Materiały stworzone przez Ośrodek Edukacji Informatycznej i Zastosowań Komputerów w Warszawie w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC-BY-SA „Uznanie autorstwa – Na tych samych warunkach 3.0 Polska”
Informacje
Cele
Cele ogólne:
- przypomnienie i utrwalenie poznanych wcześniej poleceń i konstrukcji języka Scratch,
- wprowadzenie mechanizmu komunikatów w środowisku Scratch,
- opracowanie projektu gry zręcznościowej,
- jej implementacja w środowisku Scratch.
Cele szczegółowe:
- uczeń rozumie i potrafi stosować odpowiednie instrukcje strukturalne,
- uczeń rozumie pojęcie zmiennej i potrafi ją wykorzystać w programie,
- uczeń umie wysyłać komunikaty i programować reakcje na otrzymanie komunikatu,
- uczeń potrafi posługiwać się tłami sceny,
- uczeń rozumie jak działają zdarzenia i umie je wykorzystać w programie,
- uczeń potrafi implementować prostą grę zręcznościową w środowisku Scratch.
Etapy realizacji
Omówienie rozwiązania zadania dodatkowego z modułu IV
Czas na realizację tej części: ok. 15 minut
Na początku zajęć należy przypomnieć, co miało zostać przygotowane przez uczniów między zajęciami. Zapraszamy chętnego ucznia do zaprezentowania swojego rozwiązania. Dyskutujemy z uczniami, czy ktoś miał inny sposób rozwiązania. Omawiamy rozwiązania (chwaląc każde poprawne rozwiązania poszczególnych zadań). Jeśli nie było zadań domowych, to zaczynamy od powtórzenia najważniejszych zagadnień z poprzedniego modułu. Pytamy także, o wątpliwości do ewentualnych własnych projektów uczniów. Jeśli ktoś chce się czymś pochwalić – pozwólmy mu na to.
Zaprojektowanie i implementacja gry polegającej na odbijaniu piłeczki paletką sterowaną przez gracza za pomocą myszy komputerowej
Czas na realizację tej części: ok. 45 minut
Proponujemy, że na kolejnych zajęciach stworzymy grę zręcznościową, która będzie polegać na odbijaniu piłeczki za pomocą paletki sterowanej przy użyciu myszy komputerowej. Rozpoczniemy od najprostszej wersji i będziemy ją uzupełniać o dodatkowe elementy – w tym o wersję gry dla dwóch graczy sterowaną przy użyciu klawiatury.
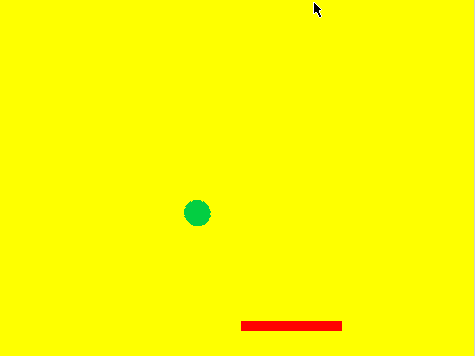
Szkicujemy na tablicy rysunek, obok którego będziemy mogli rozpisać algorytmy działania poszczególnych duszków oraz spisać, co trzeba zrobić, by nasza gra zaczęła działać.
Wskazówka
W proponowanym scenariusz przewidujemy, że paletka znajduje się na dole ekranu, jednak uczniowie mogą mieć inną koncepcję – np. umieszczenia jej po lewej stronie i poruszanej góra-dół. Powinniśmy się dostosować do ich pomysłów, tak by mieli poczucie, że to oni wymyślili sposób działania, który zaimplementują w środowisku Scratch.
Zadajemy pytanie: Czym powinna być piłka oraz paletka?
Uczniowie prawdopodobnie dość szybko odpowiedzą, że zarówno paletka jak i piłka powinny być duszkami, którymi będziemy mogli sterować. W razie potrzeby trzeba ich naprowadzić na tę odpowiedź, uzasadniając taki, a nie inny wybór.
Zadanie: 'Prosimy uczniów zmienili nazwę duszka na Paletka, a następnie narysowali dla niego kostium paletki. Następnie by dodali nowego duszka, nazwali go Piłka i także narysowali dla niego odpowiedni kostium. Dajemy na to zadanie kilka minut.
Wspólnie z uczniami analizujemy i rozpisujemy algorytm dla duszków: Paletka oraz Piłka.
Zadajemy pytanie: Gdzie powinien zostać umieszczony duszek Paletka po uruchomieniu programu? Jak paletka powinna się poruszać? Jak nią można prosto sterować za pomocą myszy komputerowej?
Np. na linii, gdzie będzie się poruszać. Pytanie dodatkowe, co musimy na pewno ustawić – współrzędną Y. Na jaką wartość – odpowiadającą dolnej części ekranu – np. -150. Współrzędna X może być dowolna lub ustawiona na 0, jeżeli uczniowie dojdą do takiego wniosku.
Ustalenia warto zanotować na rysunku schematycznym na tablicy.
Odpowiedź na drugie pytanie może być nieco bardziej skomplikowana. Uczniowie powinni jednak pamiętać z modułu drugiego oraz trzeciego, w jaki sposób można sterować postacią przy użyciu myszy. Warto poddać dyskusji, jak paletka powinna się poruszać (tylko lewo – prawo, jeśli przyjęliśmy planszę jak w przykładzie). Zadajemy wobec tego pytanie, która współrzędna będzie dla paletki stała (Y), a która będzie się zmieniała (X). Prosimy, by odnaleźli klocek, który najszybciej pozwoli przemieścić paletkę zgodnie z przemieszczeniem myszy komputerowej. Uczniowie powinni odnaleźć dwa klocki, które będą dobrze współpracowały: Ustaw x na <0> oraz x myszy.
Wspólnie z uczniami spisujemy na tablicy algorytm dla duszka Paletki:
– Kiedy kliknięto zieloną flagę
– Ustaw Paletkę w dolnej części Sceny (np. Y=-150)
– Zawsze
* Ustaw x na <x myszy>
Zadanie: Prosimy, by uczniowie dodali odpowiedni skrypt dla Paletki, a następnie przetestowali, czy paletka porusza się w pożądany sposób. Dajemy na to zadanie trzy – cztery minuty.
Przykładowy skrypt może wyglądać tak:
Zadajemy kolejno pytania prowadzące do określania wszystkich istotnych punktów algorytmu działania duszka Piłki (ustalenia notujemy na tablicy, np. na schematycznym rysunku):
1. Gdzie powinna zostać umieszczona piłka po uruchomieniu programu?
2. Jak powinna być skierowana?
3. Jak możemy sterować prędkością piłki, z jaką prędkością powinna się poruszać?
4. Co powinno się stać, gdy piłka dotrze do krawędzi ekranu?
5. Co się powinno stać, gdy piłka dotknie paletki?
6. Co się powinno stać, gdy piłka nie dotknie paletki i przeleci za nią?
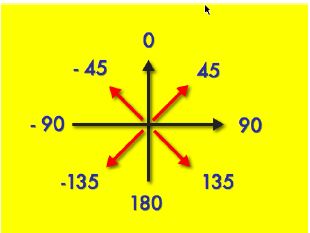
Odpowiedzi mogą być różne. Powinniśmy je zebrać, omówić i zaproponować jakieś dane wyjściowe. Na przykład: - najlepiej, żeby piłka wystartowała ze środka ekranu (Y=0). Wartość początkowa X może być dowolna (np. wylosowana z przedziału -200 a 200), – ustawienie kąta kierunku piłki na 45 stopni, czyli w prawo do góry, pozwoli graczowi zorientować się, jak sterować paletką. Warto w tym miejscu przypomnieć uczniom kierunki – kąt 0 stopni to kierunek do góry, potem poruszamy się zgodnie ze wskazówkami zegara, kąt 90 stopni to kierunek w prawo. Więc kąt 45 stopni skieruje piłkę do góry w prawo. Omawiając wartości poszczególnych kątów można skorzystać z poniższego rysunku.