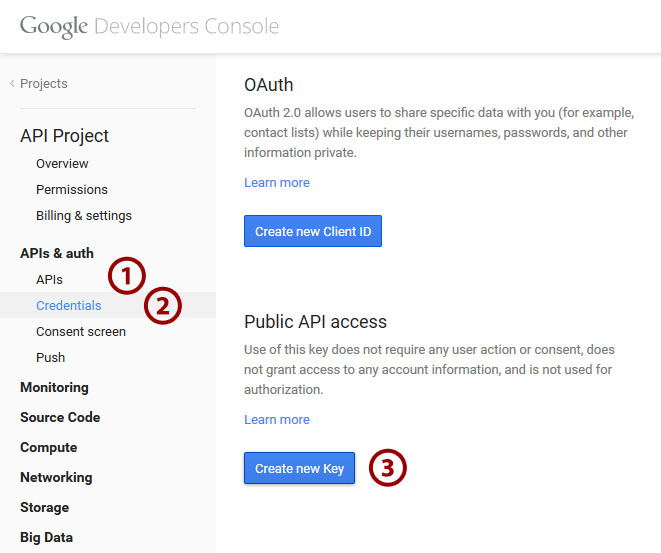
Tym razem nie zaczniemy od uruchomienia App Inventora. Na początek musimy włączyć usługę Fusion Tables oraz postarać się o klucz do API Google, bez którego nie podłączymy się do usług Google. Zacznijmy od włączenia potrzebnej nam usługi - w tym celu przejdźmy na stronę http://code.google.com/apis/console i w menu po lewej stronie, w sekcji APIs & auth wybierzmy APIs(1) - tam, w wyszukiwarce wpiszmy fusion tables (2) i klikając na Off włączmy tę usługę - ikona zmieni się na On. Następnie przejdźmy do sekcji Credentials (2), gdzie utworzymy nowy klucz (3). W oknie, które nam się pojawi, wybierzmy Browse Key, jeśli ma to być klucz internetowy. W kolejnym oknie kliknijmy na Create, zaś pole tekstowe pozostawmy puste - służy ono do ustawiania filtrów zapytań, a tego w tym momencie nie potrzebujemy.
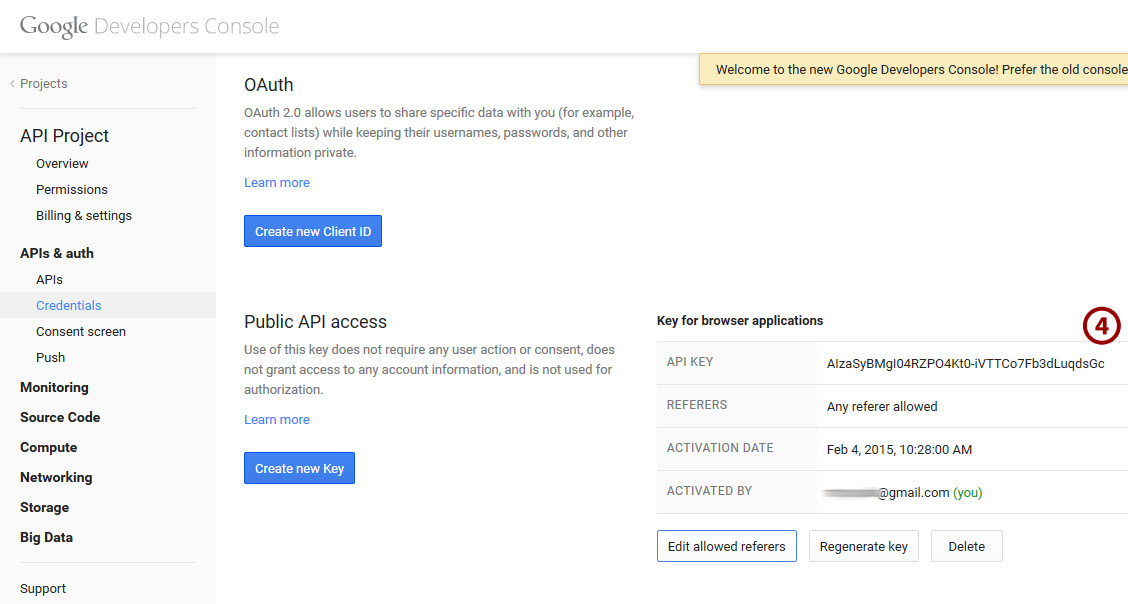
Skopiujmy teraz nasz klucz, oznaczony na ilustracji czerwonym kolorem (4). Podczas pracy w grupie będziemy używać klucza jednej, wybranej osoby, żeby dane były dostępne na wielu urządzeniach. Po uzyskaniu klucza możemy przejść do przygotowania bazy.
Jedna osoba z grupy musi utworzyć ogólnodostępną bazę oraz przekazać do niej klucz i jej identyfikator. Rzecz jasna każdy samodzielnie może podążać krok po kroku przez ten proces, i stworzyć swoją własną bazę, jednak dla naszych potrzeb i tak będziemy korzystali tylko z jednej, wspólnej bazy.
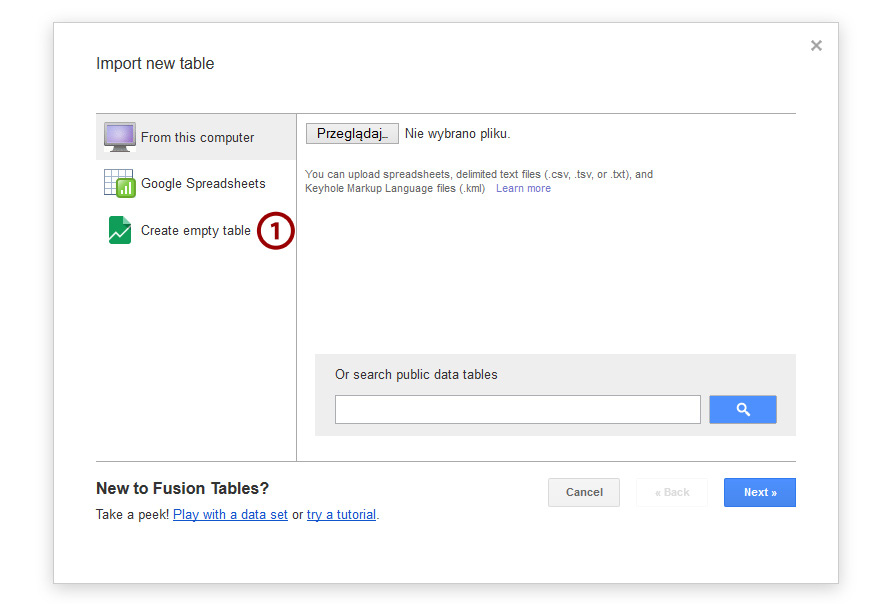
Przejdźmy zatem na adres http://google.com/fusiontables, a następnie kliknijmy przycisk Create a Fusion Table. Teraz wybierzmy Create empty table.
Kolejnym krokiem będzie zdefiniowanie kolumn tabeli - nadajmy im nazwy zgodne z zawartością, jaką będą wyświetlały. Jako że będzie to ogłoszenie, zróbmy miejsce na dodanie imienia, klasy, a także tekstu ogłoszenia. Zobaczymy cztery domyślne kolumny - Text, Number, Location i Date. Zmieńmy nazwy kolumn Number oraz Location na Name i Class, ponieważ wstawiane w nie będą odpowiednio imię oraz klasa, do jakiej uczęszcza uczeń, który dodaje ogłoszenie.
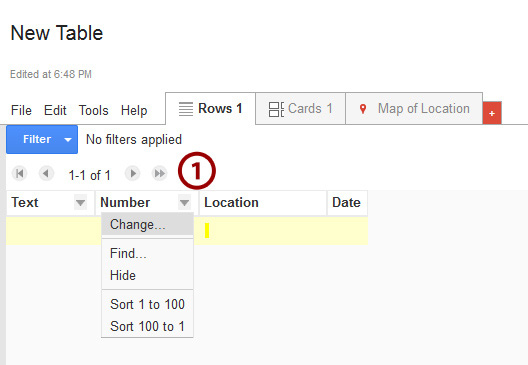
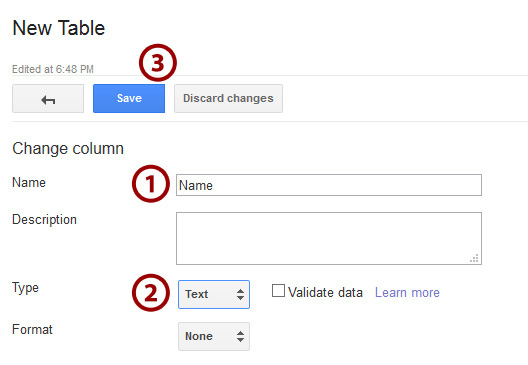
W celu zmiany nazwy kolumny musimy wywołać menu podręczne kolumny - w tym celu należy najechać kursorem na strzałkę (1). Z listy poleceń wybierzmy element Change.
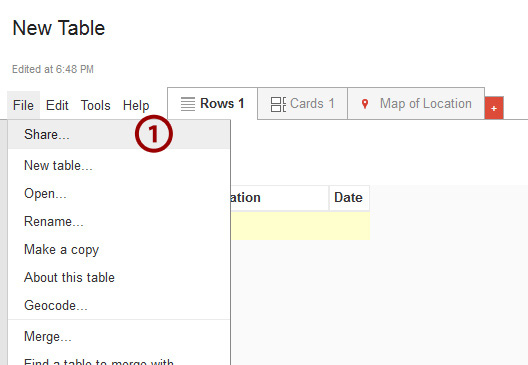
Zawartość tabeli możemy sortować według numerów, nazw czy dat, w zależności od właściwej kolumny (2). Jeżeli chcemy dokonać takiej zmiany później, już w trakcie budowy aplikacji, należy pamiętać, że musimy zaktualizować link do połączenia z tabelą (str. 6).
Zmieńmy oba wspomniane wcześniej pola, podając ich nowe nazwy (1) oraz ustawiając dla obu pól rodzaj wpisywanych wartości jako Text (2). Po zakończeniu wybierzmy Save (2), co spowoduje powrót do poprzedniego ekranu.
Teraz udostępnimy dane dotyczące tabeli oraz ograniczymy dostęp do tych danych tylko dla osób, które posiadają bezpośredni link.
Zacznijmy od określenia dostępu. W tym celu kliknijmy na File, a następnie Share (1), co spowoduje otwarcie okna z opcjami udostępniania tabeli.
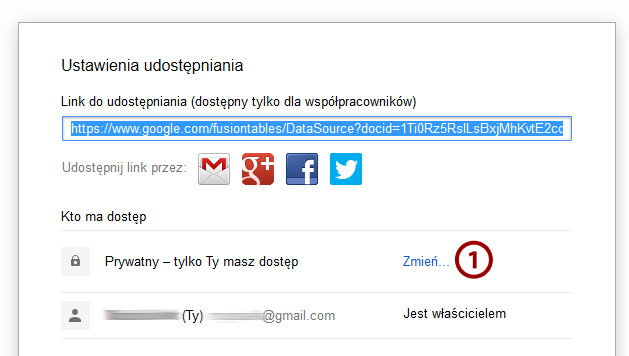
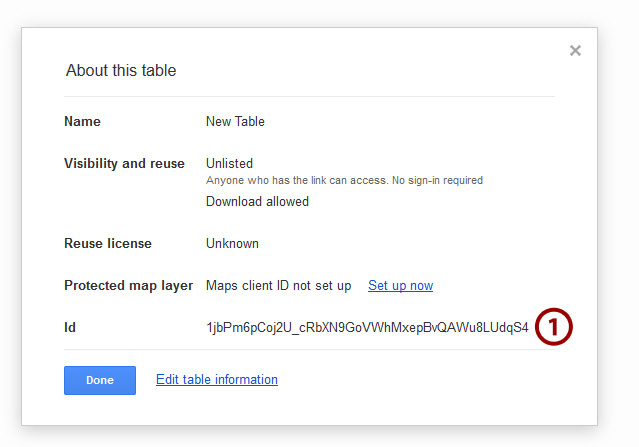
W oknie, które zostało otwarte, kliknijmy Zmień i dalej, w kolejnym oknie zmieńmy dostęp, wybierając opcję Każdy użytkownik posiadający link. Następnie musimy zapisać identyfikator tabeli. W tym celu przejdźmy ponownie do File i dalej wybierzmy About this table. Identyfikator znajdziemy na dole okna (1). Skopiujmy go do pliku tekstowego.
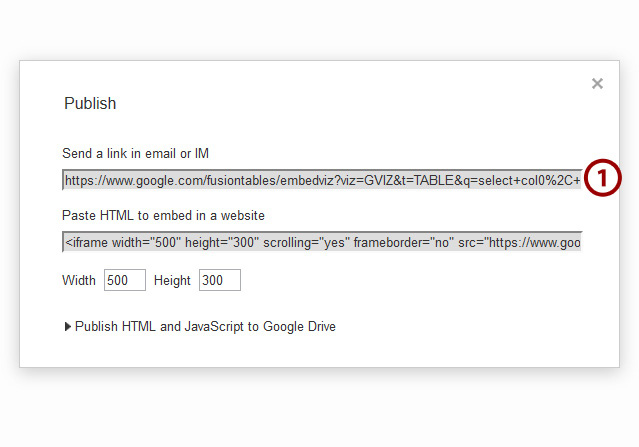
Musimy jeszcze pobrać link do podglądu tabeli. Ten znajdziemy klikając w Tools, a następnie w Publish. Skopiujmy teraz interesujący nas link (1).
Jak widzimy, ciągi znaków, którymi się posługujemy, są długie i skomplikowane. Dlatego najlepiej będzie wysłać je sobie mailem, bądź udostępnić w google drive, czy też sieci lokalnej.
Stworzenie interfejsu aplikacji
Teraz, kiedy mamy już wszystko, czego potrzebowaliśmy, możemy przejść do zaprojektowania interfejsu oraz napisania programu dla naszej aplikacji. Wejdźmy zatem na stronę http://appinventor.mit.edu i wybierzmy Create, by uruchomić App Inventor. Następnie stwórzmy nowy projekt i nazwijmy go np. Tablica_Ogłoszeń.
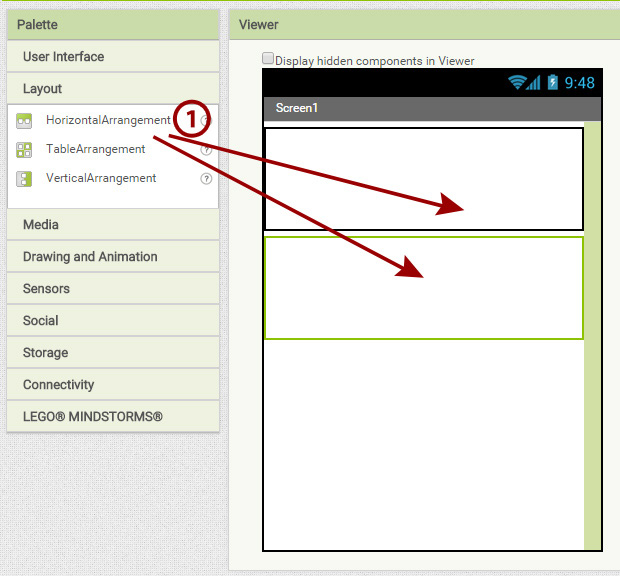
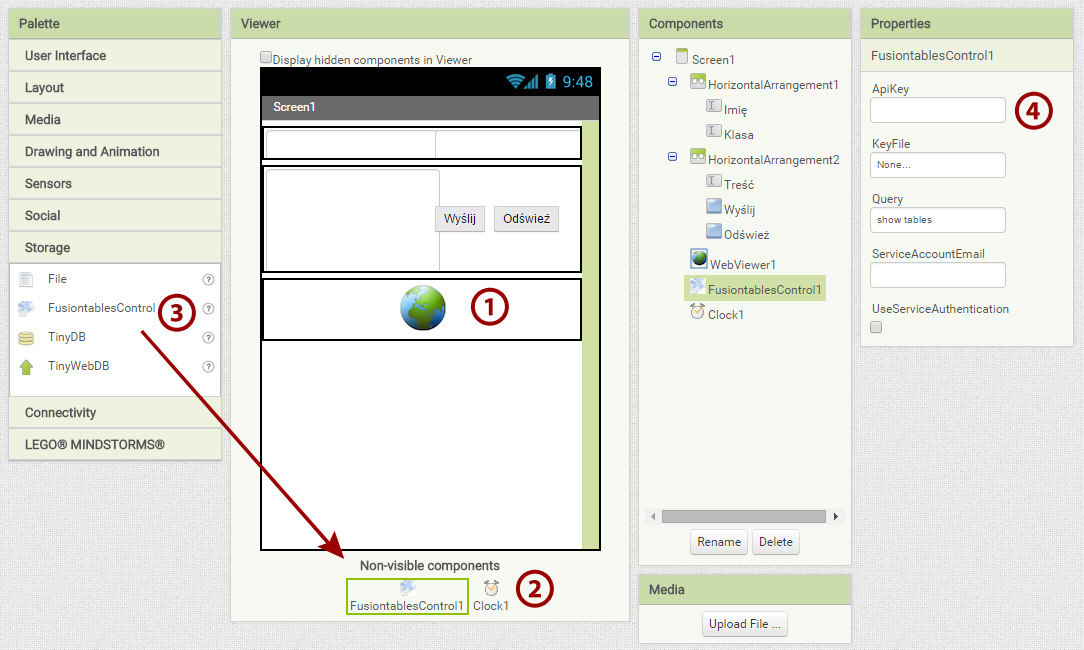
Zacznijmy od zbudowania szkieletu aplikacji. Na początek będziemy potrzebowali dwóch komponentów HorizontalArrangement (1) z grupy Layouts. W obu dodanych komponentach, w ich właściwościach parametr Width ustawmy jako Fill Parent, by rozciągnęły się one na całą szerokość komponentu nadrzędnego, czyli, w tym przypadku, ekranu.
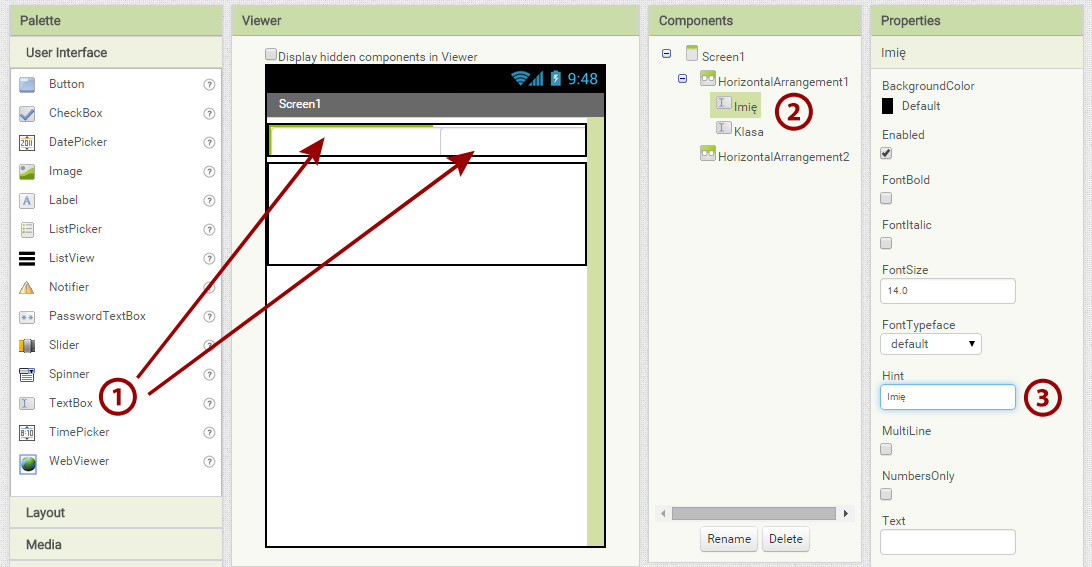
Do pierwszego komponentu HorizontalArrangement wrzućmy dwa pola tekstowe. Komponenty TextBox (1) znajdziemy w grupie User Interface. W oknie Components zmieńmy ich nazwy przy użyciu przycisku Rename na Imię oraz Klasa (2). Dodatkowo nazwy tych komponentów wpiszmy również odpowiednio w pole Hint, czyli podpowiedź (3) w oknie właściwości. Wpisany tam tekst pojawi się w aplikacji w polu tekstowym, kiedy nic nie będzie w nim wpisane. Dzięki temu użytkownik będzie wiedział, jakie jest przeznaczenie danego pola.
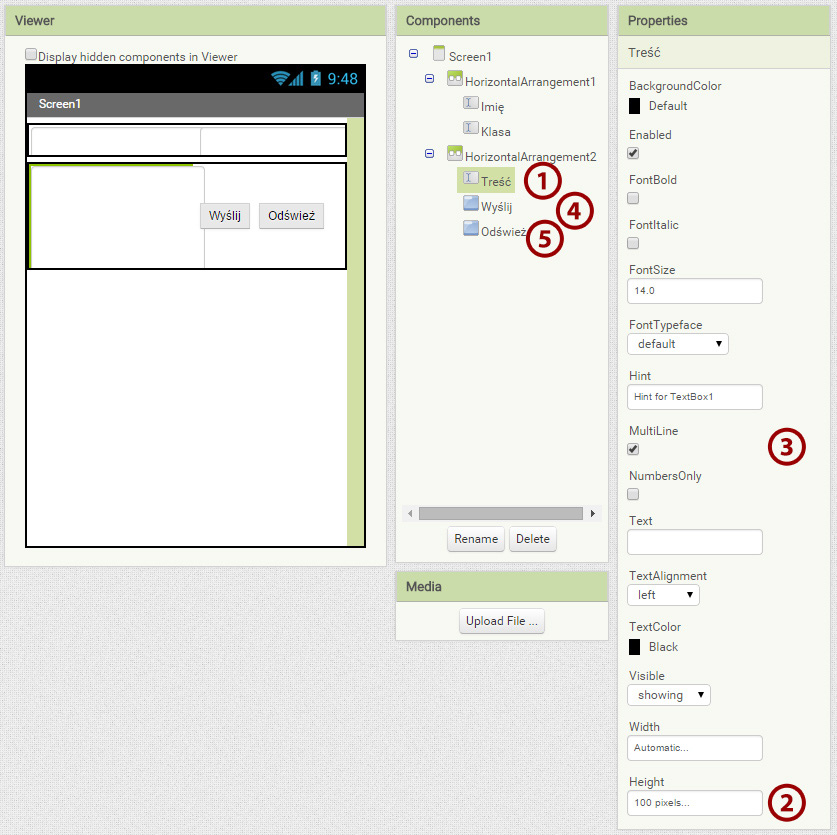
Możemy teraz przejść do drugiego komponentu HorizontalArrangement - tam dodajmy komponent TextBox oraz Button. Pole tekstowe będzie służyło do wpisania treści ogłoszenia, zaś przycisk będzie wysyłał prośbę o dodanie nowego ogłoszenia do bazy. TextBox nazwijmy Treść (1) oraz ustawmy jego wysokość (Height) na 100px (2). Dodatkowo zaznaczmy pole Multiline (3), dzięki czemu będziemy mogli wpisywać w to pole wiele linijek tekstu. Nie zapomnijmy również o zmianie nazwy przycisku - zamieńmy Button1 na Wyślij (4). Warto zmienić jeszcze zawartość pola Text we właściwościach naszego przycisku - tam również wpiszmy Wyślij, co będzie na pewno bardziej intuicyjne dla użytkownika. Przyda nam się jeszcze jeden przycisk, przeznaczony do odświeżania zawartości. Dodajmy więc kolejny komponent Button i umieśćmy go obok przycisku Wyślij - zmieńmy również jego nazwę oraz wyświetlany tekst na Odśwież (5).
Pozostały nam już tylko trzy elementy interfejsu i będziemy mogli przejść do zaprogramowania aplikacji. Dodajmy zatem element WebViewer z grupy User Interface. Umieśćmy go pod komponentem zawierającym pole do wpisywania treści oraz dwa przyciski (1). We właściwościach WebViewer znajdziemy pole HomeUrl - tam wpiszmy adres internetowy wspólnej dla wszystkich bazy, którą ustaliliśmy wcześniej. Następnie przejdźmy do grupy Sensors i dodajmy komponent Clock (1), który również będzie nam potrzebny do poprawnego działania aplikacji. Ostatnim komponentem, jakiego potrzebujemy jest FusionTablesControl (3), który znajdziemy w grupie Storage. W jego właściwościach musimy podać prawidłowy ApiKey(4), czyli klucz wspólny dla wszystkich, który utworzyliśmy wcześniej.
Kompletny interfejs naszej aplikacji powinien wyglądać tak, jak na powyższej ilustracji. Teraz możemy przejść do zaprogramowania aplikacji.
Zaprogramowanie aplikacji
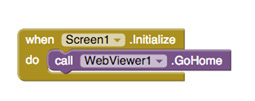
Przejdźmy do zakładki Blocks i zacznijmy od instrukcji, która sprawi, że po włączeniu aplikacji lista powinna sama się odświeżyć - nasze okno przeglądarki połączy się z tabelą, gdzie znajdują się ogłoszenia oraz wyświetli jej zawartość. Do tego celu wystarczy nam prosta funkcja inicjalizacji komponentu Screen oraz wywołanie w tym momencie komponentu WebViewer.
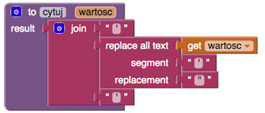
Teraz dodajmy zmienną globalną, która będzie zawierała w sobie numer ID (identyfikator) tabeli, do której będziemy dodawali nowe dane. Jako że zapytania SQL, których będziemy w prosty sposób używać, wymagają precyzyjnego formatowania, powinniśmy dołożyć jeszcze funkcję, która doda pojedyncze cudzysłowy do podanego ciągu znaków.
SQL, o którym mowa, to strukturalny język zapytań, który używany jest do tworzenia i modyfikowania baz danych, a także do umieszczania oraz pobierania informacji z tychże. Kolejna funkcja, jaką utworzymy, dodatkowo zamienia pojedyncze apostrofy z podanej wartości, na cudzysłowy. Tę funkcję wprowadzimy po to, by usystematyzować kolejne wartości i zamknąć je pomiędzy pojedynczymi cudzysłowami. Chcemy uniknąć sytuacji, gdy ktoś wpisze w pole tekstowe pojedynczy apostrof. Np. wpisując słwowo test’owy - aplikacja będzie próbowała wysłać w ten sposób słowo ‘test’owy’, przez co zapytanie zostanie rozbite na dwie części ‘test’ oraz owy’ i z powodu braku jednego apostrofu otrzymamy błąd dodawania danych do bazy. Jak wspomnieliśmy wyżej, zapytania SQL wymagają precyzyjnego formatowania, więc jest to konieczne dla prawidłowego działania aplikacji.
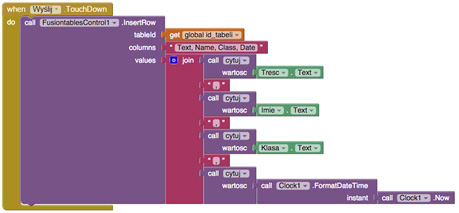
Teraz zajmijmy się dodaniem rekordu, czyli wpisu do bazy. Kiedy klikniemy przycisk Wyślij, do tabeli zostanie dodany wiersz o identyfikatorze, który ustaliliśmy wcześniej jako zmienną globalną. Dalej w miejscu columns podajemy, które kolumny wypełniamy, ponieważ nie zawsze musimy dodawać wszystkie kolumny.
Następnie, używając funkcji łączenia ciągów znaków (wcześniej napisanej metody dotyczącej apostrofów i cudzysłowów), oddzielając je przecinkiem podajemy, w odpowiedniej kolejności, nasze dane. Na sam koniec, za pomocą komponentu Clock dodajmy odpowiednio sformatowaną datę i czas.
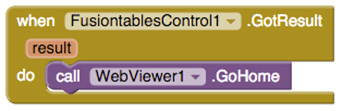
Przyda nam się jeszcze funkcja, która odświeży zawartość naszej przeglądarki, kiedy jakieś dane zostaną wysłane. Wystarczy tutaj użyć prostej instrukcji, która przywoła komponent WebViewer1, kiedy FusiontablesControl1 otrzyma wynik.
Przesłanie danych z tabeli do aplikacji trwa dłuższą chwilę - nawet ok. 30 sekund. Problem ten nie występuje, jeżeli wejdziemy do tabeli z poziomu przeglądarki - wtedy zawartość tabeli widoczna jest od razu.
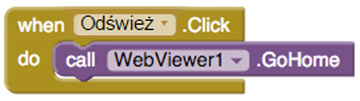
Dodajmy jeszcze obsługę przycisku Odśwież, by ten działał poprawnie.
Podsumowanie
Dotarliśmy już do końca aplikacji. Tym razem wyszliśmy poza AppInventor i poznaliśmy próbkę innych narzędzi Google. Aplikację można wykorzystać w bardzo praktyczny sposób, tworząc np. szkolną tablicę ogłoszeń, która usprawni komunikację między uczniami i nauczycielami, chociażby w przypadku nagłej nieobecności nauczyciela lub jako przypomnienie dotyczące zbliżającego się zebrania z rodzicami.