Materiały stworzone przez Ośrodek Edukacji Informatycznej i Zastosowań Komputerów w Warszawie w ramach Programu „Mistrzowie Kodowania” finansowanego przez Samsung Electronics Polska, objęte licencją CC-BY-SA „Uznanie autorstwa – Na tych samych warunkach 3.0 Polska” Projekt „Kot w labiryncie”
Informacje
Cele
Cele ogólne:
- przypomnienie i utrwalenie poznanych wcześniej poleceń i konstrukcji języka Scratch,
- opracowanie projektu prostej gry typu labirynt,
- jej implementacja w środowisku Scratch.
Cele szczegółowe:
- uczeń potrafi konstruować proste skrypty reagujące na naciśnięcie klawisza,
- uczeń rozumie i umie stosować instrukcję warunkową oraz instrukcję pętli,
- uczeń potrafi kontrolować zachowanie duszka na podstawie jego położenia,
- uczeń potrafi zmieniać i edytować tło sceny,
- uczeń potrafi zaimplementować zachowanie duszka na podstawie projektu.
Etapy realizacji
Przygotowania przed zajęciami:
Uczniowie otrzymują przed zajęciami plik z tłem (przygotowaną planszę z labiryntem) do gry Kot w labiryncie, przed lekcją wgrywamy go na stanowiska komputerowe uczniów.
Część 1
Omówienie rozwiązań wybranych zadań dodatkowych z modułu II Czas na realizację tej części: ok. 15 minut
Na początku zajęć należy przypomnieć, co miało zostać przygotowane przez uczniów między zajęciami. Zapraszamy chętnego ucznia do zaprezentowania swojego rozwiązania. Dyskutujemy z uczniami, czy ktoś rozwiązał zadanie w inny sposób. Omawiamy rozwiązania (chwaląc każde poprawne rozwiązania poszczególnych zadań).
Jeśli nie było zadań domowych, to zaczynamy od powtórzenia najważniejszych zagadnień z poprzedniego modułu. Pytamy także, o wątpliwości do ewentualnych własnych projektów uczniów. Jeśli ktoś chce się czymś pochwalić – pozwólmy mu na to.
Część 2
Projektowanie gry polegającej na przejściu przez labirynt Czas na realizację tej części: ok. 20 minut
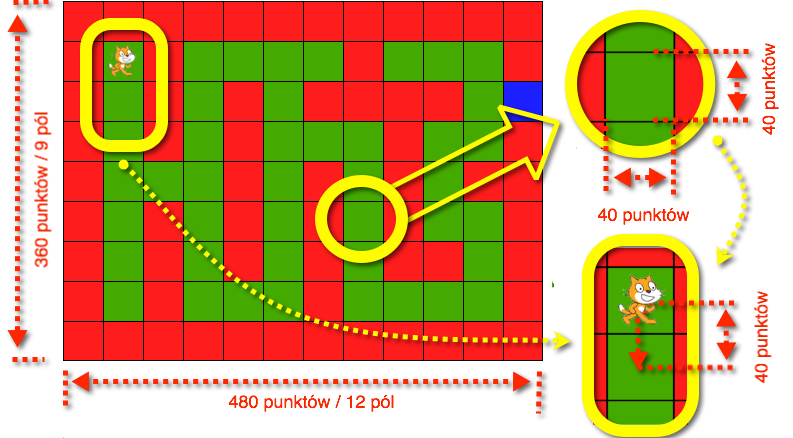
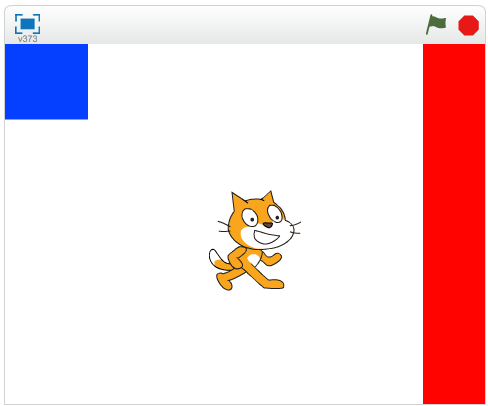
Proponujemy, że podczas zajęć zaprogramujemy kolejną grę. Tym razem będzie polegała na pokonaniu labiryntu przez naszego bohatera. Zaczniemy od zaplanowania, jak gra ma przebiegać. Wspólnie z uczniami rysujemy na tablicy prostokąt, a w nim nieskomplikowany labirynt z jednym wyjściem. Wszystko, co nie jest ścieżką labiryntu, zamalowujemy określonym kolorem (np. czerwonym). Innym kolorem oznaczamy wyjście (np. niebieskim). Ścieżkę labiryntu kolorujemy np. na zielono. Umieszczamy naszego bohatera w miejscu (polu) przeciwległym w stosunku do wyjścia (oznaczonego innym kolorem – w naszym przykładzie niebieskim). Szkic labiryntu powinien przypominać ten z poniższego rysunku.
Wskazówka
Jeżeli korzystamy z tablicy multimedialnej, dobrze jest wczytać obrazek przygotowany jako tło sceny dla tego projektu w taki sposób, by móc swobodnie po nim rysować. Jeżeli nie mamy możliwości wczytania planszy i rysowania na tablicy, w dyskusji z uczniami zachowajmy liczbę wierszy i kolumn z przygotowanej planszy. Będzie to istotne do określenia liczby kroków, jaka ma pokonać bohater, aby przejść na sąsiednie pole, czyli długość boku pojedynczego boku pola labiryntu. Dla rysunku złożonego z 12 kolumn i 9 wierszy, przy wymiarach całej planszy 480 x 360, długość pojedynczego pola wynosi 40.
Rozpoczynamy dyskusję, jak powinniśmy opisać zachowanie bohatera (duszka), jak będziemy nim sterować:
Pytanie: Od czego gra powinna się rozpocząć po jej uruchomieniu?
Propozycje mogą być różne. Powinniśmy naprowadzić uczniów, że nasz bohater powinien zostać umieszczony na środku pola startowego. Należy zauważyć, że duszek będący bohaterem powinien mieścić się w całości w pojedynczym polu labiryntu, żeby nie dotykać jego ścian.
Pytanie: Jak będziemy sterować bohaterem? Jakiego przycisku użyjemy, by nasz bohater szedł do przodu? Czy powinien iść w nieskończoność?
- naprowadzamy uczniów na odpowiedź, że nie, bo zderzy się ze ścianą labiryntu.
Pytanie: Ile więc kroków powinien pójść?
- tyle, by przejść z jednego pola na następne, sąsiadujące. Dyskutujemy, co to oznacza posiłkując się pomocniczym rysunkiem labiryntu na tablicy. Wspólnie dochodzimy do wniosku, że bohater powinien przesunąć się dokładnie o tyle kroków, jaka jest długość boku pojedynczego pola w naszym labiryncie.
Czy wybrać w tym wypadku sterowanie myszą komputerową czy klawiaturą? – w tej grze łatwiej będzie sterować za pomocą klawiatury.
Po przedyskutowaniu, jaki klawisz powinien powodować przesunięcie bohatera o jedno pole, zapisujemy na tablicy ustalenia np.: Kiedy naciśnięto klawisz Strzałka w górę pójdź do przodu o „jedno pole”
Pytanie: Jak powinien zareagować komputer, gdy bohater zderzy się ze ścianą labiryntu?
Będą różne odpowiedzi, np. że bohater ginie, gra zaczyna się od początku itd. Naprowadzamy uczniów, że jeśli nie chcemy, by gra zbyt szybko się kończyła, wystarczy, że bohater odbije się od ściany i wróci na poprzednie miejsce. Dodatkowo niech wyda dźwięk, np. miauknie.
Uzupełniamy poprzedni zapis, np.: Jeżeli bohater zderzył się ze ścianą, cofnij do poprzedniego miejsca, w którym się znajdował, następnie: Zagraj dźwięk miauknięcia
Pytanie: W jaki sposób obrócimy bohatera, by szedł w innym kierunku?
Padną różne propozycje. Zapisujemy jedną z nich na tablicy.
UWAGA: w tym miejscu omawiamy, w jaki sposób bohater ma się poruszać (góra, dół, lewo, prawo). Wyjaśniamy, jak może się obracać. Przypominamy rysowanie kwadratu z pierwszego modułu i obrót o 90 stopni w lewo lub prawo. Naprowadzamy uczniów na rozwiązanie polegające na obracaniu bohatera w lewo lub w prawo.
Po przedyskutowaniu, jakimi klawiszami sterować, zapisujemy na tablicy ustalenia, np.: Kiedy wciśnięto klawisz strzałka w prawo, obróć bohatera o 90 stopni w prawo Kiedy wciśnięto klawisz strzałka w lewo, obróć bohatera o 90 stopni w lewo
Pytanie: Co ma się zdarzyć, gdy bohater doszedł do wyjścia?
Dyskutujemy, jak gra ma się zakończyć. Niech nasz bohater wyda jakiś dźwięk i wyświetli napis w chmurce „Wyjście!”. To jest koniec gry, więc powinniśmy zatrzymać wszystkie skrypty.
Po przedyskutowaniu, sposobu kończenia gry, zapisujemy na tablicy ustalenia np.: Jeżeli bohater doszedł do wyjścia, zagraj sygnał dźwiękowy oraz wyświetla napis „Wyjście!”, następnie: Zatrzymaj wszystko
Podsumowujemy, że właśnie stworzyliśmy pierwszą wersję przepisu-algorytmu naszej gry – czyli jak ma reagować w tej grze komputer, gdy grający będzie wciskał określone klawisze (sterował bohaterem gry), oraz jak ma reagować na określone zdarzenia (np. dojście do wyjścia lub próba pokonania ściany).
Zadajemy pytanie: Co już potrafimy zrobić z powyższych zadań? – przesuwać bohatera (nie wiemy jeszcze, o jaką odległość trzeba bohatera przemieścić) – obracać bohatera w lewo lub prawo o 90 stopni po naciśnięciu odpowiedniego klawisza – zmienić tło sceny
Zadajemy pytanie: Czego musimy się nauczyć?
– rozpoznawać, że bohater wszedł na ścianę, czyli zakazany obszar sceny lub doszedł do wyjścia – przesuwać bohatera do tyłu, czyli cofnąć
– odgrywać dźwięki (jeśli nie wprowadziliśmy tego polecenia wcześniej na zajęciach lub w pracy domowej/ zadaniach dodatkowych)
Część 3
Przygotowania: rozpoznawanie koloru tła przez duszka Czas na realizację tej części: ok. 25 minut
Wyjaśniamy, że na początek nauczymy się rozpoznawać, czy duszek wszedł na pole o określonym kolorze, czyli czy dotyka danego koloru.
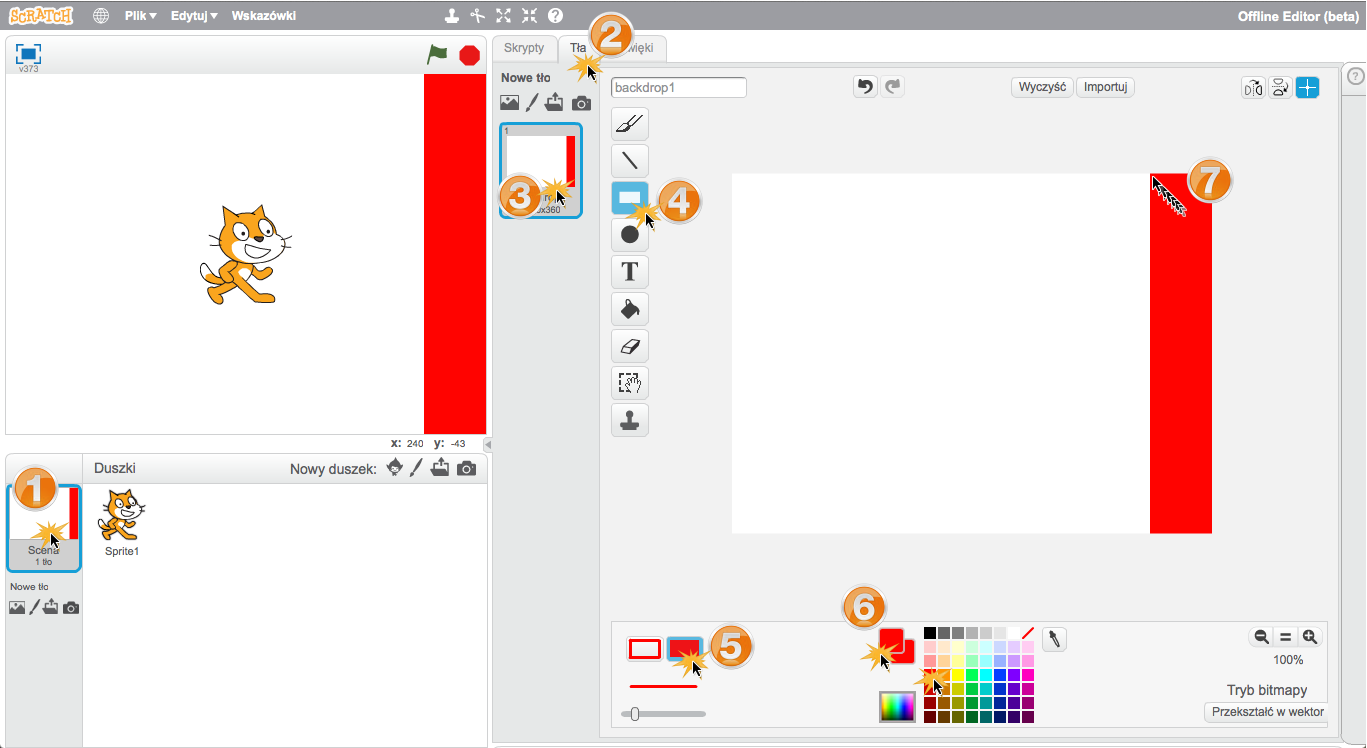
Zadanie: Prosimy, by uczniowie kliknęli dwa razy na scenie lub w ikonkę sceny w lewym dolnym rogu. Przypominamy, że zmienia się wygląd ekranu i możemy przejść w górnej, środkowej części ekranu do zakładki Tła, by dokonać zmiany sceny.
Prosimy następnie, by wybrali tło i narysowali prostokąt koloru czerwonego, jak na powyższym rysunku (kolejne numerki wskazują kolejność sugerowanych działań).
Potem prosimy uczniów o kliknięcie dwa razy w duszka znajdującego się na scenie lub wybranie jego ikonki w lewej dolnej części okna i przejście do zakładki Skrypty. Wyjaśniamy, że w ten sposób wracamy do tworzenia skryptów związanych z duszkiem. Tłumaczymy, że w ten sposób możemy przełączać się między określaniem właściwości sceny oraz duszka.
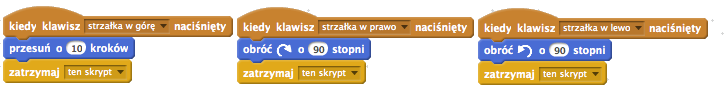
Zadanie do samodzielnego wykonania: Prosimy uczniów by utworzyli trzy skrypty sterujące duszkiem i je przetestowali: • Pierwszy powinien przesunąć duszka o 10 kroków po wciśnięciu klawisza strzałka w górę. • Drugi powinien obrócić go o 90 stopni w prawo po wciśnięciu klawisza strzałka w prawo. • Trzeci powinien obrócić go o 90 stopni w lewo po wciśnięciu klawisza strzałka w lewo.
Dajemy na to kilka minut. W zależności od grupy przypominamy w razie potrzeby, z jakich klocków zbudować skrypty. Sprawdzamy, czy wszystkim się udało.
Wyjaśniamy, że chcemy, aby duszek po wejściu na czerwone pole cofnął się o taką samą liczbę kroków, czyli wrócił do miejsca, w którym był.
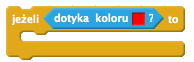
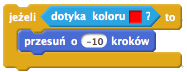
Zadanie: Prosimy, by uczniowie spróbowali znaleźć klocek (klocki) do sprawdzenia, czy duszek dotyka określonego koloru. W razie potrzeby podpowiadamy (np. że znajduje się wśród czujników). Uczniowie powinni znaleźć kilka. Miedzy innymi dotyka koloru? W razie potrzeby, krótko dyskutujemy o innych klockach wyjaśniając, dlaczego w tym wypadku się nie sprawdzą.
Prosimy, by uczniowie przeciągnęli klocek dotyka koloru? w wolne miejsce obszaru skryptów.
Dyskutujemy, jak go można wykorzystać – jakiego innego klocka potrzebujemy? (coś ma się stać, jeżeli coś innego się zdarzy). Prosimy, by uczniowie przejrzeli klocki z grupy kontrola i dyskutujemy wspólnie, którego możemy użyć. Podpowiadamy, że powinien do nich pasować kształtem wcześniej wybrany klocek z czujnikiem. Prosimy o przeciągnięcie klocka jeżeli i połączenie go z poprzednim klockiem.
Następnie pokazujemy uczniom, jak dobrać kolor w klocku dotyka koloru?. Klikamy w tym celu na kolorze dostępnym na czujniku. Wskaźnik myszki zmienia się na ikonkę rączki z palcem wskazującym. Klikamy na czerwonym kolorze na obszarze sceny. Kolor na klocku dotyka koloru? zmieni się na zgodny z kolorem umieszczonym na scenie.
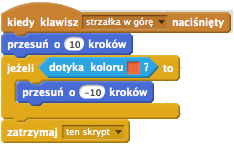
Zadajemy pytanie: Co ma się stać, jeżeli duszek dotyka koloru (cofnąć się). Dochodzimy do wniosku, że musi się przesunąć. Pytamy, o ile kroków. O tyle, o ile wcześniej poszedł do przodu. Zastanawiamy się, jaki klocek wykorzystamy do ruchu – mamy tylko jeden. Ale tam możemy wpisać liczbę kroków, jaką duszek ma dodać (czyli przesunąć się do przodu). Jak zapisać, że teraz ma się cofnąć? Dochodzimy do wniosku, że powinniśmy odjąć kroki, o które postać poszła do przodu. Dlatego zapiszemy je z minusem.
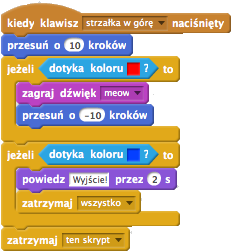
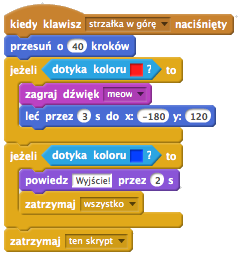
Zadajemy pytanie: Gdzie te instrukcje powinniśmy umieścić? Wspólnie z uczniami zastanawiamy się, gdzie instrukcje należy umieścić. Powinniśmy dojść do wniosku, że należy zmodyfikować skrypt kiedy klawisz <strzałka w górę> naciśnięty, który powoduje ruch postaci, bo tylko podczas przesuwania się bohater może wejść na zakazany kolor.
Uwaga !!! Dla uproszczenia pomijamy sytuację, gdy duszek podczas obrotu dotknie zakazanego koloru. W docelowym zadaniu nie będzie takiej możliwości, gdyż obrót duszka w środku kwadratowego pola nie może spowodować wejścia na inne pole – w szczególności na pole zakazane.
Zadanie: Modyfikujemy wspólnie z uczniami skrypt kiedy klawisz <strzałka w górę> naciśnięty na tablicy, następnie każdy uczeń wprowadza go u siebie i testuje.
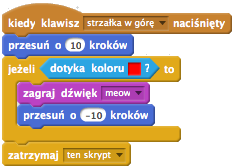
Wyjaśniamy, że dodatkowo chcemy dodać do skryptu sygnalizację próby wejścia na czerwony kolor. Duszek-kot ma wydać w takim wypadku dźwięk – zamiauczeć.
Zadanie: Prosimy o odszukanie odpowiedniego klocka i jego umieszczenie w dobrym miejscu skryptu.
Po wykonaniu zadania sprawdzamy, czy wszystkim się udało. Omawiamy, gdzie miauknięcie najlepiej umieścić (w środku instrukcji jeżeli, po lub przed cofnięciem duszka).
Uwaga !!! Dźwięk miauknięcia domyślnie dostępny jest dla duszka kota. Inna postać musi najpierw dokonać importu dźwięku. Odpowiednik miauknięcia znajduje się w bibliotece, gdy przejdziemy do zakładki Dźwięki i wybierzemy przycisk z symbolem głośniczka, a następnie kategorię zwierzę.
Zadanie: Prosimy następnie, aby uczniowie dodali niewielki prostokąt w kolorze niebieskim do tła sceny.
Zadanie dla uczniów: Chcemy, aby duszek, gdy dotrze do niebieskiego pola, wyświetlił w chmurce komiksowej napis Wyjście!. Prosimy, aby uczniowie odnaleźli odpowiedni klocek pozwalający na wyświetlenie tego napisu. Uczniowie mogą znaleźć aż cztery pasujące klocki.
Dyskutujemy, czy napis ma się wyświetlać cały czas, czy tylko przez chwilę. Dlatego wybieramy klocek z czasem wyświetlania – powiedz ... przez 2 s
Zadanie do samodzielnego wykonania: Prosimy, by uczniowie dodali do skryptu chodzenia instrukcje, które spowodują reakcję na dojście duszka do pola o kolorze niebieskim – wyjścia. Dyskutujemy, gdzie je umieścić. Podpowiadamy, że konstrukcja powinna być podobna, jak ta wykorzystana do sprawdzenia, czy duszek nie doszedł do koloru czerwonego.
Dajemy czas na wykonanie zadania, później prosimy jednego z uczniów, by pokazał rozwiązanie na tablicy multimedialnej i sprawdzamy, czy wszyscy rozwiązali zadanie.
Prosimy po zakończeniu ćwiczenia, by uczniowie zapisali program pod nazwą Kot w labiryncie wybierając z menu Plik -> Save as… (zapisz jako).
Część 4:
Programujemy i testujemy grę Kot w labiryncie
Czas na realizację tej części: ok. 15 minut
Wyjaśniamy uczniom, że dużą część założeń do gry Kot w labiryncie już zrealizowaliśmy. Przypominamy ustalenia z początku zajęć wyświetlając zapis algorytmu stworzonego na ich podstawie. Na przykład:
― jeśli naciśnięto klawisz strzałki w prawo obróć duszka w prawo (zgodnie z ruchem wskazówek zegara), ― jeśli naciśnięto klawisz strzałki w lewo obróć duszka w lewo (przeciwnie do ruchu wskazówek zegara), ― jeśli naciśnięto klawisz strzałki w górę, to:
1. przesuń duszka o jedno pole zgodnie z jego kierunkiem patrzenia, 2. jeżeli duszek wszedł na czerwone pole, to: 2a. przesuń duszka o jedno pole w tył (cofnij),
2b. zagraj dźwięk miau.
3. jeżeli duszek wszedł na niebieskie pole, to: 3a. wyświetl napis w dymku Hura!.
3b. zakończ wszystko (gra się skończyła).
Tłumaczymy, że brakuje nam planszy gry i dopracowania szczegółów.
Zadanie: Prosimy, aby uczniowie zaimportowali jako tło sceny przygotowany plik z labiryntem (w razie potrzeby podpowiadamy gdzie plik się znajduje). Następnie prosimy uczniów o przesunięcie myszką duszka na zielone pole (w lewej części planszy) oraz zmniejszenie jego rozmiaru, tak, aby mieścił się w pojedynczym polu i przetestowali działanie gry, poczynając od tego, czy gdy obracamy duszka w lewo lub w prawo, nie dotknie on innego pola, niż to na którym go umieściliśmy.
Jeżeli bohater, gdy go obracamy, dotyka innych pól, prosimy aby uczniowie umieścili go bliżej środka pola i ewentualnie (jeśli trzeba) zmniejszyli jego rozmiar.
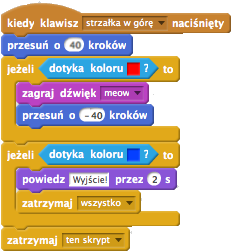
Problem sprawi przemieszczanie się duszka po labiryncie. Założyliśmy, że bohater będzie się poruszał dokładnie o jedno pole, a w naszym programie tak się nie dzieje. Dyskutujemy z uczniami, co jest tego przyczyną. Pytamy, ile razy trzeba pójść do przodu, aby przejść na sąsiednie (zielone, czyli dozwolone) pole. Uczniowie powinni zauważyć, że trzeba wcisnąć czterokrotnie klawisz strzałki w górę. Zadajemy pytanie, co należy zmienić w skrypcie. Uczniowie powinni zauważyć, że liczbę kroków o jaką przesuwa się bohater do przodu należy zmienić zwiększając czterokrotnie: z 10 na 40 (czyli długość boku pojedynczego pola).
Wskazówka
Do powiększania i zmniejszania duszka służą ikonki: ![]() które należy wybrać, a następnie klikać w duszka, aż uzyskamy żądaną wielkość
które należy wybrać, a następnie klikać w duszka, aż uzyskamy żądaną wielkość
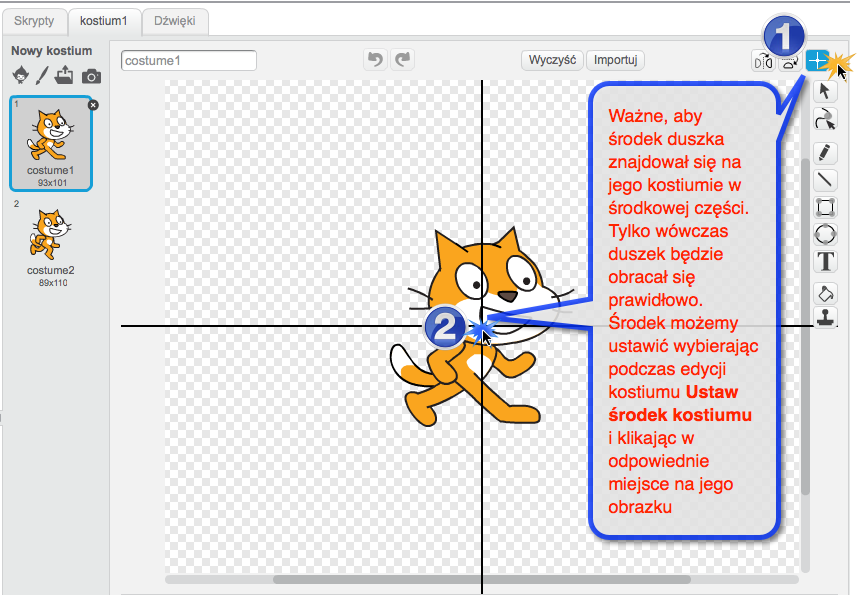
Uwaga !!!
Dla poprawnego działania skryptów ważne jest prawidłowe ustawienie środka kostiumu duszka, ponieważ wokół niego duszek będzie się obracał. Podczas dokonywania zmian, np. zmniejszania lub powiększania, środek może się przesunąć (nawet poza kostium). W trybie edycji kostiumu można sprawdzić, gdzie aktualnie ustawiony jest środek i dokonać jego korekty.
Zadanie: Prosimy uczniów o zmodyfikowanie skryptu w taki sposób, by bohater poruszał się dokładnie o jedno pole (także w przypadku cofania).
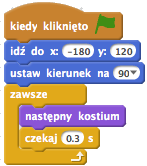
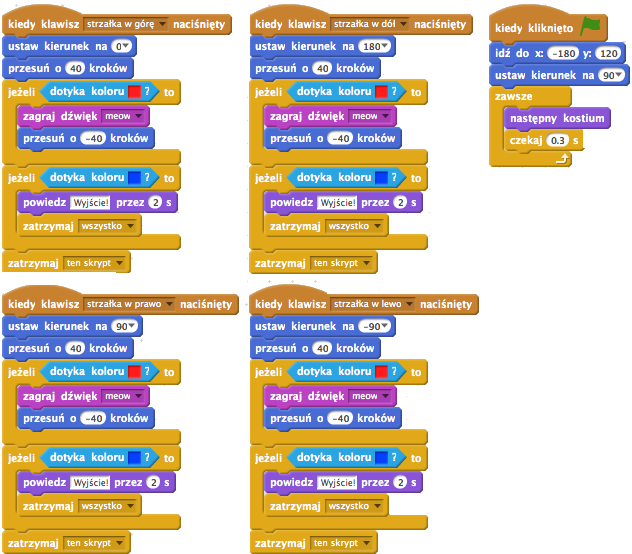
Zadanie do samodzielnej realizacji: Prosimy uczniów, aby dodali skrypt wykonujący się po kliknięciu zielonej flagi (czyli zaraz po uruchomieniu programu). Powinien on: – ustawiać bohatera w miejscu początkowym (w razie potrzeby przypominamy, jak to zrobić, w szczególności jak odczytać pozycję, gdzie ma zostać umieszczony) – zapewnić animację postaci bohatera sprawiającą, że kotek będzie machał nóżkami.
Część 5:
Modyfikacja działania gry Czas na realizację tej części: ok. 15 minut
Zadanie do samodzielnej realizacji: Proponujemy, zmianę – jeśli bohater wejdzie na ścianę labiryntu, wraca (powoli – np. przez 3 sekundy) do punktu startowego.
Zadanie do samodzielnej realizacji: Proponujemy, by uczniowie zmienili skrypt w taki sposób, by wciśnięcie klawisza strzałki od razu ustawiało bohatera w zgodnym z klawiszem kierunku oraz przesuwało go o 40 kroków.
Propozycja zadania domowego do samodzielnej realizacji
Zadanie dodatkowe do samodzielnej realizacji: Proponujemy, aby uczniowie dodali dodatkowe tło z nowym labiryntem – kopiując istniejące, a następnie je edytując (zamalowując odpowiednio pola kolorem czerwonym i zielonym).
Następnie powinni zmodyfikować skrypt w zakresie tego, co ma się stać, gdy bohater dojdzie do wyjścia: – nastąpiła zmiana tła (można skorzystać z klocka zmień tło na <nazwa tła> i wybrać z listy rozwijalnej następne tło, – duszek wrócił do punktu startu (UWAGA: punkt startu w nowej scenie może być inny niż w starej, ale prościej zachować ten sam). Jeśli punkt startowy zawsze będzie w tym samym miejscu, gra może się toczyć w nieskończoność bez konieczności dodawania innych modyfikacji w skryptach (po przejściu wszystkich plansz gracz wróci do pierwszej). Jeśli gra ma się zakończyć po przejściu dwóch lub większej liczby plansz, należy ostatnią planszę rozpoznać (np. po nazwie tła).