Materiały stworzone przez Ośrodek Edukacji Informatycznej i Zastosowań Komputerów w Warszawie w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC-BY-SA „Uznanie autorstwa – Na tych samych warunkach 3.0 Polska”
Informacje
Cele
Cele ogólne:
- przypomnienie i utrwalenie poznanych wcześniej poleceń i konstrukcji języka Scratch,
- wprowadzenie mechanizmu komunikatów w środowisku Scratch,
- opracowanie projektu gry zręcznościowej,
- jej implementacja w środowisku Scratch.
Cele szczegółowe:
- uczeń rozumie i potrafi stosować odpowiednie instrukcje strukturalne,
- uczeń rozumie pojęcie zmiennej i potrafi ją wykorzystać w programie,
- uczeń umie wysyłać komunikaty i programować reakcje na otrzymanie komunikatu,
- uczeń potrafi posługiwać się tłami sceny,
- uczeń rozumie jak działają zdarzenia i umie je wykorzystać w programie,
- uczeń potrafi implementować prostą grę zręcznościową w środowisku Scratch.
Etapy realizacji
Część 1
Omówienie rozwiązania zadania dodatkowego z modułu IV
Czas na realizację tej części: ok. 15 minut
Na początku zajęć należy przypomnieć, co miało zostać przygotowane przez uczniów między zajęciami. Zapraszamy chętnego ucznia do zaprezentowania swojego rozwiązania. Dyskutujemy z uczniami, czy ktoś miał inny sposób rozwiązania. Omawiamy rozwiązania (chwaląc każde poprawne rozwiązania poszczególnych zadań). Jeśli nie było zadań domowych, to zaczynamy od powtórzenia najważniejszych zagadnień z poprzedniego modułu. Pytamy także, o wątpliwości do ewentualnych własnych projektów uczniów. Jeśli ktoś chce się czymś pochwalić – pozwólmy mu na to.
Część 2
Zaprojektowanie i implementacja gry polegającej na odbijaniu piłeczki paletką sterowaną przez gracza za pomocą myszy komputerowej
Czas na realizację tej części: ok. 45 minut
Proponujemy, że na kolejnych zajęciach stworzymy grę zręcznościową, która będzie polegać na odbijaniu piłeczki za pomocą paletki sterowanej przy użyciu myszy komputerowej. Rozpoczniemy od najprostszej wersji i będziemy ją uzupełniać o dodatkowe elementy – w tym o wersję gry dla dwóch graczy sterowaną przy użyciu klawiatury.
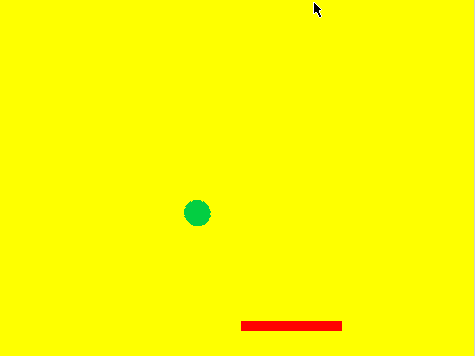
Szkicujemy na tablicy rysunek, obok którego będziemy mogli rozpisać algorytmy działania poszczególnych duszków oraz spisać, co trzeba zrobić, by nasza gra zaczęła działać.
Wskazówka
W proponowanym scenariusz przewidujemy, że paletka znajduje się na dole ekranu, jednak uczniowie mogą mieć inną koncepcję – np. umieszczenia jej po lewej stronie i poruszanej góra-dół. Powinniśmy się dostosować do ich pomysłów, tak by mieli poczucie, że to oni wymyślili sposób działania, który zaimplementują w środowisku Scratch.
Zadajemy pytanie: Czym powinna być piłka oraz paletka?
Uczniowie prawdopodobnie dość szybko odpowiedzą, że zarówno paletka jak i piłka powinny być duszkami, którymi będziemy mogli sterować. W razie potrzeby trzeba ich naprowadzić na tę odpowiedź, uzasadniając taki, a nie inny wybór.
Zadanie: Prosimy uczniów zmienili nazwę duszka na Paletka, a następnie narysowali dla niego kostium paletki. Następnie by dodali nowego duszka, nazwali go Piłka i także narysowali dla niego odpowiedni kostium. Dajemy na to zadanie kilka minut.
Wspólnie z uczniami analizujemy i rozpisujemy algorytm dla duszków: Paletka oraz Piłka.
Zadajemy pytanie: Gdzie powinien zostać umieszczony duszek Paletka po uruchomieniu programu? Jak paletka powinna się poruszać? Jak nią można prosto sterować za pomocą myszy komputerowej?
Np. na linii, gdzie będzie się poruszać. Pytanie dodatkowe, co musimy na pewno ustawić – współrzędną Y. Na jaką wartość – odpowiadającą dolnej części ekranu – np. -150. Współrzędna X może być dowolna lub ustawiona na 0, jeżeli uczniowie dojdą do takiego wniosku.
Ustalenia warto zanotować na rysunku schematycznym na tablicy.
Odpowiedź na drugie pytanie może być nieco bardziej skomplikowana. Uczniowie powinni jednak pamiętać z modułu drugiego oraz trzeciego, w jaki sposób można sterować postacią przy użyciu myszy. Warto poddać dyskusji, jak paletka powinna się poruszać (tylko lewo – prawo, jeśli przyjęliśmy planszę jak w przykładzie). Zadajemy wobec tego pytanie, która współrzędna będzie dla paletki stała (Y), a która będzie się zmieniała (X). Prosimy, by odnaleźli klocek, który najszybciej pozwoli przemieścić paletkę zgodnie z przemieszczeniem myszy komputerowej. Uczniowie powinni odnaleźć dwa klocki, które będą dobrze współpracowały: Ustaw x na <0> oraz x myszy.
Wspólnie z uczniami spisujemy na tablicy algorytm dla duszka Paletki:
– Kiedy kliknięto zieloną flagę
– Ustaw Paletkę w dolnej części Sceny (np. Y=-150)
– Zawsze
- Ustaw x na <x myszy>
Zadanie: Prosimy, by uczniowie dodali odpowiedni skrypt dla Paletki, a następnie przetestowali, czy paletka porusza się w pożądany sposób. Dajemy na to zadanie trzy – cztery minuty.
Przykładowy skrypt może wyglądać tak:
Zadajemy kolejno pytania prowadzące do określania wszystkich istotnych punktów algorytmu działania duszka Piłki (ustalenia notujemy na tablicy, np. na schematycznym rysunku):
- Gdzie powinna zostać umieszczona piłka po uruchomieniu programu?
- Jak powinna być skierowana?
- Jak możemy sterować prędkością piłki, z jaką prędkością powinna się poruszać?
- Co powinno się stać, gdy piłka dotrze do krawędzi ekranu?
- Co się powinno stać, gdy piłka dotknie paletki?
- Co się powinno stać, gdy piłka nie dotknie paletki i przeleci za nią?
Odpowiedzi mogą być różne. Powinniśmy je zebrać, omówić i zaproponować jakieś dane wyjściowe. Na przykład:
- najlepiej, żeby piłka wystartowała ze środka ekranu (Y=0). Wartość początkowa X może być dowolna (np. wylosowana z przedziału -200 a 200),
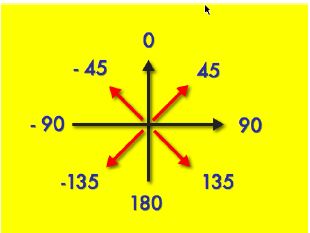
– ustawienie kąta kierunku piłki na 45 stopni, czyli w prawo do góry, pozwoli graczowi zorientować się, jak sterować paletką. Warto w tym miejscu przypomnieć uczniom kierunki – kąt 0 stopni to kierunek do góry, potem poruszamy się zgodnie ze wskazówkami zegara, kąt 90 stopni to kierunek w prawo. Więc kąt 45 stopni skieruje piłkę do góry w prawo. Omawiając wartości poszczególnych kątów można skorzystać z poniższego rysunku.
Wskazówka
Warto z uczniami przedyskutować, a później również przetestować, co by się stało, gdy zmieni się kąt startowy, podobnie jak kąt odbicia piłki. Dyskusję można przeprowadzić na tym etapie, jeśli uczniowie zaproponują inne rozwiązania lub na etapie testowania (gdy uczniowie będą mogli od razu sprawdzić swoje przewidywania).
- ustawienie prędkości piłki na 5 kroków, co zapewni na początek niezbyt dużą prędkość. Od niej bowiem zależeć będzie stopień trudności gry. Później będzie można poeksperymentować z tym parametrem, – piłka powinna się odbić od ściany (wyjątek stanowić będzie krawędź dolna, bo do niej piłka nie powinna dotrzeć), – piłka powinna się odbić od paletki wydając dźwięk odbicia, – gdy piłka ominie paletkę, gra powinna się zakończyć – np. wyświetli napis Koniec Gry!
Zadajemy pytanie: Które z wypisanych czynności umiemy oprogramować? Co budzi nasze wątpliwości? Wspólnie szukamy klocków pomocnych w rozwiązaniu konkretnych problemów.
Uczniowie poznali większość klocków niezbędnych do zaprogramowania opisanej gry. Z nowości może im się przydać kilka klocków dotyczących ruchu – w szczególności:
- odbijania od ścian,
- sprawdzenia, w jakim kierunku aktualnie podąża piłka,
- należy przedyskutować z uczniami, w jaki sposób można się zorientować, że piłka minęła paletkę.Możemy naprowadzić uczniów poprzez zadanie pytania, co jesteśmy w stanie kontrolować dla piłki. Dojdą do odpowiedzi, że m. in. współrzędne X oraz Y. Dalej w razie potrzeby możemy zadać pytanie, jaka jest wartość współrzędnych dla paletki. X jest zmienne, zaś Y określa na jakiej wysokości sceny paletka się porusza. Wcześniej ustaliliśmy, że wartość Y dla paletki wynosi -150.Więc jeśli współrzędna Y piłki ma wartość mniejszą niż -150, to znaczy, że piłka minęła paletkę.
Zadanie dla uczniów: Prosimy uczniów, by zastanowili się i rozpisali (samodzielnie) na kartce
papieru algorytm (przepis) działania duszka Piłka. Dajemy na to kilka minut.
Wraz z uczniami spisujemy algorytm na tablicy przy okazji wyjaśniając wątpliwości.
Uwaga !!!
Jeśli większość uczniów mniej więcej prawidłowo rozpisała swoje algorytmy, to warto pozwolić uczniom na ich realizację i dopiero w trakcie, indywidualnie lub grupowo, rozwiązywać problemy. Przedstawiony niżej algorytm zawiera instrukcję Jeżeli – w przeciwnym razie. Rozwiązanie zawierające dwie instrukcje Jeżeli zamiast pojedynczej Jeżeli – w przeciwnym razie jest również prawidłowe. Warto jednak pokazać uczniom możliwość zastąpienia dwóch instrukcji jedną.
Przykładowy algorytm dla duszka Piłka:
- kiedy kliknięto zieloną flagę,
- ustaw piłkę w połowie wysokości Sceny (Y=0), losując współrzędną X,
- ustaw kierunek piłki na 45 stopni (w prawo do góry),
- zawsze:
* przesuń piłkę o 5 kroków,
* jeżeli dotyka brzegu sceny, odbij,
* jeżeli dotyka paletki:
- zagraj dźwięk odbicia,
- jeżeli kierunek to: prawo w dół (kierunek=135 stopni)
* obróć o 90 stopni w lewo
- w przeciwnym wypadku
* obróć o 90 stopni w prawo
Wskazówka
Warto sposób obrotu (odbicia od paletki rozrysować i omówić z uczniami dokładnie – na przykład wykonując odpowiednie rysunki na tablicy.

Warto zauważyć, że zamiast obracać piłkę przy użyciu odpowiednich bloczków można również wykorzystać bloczek Ustaw kierunek na <>, gdzie wartość nowego kierunku może zostać wyliczona za pomocą działania 180-<kierunek>. Wyliczony kierunek w tym wypadku to 45 lub 315 (czyli -45) stopni. Jednak takie rozwiązanie może być zbyt trudne dla uczniów.
* jeżeli współrzędna Y < -150, to:
- powiedz „Koniec gry”,
- Zakończ skrypt.
Zadanie: Prosimy uczniów, aby stworzyli skrypt dla duszka Piłka, według opracowanego wspólnie algorytmu i go przetestowali.
Uczniowie pracują samodzielnie. Podczas zajęć podglądamy postępy i w razie potrzeby pomagamy indywidualnie. Uczniów, którzy skończą szybciej możemy poprosić, by pomogli słabszym (o ile potrafią wytłumaczyć, gdzie popełnione zostały błędy, zamiast wykonać za kolegów zadanie) lub zadajemy im zadania z listy dodatkowej.
Przykładowy skrypt piłki może wyglądać w następujący sposób:
Wskazówka
Warto uczniom zwrócić uwagę na zależność między grubością paletki, wielkością piłki oraz prędkością jej przesuwania. Może się bowiem okazać, że piłka po odbiciu przez paletkę, szczególnie gdy odbicie nastąpiło w wyniku dotknięcia piłki przez bok paletki, lub gdy „powierzchnia” paletki nie jest płasko, mimo przesunięcia o zadaną liczbę kroków, nadal będzie dotykać paletki. Problem można rozwiązać dodając dodatkowe polecenie – pętle, przesuwające piłkę po odbiciu dotąd, aż nie będzie dłużej dotykała paletki. Na przykład:
Część 3
Modyfikacje programu – dodanie planszy Koniec gry
Czas na realizację tej części: ok. 15 minut
Wskazówka
Tą część można zrealizować w inny sposób. Na początku zajęć można omówić prosty przykład, ilustrujący jak używać bloczków (klocków) nadawania i reakcji na nadane komunikaty oraz ukrywania i pokazywania duszków. Następnie podczas omawiania zasad działania gry wpleść zmianę planszy.
Rozmawiamy z uczniami, jak im się podoba działanie programu. Zapewne zauważą, że napis kończący grę właściwie nie jest widoczny dla gracza, gdyż bardzo szybko znika z ekranu. Proponujemy wprowadzenie zmiany. W większości gier plansza kończąca grę jest inna niż podczas gry. Proponujemy następującą modyfikację:
- Stworzenie dodatkowego tła dla sceny z dużym napisem KONIEC GRY. Proponujemy, by uczniowie nadali mu nazwę Zakończenie. Jednocześnie pierwsze tło sceny mogą nazwać Gra.
- Proponujemy wykorzystać nadawanie i odbieranie komunikatów. Prosimy, by uczniowie odnaleźli odpowiednie klocki
- Prosimy, by wprowadzili następujące modyfikacje:
W skrypcie piłki
- dodanie klocka pokaż działającego po uruchomieniu programu zieloną flagą,
- zmodyfikowanie skryptu w taki sposób, by zamiast wyświetlać napis Koniec gry:
– nadany został komunikat o nazwie koniec gry,
- ukryty został duszek Piłka.
W skryptach paletki
- dodanie skryptu reagującego na odebranie komunikatu koniec gry ukryciem duszka Paletka
- dodanie klocka pokazującego duszka Paletka po uruchomieniu programu zieloną flagą.
W skryptach sceny
- ustawienie tła po uruchomieniu programu zieloną flagą na zatytułowane Gra,
- dodanie skryptu reagującego w następujący sposób na otrzymanie komunikatu koniec gry:
– zmiana tła na zatytułowane Zakończenie,
– zakończenie działania wszystkich skryptów.
Zadanie: Prosimy uczniów, aby dokonali omówionych modyfikacji programu, a następnie go przetestowali. Dajemy uczniom na to kilka minut.
Poszczególne skrypty mogą wyglądać następująco:
Skrypt piłki:
Skrypty paletki:
Skrypty sceny:
Część 4
Omówienie zadań dodatkowych oraz do samodzielnego wykonania
Czas na realizację tej części: ok. 15 minut
Wskazówka
Uczniowie mogą mieć własne pomysły na modyfikację tego projektu. Przed podaniem im zadań proponowanych przez nas, warto spytać się o to, co sami chcieliby zmienić bądź poprawić.
Niżej znajduje się lista proponowanych modyfikacji omówionej gry. W zależności od czasu, który pozostanie po zrealizowaniu wcześniejszych części, można je zrealizować podczas zajęć lub zaproponować do realizacji w domu. Uczniowie sami mogą wybrać z nich te, które chcieliby opracować. Warto wówczas zaprezentować w skrócie rozwiązania na początku następnego modułu, z ich omówieniem. Warto przedstawić różne rozwiązania tego samego problemu zaproponowane przez poszczególnych uczniów.
Proponowana lista zadań dodatkowych:
- Przyspieszanie gry po każdym odbiciu piłeczki
Prędkość piłeczki po każdym odbiciu od paletki powinna być powiększana o jeden krok. W tym celu należy utworzyć i wykorzystać zmienną np. Prędkość.
- Dodanie liczby żyć (np. trzech) dla gracza sterującego paletką
Należy wykorzystać licznik żyć w postaci zmiennej i odpowiednio ją modyfikować w zależności od utraty życia (nie odbicia piłeczki).
- Wersja gry dla dwóch graczy, sterowanie dwoma paletkami przy pomocy klawiatury (np. gracz pierwszy klawisze A i Z, gracz drugi klawisze K i M). Tutaj warto pamiętać o takich modyfikacjach, jak:
- ustawienia paletek (wygodniej lewa i prawa strona ekranu),
- zmiana skryptu piłki (reakcja na dwie paletki),
- zmiana skryptu piłki (możliwość zwycięstwa pierwszego lub drugiego gracza – wykrywanie wyjścia za pole gry, w zależności od tego, która paletka została ominięta przez piłkę),
- zmiana planszy kończącej, tak by informowała, który gracz wygrał,
- dodanie planszy informującej o zasadach gry,
- dodanie licznika punktów zdobytych/straconych przez danego gracza oraz nowych zasad – np. kto pierwszy straci 5 razy piłkę, ten przegrywa.